Creare un widget di Analisi per Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
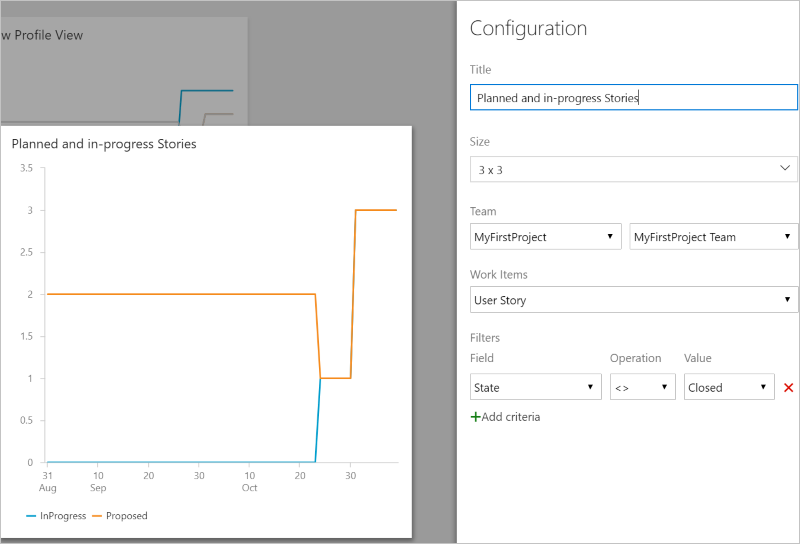
È possibile creare un widget di Analytics personalizzato da visualizzare in un dashboard in Azure DevOps. Il widget di esempio in GitHub illustra:
- Come eseguire il rendering delle linee di tendenza associate agli stati degli elementi di lavoro
- Come eseguire una query su un set di dati, whe un utente configurerà tramite la visualizzazione di configurazione del widget
- Come compilare e pubblicare il widget nel marketplace di Azure DevOps
Con queste informazioni, sarà possibile creare un widget di Analytics personalizzato.

Nota
Il servizio Analytics viene abilitato automaticamente e supportato nell'ambiente di produzione per tutti i Azure DevOps Services.
L'integrazione di Power BI e l'accesso al feed OData del servizio Analisi sono disponibili a livello generale. Ti invitiamo a usarlo e a inviare commenti e suggerimenti.
I dati disponibili dipendono dalla versione. La versione supportata più recente è v2.0e la versione di anteprima più recente è v4.0-preview. Per altre informazioni, vedere Controllo delle versioni delle API OData.
Nota
Il servizio Analytics viene installato e supportato automaticamente nell'ambiente di produzione per tutte le nuove raccolte di progetti per Azure DevOps Server 2020 e versioni successive. L'integrazione di Power BI e l'accesso al feed OData del servizio Analisi sono disponibili a livello generale. Ti invitiamo a usarlo e a inviare commenti e suggerimenti. Se è stato eseguito l'aggiornamento da Azure DevOps Server 2019, è possibile installare il servizio Analytics durante l'aggiornamento.
I dati disponibili dipendono dalla versione. La versione supportata più recente è v2.0e la versione di anteprima più recente è v4.0-preview. Per altre informazioni, vedere Controllo delle versioni delle API OData.
Nota
Il servizio Analytics è disponibile in anteprima per Azure DevOps Server 2019. È possibile abilitarlo o installarlo per una raccolta di progetti. L'integrazione di Power BI e l'accesso al feed OData del servizio Analisi sono disponibili in anteprima. Ti invitiamo a usarlo e a inviare commenti e suggerimenti.
I dati disponibili dipendono dalla versione. La versione supportata più recente è v2.0e la versione di anteprima più recente è v4.0-preview. Per altre informazioni, vedere Controllo delle versioni delle API OData.
Prerequisiti
Questo esempio fornisce un widget pronto per la creazione, che illustra le nozioni di base degli argomenti in Dashboard, Grafici e Analisi. I documenti seguenti forniscono informazioni più approfondite sui dettagli illustrati in questo esempio:
- Creare un'estensione del widget di Azure DevOps, fare riferimento all'esempio di estensioni widget
- Eseguire il rendering di un controllo grafico di Azure DevOps, fare riferimento all'aggiunta di un grafico
- Eseguire query su OData da Analytics
Fornire una visualizzazione di configurazione
- Eseguire query di analisi semplici richieste dai controlli dell'interfaccia utente usati per configurare una visualizzazione.
- Gestire lo stato dell'interfaccia utente di configurazione, con aggiornamenti basati sulle azioni degli utenti e con nuovi dati dalle query di Analisi.
- Eseguire il rendering dell'interfaccia utente di configurazione usando Typescript e React.
Eseguire il rendering dei dati all'interno di un widget
- Eseguire una query configurata dall'utente come richiesta POST
- Interpretare i dati dall'analisi per eseguire il rendering di un grafico
Passaggi successivi
Per evitare complessità in eccesso nel campione, abbiamo omesso alcune tecnologie e procedure, che un widget di produzione dovrebbe certamente includere. L'esempio ui-fabric-react in github evidenzia un processo di compilazione che esegue questi dettagli.
- Creazione di bundle javaScript e minimizzazione del contenuto : il set di file script di piccole dimensioni nell'esempio può essere caricato molto più rapidamente quando combinato in un singolo file e minimizzato.
- Controlli dell'interfaccia utente di Fabric: i controlli dell'interfaccia utente di Infrastruttura offrono un set completo di componenti dell'interfaccia utente di configurazione per React.