Usare gli ambiti Npm in Azure Artifacts
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Gli ambiti Npm fungono da mezzo per classificare i pacchetti correlati in gruppi. Questi ambiti consentono di creare pacchetti con nomi identici a quelli creati da utenti diversi senza riscontrare conflitti. Usando gli ambiti, è possibile separare i pacchetti pubblici e privati aggiungendo il prefisso dell'ambito @scopeName e configurando il file con estensione npmrc in modo da usare esclusivamente un feed con tale ambito specifico.
Azure Artifacts offre la possibilità di pubblicare e scaricare pacchetti con ambito e non con ambito da feed o registri pubblici. Gli ambiti Npm sono particolarmente utili quando si lavora con server locali self-hosted senza accesso a Internet, perché la configurazione di origini upstream in tali scenari non è fattibile. In sintesi, quando si usano ambiti:
- Non è necessario preoccuparsi delle collisioni tra nomi.
- Non è necessario modificare il registro npm per installare o pubblicare i pacchetti.
- Ogni organizzazione/utente npm ha un proprio ambito e solo il proprietario o i membri dell'ambito possono pubblicare pacchetti nel proprio ambito.
Impostazione progetto
Accedere all'organizzazione di Azure DevOps e passare al progetto.
Selezionare Artefatti e quindi selezionare Connessione da inserire.

Selezionare npm e quindi Altro.
Aggiungere un
.npmrcfile nella stessa directory del package.json e incollare il frammento di codice seguente nel file.Feed con ambito organizzazione:
registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME/_packaging/<FEED_NAME>/npm/registry/ always-auth=trueFeed con ambito progetto:
registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true
Configurare le credenziali
Copiare il frammento di codice seguente nel file a livello
.npmrcdi utente, ad esempio C:\Users\FabrikamUser.npmrc. Assicurarsi di non incollarlo nel file con estensione npmrc all'interno del repository di origine.Feed con ambito organizzazione:
; begin auth token //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:username=[ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value ; end auth tokenFeed con ambito progetto:
; begin auth token //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value ; end auth token
Generare un token di accesso personale con ambiti di lettura e scrittura per la creazione di pacchetti>.
Eseguire il comando seguente per codificare il token di accesso personale appena generato. Quando richiesto, incollare il token di accesso personale e quindi copiare il valore con codifica Base64 risultante.
node -e "require('readline') .createInterface({input:process.stdin,output:process.stdout,historySize:0}) .question('PAT> ',p => { b64=Buffer.from(p.trim()).toString('base64');console.log(b64);process.exit(); })"Aprire il
.npmrcfile e sostituire il segnaposto[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]con il token di accesso personale codificato appena creato.
Configurazione dell'ambito
Nel file con estensione npmrc sostituire registry=<YOUR_SOURCE_URL> con @ScopeName:registry=<YOUR_SOURCE_URL>.
Assicurarsi di includere sia l'ambito che i nomi dei pacchetti nel file package.json come indicato di seguito: { "name": "@ScopeName/PackageName" }. Vedere gli esempi seguenti:
Feed con ambito organizzazione:
@ScopeName:registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true{ "name": "@ScopeName/PackageName" }Feed con ambito progetto:
@ScopeName:registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true{ "name": "@ScopeName/PackageName" }Esempio:
@local:registry=https://pkgs.dev.azure.com/FabrikamOrg/NpmDemo/_packaging/FabrikamFeed/npm/registry/ always-auth=true{ "name": "@demo/js-e2e-express-server", "version": "2.0.0", "description": "JavaScript server written with Express.js", "main": "index.js", "directories": { "doc": "docs", "test": "test" }
Pubblicare pacchetti con ambito
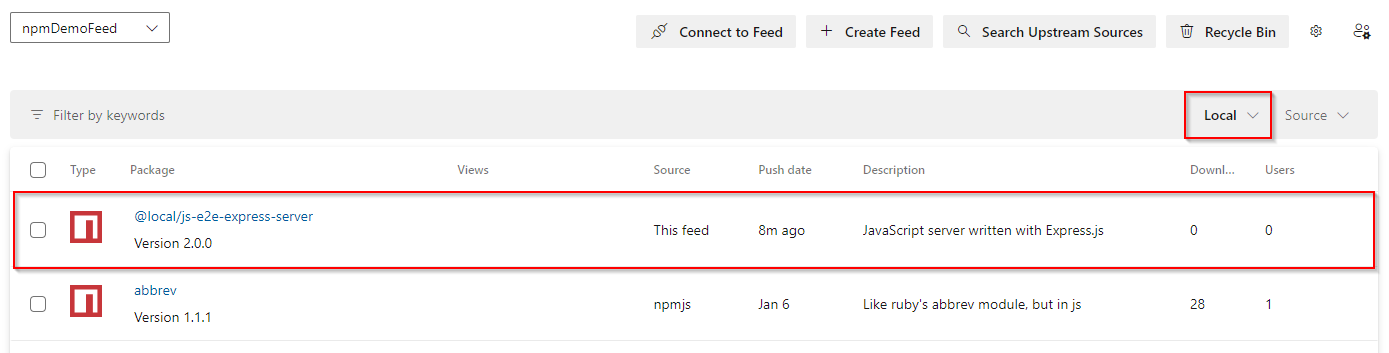
Aprire una finestra del prompt dei comandi, passare alla directory del progetto ed eseguire il comando seguente per pubblicare il pacchetto con ambito. In questo esempio il pacchetto è elencato sotto la @local visualizzazione.
npm publish

Origini upstream e ambiti
Le origini upstream offrono la massima flessibilità per usare una combinazione di pacchetti con ambito e non con ambito nel feed, nonché pacchetti con ambito e senza ambito da registri pubblici come npmjs.com.
Gli ambiti, tuttavia, impongono una restrizione di denominazione per i pacchetti: ogni nome del pacchetto deve iniziare con @<scope>. Se si desidera pubblicare i pacchetti privati nei registri pubblici, è necessario farlo con gli ambiti intatti. Se si rimuovono gli ambiti del pacchetto durante la distribuzione dei pacchetti, sarà necessario aggiornare tutti i riferimenti nel file package.json . Tenendo presente questo aspetto, gli ambiti possono fungere da alternativa praticabile alle origini upstream.