Aggiungere Markdown a un dashboard
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Usare il widget Markdown per supportare il team e gli stakeholder aggiungendo informazioni come:
- Obiettivi del team.
- Collegamenti a:
- Backlog o bacheche del team.
- Metrics (Metriche).
- Altri elementi che si trovano in una condivisione di rete, ad esempio un sito di OneNote, un sito di SharePoint o pagine wiki.
- Date importanti o scadenze di destinazione.
Ecco un esempio:

Prerequisiti
- Accesso:
- Chiunque abbia accesso a un progetto, inclusi gli stakeholder, può visualizzare i dashboard.
- Essere membri del progetto e avere almeno l'accesso basic o avere autorizzazioni specifiche per il dashboard concesse.
- Autorizzazioni:
- Dashboard del team: per aggiungere, modificare o gestire un dashboard del team, soddisfare i requisiti seguenti:
- Essere un membro del team.
- Essere un membro del gruppo Project Administrators.
- Dashboard del team: per aggiungere, modificare o gestire un dashboard del team, soddisfare i requisiti seguenti:
- Accesso:
- Chiunque abbia accesso a un progetto, inclusi gli stakeholder, può visualizzare i dashboard.
- Essere membri del progetto e avere almeno accesso di base , avere autorizzazioni specifiche per il dashboard concesse all'utente o essere membri del gruppo Project Administrators.
- Strumenti: è possibile abilitare Analytics per i widget di Analisi per l'uso con il dashboard.
- Accesso:
- Chiunque abbia accesso a un progetto, inclusi gli stakeholder, può visualizzare i dashboard.
- Essere membri del progetto e avere accesso di base, avere autorizzazioni specifiche per il dashboard per il dashboard selezionato, essere membri del gruppo Project Administrators o essere assegnati al ruolo di amministratore del team.
- Strumenti:
- Installare o abilitare l'estensione Analytics Marketplace. I widget di Analisi non sono disponibili se Analytics non è installato, abilitato o in esecuzione.
- Abilitare Analytics per consentire ai widget di Analisi di usare il dashboard.
Nota
I dati visualizzati all'interno di un grafico o di un widget sono soggetti alle autorizzazioni concesse all'utente connesso. Ad esempio, se un utente non dispone delle autorizzazioni per visualizzare gli elementi di lavoro in un percorso di area specifico, tali elementi non vengono visualizzati in un widget dei risultati della query nel dashboard. Per altre informazioni, vedere Domande frequenti sull'uso dei dashboard.
Sintassi Markdown supportata
Il widget Markdown supporta le funzionalità standard CommonMark, ad esempio:
- Titoli
- Paragrafi e interruzioni di riga
- Citazioni di paragrafi
- Righello orizzontale
- Enfasi (grassetto, corsivo, barrato)
- Tabelle
- Elenchi, ordinati e non ordinati
- Collegamenti
- Immagini
- Uso di caratteri di escape
Per informazioni dettagliate sull'utilizzo, vedere Indicazioni sulla sintassi per l'utilizzo di markdown di base.
Per motivi di prestazioni, il widget Markdown non aggiunge il supporto per molte funzionalità estese, molte delle quali sono supportate nel wiki. Le funzionalità estese impediscono il tempo di caricamento dei widget. Ad esempio, le funzionalità markdown estese seguenti non sono supportate nel widget Markdown:
- Sintassi HTML incorporata
- Evidenziazione del codice (wiki/altri supportano la codifica a colori compatibile con la sintassi del linguaggio, CommonMark esegue semplicemente il rendering del codice come testo preformattato normale)
- Elenchi di controllo
- Caratteri Emoji
- Allegati
- Formule matematiche
Connettersi al progetto
Per aggiungere il widget Markdown a un dashboard, connettersi al progetto usando un Web browser supportato.
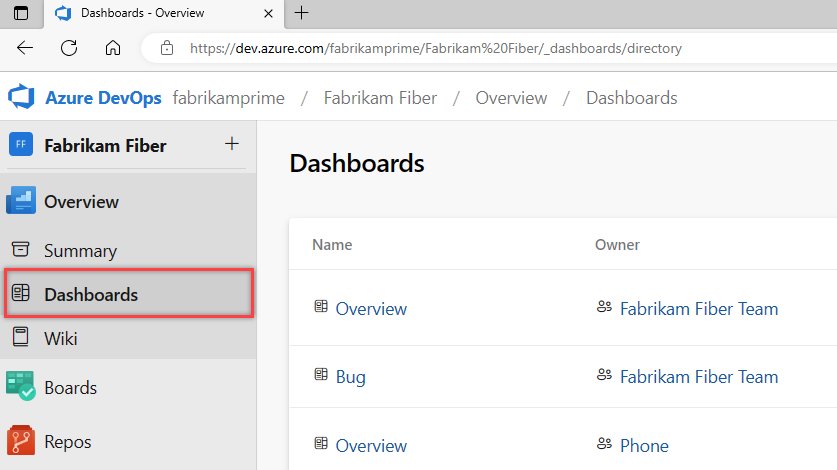
Aprire un Web browser, connettersi al progetto e selezionare Dashboard di panoramica>.

Se è necessario passare a un progetto diverso, selezionare il ![]() logo di Azure DevOps per esplorare tutti i progetti.
logo di Azure DevOps per esplorare tutti i progetti.
Aggiungere il widget Markdown
Se è necessario aggiungere un dashboard, vedere Aggiungere, rinominare ed eliminare dashboard.
Per aggiungere il widget Markdown al dashboard, selezionare ![]() Modifica. Il catalogo widget verrà aperto automaticamente.
Modifica. Il catalogo widget verrà aperto automaticamente.
Aggiungere o trascinare il widget Markdown nel dashboard in cui si vuole trovarlo.

Selezionare Fine modifica per uscire dalla modifica del dashboard. In questo modo il catalogo widget verrà ignorato. È quindi possibile configurare il widget Markdown in base alle esigenze.
Selezionare l'icona
 a forma di ingranaggio per aprire la finestra di dialogo di configurazione per il widget.
a forma di ingranaggio per aprire la finestra di dialogo di configurazione per il widget.Per modificare un widget Markdown, potrebbe essere necessario essere un amministratore del team, un membro del gruppo Project Administrators o avere le autorizzazioni concesse. Per altre informazioni, vedere Impostare le autorizzazioni del dashboard.
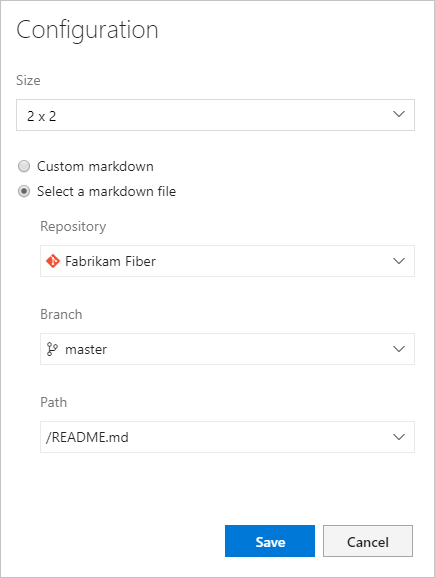
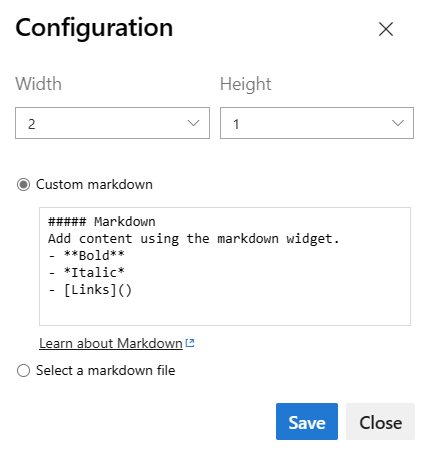
Regolare le dimensioni del widget in base alle esigenze per adattare il contenuto del Markdown che verrà immesso. La dimensione più grande è 10 riquadri larghezza di 10 riquadri alti. È sempre possibile modificarlo in un secondo momento.

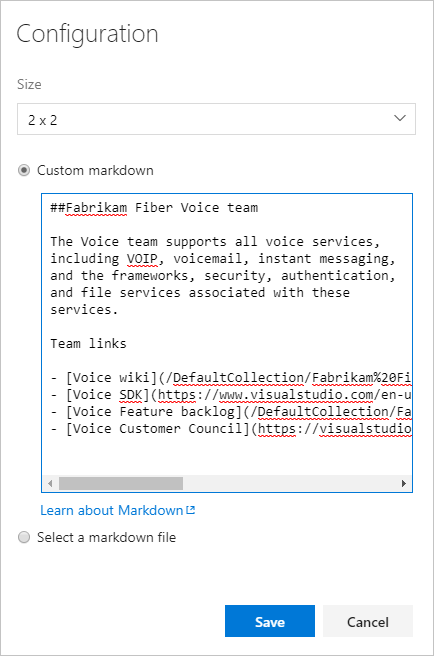
Immettere il testo e la sintassi Markdown nella configurazione della finestra di dialogo di configurazione. Per la sintassi supportata, vedere Indicazioni sulla sintassi per file Markdown, widget, wiki e commenti delle richieste pull.
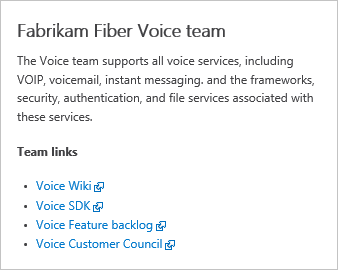
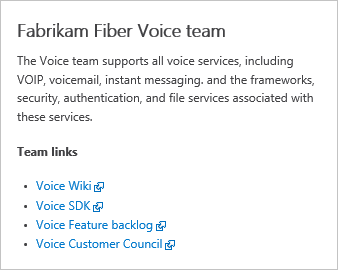
Qui mostriamo un testo semplice con un elenco puntato di quattro collegamenti

Suggerimento
Per collegarsi a una pagina wiki, usare la sintassi seguente:
/ProjectName/_wiki/wikis/WikiRepositoryName?pagePath=/FileNameTo link to a repository file, page, or image within the project, rich-click the file and use the full URL.
In questo modo viene eseguito il rendering del widget seguente:

Nota
I collegamenti ai documenti nelle condivisioni file che usano
file://non sono supportati. Questa restrizione è stata implementata a scopo di sicurezza.Facoltativamente, è possibile selezionare per puntare a un file nel repository.