Aggiungere un'estensione dell'attività pipeline personalizzata
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Informazioni su come installare le estensioni all'organizzazione per attività di compilazione o rilascio personalizzate in Azure DevOps. Per altre informazioni, vedere Che cos'è Azure Pipelines?
Nota
Questo articolo illustra le attività degli agenti nelle estensioni basate su agente. Per altre informazioni sulle attività del server e sulle estensioni basate su server, vedere la documentazione di GitHub attività server.
Prerequisiti
Per creare estensioni per Azure DevOps, sono necessari il software e gli strumenti seguenti.
| Software/strumento | Informazioni |
|---|---|
| Organizzazione DevOps di Azure | Creare un'organizzazione. |
| Un editor di testo | Per molte procedure viene usato Visual Studio Code, che offre supporto per intelliSense e debug. Scaricare la versione più recente. |
| Node.js | Scaricare la versione più recente. |
| npmjs.com 4.0.2 o versione successiva | Compilatore TypeScript. Scaricare la versione più recente. |
| tfx-cli | Creare un pacchetto dell'estensione con l'interfaccia della riga di comando multipiattaforma per Azure DevOps. utilizzando npm, un componente di Node.js eseguendo npm i -g tfx-cli. |
| SDK dell'estensione Azure DevOps | Installare il pacchetto azure-devops-extension-sdk. |
Directory home per il progetto |
La home directory di un'estensione dell'attività di compilazione o versione dovrebbe essere simile all'esempio seguente dopo aver completato i passaggi descritti in questo articolo. |
|--- README.md
|--- images
|--- extension-icon.png
|--- buildandreleasetask // where your task scripts are placed
|--- vss-extension.json // extension's manifest
Importante
Il computer di sviluppo deve eseguire la versione più recente di Node per assicurarsi che il codice scritto sia compatibile con l'ambiente di produzione nell'agente e la versione non di anteprima più recente di azure-pipelines-task-lib. Aggiornare il file task.json in base al comando seguente:
"execution": {
"Node20_1": {
"target": "index.js"
}
}
1. Creare un'attività personalizzata
Eseguire tutte le parti di questa procedura all'interno della buildandreleasetask cartella .
Nota
In questo esempio viene usato Windows con PowerShell. È stato reso generico per tutte le piattaforme, ma la sintassi per ottenere variabili di ambiente è diversa. Se si usa un Mac o Linux, sostituire qualsiasi istanza di $env:<var>=<val> con export <var>=<val>.
Creare lo scaffolding delle attività
Creare la struttura di cartelle per l'attività e installare le librerie e le dipendenze necessarie.
Aprire una finestra di comando di PowerShell, passare alla
buildandreleasetaskcartella ed eseguire il comando seguente.npm init --yesnpm initcrea ilpackage.jsonfile. È stato aggiunto il--yesparametro per accettare tutte le opzioni predefinitenpm init.Suggerimento
L'agente non installa automaticamente i moduli necessari perché prevede che la cartella attività includa i moduli del nodo. Per attenuare questo problema, copiare in
node_modulesbuildandreleasetask. Man mano che l'attività diventa più grande, è facile superare il limite di dimensioni (50 MB) di un file VSIX. Prima di copiare la cartella del nodo, è possibile eseguirenpm install --productiononpm prune --productionoppure scrivere uno script per compilare e comprimere tutti gli elementi.Aggiungere
azure-pipelines-task-liballa libreria.npm install azure-pipelines-task-lib --saveAssicurarsi che le digitazioni typeScript siano installate per le dipendenze esterne.
npm install @types/node --save-dev npm install @types/q --save-devCreare un
.gitignorefile e aggiungervi node_modules. Il processo di compilazione deve eseguire un enpm installun oggettotypings installin modo che node_modules vengano compilati ogni volta e non sia necessario archiviare.echo node_modules > .gitignoreInstallare Mocha come dipendenza di sviluppo.
npm install mocha --save-dev -g npm install sync-request --save-dev npm install @types/mocha --save-devScegliere TypeScript versione 2.3.4 o 4.6.3.
npm install typescript@4.6.3 -g --save-devNota
Assicurarsi che TypeScript sia installato a livello globale con npm nell'ambiente di sviluppo, in modo che il
tsccomando sia disponibile. Se si ignora questo passaggio, TypeScript versione 2.3.4 viene usato per impostazione predefinita e è comunque necessario installare il pacchetto a livello globale per avere iltsccomando disponibile.Creare
tsconfig.jsonle opzioni del compilatore. Questo file garantisce che i file TypeScript vengano compilati in file JavaScript.tsc --init --target es2022
Crea attività
Ora che lo scaffolding è completo, è possibile creare l'attività personalizzata.
Creare un
task.jsonfile nellabuildandreleasetaskcartella . Iltask.jsonfile descrive l'attività di compilazione/rilascio ed è ciò che il sistema di compilazione/versione usa per eseguire il rendering delle opzioni di configurazione all'utente e per sapere quali script eseguire in fase di compilazione/rilascio.Copiare il codice seguente e sostituire con le
{{placeholders}}informazioni dell'attività. Il segnaposto più importante è etaskguiddeve essere univoco.{ "$schema": "https://raw.githubusercontent.com/Microsoft/azure-pipelines-task-lib/master/tasks.schema.json", "id": "{{taskguid}}", "name": "{{taskname}}", "friendlyName": "{{taskfriendlyname}}", "description": "{{taskdescription}}", "helpMarkDown": "", "category": "Utility", "author": "{{taskauthor}}", "version": { "Major": 0, "Minor": 1, "Patch": 0 }, "instanceNameFormat": "Echo $(samplestring)", "inputs": [ { "name": "samplestring", "type": "string", "label": "Sample String", "defaultValue": "", "required": true, "helpMarkDown": "A sample string" } ], "execution": { "Node20_1": { "target": "index.js" } } }Creare un
index.tsfile usando il codice seguente come riferimento. Questo codice viene eseguito quando viene chiamata l'attività.import tl = require('azure-pipelines-task-lib/task'); async function run() { try { const inputString: string | undefined = tl.getInput('samplestring', true); if (inputString == 'bad') { tl.setResult(tl.TaskResult.Failed, 'Bad input was given'); return; } console.log('Hello', inputString); } catch (err:any) { tl.setResult(tl.TaskResult.Failed, err.message); } } run();Immettere "tsc" dalla
buildandreleasetaskcartella per compilare unindex.jsfile daindex.ts.
componenti task.json
Vedere le descrizioni seguenti di alcuni componenti del task.json file.
| Proprietà | Descrizione |
|---|---|
id |
GUID univoco per l'attività. |
name |
Nome senza spazi. |
friendlyName |
Nome descrittivo (spazi consentiti). |
description |
Descrizione dettagliata delle operazioni dell'attività. |
author |
Stringa breve che descrive l'entità che sviluppa l'attività di compilazione o rilascio, ad esempio"Microsoft Corporation". |
instanceNameFormat |
Modalità di visualizzazione dell'attività all'interno dell'elenco dei passaggi di compilazione/rilascio. È possibile usare i valori delle variabili usando $(variablename). |
groups |
Descrive il raggruppamento logico delle proprietà delle attività nell'interfaccia utente. |
inputs |
Input da usare quando viene eseguita l'attività di compilazione o rilascio. Questa attività prevede un input con il nome samplestring. |
execution |
Opzioni di esecuzione per questa attività, inclusi gli script. |
restrictions |
Le restrizioni applicate all'attività sui comandi GitHub Codespaces possono chiamare e le variabili possono essere impostate. È consigliabile specificare la modalità di restrizione per le nuove attività. |
Nota
Creare un oggetto id con il comando seguente in PowerShell:
(New-Guid).Guid
Per altre informazioni, vedere le informazioni di riferimento sulle attività di compilazione/rilascio.
Eseguire l'attività
Eseguire l'attività con node index.js da PowerShell.
Nell'esempio seguente l'attività ha esito negativo perché gli input non sono stati forniti (samplestring è un input obbligatorio).
node index.js
##vso[task.debug]agent.workFolder=undefined
##vso[task.debug]loading inputs and endpoints
##vso[task.debug]loaded 0
##vso[task.debug]task result: Failed
##vso[task.issue type=error;]Input required: samplestring
##vso[task.complete result=Failed;]Input required: samplestring
Come correzione, è possibile impostare l'input samplestring ed eseguire di nuovo l'attività.
$env:INPUT_SAMPLESTRING="Human"
node index.js
##vso[task.debug]agent.workFolder=undefined
##vso[task.debug]loading inputs and endpoints
##vso[task.debug]loading INPUT_SAMPLESTRING
##vso[task.debug]loaded 1
##vso[task.debug]Agent.ProxyUrl=undefined
##vso[task.debug]Agent.CAInfo=undefined
##vso[task.debug]Agent.ClientCert=undefined
##vso[task.debug]Agent.SkipCertValidation=undefined
##vso[task.debug]samplestring=Human
Hello Human
Questa volta, l'attività è riuscita perché samplestring è stata fornita e ha restituito correttamente "Hello Human!"
Suggerimento
Per informazioni sui vari strumenti di esecuzione delle attività e su come includere la versione più recente del nodo nella task.json, vedere Indicazioni per l'aggiornamento di Node Runner per gli autori di attività di Azure Pipelines.
2. Eseguire unit test degli script delle attività
Eseguire unit test per testare rapidamente lo script attività e non gli strumenti esterni chiamati. Testare tutti gli aspetti dei percorsi di esito positivo e negativo.
Installare gli strumenti di test. In questa procedura viene usato Mocha come driver di test.
npm install mocha --save-dev -g npm install sync-request --save-dev npm install @types/mocha --save-devCreare una
testscartella contenente un_suite.tsfile con il contenuto seguente:import * as path from 'path'; import * as assert from 'assert'; import * as ttm from 'azure-pipelines-task-lib/mock-test'; describe('Sample task tests', function () { before( function() { }); after(() => { }); it('should succeed with simple inputs', function(done: Mocha.Done) { // Add success test here }); it('it should fail if tool returns 1', function(done: Mocha.Done) { // Add failure test here }); });Suggerimento
La cartella di test deve trovarsi nella cartella buildandreleasetask. Se viene visualizzato un errore di richiesta di sincronizzazione, è possibile aggirarlo aggiungendo la richiesta di sincronizzazione alla cartella buildandreleasetask con il comando
npm i --save-dev sync-request.Creare un
success.tsfile nella directory di test con il contenuto seguente. Questa creazione di file simula l'esecuzione dell'attività e simula tutte le chiamate a metodi esterni.import ma = require('azure-pipelines-task-lib/mock-answer'); import tmrm = require('azure-pipelines-task-lib/mock-run'); import path = require('path'); let taskPath = path.join(__dirname, '..', 'index.js'); let tmr: tmrm.TaskMockRunner = new tmrm.TaskMockRunner(taskPath); tmr.setInput('samplestring', 'human'); tmr.run();Il test di esito positivo convalida che con gli input appropriati ha esito positivo senza errori o avvisi e restituisce l'output corretto.
Aggiungere il test di esito positivo dell'esempio seguente al
_suite.tsfile per eseguire lo strumento di esecuzione fittizia dell'attività.it('should succeed with simple inputs', function(done: Mocha.Done) { this.timeout(1000); let tp: string = path.join(__dirname, 'success.js'); let tr: ttm.MockTestRunner = new ttm.MockTestRunner(tp); // tr.run(); //current, old function. tr.runAsync().then(() => { console.log(tr.succeeded); assert.equal(tr.succeeded, true, 'should have succeeded'); assert.equal(tr.warningIssues.length, 0, "should have no warnings"); assert.equal(tr.errorIssues.length, 0, "should have no errors"); console.log(tr.stdout); assert.equal(tr.stdout.indexOf('Hello human') >= 0, true, "should display Hello human"); done(); }).catch((error) => { done(error); // Ensure the test case fails if there's an error }); });Creare un
failure.tsfile nella directory di test come strumento di esecuzione fittizia dell'attività con il contenuto seguente:import ma = require('azure-pipelines-task-lib/mock-answer'); import tmrm = require('azure-pipelines-task-lib/mock-run'); import path = require('path'); let taskPath = path.join(__dirname, '..', 'index.js'); let tmr: tmrm.TaskMockRunner = new tmrm.TaskMockRunner(taskPath); tmr.setInput('samplestring', 'bad'); tmr.run();Il test di errore verifica che quando lo strumento ottiene un input non valido o incompleto, ha esito negativo nel modo previsto con un output utile.
Aggiungere il codice seguente al
_suite.tsfile per eseguire lo strumento di esecuzione fittizia dell'attività.it('it should fail if tool returns 1', function(done: Mocha.Done) { this.timeout(1000); let tp = path.join(__dirname, 'failure.js'); let tr: ttm.MockTestRunner = new ttm.MockTestRunner(tp); tr.run(); console.log(tr.succeeded); assert.equal(tr.succeeded, false, 'should have failed'); assert.equal(tr.warningIssues.length, 0, "should have no warnings"); assert.equal(tr.errorIssues.length, 1, "should have 1 error issue"); assert.equal(tr.errorIssues[0], 'Bad input was given', 'error issue output'); assert.equal(tr.stdout.indexOf('Hello bad'), -1, "Should not display Hello bad"); done(); });Eseguire i test.
tsc mocha tests/_suite.jsEntrambi i test devono superare. Se si vogliono eseguire i test con un output più dettagliato (quello visualizzato nella console di compilazione), impostare la variabile di ambiente:
TASK_TEST_TRACE=1.$env:TASK_TEST_TRACE=1
3. Creare il file manifesto dell'estensione
Il manifesto dell'estensione contiene tutte le informazioni sull'estensione. Include collegamenti ai file, incluse le cartelle delle attività e le cartelle delle immagini. Assicurarsi di aver creato una cartella images con extension-icon.png. L'esempio seguente è un manifesto dell'estensione che contiene l'attività di compilazione o versione.
Copiare il codice .json seguente e salvarlo come vss-extension.json file nella home directory.
Non creare questo file nella cartella buildandreleasetask.
{
"manifestVersion": 1,
"id": "build-release-task",
"name": "Fabrikam Build and Release Tools",
"version": "0.0.1",
"publisher": "fabrikam",
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"description": "Tools for building/releasing with Fabrikam. Includes one build/release task.",
"categories": [
"Azure Pipelines"
],
"icons": {
"default": "images/extension-icon.png"
},
"files": [
{
"path": "buildandreleasetask"
}
],
"contributions": [
{
"id": "custom-build-release-task",
"type": "ms.vss-distributed-task.task",
"targets": [
"ms.vss-distributed-task.tasks"
],
"properties": {
"name": "buildandreleasetask"
}
}
]
}
Nota
Modificare il server di pubblicazione impostando il nome dell'editore. Per altre informazioni, vedere Creare un server di pubblicazione.
Contributi
| Proprietà | Descrizione |
|---|---|
id |
Identificatore del contributo. Deve essere univoco all'interno dell'estensione. Non è necessario che corrisponda al nome dell'attività di compilazione o versione. In genere il nome dell'attività di compilazione o versione è nell'ID del contributo. |
type |
Tipo di contributo. Deve essere ms.vss-distributed-task.task. |
targets |
Contributi "mirati" da questo contributo. Deve essere ms.vss-distributed-task.tasks. |
properties.name |
Nome dell'attività. Questo nome deve corrispondere al nome della cartella dell'attività della pipeline di compilazione o versione autonoma corrispondente. |
File
| Proprietà | Descrizione |
|---|---|
path |
Percorso del file o della cartella rispetto alla home directory. |
Nota
Per altre informazioni sul file manifesto dell'estensione, ad esempio le relative proprietà e le relative operazioni, vedere il riferimento al manifesto dell'estensione.
4. Creare un pacchetto dell'estensione
Creare un pacchetto di tutti i file per ottenere l'estensione in Visual Studio Marketplace. Tutte le estensioni vengono in pacchetto come file VSIX 2.0 compatibili con vsix. Microsoft offre un'interfaccia della riga di comando multipiattaforma per creare un pacchetto dell'estensione.
Dopo aver creato tfx-cli, passare alla home directory dell'estensione ed eseguire il comando seguente:
tfx extension create --manifest-globs vss-extension.json
Nota
È necessario incrementare la versione di un'estensione o di un'integrazione in ogni aggiornamento.
Quando si aggiorna un'estensione esistente, aggiornare la versione nel manifesto o passare l'opzione della --rev-version riga di comando. In questo modo viene incrementato il numero di versione patch dell'estensione e la nuova versione viene salvata nel manifesto.
È necessario rivedere sia la versione dell'attività che la versione dell'estensione affinché si verifichi un aggiornamento. tfx extension create --manifest-globs vss-extension.json --rev-version aggiorna solo la versione dell'estensione e non la versione dell'attività. Per altre informazioni, vedere Attività di compilazione in GitHub.
Quando l'estensione in pacchetto si trova in un file con estensione vsix, è possibile pubblicare l'estensione nel Marketplace.
5. Pubblicare l'estensione
Per pubblicare l'estensione, creare prima il server di pubblicazione, quindi caricare l'estensione e infine condividerla.
Creare il server di pubblicazione
Tutte le estensioni, incluse le estensioni di Microsoft, vengono identificate come fornite da un editore. Se non si è già membri di un server di pubblicazione esistente, crearne uno.
- Accedere al portale di pubblicazione di Visual Studio Marketplace.
- Se non si è già membri di un server di pubblicazione esistente, viene richiesto di creare un server di pubblicazione. Se non viene richiesto di creare un server di pubblicazione, scorrere verso il basso fino alla fine della pagina e selezionare Pubblica estensioni in Siti correlati.
- Specificare un identificatore per il server di pubblicazione, ad esempio :
mycompany-myteam.- Questo identificatore viene usato come valore per l'attributo
publishernel file manifesto delle estensioni.
- Questo identificatore viene usato come valore per l'attributo
- Specificare un nome visualizzato per il server di pubblicazione, ad esempio :
My Team.
- Specificare un identificatore per il server di pubblicazione, ad esempio :
- Esaminare il Contratto di pubblicazione del Marketplace e selezionare Crea.
Il server di pubblicazione è definito. In una versione futura è possibile concedere le autorizzazioni per visualizzare e gestire le estensioni dell'editore. È più semplice e più sicuro pubblicare le estensioni in un server di pubblicazione comune, senza la necessità di condividere un set di credenziali tra gli utenti.
Caricare l'estensione
Trovare il pulsante Carica nuova estensione, passare al file con estensione vsix in pacchetto e selezionare Carica.
È anche possibile caricare l'estensione tramite l'interfaccia della riga di
tfx extension createcomando usando iltfx extension publishcomando anziché per creare un pacchetto e pubblicare l'estensione in un unico passaggio. Facoltativamente, è possibile usare--share-withper condividere l'estensione con uno o più account dopo la pubblicazione.tfx extension publish --manifest-globs your-manifest.json --share-with yourOrganizationCreare un token di accesso personale (PAT).
- Selezionare l'ambito "Marketplace (pubblicazione)". Questo ambito limita il token solo alla possibilità di pubblicare estensioni nel Marketplace.
Condividere l'estensione
Ora che l'estensione è stata caricata, si trova nel Marketplace, ma nessuno può vederla. Condividerlo con l'organizzazione in modo che sia possibile installarlo e testarlo.
Selezionare con il pulsante destro del computer l'estensione e selezionare Condividi e immettere le informazioni dell'organizzazione. È possibile condividerlo anche con altri account a cui si vuole accedere all'estensione.
Importante
I server di pubblicazione devono essere verificati per condividere le estensioni pubblicamente. Per altre informazioni, vedere Package/Publish/Install.For more information, see Package/Publish/Install.
Ora che l'estensione è condivisa nel Marketplace, chiunque voglia usarla deve installarla.
6. Creare una pipeline di compilazione e versione per pubblicare l'estensione in Marketplace
Creare una pipeline di compilazione e versione in Azure DevOps per mantenere l'attività personalizzata nel Marketplace.
Prerequisiti
Software/strumento
Informazioni
Progetto DevOps di Azure
Estensione Attività dell'estensione Azure DevOps
Installare gratuitamente le attività dell'estensione Azure DevOps nell'organizzazione.
Gruppo di variabili della libreria di pipeline
Creare un gruppo di variabili della libreria di pipeline per contenere le variabili usate dalla pipeline. Per altre informazioni, vedere Aggiungere e usare gruppi di variabili. È possibile creare gruppi di variabili dalla scheda Azure DevOps Library o tramite l'interfaccia della riga di comando. Usare le variabili all'interno di questo gruppo nella pipeline. Dichiarare anche le variabili seguenti nel gruppo di variabili:
publisherId: ID dell'editore del marketplaceextensionId: ID dell'estensione, come dichiarato nel file vss-extension.jsonextensionName: nome dell'estensione, come dichiarato nel file vss-extension.jsonartifactName: nome dell'artefatto creato per il file VSIX
Connessione al servizio
Creare una nuova connessione al servizio Marketplace e concedere le autorizzazioni di accesso per tutte le pipeline.
Pipeline YAML
Usare l'esempio seguente per creare una nuova pipeline con YAML. Per altre informazioni, vedere Creare la prima pipeline e lo schema YAML.
trigger:
- main
pool:
vmImage: "ubuntu-latest"
variables:
- group: variable-group # Rename to whatever you named your variable group in the prerequisite stage of step 6
stages:
- stage: Run_and_publish_unit_tests
jobs:
- job:
steps:
- task: TfxInstaller@4
inputs:
version: "v0.x"
- task: Npm@1
inputs:
command: 'install'
workingDir: '/TaskDirectory' # Update to the name of the directory of your task
- task: Bash@3
displayName: Compile Javascript
inputs:
targetType: "inline"
script: |
cd TaskDirectory # Update to the name of the directory of your task
tsc
- task: Npm@1
inputs:
command: 'custom'
workingDir: '/TestsDirectory' # Update to the name of the directory of your task's tests
customCommand: 'testScript' # See the definition in the explanation section below - it may be called test
- task: PublishTestResults@2
inputs:
testResultsFormat: 'JUnit'
testResultsFiles: '**/ResultsFile.xml'
- stage: Package_extension_and_publish_build_artifacts
jobs:
- job:
steps:
- task: TfxInstaller@4
inputs:
version: "0.x"
- task: Npm@1
inputs:
command: 'install'
workingDir: '/TaskDirectory' # Update to the name of the directory of your task
- task: Bash@3
displayName: Compile Javascript
inputs:
targetType: "inline"
script: |
cd TaskDirectory # Update to the name of the directory of your task
tsc
- task: QueryAzureDevOpsExtensionVersion@4
name: QueryVersion
inputs:
connectTo: 'VsTeam'
connectedServiceName: 'ServiceConnection' # Change to whatever you named the service connection
publisherId: '$(PublisherID)'
extensionId: '$(ExtensionID)'
versionAction: 'Patch'
- task: PackageAzureDevOpsExtension@4
inputs:
rootFolder: '$(System.DefaultWorkingDirectory)'
publisherId: '$(PublisherID)'
extensionId: '$(ExtensionID)'
extensionName: '$(ExtensionName)'
extensionVersion: '$(QueryVersion.Extension.Version)'
updateTasksVersion: true
updateTasksVersionType: 'patch'
extensionVisibility: 'private' # Change to public if you're publishing to the marketplace
extensionPricing: 'free'
- task: CopyFiles@2
displayName: "Copy Files to: $(Build.ArtifactStagingDirectory)"
inputs:
Contents: "**/*.vsix"
TargetFolder: "$(Build.ArtifactStagingDirectory)"
- task: PublishBuildArtifacts@1
inputs:
PathtoPublish: '$(Build.ArtifactStagingDirectory)'
ArtifactName: '$(ArtifactName)'
publishLocation: 'Container'
- stage: Download_build_artifacts_and_publish_the_extension
jobs:
- job:
steps:
- task: TfxInstaller@4
inputs:
version: "v0.x"
- task: DownloadBuildArtifacts@0
inputs:
buildType: "current"
downloadType: "single"
artifactName: "$(ArtifactName)"
downloadPath: "$(System.DefaultWorkingDirectory)"
- task: PublishAzureDevOpsExtension@4
inputs:
connectTo: 'VsTeam'
connectedServiceName: 'ServiceConnection' # Change to whatever you named the service connection
fileType: 'vsix'
vsixFile: '$(PublisherID).$(ExtensionName)/$(PublisherID)..vsix'
publisherId: '$(PublisherID)'
extensionId: '$(ExtensionID)'
extensionName: '$(ExtensionName)'
updateTasksVersion: false
extensionVisibility: 'private' # Change to public if you're publishing to the marketplace
extensionPricing: 'free'
Per altre informazioni, vedere Specificare gli eventi che attivano le pipeline.
Nota
Ogni processo usa un nuovo agente utente e richiede l'installazione delle dipendenze.
Fasi pipeline
La sezione seguente consente di comprendere il funzionamento delle fasi della pipeline.
Fase 1: Eseguire e pubblicare unit test
Questa fase esegue unit test e pubblica i risultati dei test in Azure DevOps.
Per eseguire unit test, aggiungere uno script personalizzato al file package.json come nell'esempio seguente.
"scripts": {
"testScript": "mocha ./TestFile --reporter xunit --reporter-option output=ResultsFile.xml"
},
Aggiungere "Usare l'interfaccia della riga di comando del nodo per Azure DevOps (tfx-cli)" per installare tfx-cli nell'agente di compilazione.
Aggiungere l'attività "npm" con il comando "install" e impostare come destinazione la cartella con il file package.json.
Aggiungere l'attività "Bash" per compilare TypeScript in JavaScript.
Aggiungere l'attività "npm" con il comando "personalizzato", impostare come destinazione la cartella contenente gli unit test e immettere
testScriptcome comando. Usare gli input seguenti:- Comando: personalizzato
- Cartella di lavoro contenente package.json: /TestsDirectory
- Comandi e argomenti:
testScript
Aggiungere l'attività "Pubblica risultati test". Se si usa il reporter Mocha XUnit, assicurarsi che il formato dei risultati sia "JUnit" e non "XUnit". Impostare la cartella di ricerca sulla directory radice. Usare gli input seguenti:
- Formato dei risultati del test: JUnit
- File dei risultati dei test: **/ResultsFile.xml
- Cartella di ricerca:
$(System.DefaultWorkingDirectory)
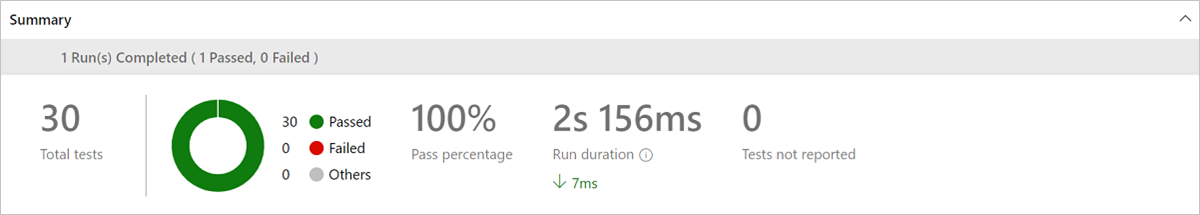
Dopo la pubblicazione dei risultati del test, l'output nella scheda test dovrebbe essere simile all'esempio seguente.

Fase 2: Creare un pacchetto dell'estensione e pubblicare gli artefatti di compilazione
Aggiungere "Usare l'interfaccia della riga di comando del nodo per Azure DevOps (tfx-cli)" per installare tfx-cli nell'agente di compilazione.
Aggiungere l'attività "npm" con il comando "install" e impostare come destinazione la cartella con il file package.json.
Aggiungere l'attività "Bash" per compilare TypeScript in JavaScript.
Aggiungere l'attività "Versione estensione query" per eseguire una query sulla versione dell'estensione esistente. Usare gli input seguenti:
- Connettersi a: Visual Studio Marketplace
- Visual Studio Marketplace (connessione al servizio): connessione al servizio
- ID editore: ID dell'editore di Visual Studio Marketplace
- ID estensione: ID dell'estensione nel file vss-extension.json
- Aumentare la versione: Patch
- Variabile di output: Task.Extension.Version
Aggiungere l'attività "Estensione pacchetto" per creare un pacchetto delle estensioni in base al file JSON del manifesto. Usare gli input seguenti:
- Cartella manifesti radice: punta alla directory radice che contiene il file manifesto. Ad esempio, $(System.DefaultWorkingDirectory) è la directory radice
- File manifesto: vss-extension.json
- ID editore: ID dell'editore di Visual Studio Marketplace
- ID estensione: ID dell'estensione nel file vss-extension.json
- Nome estensione: nome dell'estensione nel file vss-extension.json
- Versione dell'estensione: $(Task.Extension.Version)
- Eseguire l'override della versione delle attività: selezionata (true)
- Tipo di override: Sostituisci solo patch (1.0.r)
- Visibilità estensione: se l'estensione è ancora in fase di sviluppo, impostare il valore su privato. Per rilasciare l'estensione al pubblico, impostare il valore su public
Aggiungere l'attività "Copia file" per copiare i file pubblicati. Usare gli input seguenti:
- Contenuto: tutti i file da copiare per pubblicarli come artefatto
- Cartella di destinazione: cartella in cui vengono copiati i file
- Ad esempio: $(Build.ArtifactStagingDirectory)
Aggiungere "Pubblica artefatti di compilazione" per pubblicare gli artefatti da usare in altri processi o pipeline. Usare gli input seguenti:
- Percorso di pubblicazione: percorso della cartella che contiene i file da pubblicare
- Ad esempio: $(Build.ArtifactStagingDirectory)
- Nome artefatto: nome assegnato all'artefatto
- Percorso di pubblicazione degli artefatti: scegliere "Azure Pipelines" per usare l'artefatto nei processi futuri
- Percorso di pubblicazione: percorso della cartella che contiene i file da pubblicare
Fase 3: Scaricare gli artefatti di compilazione e pubblicare l'estensione
Aggiungere "Usare l'interfaccia della riga di comando del nodo per Azure DevOps (tfx-cli)" per installare tfx-cli nell'agente di compilazione.
Aggiungere l'attività "Scarica artefatti di compilazione" per scaricare gli artefatti in un nuovo processo. Usare gli input seguenti:
- Scaricare gli artefatti generati da: se si scarica l'artefatto in un nuovo processo dalla stessa pipeline, selezionare "Build corrente". Se si esegue il download in una nuova pipeline, selezionare "Compilazione specifica".
- Tipo di download: scegliere "Artefatto specifico" per scaricare tutti i file pubblicati.
- Nome artefatto: nome dell'artefatto pubblicato.
- Directory di destinazione: cartella in cui scaricare i file.
L'ultima attività necessaria è l'attività "Pubblica estensione". Usare gli input seguenti:
- Connettersi a: Visual Studio Marketplace
- Connessione a Visual Studio Marketplace: ServiceConnection
- Tipo di file di input: file VSIX
- File VSIX: /Publisher.*.vsix
- ID editore: ID dell'editore di Visual Studio Marketplace
- ID estensione: ID dell'estensione nel file vss-extension.json
- Nome estensione: nome dell'estensione nel file vss-extension.json
- Visibilità dell'estensione: privata o pubblica
Facoltativo: installare e testare l'estensione
Installare un'estensione condivisa con l'utente in pochi passaggi:
- Dal pannello di controllo dell'organizzazione (
https://dev.azure.com/{organization}/_admin), passare alla pagina di amministrazione della raccolta di progetti. - Nella scheda Estensioni trovare l'estensione nel gruppo "Estensioni condivise con l'utente corrente" e selezionare il collegamento di estensione.
- Installare l'estensione .
Se non è possibile visualizzare la scheda Estensioni , assicurarsi di essere nel pannello di controllo (la pagina di amministrazione a livello di raccolta del progetto, https://dev.azure.com/{organization}/_admin) e non la pagina di amministrazione per un progetto.
Se non viene visualizzata la scheda Estensioni, le estensioni non sono abilitate per l'organizzazione. È possibile ottenere l'accesso anticipato alla funzionalità delle estensioni aggiungendo il Programma Per i partner di Visual Studio.
Per creare un pacchetto e pubblicare le estensioni di Azure DevOps in Visual Studio Marketplace, è possibile scaricare le attività dell'estensione Azure DevOps.
Domande frequenti
Vedere le domande frequenti seguenti sull'aggiunta di attività di compilazione o versione personalizzate nelle estensioni per Azure DevOps.
D: Come è possibile limitare l'utilizzo dei comandi di Azure Pipelines per l'attività?
È possibile limitare l'utilizzo e le variabili dei comandi di Azure Pipelines, che vengono impostati per attività. Questa azione può essere utile per impedire l'accesso illimitato a variabili/comandi vso per script personalizzati eseguiti dall'attività. È consigliabile configurarla per le nuove attività. Per applicare, potrebbe essere necessario aggiungere l'istruzione seguente al file task.json:
"restrictions": {
"commands": {
"mode": "restricted"
},
"settableVariables": {
"allowed": ["variable1", "test*"]
}
}
Se restricted il valore è specificato per mode , è possibile eseguire solo i comandi seguenti dall'attività:
logdetaillogissuecompletesetprogresssetsecretsetvariabledebugsettaskvariableprependpathpublish
Le settableVariables restrizioni consentono di passare un elenco di variabili consentite, che vengono impostate da setvariable o prependpath da comandi. Consente anche espressioni regolari di base. Ad esempio, se l'elenco di elementi consentiti è: ['abc', 'test*'], impostando abc, testo test1 come variabili con qualsiasi valore o anteponendo il percorso, il percorso avrà esito positivo, ma se si tenta di impostare un proxy di variabile, verrà visualizzato un avviso. L'elenco vuoto indica che nessuna variabile viene modificata dall'attività.
Se la settableVariables chiave o commands viene omessa, la restrizione pertinente non viene applicata.
La funzionalità di restrizione è disponibile dalla versione dell'agente 2.182.1 .
D: Come viene gestito il segnale di annullamento da un'attività?
R: L'agente della pipeline invia SIGINT e SIGTERM segnala al processo figlio pertinente. Non esistono mezzi espliciti nella libreria di attività da elaborare. Per altre informazioni, vedere Annullamento dei processi di Agent.
D: Come è possibile rimuovere l'attività dalla raccolta di progetti?
R: Non è supportata l'eliminazione automatica delle attività. L'eliminazione automatica non è sicura e interrompe le pipeline esistenti che già usano tali attività. Tuttavia, è possibile contrassegnare le attività come deprecate. A tale scopo, aggiornare la versione dell'attività e contrassegnare l'attività come deprecata.
D: Come è possibile aggiornare l'attività personalizzata al nodo più recente?
R: È consigliabile eseguire l'aggiornamento alla versione più recente di Node. Per altre informazioni, vedere Aggiornamento delle attività al nodo 20.
Poiché gli agenti ospitati da Microsoft e varie versioni di Azure DevOps Server hanno cicli di vita diversi, possono essere installate versioni di Node Runner diverse a seconda della posizione in cui è in esecuzione un'attività. Per poter eseguire la stessa attività sugli agenti con versioni diverse dello strumento di esecuzione di Node, il file task.json può contenere più sezioni di esecuzione. Nell'esempio seguente, gli agenti di Azure Pipeline che includono lo strumento di esecuzione del nodo 20 lo sceglieranno per impostazione predefinita e quelli che non eseguiranno il fallback all'implementazione del nodo 10.
"execution": {
"Node10": {
"target": "bash.js",
"argumentFormat": ""
},
"Node20_1": {
"target": "bash.js",
"argumentFormat": ""
}
Per aggiornare le attività:
Testare le attività nelle varie versioni dello strumento di esecuzione dei nodi per assicurarsi che il codice si comporti come previsto.
Nella sezione esecuzione dell'attività aggiornare da
NodeoNode10aNode16oNode20.Per supportare le versioni precedenti del server, è necessario lasciare la
Node/Node10destinazione. Le versioni precedenti di Azure DevOps Server potrebbero non includere la versione più recente dello strumento di esecuzione dei nodi.È possibile scegliere di condividere il punto di ingresso definito nella destinazione o avere destinazioni ottimizzate per la versione del nodo usata.
"execution": { "Node10": { "target": "bash10.js", "argumentFormat": "" }, "Node16": { "target": "bash16.js", "argumentFormat": "" }, "Node20_1": { "target": "bash20.js", "argumentFormat": "" }
Importante
Se non si aggiunge il supporto per lo strumento di esecuzione del nodo 20 nelle attività personalizzate, le attività avranno esito negativo sugli agenti installati dal feed di pipelines-agent-* versione.