Estendere il modulo dell'elemento di lavoro
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Informazioni su come personalizzare il modo in cui il modulo dell'elemento di lavoro viene presentato agli utenti tramite contributi effettuati tramite un'estensione.
- Aggiungere un gruppo alla pagina principale
- Aggiungere una pagina (scheda)
- Aggiungere un'azione al menu di scelta rapida
- Aggiungere un controllo personalizzato
- Listen for events on the form (Listen for events on the form)
- Configurare i contributi nel modulo dell'elemento di lavoro
Per l'origine completa, vedere l'esempio di interfaccia utente negli esempi dell'estensione Azure DevOps in GitHub.
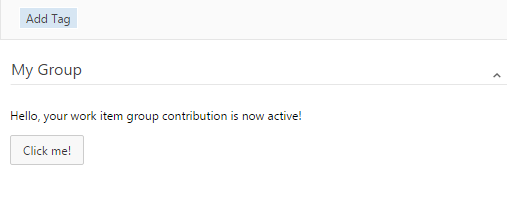
Aggiungi un gruppo

Per aggiungere un gruppo alla pagina principale, aggiungere un contributo al manifesto dell'estensione. Il tipo di questo contributo dovrebbe essere ms.vss-work-web.work-item-form-group e dovrebbe essere il ms.vss-work-web.work-item-form contributo.
"contributions": [
{
"id": "sample-work-item-form-group",
"type": "ms.vss-work-web.work-item-form-group",
"description": "Custom work item form group",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Group",
"uri": "workItemGroup.html",
"height": 600
}
}
]
Proprietà
| Proprietà | Descrizione |
|---|---|
name |
Testo visualizzato nel gruppo. |
uri |
URI di una pagina che ospita il codice HTML visualizzato nel modulo dell'elemento di lavoro e nei relativi script. |
height |
(Facoltativo) Definisce l'altezza del gruppo. Se omesso, è 100%. |
Esempio in JavaScript
In questo esempio viene illustrato come registrare un oggetto chiamato quando si verificano eventi nel modulo dell'elemento di lavoro che può influire sul gruppo di contributi.
import { IWorkItemFormService, WorkItemTrackingServiceIds } from "azure-devops-extension-api/WorkItemTracking";
import * as SDK from "azure-devops-extension-sdk";
// Get the WorkItemFormService. This service allows you to get/set fields/links on the 'active' work item (the work item
// that currently is displayed in the UI).
async function getWorkItemFormService()
{
const workItemFormService = await SDK.getService<IWorkItemFormService>(WorkItemTrackingServiceIds.WorkItemFormService);
return workItemFormService;
}
// Register a listener for the work item group contribution after initializing the SDK.
SDK.register(SDK.getContributionId(), function () {
return {
// Called when the active work item is modified
onFieldChanged: function(args) {
$(".events").append($("<div/>").text("onFieldChanged - " + JSON.stringify(args)));
},
// Called when a new work item is being loaded in the UI
onLoaded: function (args) {
getWorkItemFormService().then(function(service) {
// Get the current values for a few of the common fields
service.getFieldValues(["System.Id", "System.Title", "System.State", "System.CreatedDate"]).then(
function (value) {
$(".events").append($("<div/>").text("onLoaded - " + JSON.stringify(value)));
});
});
},
// Called when the active work item is being unloaded in the UI
onUnloaded: function (args) {
$(".events").empty();
$(".events").append($("<div/>").text("onUnloaded - " + JSON.stringify(args)));
},
// Called after the work item has been saved
onSaved: function (args) {
$(".events").append($("<div/>").text("onSaved - " + JSON.stringify(args)));
},
// Called when the work item is reset to its unmodified state (undo)
onReset: function (args) {
$(".events").append($("<div/>").text("onReset - " + JSON.stringify(args)));
},
// Called when the work item has been refreshed from the server
onRefreshed: function (args) {
$(".events").append($("<div/>").text("onRefreshed - " + JSON.stringify(args)));
}
}
});
Eventi
| Event | Descrizione dell'evento | Argomento | Descrizione dell'argomento |
|---|---|---|---|
| onFieldChanged | Generato dopo la modifica di un campo. Se la modifica del campo ha eseguito regole che hanno aggiornato altri campi, tutte queste modifiche fanno parte di un singolo evento. | ID | ID dell'elemento di lavoro. |
| changedFields | Matrice con il nome di riferimento di tutti i campi modificati. | ID | ID dell'elemento di lavoro. |
| onLoaded | Generato dopo il caricamento dei dati nel modulo dell'elemento di lavoro, quando l'utente apre un elemento di lavoro o quando l'utente passa a un altro elemento di lavoro nella visualizzazione di valutazione. | ID | ID dell'elemento di lavoro. |
| onReset | Generato dopo che l'utente annulla le modifiche apportate all'elemento di lavoro. | ID | ID dell'elemento di lavoro. |
| onRefreshed | Generato dopo che l'utente ha aggiornato manualmente l'elemento di lavoro. | ID | ID dell'elemento di lavoro. |
| onSaved | Generato dopo il salvataggio di un elemento di lavoro. Per gli elementi di lavoro in una finestra di dialogo, è necessario impostare come destinazione il tipo "ms.vss-work-web.work-item-notifications" per assicurarsi che l'evento venga generato dopo la chiusura della finestra di dialogo, questo tipo di contributo viene scaricato. Per altre informazioni, vedere Listen for events .For more information, see Listen for events. | ID | ID dell'elemento di lavoro. |
| onUnloaded | Generato prima che l'utente chiuda la finestra di dialogo o prima che l'utente passi a un altro elemento di lavoro nella visualizzazione di valutazione. | ID | ID dell'elemento di lavoro. |
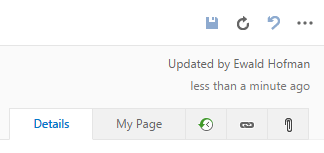
Aggiungi una pagina
Viene eseguito il rendering di una nuova pagina come scheda nel modulo dell'elemento di lavoro. Le nuove pagine vengono visualizzate accanto alla scheda Dettagli.

Per aggiungere una pagina al modulo dell'elemento di lavoro, aggiungere un contributo al manifesto dell'estensione. Il tipo di questo contributo dovrebbe essere ms.vss-work-web.work-item-form-page e dovrebbe essere il ms.vss-work-web.work-item-form contributo.
"contributions": [
{
"id": "sample-work-item-form-page",
"type": "ms.vss-work-web.work-item-form-page",
"description": "Custom work item form page",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Page",
"uri": "workItemPage.html"
}
}
]
Proprietà
| Proprietà | Descrizione |
|---|---|
| name | Testo visualizzato nella pagina della scheda. |
| uri | URI di una pagina che ospita il codice HTML visualizzato nel modulo dell'elemento di lavoro e nei relativi script. |
Esempio in JavaScript
Vedere l'esempio JavaScript nella sezione del gruppo di moduli. Il nome dell'oggetto registrato deve corrispondere all'oggetto id del contributo.
Eventi
| Event | Descrizione dell'evento | Argomento | Descrizione dell'argomento |
|---|---|---|---|
| onFieldChanged | Generato dopo la modifica di un campo. Se la modifica del campo ha eseguito regole che hanno aggiornato altri campi, tutte queste modifiche fanno parte di un singolo evento. | ID | ID dell'elemento di lavoro. |
| changedFields | Matrice con il nome di riferimento di tutti i campi modificati. | ID | ID dell'elemento di lavoro. |
| onLoaded | Generato dopo il caricamento dei dati nel modulo dell'elemento di lavoro, quando l'utente apre un elemento di lavoro o quando l'utente passa a un altro elemento di lavoro nella visualizzazione di valutazione. | ID | ID dell'elemento di lavoro. |
| onReset | Generato dopo che l'utente annulla le modifiche apportate all'elemento di lavoro. | ID | ID dell'elemento di lavoro. |
| onRefreshed | Generato dopo che l'utente ha aggiornato manualmente l'elemento di lavoro. | ID | ID dell'elemento di lavoro. |
| onSaved | Generato dopo il salvataggio di un elemento di lavoro. Per gli elementi di lavoro in una finestra di dialogo, è necessario impostare come destinazione il tipo "ms.vss-work-web.work-item-notifications" per assicurarsi che l'evento venga generato dopo la chiusura della finestra di dialogo, questo tipo di contributo viene scaricato. Per altre informazioni, vedere Listen for events .For more information, see Listen for events. | ID | ID dell'elemento di lavoro. |
| onUnloaded | Generato prima che l'utente chiuda la finestra di dialogo o prima che l'utente passi a un altro elemento di lavoro nella visualizzazione di valutazione. | ID | ID dell'elemento di lavoro. |
Configurare i contributi nel modulo dell'elemento di lavoro
Per impostazione predefinita, in Azure DevOps Services le estensioni del gruppo vengono visualizzate alla fine della seconda colonna del modulo e dei contributi della pagina dopo tutte le pagine del modulo dell'elemento di lavoro come scheda. I contributi di controllo non vengono visualizzati nel modulo per impostazione predefinita, pertanto gli utenti devono aggiungerli manualmente al modulo. In Azure DevOps Server, per mostrare/nascondere o spostare i contributi di controllo, gruppo e pagina nel modulo dell'elemento di lavoro, vedere Configurare le estensioni dei moduli degli elementi di lavoro.
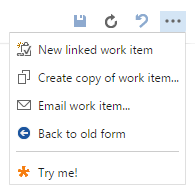
Azione aggiungi menu

Per aggiungere un elemento alla barra degli strumenti dell'elemento di lavoro, aggiungere questo contributo al manifesto dell'estensione. L'elemento viene visualizzato in ... nell'elenco a discesa in alto a destra del modulo dell'elemento di lavoro.
"contributions": [
{
"id": "sample-work-item-menu",
"type": "ms.vss-web.action",
"description": "Sample toolbar item which updates the title of a work item",
"targets": [
"ms.vss-work-web.work-item-context-menu"
],
"properties": {
"text": "Try me!",
"title": "Updates the title of the work item from the extension",
"toolbarText": "Try me!",
"icon": "images/show-properties.png",
"uri": "menu-workItemToolbarButton.html"
}
}
]
Proprietà
| Proprietà | Descrizione |
|---|---|
| Testo | Testo visualizzato sull'elemento della barra degli strumenti. |
| title | Testo della descrizione comando visualizzato nella voce di menu. |
| toolbarText | Testo visualizzato quando si passa il puntatore del mouse sull'elemento. |
| uri | URI di una pagina che registra il gestore dell'azione della barra degli strumenti. |
| icona | URL di un'icona visualizzata nella voce di menu. Gli URL relativi vengono risolti usando baseUri. |
| group | Determina la posizione in cui viene visualizzata la voce di menu, correlata ad altri. Gli elementi della barra degli strumenti con lo stesso nome di gruppo vengono raggruppati e divisi per un separatore dal resto degli elementi. |
| registeredObjectId | (Facoltativo) Nome del gestore dell'azione del menu registrato. Il valore predefinito è l'ID contributo. |
Ascoltare gli eventi
Per aggiungere un osservatore all'elemento di lavoro, in ascolto degli eventi dell'elemento di lavoro, aggiungere questo contributo al manifesto dell'estensione. Non è disponibile alcuna visualizzazione per gli osservatori nel modulo dell'elemento di lavoro. Questo è il modo migliore per ascoltare il modulo dell'elemento di lavoro sull'evento OnSaved poiché l'osservatore si trova all'esterno della maschera e non viene eliminato quando la maschera si chiude, che potrebbe verificarsi subito dopo il salvataggio.
"contributions": [
{
"id": "sample-work-item-form-observer",
"type": "ms.vss-work-web.work-item-notifications",
"description": "Gets events about the current work item form for the 'Try Me!' toolbar button",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"uri": "myformobserver.html"
}
}
]
Proprietà
| Proprietà | Descrizione |
|---|---|
| uri | URI a una pagina che ospita gli script in ascolto degli eventi. |
Eventi
| Event | Descrizione dell'evento | Argomento | Descrizione dell'argomento |
|---|---|---|---|
| onFieldChanged | Generato dopo la modifica di un campo. Se la modifica del campo ha eseguito regole che hanno aggiornato altri campi, tutte queste modifiche fanno parte di un singolo evento. | ID | ID dell'elemento di lavoro. |
| changedFields | Matrice con il nome di riferimento di tutti i campi modificati. | ID | ID dell'elemento di lavoro. |
| onLoaded | Generato dopo il caricamento dei dati nel modulo dell'elemento di lavoro, quando l'utente apre un elemento di lavoro o quando l'utente passa a un altro elemento di lavoro nella visualizzazione di valutazione. | ID | ID dell'elemento di lavoro. |
| onReset | Generato dopo che l'utente annulla le modifiche apportate all'elemento di lavoro. | ID | ID dell'elemento di lavoro. |
| onRefreshed | Generato dopo che l'utente ha aggiornato manualmente l'elemento di lavoro. | ID | ID dell'elemento di lavoro. |
| onSaved | Generato dopo il salvataggio di un elemento di lavoro. Per gli elementi di lavoro in una finestra di dialogo, è necessario impostare come destinazione il tipo "ms.vss-work-web.work-item-notifications" per assicurarsi che l'evento venga generato dopo la chiusura della finestra di dialogo, questo tipo di contributo viene scaricato. Per altre informazioni, vedere Listen for events .For more information, see Listen for events. | ID | ID dell'elemento di lavoro. |
| onUnloaded | Generato prima che l'utente chiuda la finestra di dialogo o prima che l'utente passi a un altro elemento di lavoro nella visualizzazione di valutazione. | ID | ID dell'elemento di lavoro. |
Esempio HTML/JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Work item extension page sample</title>
</head>
<body>
<script src="sdk/scripts/SDK.js"></script>
<script>
SDK.init({
usePlatformScripts: true
});
SDK.ready(function () {
// Register a listener for the work item page contribution.
SDK.register(SDK.getContributionId(), function () {
return {
// Called when the active work item is modified
onFieldChanged: function(args) {
},
// Called when a new work item is being loaded in the UI
onLoaded: function (args) {
},
// Called when the active work item is being unloaded in the UI
onUnloaded: function (args) {
},
// Called after the work item has been saved
onSaved: function (args) {
},
// Called when the work item is reset to its unmodified state (undo)
onReset: function (args) {
},
// Called when the work item has been refreshed from the server
onRefreshed: function (args) {
}
}
});
});
</script>
</body>
</html>
Modifiche con il nuovo hub boards
Nota
Il nuovo hub boards è attualmente disponibile in anteprima, ma è disponibile per tutti. È consigliabile abilitare immediatamente New Boards Hub e testare le estensioni interne.
Usare gli SDK più recenti
Assicurarsi che l'estensione usi la versione più recente di azure-devops-extension-sdk
Quando si usa il nuovo SDK, è necessario usare anche il pacchetto azure-devops-extension-api per le API REST. I metodi e le interfacce vengono aggiornati ogni sprint per assicurarsi che includa tutte le funzionalità più recenti.
Quando usare un'azione o un provider di azioni
Usare ms.vss-web.action-provider quando si caricano dinamicamente le voci di menu usando getMenuItems nel gestore di menu. Evitare di usare ms.vss-web.action-provider quando le voci di menu sono statiche e definite nel manifesto. È invece ms.vss-web.action consigliabile usare .
Package require("VSS/Events/Document") non è più supportato
require("VSS/Events/Document") l'importazione non è più supportata con New Boards Hub.