Guida introduttiva: Creare un'app di ricerca demo nel portale di Azure
Questo argomento di avvio rapido per Ricerca di intelligenza artificiale di Azure illustra come usare la procedura guidata Crea app demo di portale di Azure per generare un'app Web in stile "localhost" scaricabile che viene eseguita in un browser. A seconda della modalità di configurazione, l'app generata è operativa al primo uso, con una connessione di sola lettura dinamica a un indice nel servizio di ricerca. Un'app predefinita può includere una barra di ricerca, un'area dei risultati, i filtri della barra laterale e il supporto per il completamento automatico.
L'app demo può essere utile per verificare il funzionamento di un indice in un'app client, ma è consigliabile non usarla per gli scenari di produzione. Le app di produzione devono includere sicurezza, gestione degli errori e logica di hosting che l'app demo non fornisce.
Prerequisiti
Prima di iniziare, è necessario che siano soddisfatti i prerequisiti seguenti:
Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
Un servizio di Azure AI Search. Creare un servizio o trovarne uno esistente nella sottoscrizione corrente. È possibile usare un servizio gratuito per questo avvio rapido.
Microsoft Edge (ultima versione) o Google Chrome.
Un indice di ricerca da usare come base per l'applicazione generata.
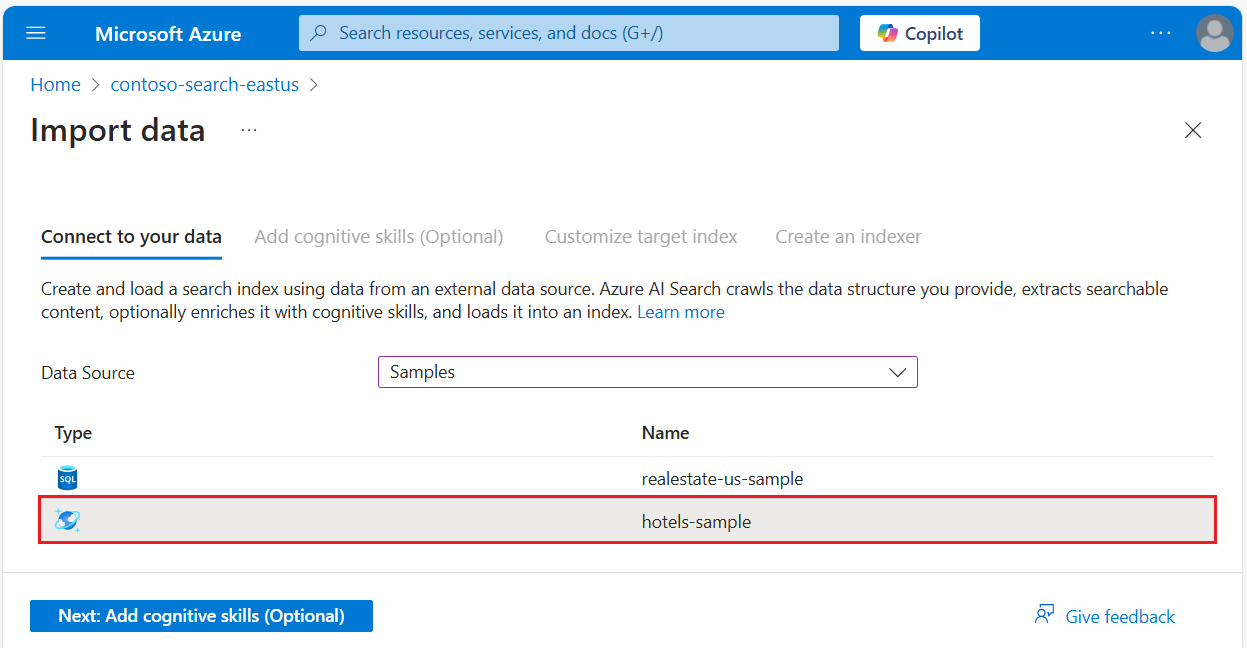
Questa guida introduttiva usa il set di dati di esempio di hotel predefinito. Per creare l'indice usato in questo esercizio, eseguire la procedura guidata Importa dati , scegliendo l'origine hotels-sample e accettando tutte le impostazioni predefinite.

Quando l'indice è pronto per l'uso, procedere al passaggio successivo.
Avviare la procedura guidata
Accedere al portale di Azure con il proprio account Azure e trovare il proprio servizio di ricerca.
In Indici di gestione della>ricerca
Selezionare hotels-sample-index.
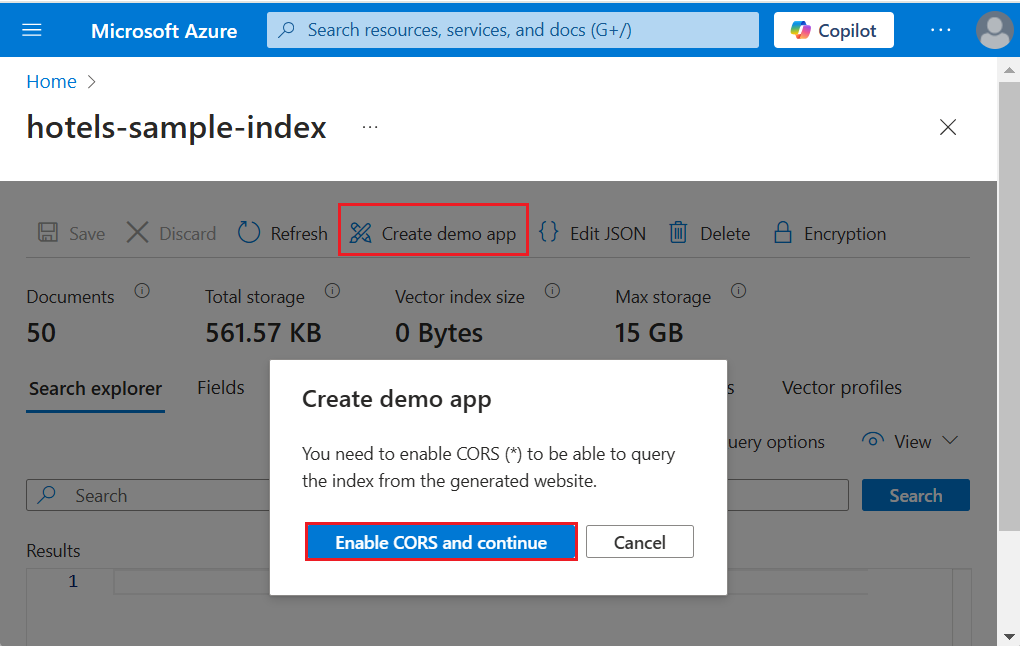
Nella pagina dell'indice selezionare Crea app demo per avviare la procedura guidata.
Nella prima pagina della procedura guidata selezionare Enable Cross Origin Resource Sharing (CORS) (Abilita CORS (Cross Origin Resource Sharing)) per aggiungere il supporto di CORS alla definizione dell'indice. Questo passaggio è facoltativo, ma l'app Web locale non si connette all'indice remoto senza di esso.

Configurare i risultati della ricerca
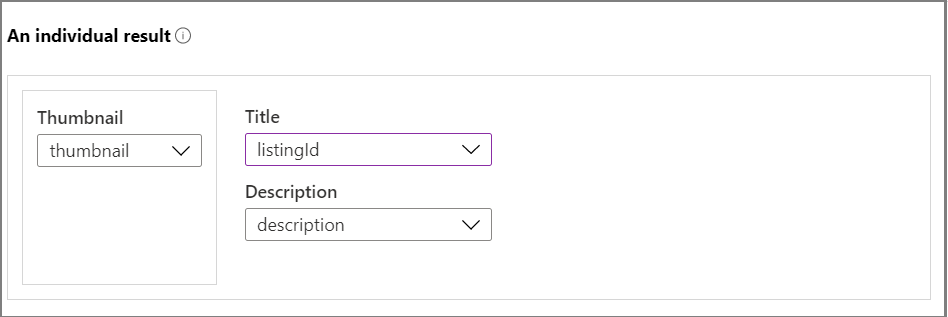
La procedura guidata fornisce un layout di base per i risultati della ricerca con rendering che include uno spazio per un'immagine di anteprima, un titolo e una descrizione. Ognuno di questi elementi è supportato da un campo nell'indice che fornisce i dati.
Ignorare l'anteprima perché questo indice non include immagini, ma se è presente un campo di indice popolato con URL che si risolvono in immagini disponibili pubblicamente, è necessario specificare tale campo per l'area di anteprima. Se l'indice non ha URL di immagine, lasciare vuoto questo campo.
In Titolo scegliere un campo che indichi l'univocità di ogni documento. In questo esempio, Il nome dell'hotel è una selezione ragionevole.
In Descrizione scegliere un campo che fornisce dettagli che potrebbero aiutare un utente a decidere se eseguire il drill-down in quel particolare documento. In questo esempio la descrizione è un buon candidato.
Aggiungere una barra laterale
Il servizio di ricerca supporta l'esplorazione in base a facet, che viene spesso visualizzata come barra laterale. I facet sono basati su campi filtrabili e con facet, espressi nello schema dell'indice.
In Azure AI Search l'esplorazione in base a facet è un'esperienza di filtro cumulativa. All'interno di una categoria, la selezione di più filtri espande i risultati (ad esempio, selezionando Seattle e Bellevue in Città). Tra le categorie, la selezione di più filtri restringe i risultati.
Suggerimento
È possibile visualizzare gli attributi dei campi nella scheda Campi dell'indice nel portale di Azure. I campi contrassegnati come filtrabili e tabella visibili possono essere usati nella barra laterale
Nella procedura guidata selezionare la scheda Barra laterale nella parte superiore della pagina. Verrà visualizzato un elenco di tutti i campi attribuiti come filtrabili e visualizzabili nell'indice.
Rimuovere alcuni campi per abbreviare la barra laterale in modo che non sia presente lo scorrimento nell'app completata.
Aggiungere suggerimenti
I suggerimenti fanno riferimento a richieste di query automatizzate associate alla casella di ricerca. L'app demo supporta suggerimenti che forniscono un elenco a discesa di potenziali documenti corrispondenti in base a input di testo parziale.
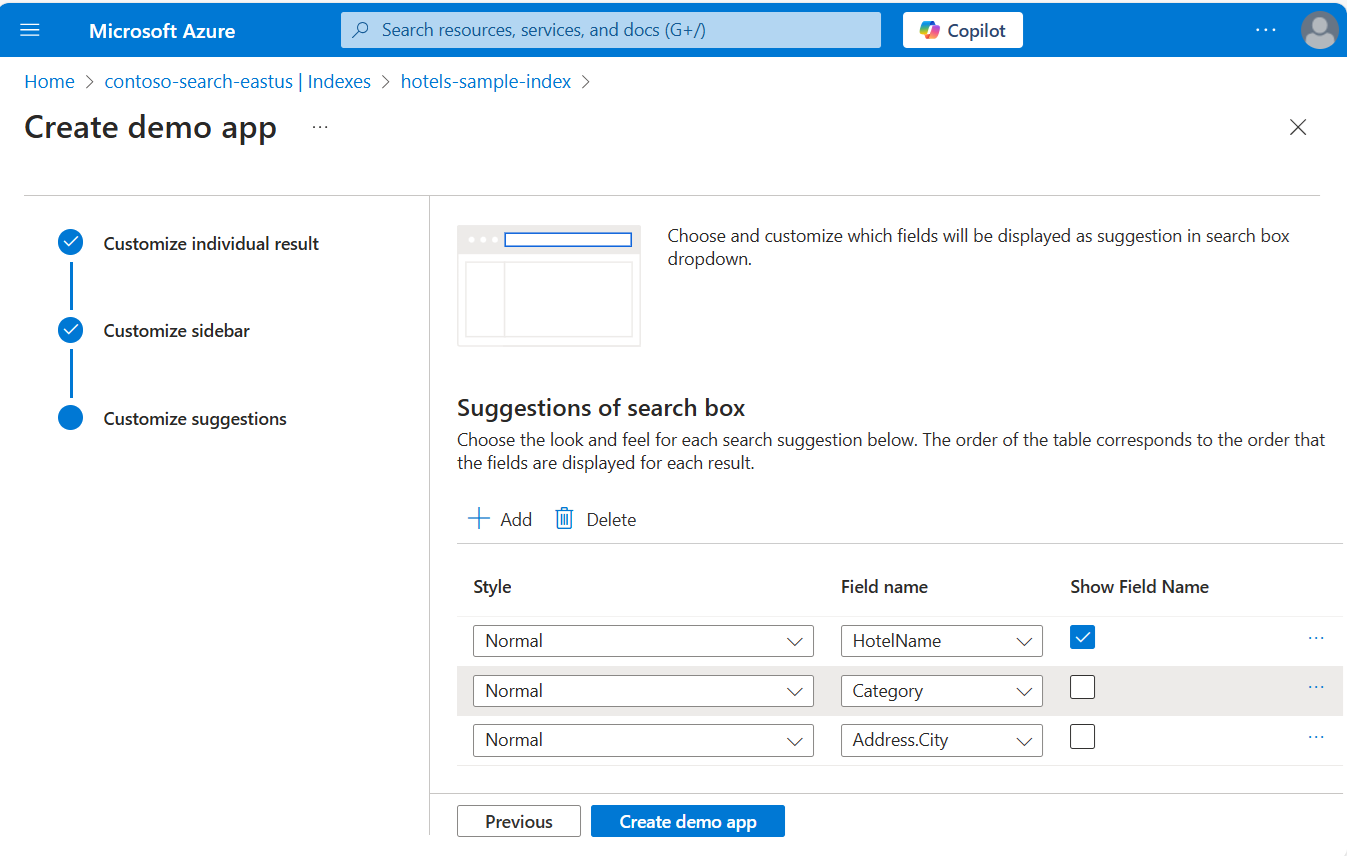
In questa pagina selezionare i campi per i quali vengono fornite query suggerite. È consigliabile scegliere campi stringa più brevi. Evitare campi verbosi, ad esempio descrizioni.
Lo screenshot seguente mostra la pagina dei suggerimenti, accodata con una pagina di cui è stato eseguito il rendering nell'app. È possibile visualizzare il modo in cui vengono usate le selezioni dei campi e il modo in cui viene usato "Mostra nome campo" per includere o escludere l'etichettatura all'interno del suggerimento.
Creare, scaricare ed eseguire
Selezionare Crea app demo nella parte inferiore della pagina per generare il file HTML.
Quando richiesto, selezionare Scarica l'app per scaricare il file.
Aprire il file e selezionare il pulsante Cerca. Questa azione esegue una query, che può essere una query vuota (
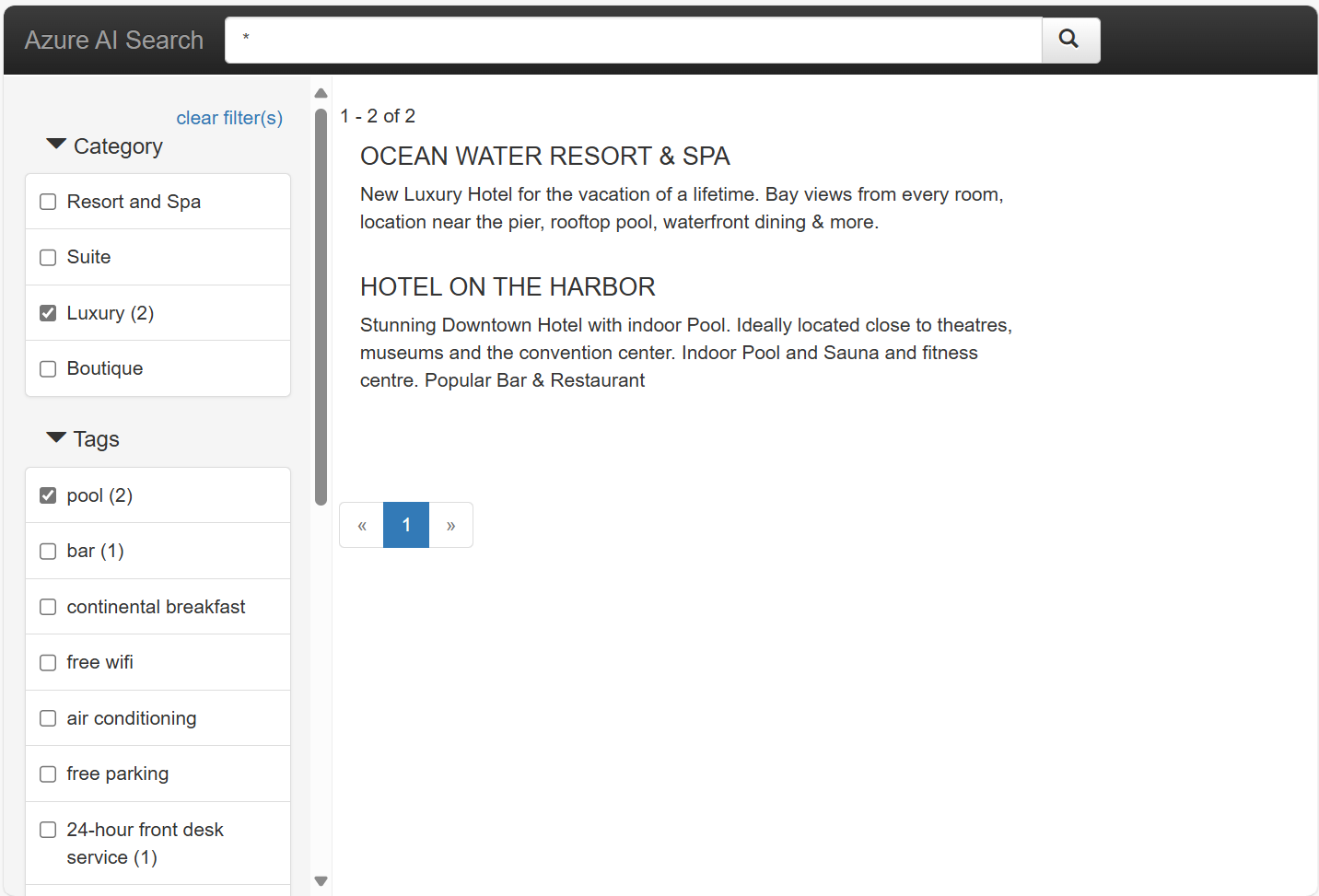
*) che restituisce un set di risultati arbitrario. La pagina dovrebbe essere simile alla schermata seguente.Immettere un termine e usare i filtri per restringere i risultati. Se non vengono visualizzate query suggerite, controllare le impostazioni del browser o provare un browser diverso.
Pulire le risorse
Quando si lavora nella propria sottoscrizione, al termine di un progetto è buona norma determinare se le risorse create sono ancora necessarie. Le risorse che rimangono in esecuzione hanno un costo. È possibile eliminare risorse singole oppure gruppi di risorse per eliminare l'intero set di risorse.
È possibile trovare e gestire le risorse nella portale di Azure, usando il collegamento Tutte le risorse o Gruppi di risorse nel riquadro di spostamento a sinistra.
Tenere presente che un servizio gratuito è limitato a tre indici, indicizzatori e origini dati. È possibile eliminare singoli elementi nel portale di Azure per rimanere al di sotto del limite.
Passaggi successivi
L'app demo è utile per la creazione di prototipi perché è possibile simulare un'esperienza utente finale senza dover scrivere codice JavaScript o front-end, ma man mano che ci si avvicina al modello di verifica nel proprio progetto, esaminare uno degli esempi di codice end-to-end più vicini a un'app reale: