Usare pacchetti da npmjs.com
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Il client npm è progettato per funzionare con un registro principale (noto come feed in Azure Artifacts) alla volta. Tuttavia, supporta registri con ambito aggiuntivi. Se si prevede di usare pacchetti privati e pacchetti pubblici da npmjs.com, è consigliabile usare origini upstream. Dopo aver abilitato le origini upstream nel feed, Azure Artifacts salva automaticamente una copia di qualsiasi pacchetto installato nel feed. Ciò offre la massima flessibilità, consentendo di usare una combinazione di pacchetti con ambito e non con ambito nel feed, inclusi pacchetti con ambito e non con ambito da npmjs.com.
Prerequisiti
Un'organizzazione Di Azure DevOps e un progetto. Creare un'organizzazione e un progetto, se non è già stato fatto.
Feed di Azure Artifacts.
Scaricare Node.js e npm.
Abilitare le origini upstream
Se non è ancora stato creato un feed, seguire questa procedura per crearne uno nuovo e assicurarsi di selezionare la casella di controllo origini upstream per abilitarle. Se si dispone già di un feed, procedere con il passaggio successivo per aggiungere npmjs come origine upstream.
Accedere all'organizzazione di Azure DevOps e passare al progetto.
Selezionare Artefatti e quindi Crea feed.
Specificare un nome descrittivo per il feed, impostarne visibilità e ambito. Selezionare la casella di controllo Origini upstream per includere pacchetti da registri pubblici.
Al termine, fare clic su Crea.
Aggiungere npmjs upstream
Se è stata selezionata la casella di controllo origini upstream durante la creazione del feed, npmjs dovrebbe essere stata aggiunta automaticamente. In caso contrario, è possibile aggiungerlo manualmente come segue:
Accedere all'organizzazione di Azure DevOps e passare al progetto.
Selezionare Artefatti e quindi selezionare il feed.
Selezionare il pulsante icona a forma di ingranaggio
 per passare a Impostazioni feed.
per passare a Impostazioni feed.Selezionare Origini upstream e quindi Aggiungi upstream.
Selezionare Origine pubblica e quindi selezionare npmjs (https://registry.npmjs.org/) dal menu a discesa.
Selezionare Aggiungi al termine e quindi selezionare Salva nell'angolo in alto a destra per salvare le modifiche.
Installare pacchetti da npmjs
Prima di salvare i pacchetti da npmjs, assicurarsi che il progetto sia configurato per connettersi al feed. Se non è ancora stato fatto, seguire le istruzioni fornite per configurare il progetto npm e connettersi al feed. In questo esempio si installerà la libreria Axios per effettuare richieste HTTP:
Passare a npmjs all'indirizzo
https://www.npmjs.com//.Cercare il pacchetto Axios e quindi selezionarlo per passare alla pagina dei dettagli.
Copiare il comando di installazione negli Appunti.
In una finestra del prompt dei comandi passare alla directory del progetto ed eseguire il comando di installazione.
npm install axios
Nota
Per salvare i pacchetti da upstream, è necessario avere il ruolo Feed e lettore upstream (collaboratore) o versione successiva. Per altri dettagli, vedere Gestire le autorizzazioni .
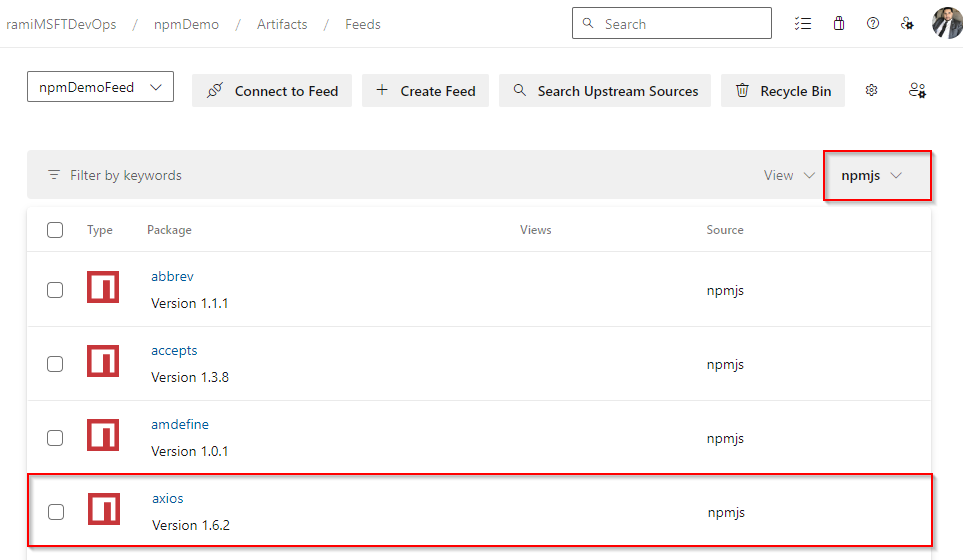
Visualizzare i pacchetti salvati
Accedere all'organizzazione di Azure DevOps e passare al progetto.
Selezionare Artefatti e quindi selezionare il feed dal menu a discesa.
Selezionare npmjs dal menu di origine. Il pacchetto Axios installato in precedenza è ora disponibile nel feed. Azure Artifacts ha salvato automaticamente una copia nel feed durante l'esecuzione del comando di installazione.