Esercitazione: visualizzare i dati di un sensore in tempo reale dall'hub IoT di Azure in un'applicazione Web
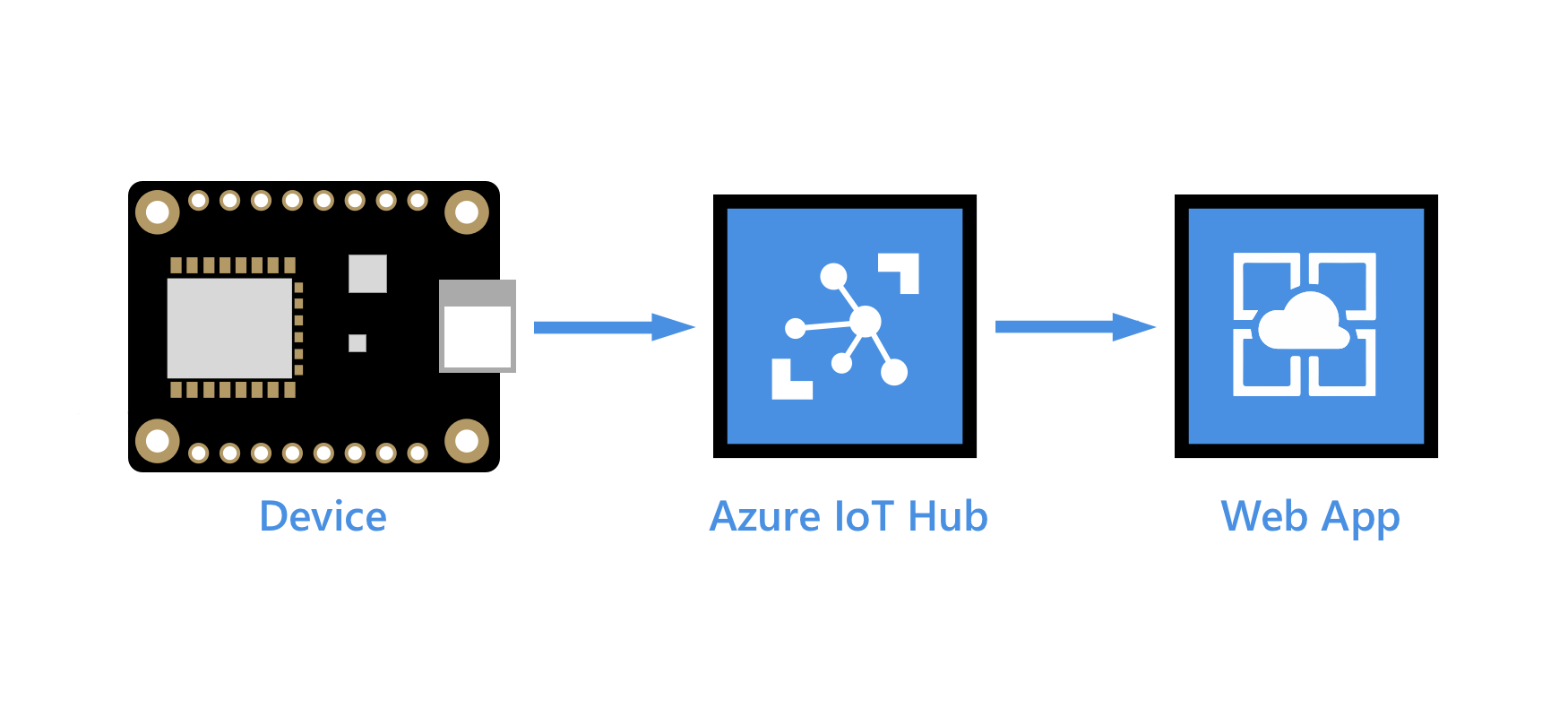
In questo articolo si imparerà a visualizzare i dati del sensore in tempo reale che l'hub IoT riceve con un'app Web Node.js in esecuzione sul computer locale. Dopo aver eseguito l'app Web in locale, è possibile ospitare l'app Web nel servizio app di Azure.

Prerequisiti
L'esempio di applicazione Web per questa esercitazione è scritto in Node.js. I passaggi descritti in questo articolo presuppongono un computer di sviluppo Windows, tuttavia è possibile eseguire questi passaggi anche in un sistema Linux nella shell preferita.
Una sottoscrizione di Azure. Se non si ha una sottoscrizione di Azure, creare un account gratuito prima di iniziare.
Un hub IoT nella sottoscrizione di Azure. Se non si ha ancora un hub, è possibile seguire la procedura descritta in Creare un hub IoT.
Un dispositivo registrato nell'hub IoT. Se non si ha un dispositivo nell'hub IoT, seguire la procedura descritta in Registrare un dispositivo.
Dispositivo simulato che invia messaggi di telemetria all'hub IoT. Usare il simulatore online Raspberry Pi per ottenere un dispositivo simulato che invia dati sulla temperatura all'hub IoT.
Node.js 14 o versione successiva. Per controllare la versione del nodo eseguire
node --version.Git.
Usare l'ambiente Bash in Azure Cloud Shell. Per altre informazioni, vedere Avvio rapido su Bash in Azure Cloud Shell.
Se si preferisce eseguire i comandi di riferimento dell'interfaccia della riga di comando in locale, installare l'interfaccia della riga di comando di Azure. Per l'esecuzione in Windows o macOS, è consigliabile eseguire l'interfaccia della riga di comando di Azure in un contenitore Docker. Per altre informazioni, vedere Come eseguire l'interfaccia della riga di comando di Azure in un contenitore Docker.
Se si usa un'installazione locale, accedere all'interfaccia della riga di comando di Azure con il comando az login. Per completare il processo di autenticazione, seguire la procedura visualizzata nel terminale. Per altre opzioni di accesso, vedere Accedere tramite l'interfaccia della riga di comando di Azure.
Quando richiesto, al primo utilizzo installare l'estensione dell'interfaccia della riga di comando di Azure. Per altre informazioni sulle estensioni, vedere Usare le estensioni con l'interfaccia della riga di comando di Azure.
Eseguire az version per trovare la versione e le librerie dipendenti installate. Per eseguire l'aggiornamento alla versione più recente, eseguire az upgrade.
Aggiungere un gruppo di consumer dell'hub IoT
I gruppi di consumer offrono visualizzazioni indipendenti nel flusso di eventi che consentono alle app e ai servizi di Azure di usare i dati in modo indipendente dallo stesso endpoint degli Hub eventi. In questa sezione si aggiunge un gruppo di consumer all'endpoint predefinito dell'hub IoT che l'app Web usa per leggere i dati.
Eseguire il comando seguente per aggiungere un gruppo di consumer all'endpoint predefinito dell'hub IoT:
az iot hub consumer-group create --hub-name YOUR_IOT_HUB_NAME --name YOUR_CONSUMER_GROUP_NAME
Annotare il nome scelto, che è necessario più avanti in questa esercitazione.
Ottenere una stringa di connessione del servizio per l'hub IoT
Gli hub IoT vengono creati con diversi criteri di accesso predefiniti. Uno di questi è il criterio del servizio, che offre a un servizio autorizzazioni sufficienti per la lettura e la scrittura degli endpoint dell'hub IoT. Eseguire il comando seguente per ottenere una stringa di connessione per l'hub IoT che rispetti i criteri del servizio:
az iot hub connection-string show --hub-name YOUR_IOT_HUB_NAME --policy-name service
La stringa di connessione del servizio dovrebbe essere simile all'esempio seguente:
"HostName=YOUR_IOT_HUB_NAME.azure-devices.net;SharedAccessKeyName=service;SharedAccessKey=YOUR_SHARED_ACCESS_KEY"
Prendere nota della stringa di connessione del servizio, che è necessaria più avanti in questa esercitazione.
Importante
Questo articolo include la procedura per connettersi a un servizio usando una firma di accesso condiviso. Questo metodo di autenticazione è comodo per i test e le valutazioni, ma l'autenticazione a un servizio con Microsoft Entra ID o identità gestite rappresenta un approccio più sicuro. Per altre informazioni, vedere Procedure consigliate per la sicurezza > Sicurezza cloud.
Scaricare l'app Web da GitHub
Scaricare o clonare l'esempio di app Web da GitHub: web-apps-node-iot-hub-data-visualization.
Esaminare il codice dell'app Web
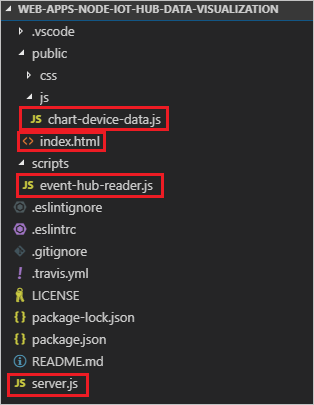
Nel computer di sviluppo passare alla directory web-apps-node-iot-hub-data-visualization, quindi aprire l'app Web nell'editor preferito. Di seguito è illustrata la struttura di file visualizzata in Visual Studio Code:

Esaminare i file seguenti:
server.js è uno script lato servizio che inizializza il Web socket e la classe wrapper degli Hub eventi. Offre un callback alla classe wrapper dell'hub eventi usato dalla classe per trasmettere i messaggi in ingresso al socket Web.
scripts/event-hub-reader.js è uno script lato servizio che si connette all'endpoint predefinito dell'hub IoT usando la stringa di connessione e il gruppo di consumer specificati. Esso estrae DeviceId ed EnqueuedTimeUtc dai metadati dei messaggi in ingresso e quindi inoltra il messaggio usando il metodo di callback registrato da server.js.
public/js/chart-device-data.js è uno script lato client che è in ascolto sul Web socket; esso tiene traccia di ogni DeviceId e archivia gli ultimi 50 punti di dati in arrivo per ogni dispositivo. Associa quindi i dati del dispositivo selezionati all'oggetto grafico.
public/index.html gestisce il layout dell'interfaccia utente per la pagina Web e fa riferimento agli script necessari per la logica lato client.
Configurare le variabili di ambiente per l'app Web
Per leggere i dati dall'hub IoT, l'app Web necessita della stringa di connessione dell'hub IoT e del nome del gruppo di consumer da leggere. Ottiene queste stringhe dall'ambiente del processo nelle righe seguenti in server.js:
const iotHubConnectionString = process.env.IotHubConnectionString;
if (!iotHubConnectionString) {
console.error(`Environment variable IotHubConnectionString must be specified.`);
return;
}
console.log(`Using IoT Hub connection string [${iotHubConnectionString}]`);
const eventHubConsumerGroup = process.env.EventHubConsumerGroup;
console.log(eventHubConsumerGroup);
if (!eventHubConsumerGroup) {
console.error(`Environment variable EventHubConsumerGroup must be specified.`);
return;
}
console.log(`Using event hub consumer group [${eventHubConsumerGroup}]`);
Impostare le variabili di ambiente nella finestra di comando con i comandi seguenti. Sostituire i valori segnaposto con la stringa di connessione del servizio per l'hub IoT e il nome del gruppo di consumer creato in precedenza. Non racchiudere tra virgolette le stringhe.
set IotHubConnectionString=YOUR_IOT_HUB_CONNECTION_STRING
set EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME
Eseguire l'app Web
Verificare che il dispositivo sia in esecuzione e che invii i dati.
Nella finestra di comando eseguire le righe seguenti per scaricare e installare i pacchetti a cui si fa riferimento, quindi avviare il sito Web:
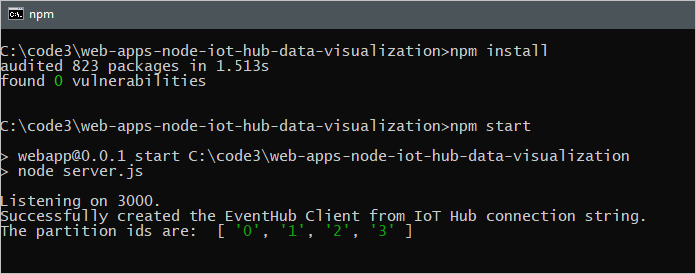
npm install npm startNella console verrà visualizzato l'output che indica che l'app Web è stata connessa correttamente all'hub IoT e che è in ascolto sulla porta 3000:

Aprire una pagina Web per visualizzare i dati dall'hub IoT
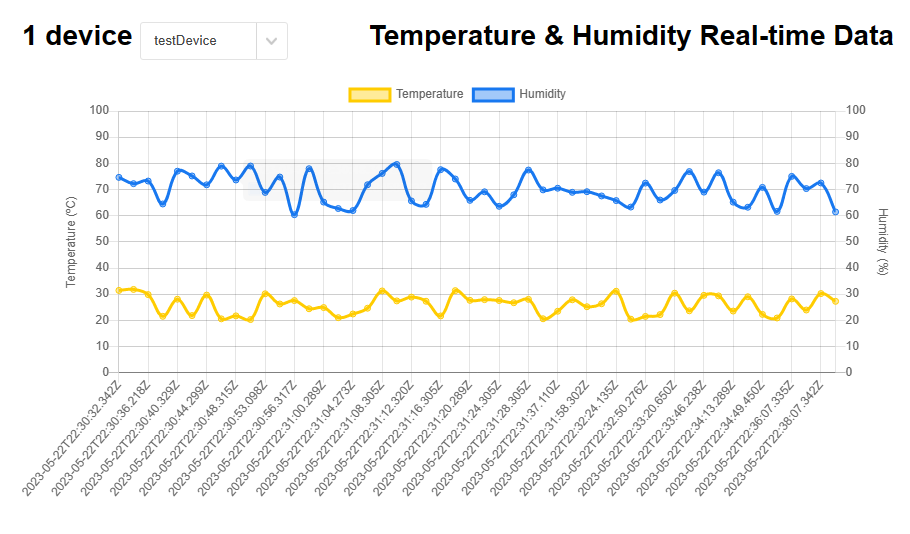
Aprire una finestra in http://localhost:3000.
Nell'elenco Seleziona un dispositivo, selezionare il dispositivo per visualizzare un tracciato di esecuzione degli ultimi 50 punti dati di temperatura e umidità inviati dal dispositivo all'hub IoT.

Si dovrebbe visualizzare anche l'output nella console che mostra i messaggi trasmessi dall'app Web al client browser:

Ospitare l'app Web nel Servizio app di Azure
Il Servizio app di Azure offre una piattaforma distribuita come servizio (PAAS) per l'hosting di applicazioni Web. Le applicazioni Web ospitate nel Servizio app possono trarre vantaggio dalle potenti funzionalità di Azure, ad esempio sicurezza, bilanciamento del carico e scalabilità, nonché soluzioni DevOps di Azure e partner come la distribuzione continua, la gestione dei pacchetti e così via. Il Servizio app supporta applicazioni Web sviluppate in molti linguaggi comuni e distribuite in un'infrastruttura Windows o Linux.
In questa sezione si esegue il provisioning di un'app Web in Servizio app e si distribuisce il codice usando i comandi dell'interfaccia della riga di comando di Azure. Per informazioni dettagliate sui comandi usati, vedere la documentazione di AZ webapp.
Un piano di servizio app definisce un set di risorse di calcolo per l'esecuzione di un'app ospitata in Servizio app. In questa esercitazione per ospitare l'app Web viene usato il livello Sviluppatore/gratuito. Con il livello gratuito, l'app Web viene eseguita su risorse Windows condivise con altre app del servizio app, incluse le app di altri clienti. Azure offre anche piani di servizio app per distribuire app Web in risorse di calcolo Linux. Se si dispone già di un piano di servizio app che si desidera usare, è possibile ignorare questo passaggio.
Per creare un piano di servizio app usando il livello gratuito di Windows, usare il comando az appservice plan create. Usare lo stesso gruppo di risorse usato dall'hub IoT dell'utente. Il nome del piano di servizio può contenere lettere maiuscole e minuscole, numeri e trattini.
az appservice plan create --name NEW_NAME_FOR_YOUR_APP_SERVICE_PLAN --resource-group YOUR_RESOURCE_GROUP_NAME --sku FREEUsare il comando az webapp create per effettuare il provisioning di un'app Web nel piano di servizio app. Il parametro
--deployment-local-gitconsente di caricare e distribuire il codice dell'app Web da un repository Git nel computer locale. Il nome dell'app Web deve essere globalmente univoco e può contenere lettere maiuscole e minuscole, numeri e trattini. Assicurarsi di specificare la versione del nodo 14 o successiva per il parametro--runtime, a seconda della versione del runtime Node.js in uso. È possibile usare il comandoaz webapp list-runtimesper ottenere un elenco di runtime supportati.az webapp create -n NEW_NAME_FOR_YOUR_WEB_APP -g YOUR_RESOURCE_GROUP_NAME -p YOUR_APP_SERVICE_PLAN_NAME --runtime "NODE:14LTS" --deployment-local-gitUsare il comando az webapp config appsettings set per aggiungere le impostazioni dell'applicazione per le variabili di ambiente che specificano la stringa di connessione dell'hub IoT e il gruppo di consumer dell'hub eventi. Le singole impostazioni sono delimitate da spazi nel parametro
-settings. Usare la stringa di connessione del servizio per l'hub IoT e il gruppo di consumer creato in precedenza in questa esercitazione.az webapp config appsettings set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --settings EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME IotHubConnectionString="YOUR_IOT_HUB_CONNECTION_STRING"Abilitare il protocollo Web Sockets per l'app Web e impostare l'app Web affinché riceva solo richieste HTTPS (le richieste HTTP vengono reindirizzate a HTTPS).
az webapp config set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --web-sockets-enabled true az webapp update -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --https-only truePer distribuire il codice nel servizio app, si usano le credenziali di distribuzione livello utente. Le credenziali di distribuzione livello utente sono diverse dalle credenziali di Azure e vengono usate per le distribuzioni FTP e locali Git in un'app Web. Una volta impostate, sono valide in tutte le app del servizio app in tutte le sottoscrizioni dell'account Azure. Se in precedenza sono state impostate delle credenziali di distribuzione livello utente, è possibile usare tali credenziali.
Se in precedenza non sono state impostate delle credenziali di distribuzione livello utente o non è possibile ricordare la password, eseguire il comando az webapp deployment user set. Il nome utente della distribuzione deve essere univoco in Azure e per i push Git locali non deve contenere il simbolo "@". Quando viene richiesto, immettere e confermare la nuova password. La password deve essere composta da almeno otto caratteri, con due dei tre elementi seguenti: lettere, numeri e simboli.
az webapp deployment user set --user-name NAME_FOR_YOUR_USER_CREDENTIALSOttenere l'URL Git da usare per eseguire il push del codice nel servizio app.
az webapp deployment source config-local-git -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAMEAggiungere un oggetto remoto al clone che fa riferimento al repository Git per l'app Web nel servizio app. Sostituire il segnaposto
GIT_ENDPOINT_URLcon l'URL restituito nel passaggio precedente. Assicurarsi di essere nella directory di esempio web-apps-code-iot-hub-data-visualization, quindi eseguire il comando seguente nella finestra di comando.git remote add webapp GIT_ENDPOINT_URLPer distribuire il codice nel servizio app, immettere il comando seguente nella finestra di comando. Assicurarsi di essere nella directory di esempio web-apps-code-iot-hub-data-visualization. Se vengono richieste le credenziali, immettere le credenziali di distribuzione livello utente create nel passaggio 5. Eseguire il push nel ramo principale del servizio app remoto.
git push webapp master:masterLo stato di avanzamento della distribuzione viene aggiornato nella finestra di comando. Se la distribuzione ha avuto esito positivo, viene visualizzato un output simile al seguente:
remote: remote: Finished successfully. remote: Running post deployment command(s)... remote: Deployment successful. To https://contoso-web-app-3.scm.azurewebsites.net/contoso-web-app-3.git 6b132dd..7cbc994 master -> masterEseguire il comando seguente per eseguire una query sullo stato dell'app Web e verificare che sia in esecuzione:
az webapp show -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --query stateAndare a
https://<your web app name>.azurewebsites.netin un browser. Una pagina Web simile a quella visualizzata quando è stata eseguita l'app Web in locale. Supponendo che il dispositivo sia in esecuzione e invii dati, dovrebbe essere visualizzato un tracciato in esecuzione delle 50 più recenti letture di temperatura e umidità inviate dal dispositivo.
Risoluzione dei problemi
Se si verificano problemi con questo esempio, provare a eseguire i passaggi nelle sezioni riportate di seguito. Se si verificano ancora dei problemi, inviare un feedback alla fine di questo articolo.
Problemi relativi al client
Se un dispositivo non viene visualizzato nell'elenco o non viene disegnato alcun grafico, verificare che il codice del dispositivo sia in esecuzione nel dispositivo.
Nel browser, aprire gli strumenti di sviluppo (per molti browser si può usare il tasto F12) e individuare la console. Cercare eventuali avvisi o errori.
È possibile eseguire il debug dello script lato client in /js/chat-device-data.js.
Problemi del sito Web locale
Controllare l'output nella finestra in cui è stato avviato il nodo per l'output della console.
Eseguire il debug del codice server, in particolare server.js e /scripts/event-hub-reader.js.
Problemi relativi al servizio app di Azure
Nel portale di Azure passare all'app Web. Nel riquadro sinistro, in Monitoraggio selezionare App Service logs (Log del servizio app). Attivare Registrazione applicazioni (file system), impostare Livello su Errore, quindi selezionare Salva. Aprire quindi Flusso di registrazione (in Monitoraggio).
Dall'app Web nel portale di Azure, in Strumenti di sviluppo selezionare Console e convalidare le versioni di nodo e npm con
node -venpm -v.Se viene visualizzato un errore relativo alla mancata individuazione di un pacchetto, è possibile che siano stati eseguiti i passaggi non in ordine. Quando il sito viene distribuito (con
git push), il servizio app eseguenpm install, che viene eseguito in base alla versione corrente del nodo che è stato configurato. Se la configurazione viene modificata in un secondo momento, è necessario apportare una modifica non significativa al codice e premere nuovamente.
Passaggi successivi
L'app Web è stata usata correttamente per visualizzare i dati del sensore in tempo reale dall'hub IoT.
Per un altro modo per interagire con i dati dall'hub IoT di Azure, vedere l'esercitazione seguente:
