Scrivere un'applicazione Web di Azure per leggere i dati FHIR in API di Azure per FHIR
Importante
L'API di Azure per FHIR verrà ritirata il 30 settembre 2026. Seguire le strategie di migrazione per passare al servizio FHIR® di Servizi per i dati sanitari di Azure entro tale data. A causa del ritiro dell'API di Azure per FHIR, le nuove distribuzioni non saranno consentite a partire dal 1° aprile 2025. Il servizio FHIR di Servizi per i dati sanitari di Azure è la versione evoluta dell'API di Azure per FHIR che consente ai clienti di gestire i servizi FHIR, DICOM e MedTech con integrazioni in altri servizi di Azure.
Ora che è possibile connettersi al server FHIR e pubblicare i dati, si è pronti per scrivere un'applicazione Web che leggerà i dati FHIR. In questo passaggio finale dell'esercitazione verrà illustrata la procedura dettagliata per la scrittura e l'accesso all'applicazione Web.
Creare l'applicazione Web
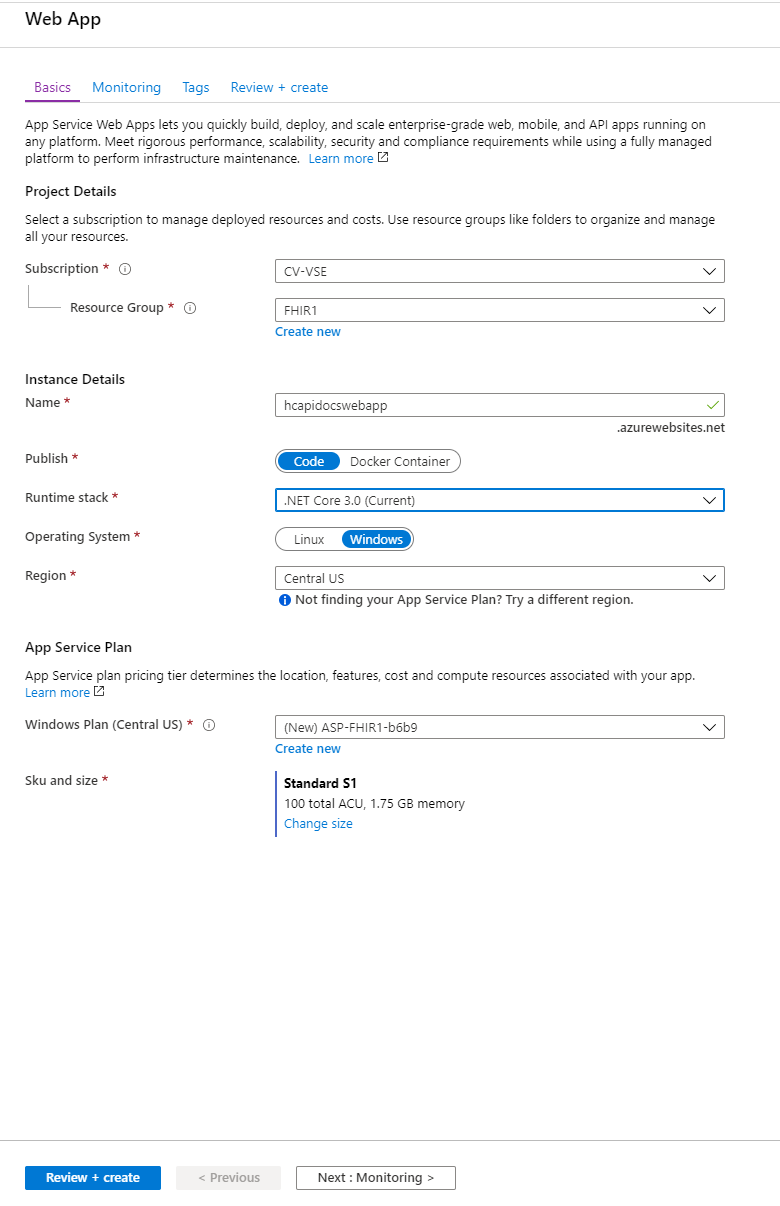
In Azure selezionare Crea una risorsa e quindi App Web. Assicurarsi di assegnare all'applicazione Web lo stesso nome specificato nell'URI di reindirizzamento per l'applicazione client oppure tornare indietro e aggiornare l'URI di reindirizzamento con il nuovo nome.

Quando l'applicazione Web è disponibile, selezionare Vai alla risorsa. Selezionare Editor del servizio app (anteprima) in Strumenti di sviluppo a destra e quindi selezionare Vai. Selezionando Vai si apre Editor del servizio app. Fare clic con il pulsante destro del mouse nello spazio grigio sotto Esplora e creare un nuovo file denominato index.html.
Di seguito è riportato il codice che è possibile inserire nel file index.html. Sarà necessario aggiornare gli elementi seguenti:
- clientId: aggiornare questo valore con l'ID applicazione client. Questo ID sarà identico a quello ottenuto con il recupero del token
- authority: sostituire con l'ID tenant di Microsoft Entra
- FHIRendpoint: aggiornare questo valore in modo che abbia il nome del servizio FHIR
- scopes: aggiornare questo valore in base all'URL completo del destinatario
<!DOCTYPE html>
<html>
<head>
<title>FHIR Patient browser sample app</title>
<script src="https://secure.aadcdn.microsoftonline-p.com/lib/1.0.0/js/msal.js"></script>
</head>
<body>
<div class="leftContainer">
<p id="WelcomeMessage">Welcome to the FHIR Patient browsing sample Application</p>
<button id="SignIn" onclick="signIn()">Sign In</button>
</div>
<div id="patientTable">
</div>
<script>
var msalConfig = {
auth: {
clientId: '<CLIENT-ID>',
authority: "https://login.microsoftonline.com/<AZURE-AD-TENANT-ID>"
},
cache: {
cacheLocation: "localStorage",
storeAuthStateInCookie: true
}
}
var FHIRConfig = {
FHIRendpoint: "https://<FHIR-SERVER-NAME>.azurehealthcareapis.com"
}
var requestObj = {
scopes: ["https://<FHIR-SERVER-NAME>.azurehealthcareapis.com/user_impersonation"]
}
function authRedirectCallBack(error, response) {
if (error) {
console.log(error);
} else {
if (response.tokenType === "access_token") {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, response.accessToken, FHIRCallback);
}
}
}
var myMSALObj = new Msal.UserAgentApplication(msalConfig);
myMSALObj.handleRedirectCallback(authRedirectCallBack);
function signIn() {
myMSALObj.loginPopup(requestObj).then(function (loginResponse) {
showWelcomeMessage();
acquireTokenPopupAndCallFHIRServer();
}).catch(function (error) {
console.log(error);
})
}
function showWelcomeMessage() {
var divWelcome = document.getElementById('WelcomeMessage');
divWelcome.innerHTML = "Welcome " + myMSALObj.getAccount().userName + " to FHIR Patient Browsing App";
var loginbutton = document.getElementById('SignIn');
loginbutton.innerHTML = 'Sign Out';
loginbutton.setAttribute('onclick', 'signOut()')
}
function signOut() {
myMSALObj.logout();
}
function acquireTokenPopupAndCallFHIRServer() {
myMSALObj.acquireTokenSilent(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
if (requiresInteraction(error.errorCode)) {
myMSALObj.acquireTokenPopup(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
})
}
});
}
function callFHIRServer(theUrl, method, message, accessToken, callBack) {
var xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200)
callBack(JSON.parse(this.responseText));
}
xmlHttp.open(method, theUrl, true);
xmlHttp.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xmlHttp.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xmlHttp.send(message);
}
function FHIRCallback(data) {
patientListHtml = '<ol>';
data.entry.forEach(function(e) {
patientListHtml += '<li>' + e.resource.name[0].family + ', ' + e.resource.name[0].given + ' (' + e.resource.id + ')';
});
patientListHtml += '</ol>';
document.getElementById("patientTable").innerHTML = patientListHtml;
}
</script>
</body>
</html>
Da qui è possibile tornare alla risorsa applicazione Web e aprire l'URL disponibile nella pagina Panoramica. Accedere per vedere il paziente James Tiberious Kirk creato in precedenza.
Passaggi successivi
Il servizio API di Azure per FHIR è stato distribuito correttamente, è stata registrata un'applicazione client pubblica, è stato testato l'accesso ed è stata creata una piccola applicazione Web. Come passaggio successivo, vedere le funzionalità supportate dall'API di Azure per FHIR.
FHIR® è un marchio registrato di HL7 ed è usato con l'autorizzazione di HL7.