Distribuire un'app Blazor in App Web statiche di Azure
App Web statiche di Azure pubblica un sito Web in un ambiente di produzione creando app da un repository GitHub supportato da un back-end serverless. L'esercitazione seguente illustra come distribuire l'app WebAssembly Blazor C# che visualizza i dati meteo restituiti da un'API serverless.
Nota
Per la procedura per distribuire un'app Blazor tramite Visual Studio, vedere Distribuire un'app Blazor in App Web statiche di Azure.
Prerequisiti
- Account GitHub
- Account Azure. Se non si ha una sottoscrizione di Azure, creare un account per una versione di prova gratuita.
1. Creare un repository
In questo articolo si usa un repository di modelli GitHub per semplificare le operazioni. Il modello include un'app iniziale che è possibile distribuire in App Web statiche di Azure.
- Assicurarsi di aver eseguito l'accesso a GitHub e passare al percorso seguente per creare un nuovo repository: https://github.com/staticwebdev/blazor-starter/generate
- Assegnare al repository il nome my-first-static-blazor-app.
2. Creare un'app Web statica
Dopo aver creato il repository, è possibile creare un'app Web statica dal portale di Azure.
Vai al portale di Azure.
Selezionare Crea una risorsa.
Cercare App Web statiche.
Selezionare App Web statiche.
Selezionare Crea.
Nella scheda Informazioni di base immettere i valori seguenti.
Proprietà valore Abbonamento Il nome della sottoscrizione di Azure. Gruppo di risorse my-blazor-group Nome my-first-static-blazor-app Tipo di piano Gratuito Area per Funzioni di Azure ambienti di gestione temporanea e API Selezionare un'area vicina. Origine GitHub Selezionare Accedi con GitHub ed eseguire l'autenticazione con GitHub, se richiesto.
Immettere i valori di GitHub seguenti.
Proprietà valore Azienda Selezionare l'organizzazione GitHub desiderata. Repository Selezionare my-first-static-blazor-app. Ramo Selezionare main. Nota
Se non è visualizzato alcun repository, potrebbe essere necessario autorizzare App Web statiche di Azure in GitHub. Passare quindi al repository GitHub e selezionare Impostazioni > Applicazioni > App OAuth autorizzate, selezionare App Web statiche di Azure e quindi Concedi. Per concedere le autorizzazioni per i repository dell'organizzazione, è necessario essere un proprietario dell'organizzazione.
Nella sezione Dettagli compilazione selezionare Blazor dall'elenco a discesa Build Presets (Impostazioni di compilazione) e i valori seguenti vengono popolati.
Proprietà valore Descrizione App location (Percorso app) Client Cartella contenente l'app WebAssembly Blazor Posizione dell'API Api Cartella contenente l'app Funzioni di Azure Percorso di output wwwroot Cartella nell'output di compilazione contenente l'applicazione WebAssembly Blazor pubblicata Selezionare Rivedi e crea per verificare che i dettagli siano tutti corretti.
Selezionare Crea per avviare la creazione dell'app Web statica ed effettuare il provisioning di GitHub Actions per la distribuzione.
Al termine della distribuzione, selezionare Vai alla risorsa.
Selezionare Vai alla risorsa.

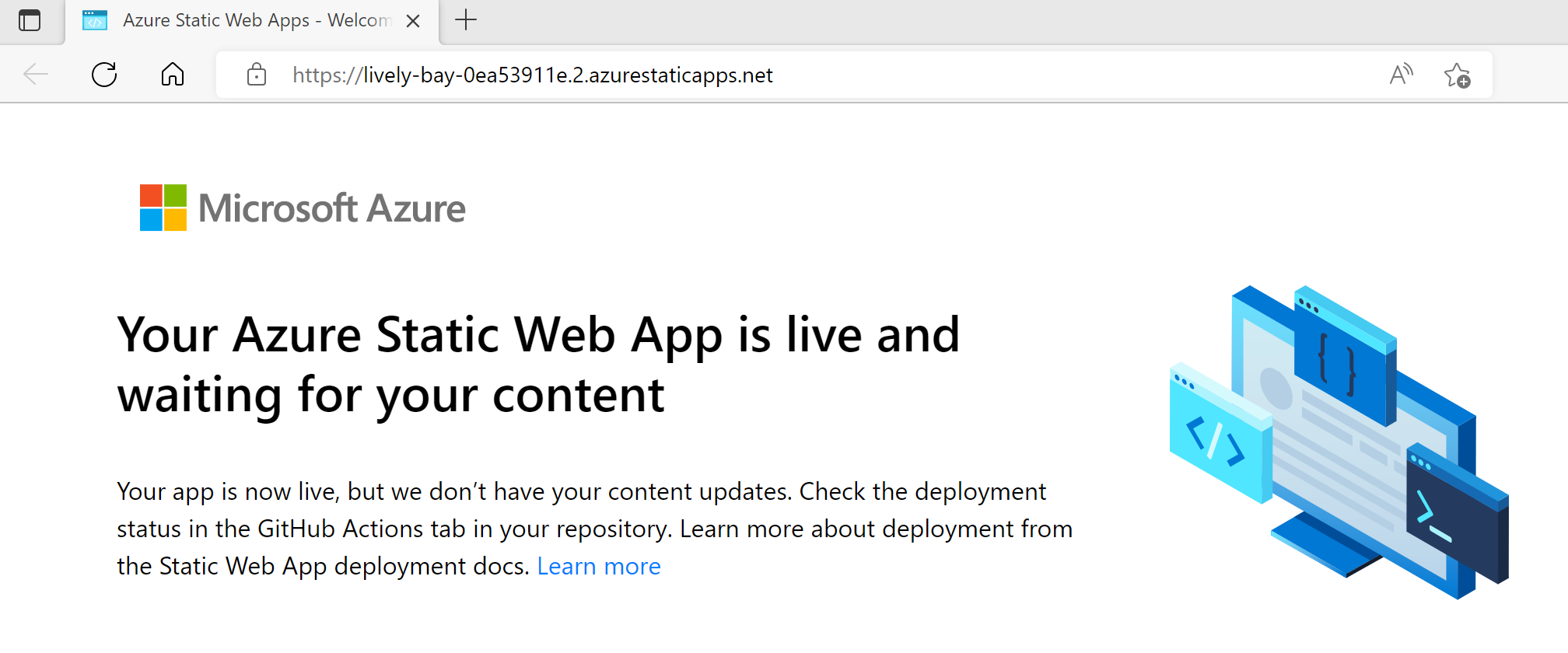
3. Visualizzare il sito Web
La distribuzione di un'app statica è un processo in due passaggi. Il primo è il provisioning delle risorse di Azure sottostanti che costituiscono l'app. Il secondo è un flusso di lavoro di GitHub Actions che compila e pubblica l'applicazione.
Prima di poter passare alla nuova app Web statica, la compilazione della distribuzione deve terminare l'esecuzione.
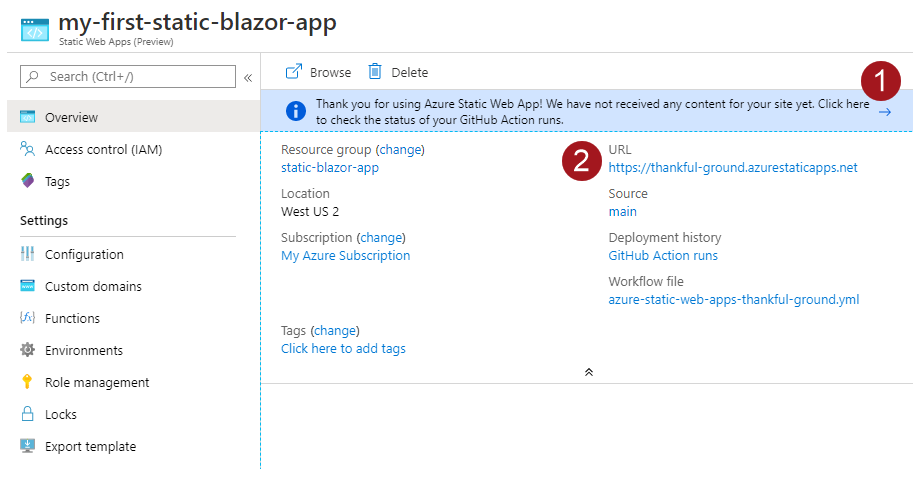
La finestra della panoramica di App Web statiche visualizza una serie di collegamenti che consentono di interagire con l'app Web.
Selezionare il banner indicato, Fare clic qui per controllare lo stato delle esecuzioni di GitHub Actions per visualizzare GitHub Actions in esecuzione nel repository. Dopo aver verificato il completamento del processo di distribuzione, è possibile andare al sito Web tramite l'URL generato.

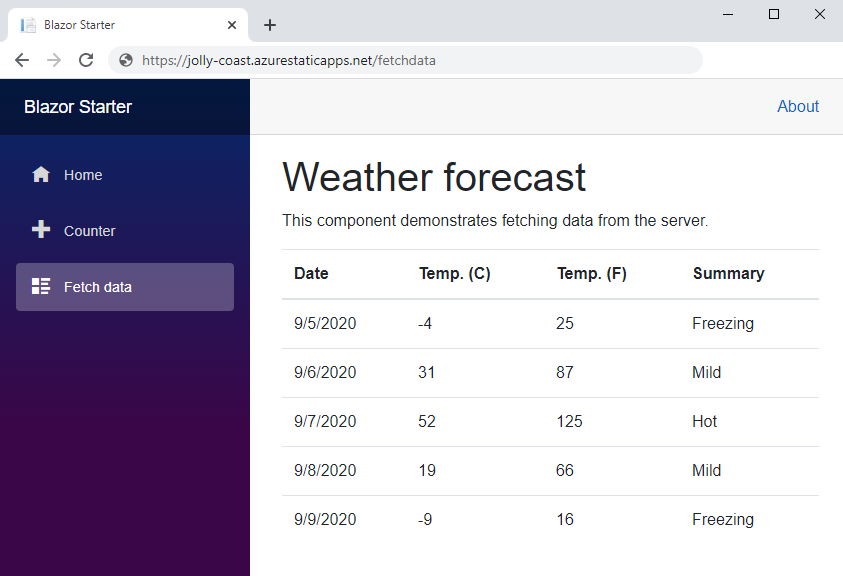
Una volta completato il flusso di lavoro di GitHub Actions, è possibile selezionare il collegamento URL per aprire il sito Web nella nuova scheda.

4. Comprendere la panoramica dell'applicazione
Insieme, i progetti seguenti costituiscono le parti necessarie per creare un'applicazione WebAssembly Blazor in esecuzione nel browser supportato da un back-end dell'API Funzioni di Azure.
| Progetto Visual Studio | Descrizione |
|---|---|
| Api | L'applicazione C# Funzioni di Azure implementa l'endpoint API che fornisce informazioni meteo all'app WebAssembly Blazor. WeatherForecastFunction restituisce una matrice di oggetti WeatherForecast. |
| Client | Progetto WebAssembly Blazor front-end. Viene implementata una route di fallback per garantire che il routing lato client sia funzionale. |
| Condiviso | Contiene classi comuni a cui fanno riferimento i progetti Api e Client, che consentono il flusso dei dati dall'endpoint API all'app Web front-end. La classe WeatherForecast è condivisa da entrambe le app. |
App Web statica Blazor
Route di fallback
L'app espone URL come /counter e /fetchdata, che eseguono il mapping a route specifiche dell'app. Poiché questa app viene implementata come singola pagina, ogni route viene gestita dal index.html file. Per assicurarsi che le richieste per qualsiasi percorso restituiscano index.html, una route di fallback viene implementata nel staticwebapp.config.json file presente nella cartella radice del progetto client.
{
"navigationFallback": {
"rewrite": "/index.html"
}
}
La configurazione JSON garantisce che le richieste a qualsiasi route nell'app restituisca la index.html pagina.
Pulire le risorse
Se non si intende usare questa applicazione, è possibile eliminare l'istanza di App Web statiche di Azure seguendo questa procedura:
- Apri il portale di Azure.
- Cercare my-blazor-group dalla barra di ricerca superiore.
- Selezionare il nome del gruppo.
- Selezionare Elimina.
- Selezionare Sì per confermare l'azione di eliminazione.