Learn Authoring Pack per Visual Studio Code
Learn Authoring Pack è una raccolta di estensioni di Visual Studio Code che facilitano la creazione di contenuti markdown per il contenuto di Microsoft Learn. Il pacchetto, disponibile nel Marketplace di VS Code, contiene le estensioni seguenti:
- Learn Markdown: fornisce assistenza per la creazione markdown per il contenuto in Microsoft Learn, incluso il supporto per la sintassi Markdown di base, nonché la sintassi Markdown personalizzata, ad esempio avvisi, frammenti di codice e testo non localizzabile. Include ora anche alcune informazioni di base per la creazione di contenuto YAML, ad esempio l'inserimento di voci di sommario.
- markdownlint: un linter Markdown popolare di David Anson per assicurarsi che markdown sia valido.
- Code Spell Checker: correttore ortografico completamente offline di Street Side Software.
- Anteprima di Learn: usa il css di Microsoft Learn per un'anteprima markdown più accurata, incluso markdown personalizzato.
- Informazioni sui modelli di articolo: consente agli utenti di eseguire lo scaffolding dei moduli Learn e di applicare lo scheletro markdown ai nuovi file.
- Learn YAML: fornisce la convalida dello schema YAML e il completamento automatico.
- Informazioni sulle immagini: fornisce compressione e ridimensionamento delle immagini per cartelle e singoli file per aiutare gli autori di contenuti di Microsoft Learn.
Prerequisiti e presupposti
Per inserire collegamenti relativi, immagini e altri contenuti incorporati con l'estensione Learn Markdown, è necessario che l'area di lavoro vs Code abbia come ambito la radice del repository OPS (Open Publishing System) clonato. Ad esempio, se è stato clonato il repository docs in C:\git\SomeDocsRepo\, aprire tale cartella o una sottocartella nel menu Vs Code: File>Open Folder o code C:\git\SomeDocsRepo\ dalla riga di comando.
Parte della sintassi supportata dall'estensione, ad esempio avvisi e frammenti di codice, è sintassi Markdown per OPS personalizzata il cui rendering viene eseguito correttamente solo con la pubblicazione tramite OPS.
Come usare l'estensione Learn Markdown
Per accedere al menu Learn Markdown , digitare ALT+M. È possibile fare clic o usare le frecce su e giù per selezionare il comando desiderato. In alternativa è possibile digitare per iniziare a filtrare e quindi premere INVIO quando la funzione desiderata viene evidenziata nel menu.
Per un elenco aggiornato dei comandi, vedere il file leggimi di Learn Markdown.
Come generare un file di reindirizzamento principale
L'estensione Learn Markdown include uno script per generare o aggiornare un file di reindirizzamento principale per un repository, in base ai redirect_url metadati nei singoli file. Questo script controlla ogni file Markdown nel repository per redirect_url, aggiunge i metadati di reindirizzamento al file di reindirizzamento principale (.openpublishing.redirection.json) per il repository e sposta i file reindirizzati in una cartella all'esterno del repository. Per eseguire lo script:
- Selezionare F1 per aprire il riquadro comandi di VS Code.
- Iniziare a digitare "Learn: Generate..."
- Selezionare il comando
Learn: Generate main redirection file. - Al termine dell'esecuzione dello script, i risultati del reindirizzamento verranno visualizzati nel riquadro di output di VS Code e i file Markdown rimossi verranno aggiunti alla cartella Learn Authoring\redirects nel percorso predefinito.
- Rivedi i risultati. Se sono come previsto, inviare una richiesta pull per aggiornare il repository.
Come assegnare tasti di scelta rapida
Digitare CTRL+K , quindi CTRL+S per aprire l'elenco Scelte rapide da tastiera.
Cercare il comando, ad esempio
formatBold, per il quale si vuole creare un tasto di scelta rapida personalizzato.Fare clic sul segno più visualizzato accanto al nome del comando quando si passa il mouse sulla linea.
Dopo che è stata visualizzata una nuova casella di input, digitare il tasto di scelta rapida che si vuole associare a quel comando specifico. Ad esempio, per usare il collegamento comune per il grassetto, digitare CTRL+B.
È una buona idea inserire una clausola
whennel tasto di scelta rapida, in modo che questo sia disponibile solo per i file Markdown. A tale scopo, aprire keybindings.json e inserire la linea seguente sotto il nome del comando, assicurandosi di aggiungere una virgola tra le linee:"when": "editorTextFocus && editorLangId == 'markdown'"Nel file keybindings.json il tasto di scelta rapida completato dovrebbe avere l'aspetto seguente:
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]Suggerimento
Inserire i tasti di scelta rapida in questo file per sovrascrivere le impostazioni predefinite
Salvare keybindings.json.
Per altre informazioni sui tasti di scelta rapida, vedere la documentazione di VS Code.
Come visualizzare la barra degli strumenti legacy di "Gauntlet"
Gli utenti precedenti del codice di estensione denominato "Gauntlet" noteranno che la barra degli strumenti di creazione non viene più visualizzata nella parte inferiore della finestra di VS Code quando è installata l'estensione Learn Markdown. Il motivo è che la barra degli strumenti occupava molto spazio nella barra di stato di VS Code e non seguiva le procedure consigliate per l'esperienza utente dell'estensione. È stata quindi dichiarata deprecata nella nuova estensione. Facoltativamente, tuttavia, è possibile visualizzare la barra degli strumenti aggiornando il file settings.json di VS Code come segue:
In VS Code passare a Preferenze> file>Impostazioni o premere CTRL.+
Selezionare Impostazioni utente per modificare le impostazioni per tutte le aree di lavoro di VS Code oppure Impostazioni area di lavoro per modificarle solo per l'area di lavoro corrente.
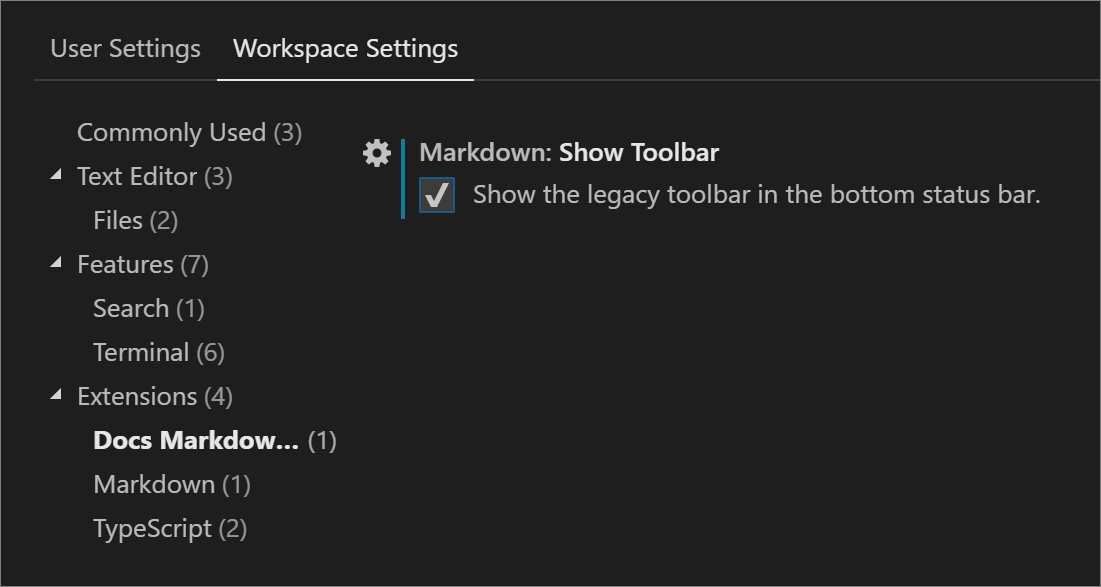
Selezionare Estensioni>Learn Markdown Extension Configuration (Informazioni sulla configurazione dell'estensione Markdown) e quindi selezionare Mostra la barra degli strumenti legacy nella barra di stato inferiore.

Al termine della selezione, VS Code aggiorna il file settings.json. Verrà quindi chiesto di ricaricare la finestra per rendere effettive le modifiche.
I comandi più recenti aggiunti all'estensione non saranno disponibili dalla barra degli strumenti.
Come usare i modelli di Learn
L'estensione Learn Article Templates consente ai writer in VS Code di estrarre un modello Markdown da un archivio centralizzato e applicarlo a un file. I modelli sono utili per assicurarsi che i metadati richiesti siano inclusi negli articoli, che siano rispettati gli standard per il contenuto e così via. I modelli sono gestiti come file Markdown in un repository GitHub pubblico.
Per applicare un modello in VS Code
- Verificare che l'estensione Learn Article Templates sia installata e abilitata.
- Se l'estensione Learn Markdown non è installata, fare clic su F1 per aprire il riquadro comandi, iniziare a digitare "modello" per filtrare, quindi fare clic su
Learn: Template. Se learn Markdown è installato, è possibile usare il riquadro comandi o fare clic su ALT+M per visualizzare il menu Learn Markdown QuickPick, quindi selezionareTemplatedall'elenco. - Selezionare il modello desiderato nell'elenco visualizzato.
Per aggiungere l'ID GitHub e/o l'alias Microsoft alle impostazioni di VS Code
L'estensione Templates supporta tre campi di metadati dinamici: author, ms.author e ms.date. Questo significa che se un autore di modelli usa questi campi nell'intestazione dei metadati di un modello di Markdown, i campi verranno popolati automaticamente nel file quando si applica il modello, come segue:
| Campo dei metadati | Valore |
|---|---|
author |
Alias GitHub, se specificato nel file di impostazioni di VS Code. |
ms.author |
Alias Microsoft, se specificato nel file di impostazioni di VS Code. Se non si è un dipendente Microsoft, non specificare questo campo. |
ms.date |
Data corrente nel formato supportato, MM/DD/YYYY. Si noti che la data non viene aggiornata automaticamente se si aggiorna il file in un secondo momento, ma è necessario aggiornarla manualmente. Questo campo viene usato per indicare lo stato di aggiornamento degli articoli. |
Per impostare author e/o ms.author
- In VS Code passare a Preferenze> file>Impostazioni o premere CTRL.+
- Selezionare Impostazioni utente per modificare le impostazioni per tutte le aree di lavoro di VS Code oppure Impostazioni area di lavoro per modificarle solo per l'area di lavoro corrente.
- Nel riquadro Impostazioni predefinito a sinistra trovare Configurazione dell'estensione Modelli di articolo di Learn, fare clic sull'icona a forma di matita accanto all'impostazione desiderata, quindi fare clic su Sostituisci in Impostazioni.
- Il riquadro Impostazioni utente verrà aperto a fianco, con una nuova voce nella parte inferiore.
- Aggiungere l'ID GitHub o l'alias di posta elettronica Microsoft, come appropriato, e salvare il file.
- Potrebbe essere necessario chiudere e riavviare VS Code per rendere effettive le modifiche.
- A questo punto, quando si applica un modello che usa campi dinamici, l'ID GitHub e/o l'alias Microsoft verranno popolati automaticamente nell'intestazione dei metadati.
Per rendere disponibile un nuovo modello in VS Code
- Preparare il modello come file Markdown.
- Inviare una richiesta pull alla cartella templates del repository MicrosoftDocs/Content-Templates.
Il team del contenuto esaminerà il modello e unisce la richiesta pull se soddisfa le linee guida per lo stile. Dopo l'unione, il modello sarà disponibile per tutti gli utenti dell'estensione Modelli di articolo di Learn.
Demo di alcune funzionalità
Ecco un breve video che illustra le funzionalità seguenti di Learn Authoring Pack:
- File YAML
- Supporto per "Learn: Collegamento al file nel repository"
- File Markdown
- Aggiornare l'opzione del menu di scelta rapida del valore di metadati "ms.date"
- Supporto del completamento automatico del codice per gli identificatori di linguaggio code-fence
- Avvisi di identificatore di linguaggio code-fence non riconosciuto/supporto per la correzione automatica
- Ordinamento crescente della selezione (dalla A alla Z)
- Ordinamento decrescente della selezione (dalla Z alla A)
Passaggi successivi
Esplorare le varie funzionalità disponibili nell'estensione Learn Authoring Pack, Visual Studio Code.