Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo mostra come distribuire ed eseguire l'esempio "Chatta con i tuoi dati per JavaScript". Questo esempio implementa un'app di chat usando JavaScript, il servizio Azure OpenAI e la Generazione Aumentata di Recupero (RAG) in Azure AI Search per ottenere risposte sulle proprietà in affitto. L'app di chat per le proprietà in affitto viene popolata con dati provenienti da file markdown (*.md), inclusi un'informativa sulla privacy, i termini di servizio e il supporto.
- Demo JavaScript - Video dello stack completo
- Demo JavaScript - video di frontend con backend Python
Seguendo le istruzioni riportate in questo articolo, potrai:
- Distribuire un'app di chat in Azure.
- Ottieni risposte sulle informazioni sul sito web delle proprietà di noleggio.
- Modificare le impostazioni per cambiare il comportamento delle risposte.
Dopo aver completato questo articolo, è possibile iniziare a modificare il nuovo progetto con il codice e i dati personalizzati.
Questo articolo fa parte di una raccolta di articoli che illustrano come creare un'app di chat usando il servizio Azure OpenAI e Ricerca di intelligenza artificiale di Azure. Altri articoli della raccolta includono:
- .NET
- Java
- Python
Nota
Questo articolo usa uno o più modelli di app di intelligenza artificiale come base per gli esempi e le linee guida nell’articolo. I modelli di app di intelligenza artificiale offrono implementazioni di riferimento ben gestite e facili da distribuire per garantire un punto di partenza di alta qualità per le app di intelligenza artificiale.
Panoramica dell'architettura
Un'architettura semplice dell'app di chat è illustrata nel diagramma seguente:
Diagramma che mostra l'architettura dal client all'applicazione back-end.
L'applicazione di esempio di chat è stata creata per una società fittizia denominata Contoso Real Estate e l'esperienza di chat intelligente consente ai clienti di porre domande di supporto sull'utilizzo dei suoi prodotti. I dati di esempio includono un set di documenti che descrivono le condizioni per il servizio, l'informativa sulla privacy e una guida al supporto. I documenti vengono inseriti nell'architettura durante la distribuzione.
L'applicazione è costituita da più componenti, tra cui:
- servizio di ricerca: il servizio back-end che fornisce le funzionalità di ricerca e recupero.
- Servizio indicizzatore: servizio che indicizza i dati e crea gli indici di ricerca.
- App Web: l'applicazione Web front-end che fornisce l'interfaccia utente e orchestra l'interazione tra l'utente e i servizi back-end.
Diagramma che mostra i servizi di Azure e il flusso di integrazione per l'app front-end, la ricerca e l'acquisizione di documenti.
Costo
La maggior parte delle risorse in questa architettura utilizza un piano tariffario di base o a consumo. I prezzi a consumo si basano sull'utilizzo, il che significa che si paga solo per ciò che si usa. Per completare questo articolo, le risorse generano un addebito, ma è minimo. Quando hai finito di leggere l'articolo, puoi eliminare le risorse per evitare addebiti.
Ulteriori informazioni sui costi nel repository di esempio.
Prerequisiti
Un ambiente contenitore di sviluppo è disponibile con tutte le dipendenze necessarie per completare questo articolo. Puoi eseguire il contenitore di sviluppo in GitHub Codespaces (in un browser) o in locale usando Visual Studio Code.
Per usare questo articolo, sono necessari i prerequisiti seguenti:
- Un abbonamento di Azure - Crea uno gratuitamente
- Permessi dell'account Azure: il tuo account Azure deve avere i permessi Microsoft.Authorization/roleAssignments/write, come Amministratore accesso utenti o Proprietario.
- Account GitHub
Ambiente di sviluppo aperto
Usare le istruzioni seguenti per distribuire un ambiente di sviluppo preconfigurato contenente tutte le dipendenze necessarie per completare questo articolo.
GitHub Codespaces esegue un contenitore di sviluppo gestito da GitHub con Visual Studio Code per il Web come interfaccia utente. Per l'ambiente di sviluppo più semplice, usa GitHub Codespaces per avere gli strumenti di sviluppo e le dipendenze corretti preinstallati per completare questo articolo.
Importante
Tutti gli account GitHub possono usare Codespaces per un massimo di 60 ore gratuite ogni mese con due istanze principali. Per ulteriori informazioni, consulta GitHub Codespaces per lo spazio di archiviazione mensile incluso e le ore core.
Avvia il processo per creare un nuovo Codespace di GitHub sul ramo
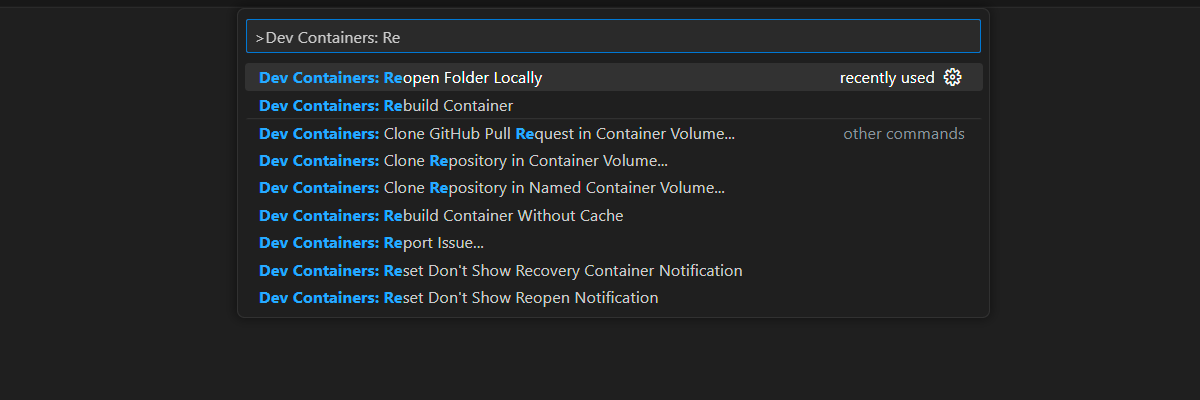
maindel repository GitHubAzure-Samples/azure-search-openai-javascript.Fare clic con il pulsante destro del mouse sul pulsante seguente e scegliere Apri collegamento in una nuova finestra per avere sia l'ambiente di sviluppo che la documentazione disponibile contemporaneamente.
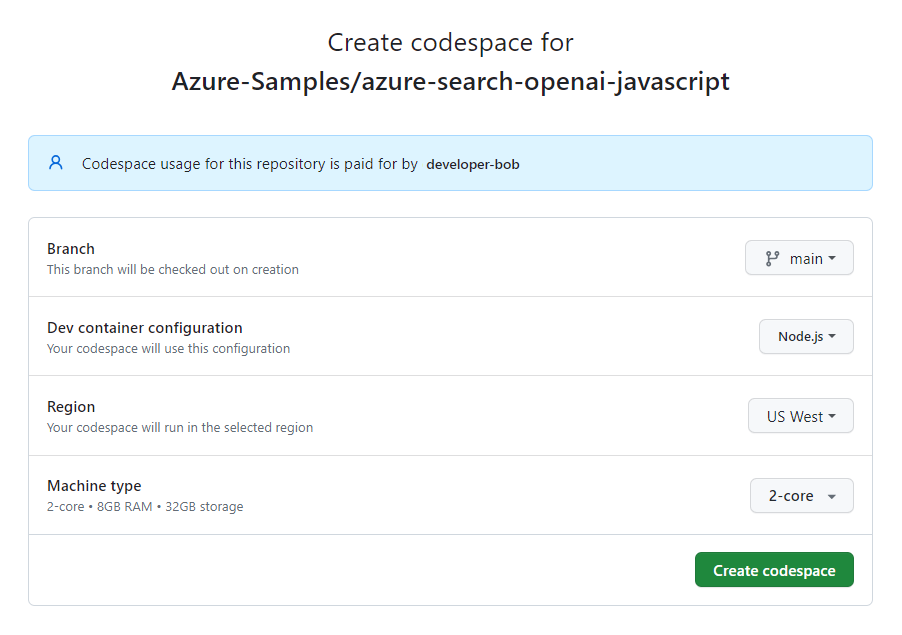
Nella pagina Crea spazio codici esaminare le impostazioni di configurazione dello spazio di codice e quindi selezionare Crea nuovo spazio di codice
 Screenshot della schermata di conferma prima di creare un nuovo codespace.
Screenshot della schermata di conferma prima di creare un nuovo codespace.
Attendere l'avvio del codespace. Questo processo di avvio può richiedere alcuni minuti.
Nel terminale nella parte inferiore della schermata, accedi ad Azure con Azure Developer CLI.
azd auth login --use-device-codeCopia il codice dal terminale e incollalo in un browser. Segui le istruzioni per eseguire l'autenticazione con l'account Azure.
Le attività rimanenti in questo articolo vengono eseguite nel contesto di questo contenitore di sviluppo.
Distribuire ed eseguire
Il repository di esempio contiene tutti i file di codice e configurazione necessari per distribuire un'app di chat in Azure. La procedura seguente illustra il processo di distribuzione dell'esempio in Azure.
Distribuire l'app di chat in Azure
Importante
Le risorse di Azure create in questa sezione comportano costi immediati, principalmente per la risorsa Azure AI Search. Queste risorse possono accumulare costi anche se si interrompe il comando prima che venga eseguito completamente.
Esegui il seguente comando Azure Developer CLI per effettuare il provisioning delle risorse di Azure e distribuire il codice sorgente:
azd upSe viene richiesto di immettere un nome di ambiente, mantenerlo breve e minuscolo. Ad esempio,
myenv. Viene usato come parte del nome del gruppo di risorse.Quando richiesto, seleziona una sottoscrizione in cui creare le risorse.
Quando ti viene richiesto di selezionare una posizione la prima volta, seleziona una posizione nelle vicinanze. Questa posizione viene usata per la maggior parte delle risorse, incluse quelle di hosting.
Se viene ti richiesta una posizione per il modello OpenAI, seleziona una posizione vicina. Se la stessa posizione è disponibile come prima posizione, selezionala.
Attendi la distribuzione dell'app. Il completamento della distribuzione potrebbe richiedere da 5 a 10 minuti.
Dopo la distribuzione dell'applicazione, viene visualizzato un URL nel terminale.
Seleziona l'URL etichettato
Deploying service webper aprire l'app chat in un browser.
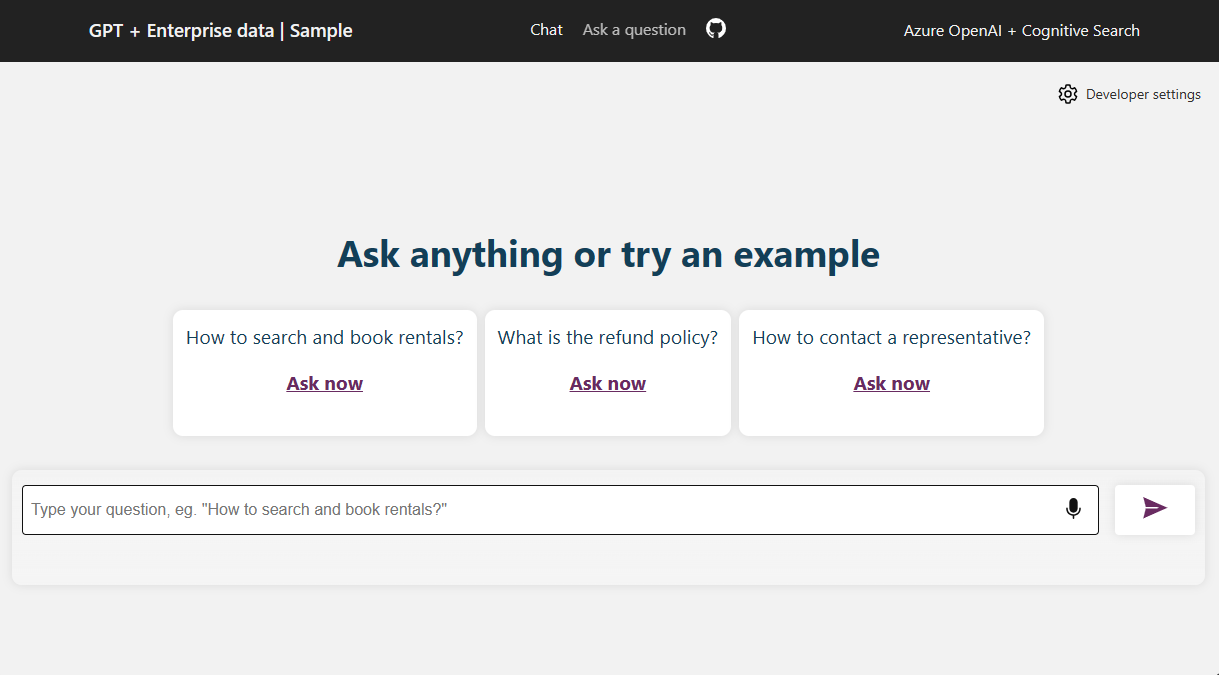
Usare l'app chat per ottenere risposte dai file markdown
L'app di chat viene precaricata con le informazioni sul noleggio da un catalogo di file markdown. È possibile usare l'app di chat per porre domande sul processo di noleggio. I passaggi seguenti illustrano il processo di utilizzo dell'app di chat.
Nel browser selezionare o immettere Qual è il criterio di rimborso nella casella di testo nella parte inferiore della pagina.
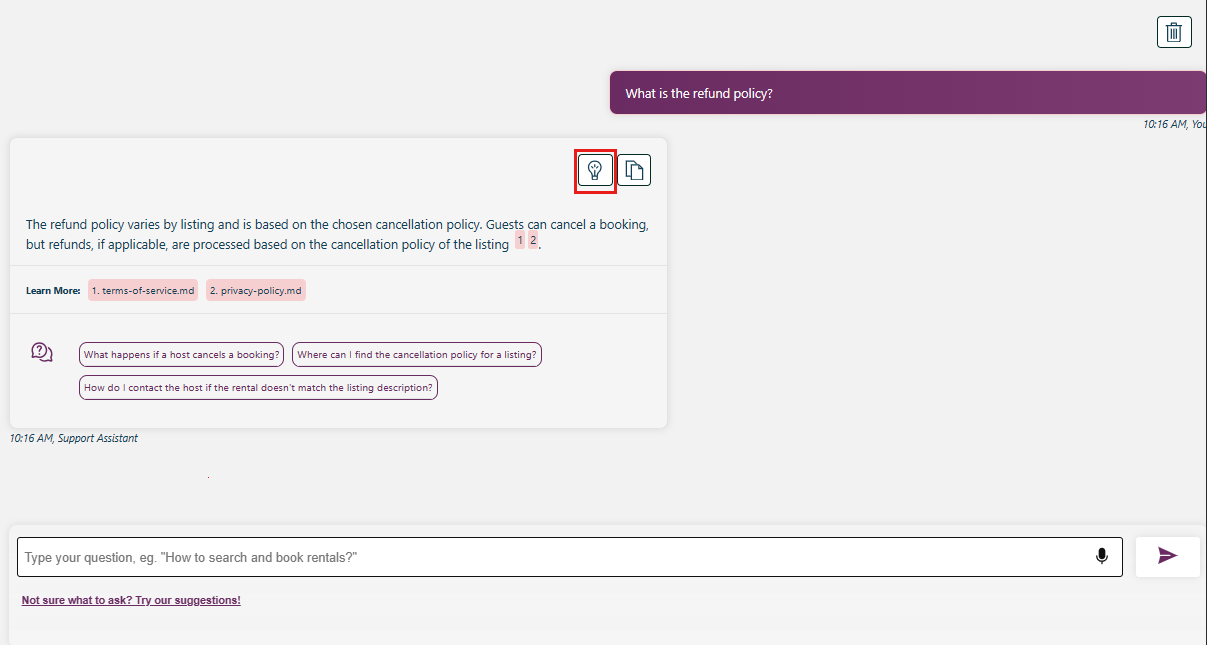
Nella risposta, selezionare Mostra procedimento.
Nel riquadro di destra usare le schede per comprendere come è stata generata la risposta.
Scheda Descrizione Processo di pensiero Si tratta di uno script delle interazioni nella chat. Puoi visualizzare la richiesta di sistema ( content) e la tua domanda (content).Contenuto di supporto Sono incluse le informazioni per rispondere alla domanda e il materiale originario. Il numero di citazioni del materiale di origine è indicato nelle impostazioni sviluppatore. Il valore predefinito è 3. Citazione Verrà visualizzata la pagina originale contenente la citazione. Al termine, selezionare il pulsante nascondi indicato con una X sopra le schede.
Usa le impostazioni dell'app di chat per modificare il comportamento delle risposte
L'intelligenza dell'app di chat è determinata dal modello OpenAI e dalle impostazioni usate per interagire con il modello.
Screenshot delle impostazioni sviluppatore della chat.
| Impostazione | Descrizione |
|---|---|
| Sostituisci modello di richiesta | Questo è il prompt usato per generare la risposta. |
| Recupera questi numerosi risultati della ricerca | Questo è il numero dei risultati della ricerca usati per generare la risposta. Puoi visualizzare queste origini restituite nelle schede Processo di pensiero e Contenuto di supporto della citazione. |
| Escludi categoria | Si tratta della categoria di documenti esclusi dai risultati della ricerca. |
| Usa il classificatore semantico per il recupero | È una funzionalità di Azure AI Search che utilizza l’apprendimento automatico per migliorare la pertinenza dei risultati di ricerca. |
| Usa riepiloghi contestuali di query anziché documenti interi | Quando sia Use semantic ranker sia Use query-contextual summaries sono selezionati, LLM usa didascalie estratte dai passaggi chiave, anziché da tutti i passaggi, nei documenti con classificazione più alta. |
| Suggerire domande di follow-up | Fare in modo che l'app di chat suggerisca domande di follow-up in base alla risposta. |
| Modalità di recupero | Vettori e testo significa che i risultati della ricerca sono basati sul testo dei documenti e sulle incorporazioni dei documenti. Vettori significa che i risultati della ricerca sono basati sulle incorporazioni dei documenti. Testo significa che i risultati della ricerca sono basati sul testo dei documenti. |
| Eseguire lo streaming delle risposte di completamento della chat | Invece di aspettare che l'intera risposta sia disponibile, trasmettere la risposta immediatamente. |
I passaggi seguenti illustrano il processo di modifica delle impostazioni.
Nel browser selezionare la scheda Impostazioni sviluppatore.
Selezionare la casella di controllo Usa riepiloghi contestuali di query anziché porre nuovamente la stessa domanda.
What happens if the rental doesn't fit the description?La chat ha restituito una risposta più concisa, come la seguente.
Pulire le risorse
Pulire le risorse di Azure
Le risorse di Azure create in questo articolo vengono fatturate alla sottoscrizione di Azure. Se prevedi che queste risorse non ti servano in futuro, eliminale per evitare di incorrere in costi aggiuntivi.
Esegui il seguente comando Azure Developer CLI per eliminare le risorse di Azure e rimuovere il codice sorgente:
azd down --purge
Pulire GitHub Codespaces
- GitHub Codespaces
- Visual Studio Code
L'eliminazione dell'ambiente GitHub Codespaces offre la possibilità di aumentare le ore gratuite per core a cui si ha diritto per l'account.
Importante
Per ulteriori informazioni sui diritti del tuo account GitHub, consulta archiviazione mensile inclusa e ore core di GitHub Codespaces.
Individuare i Codespaces attualmente in esecuzione provenienti dal repository GitHub.
 Screenshot di tutti i codespace in esecuzione, inclusi lo stato e i modelli.
Screenshot di tutti i codespace in esecuzione, inclusi lo stato e i modelli.
Aprire il menu di scelta rapida per il codespace e selezionare Elimina.
Screenshot del menu contestuale per un singolo codespace con l'opzione di eliminazione evidenziata.
Come ottenere assistenza
Questo repository di esempio offre informazioni sulla risoluzione dei problemi.
Se il problema non viene affrontato, registralo nei Problemi del repository.
Passaggi successivi
- Ottieni il codice sorgente dell'esempio usato in questo articolo
- Costruire un'app di chat con OpenAI di Azure: architettura consigliata per la soluzione
- Controllo di accesso nelle applicazioni di IA generativa con Azure AI Search
- Costruisci una soluzione OpenAI pronta per l'azienda con la gestione delle API di Azure
- Superare le prestazioni della ricerca vettoriale con capacità ibride di recupero e classificazione
- Altre informazioni sull'uso di AZD in questo modello:
- articolo del blog della community tech
- serie video Reactor

 Screenshot della prima risposta dell'app di chat.
Screenshot della prima risposta dell'app di chat. Screenshot della prima risposta dell'app di chat con Mostra il processo di pensiero evidenziato in una casella rossa.
Screenshot della prima risposta dell'app di chat con Mostra il processo di pensiero evidenziato in una casella rossa.