Introduzione alle app di chat di visione multifunzionale con Azure OpenAI
Questo articolo illustra come usare i modelli di azure OpenAI multi-business per generare risposte ai messaggi utente e le immagini caricate in un'app di chat. Questo esempio di app di chat include anche tutta l'infrastruttura e la configurazione necessarie per effettuare il provisioning delle risorse OpenAI di Azure e distribuire l'app in App Contenitore di Azure usando l'interfaccia della riga di comando per sviluppatori di Azure.
Seguendo le istruzioni riportate in questo articolo, potrai:
- Distribuire un'app di chat di Azure Container che usa l'identità gestita per l'autenticazione.
- Caricare immagini da usare come parte del flusso di chat.
- Chattare con un modello LLM (Large Language Model) di Azure OpenAI tramite la libreria OpenAI.
Dopo aver completato questo articolo, è possibile iniziare a modificare il nuovo progetto con il codice personalizzato.
Nota
Questo articolo usa uno o più modelli di app di intelligenza artificiale come base per gli esempi e le linee guida nell’articolo. I modelli di app di intelligenza artificiale offrono implementazioni di riferimento ben gestite e facili da distribuire per garantire un punto di partenza di alta qualità per le app di intelligenza artificiale.
Panoramica dell'architettura
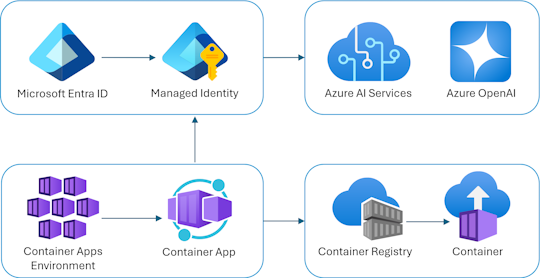
Un'architettura semplice dell'app di chat è illustrata nel diagramma seguente: 
L'app di chat è in esecuzione come app contenitore di Azure. L'app usa l'identità gestita tramite Microsoft Entra ID per l'autenticazione con Azure OpenAI, anziché con una chiave API. L'app di chat usa Azure OpenAI per generare risposte ai messaggi utente.
L'architettura dell'applicazione si basa sui servizi e sui componenti seguenti:
- Azure OpenAI rappresenta il provider di intelligenza artificiale a cui si inviano le query dell'utente.
- App Azure Container è l'ambiente contenitore in cui è ospitata l'applicazione.
- L'identità gestita consente di garantire la sicurezza ottimale e di eliminare i requisiti per gli sviluppatori per gestire in modo sicuro un segreto.
- File Bicep per il provisioning delle risorse di Azure, tra cui Azure OpenAI, App Azure Container, Registro Azure Container, Azure Log Analytics e ruoli di controllo degli accessi in base al ruolo.
- Microsoft AI Chat Protocol offre contratti API standardizzati tra soluzioni e linguaggi di intelligenza artificiale. L'app di chat è conforme al protocollo Microsoft AI Chat.
- Python Quart che usa il
openaipacchetto per generare risposte ai messaggi utente con file di immagine caricati. - Front-end HTML/JavaScript di base che trasmette le risposte dal back-end usando righe JSON su un flusso leggibile.
Costo
Nel tentativo di mantenere i prezzi il più basso possibile in questo esempio, la maggior parte delle risorse usa un piano tariffario di base o a consumo. Modificare il livello in base alle esigenze in base all'utilizzo previsto. Per interrompere l'addebito degli addebiti, eliminare le risorse al termine dell'articolo.
Altre informazioni sui costi nel repository di esempio.
Prerequisiti
Per completare questo articolo è disponibile un ambiente contenitore di sviluppo con tutte le dipendenze necessarie. Puoi eseguire il contenitore di sviluppo in GitHub Codespaces (in un browser) o in locale usando Visual Studio Code.
Per usare questo articolo, è necessario soddisfare i prerequisiti seguenti:
Una sottoscrizione di Azure: creare un account gratuitamente
Autorizzazioni dell'account Azure: l'account Azure deve avere
Microsoft.Authorization/roleAssignments/writeautorizzazioni, ad esempio Amministratore accesso utenti o Proprietario.Account GitHub
Ambiente di sviluppo aperto
Usare le istruzioni seguenti per distribuire un ambiente di sviluppo preconfigurato contenente tutte le dipendenze necessarie per completare questo articolo.
GitHub Codespaces esegue un contenitore di sviluppo gestito da GitHub con Visual Studio Code per il Web come interfaccia utente. Per l'ambiente di sviluppo più semplice, usa GitHub Codespaces per avere gli strumenti di sviluppo e le dipendenze corretti preinstallati per completare questo articolo.
Importante
Tutti gli account GitHub possono usare Codespaces per un massimo di 60 ore gratuite ogni mese con 2 istanze di core. Per altre informazioni, vedere Spazio di archiviazione e ore core mensili inclusi in GitHub Codespaces.
Usare la procedura seguente per creare un nuovo GitHub Codespace nel main ramo del Azure-Samples/openai-chat-vision-quickstart repository GitHub.
Fare clic con il pulsante destro del mouse sul pulsante seguente e scegliere Apri collegamento in una nuova finestra. Questa azione consente di avere l'ambiente di sviluppo e la documentazione disponibile per la revisione.
Nella pagina Crea spazio codici esaminare e quindi selezionare Crea nuovo spazio di codice
Attendere l'avvio del codespace. Questo processo di avvio può richiedere alcuni minuti.
Accedere ad Azure con l'interfaccia della riga di comando per sviluppatori di Azure nel terminale nella parte inferiore della schermata.
azd auth loginCopia il codice dal terminale e incollalo in un browser. Segui le istruzioni per eseguire l'autenticazione con l'account Azure.
Le attività rimanenti in questo articolo vengono eseguite nel contesto di questo contenitore di sviluppo.
Distribuire ed eseguire
Il repository di esempio contiene tutti i file di codice e configurazione per la distribuzione di Azure dell'app chat. I passaggi seguenti illustrano il processo di distribuzione di Azure dell'app chat di esempio.
Distribuire l'app di chat in Azure
Importante
Le risorse di Azure create in questa sezione comportano costi immediati. Queste risorse possono accumulare costi anche se si interrompe il comando prima che venga eseguito completamente.
Eseguire il comando seguente dell'interfaccia della riga di comando per sviluppatori di Azure per il provisioning delle risorse di Azure e la distribuzione del codice sorgente:
azd upUsare la tabella seguente per rispondere alle richieste:
Richiesta Risposta Nome ambiente Tienila breve e minuscola. Aggiungere il nome o l'alias. Ad esempio: chat-vision. Viene usato come parte del nome del gruppo di risorse.Abbonamento Selezionare la sottoscrizione in cui creare le risorse. Località (per l'hosting) Selezionare una località vicina all'elenco. Percorso per il modello OpenAI di Azure Selezionare una località vicina all'elenco. Se la stessa posizione è disponibile come prima posizione, selezionala. Attendi la distribuzione dell'app. Il completamento della distribuzione richiede in genere tra 5 e 10 minuti.
Usare l'app chat per porre domande al modello linguistico di grandi dimensioni
Il terminale visualizza un URL dopo la corretta distribuzione dell'applicazione.
Seleziona l'URL etichettato
Deploying service webper aprire l'applicazione di chat in un browser.Nel browser caricare un'immagine facendo clic su Scegli file e selezionando un'immagine.
Porre una domanda sull'immagine caricata, ad esempio "Informazioni sull'immagine?".
La risposta proviene da Azure OpenAI e il risultato viene visualizzato.
Esplorazione del codice di esempio
Mentre OpenAI e il servizio Azure OpenAI si basano su una libreria client Python comune, quando si usano gli endpoint OpenAI di Azure sono necessarie piccole modifiche al codice. In questo esempio viene usato un modello di azure OpenAI multimodelli per generare risposte ai messaggi utente e alle immagini caricate.
Base64 Codifica dell'immagine caricata nel front-end
L'immagine caricata deve essere codificata in Base64 in modo che possa essere usata direttamente come URI dati come parte del messaggio.
Nell'esempio, il frammento di codice front-end seguente nel scripttag del src/quartapp/templates/index.html file gestisce tale funzionalità. La toBase64 funzione arrow usa il readAsDataURL metodo diFileReader per leggere in modo asincrono nel file di immagine caricato come stringa con codifica Base64.
const toBase64 = file => new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = reject;
});
La toBase64 funzione viene chiamata da un listener sull'evento del submit form. Quando l'evento submit viene generato, il listener verifica la presenza di un file di immagine e lo gestisce se presente tramite la codifica Base64 dell'immagine usando la toBase64 funzione . Il nuovo URL dei dati dell'immagine, fileData, viene quindi aggiunto al messaggio.
form.addEventListener("submit", async function(e) {
e.preventDefault();
const file = document.getElementById("file").files[0];
const fileData = file ? await toBase64(file) : null;
const message = messageInput.value;
const userTemplateClone = userTemplate.content.cloneNode(true);
userTemplateClone.querySelector(".message-content").innerText = message;
if (file) {
const img = document.createElement("img");
img.src = fileData;
userTemplateClone.querySelector(".message-file").appendChild(img);
}
targetContainer.appendChild(userTemplateClone);
Gestione dell'immagine con il back-end
src\quartapp\chat.py Nel file il codice back-end per la gestione delle immagini inizia dopo la configurazione dell'autenticazione senza chiave.
Nota
Per altre informazioni su come usare connessioni senza chiave per l'autenticazione e l'autorizzazione per Azure OpenAI, vedere l'articolo Introduzione al blocco predefinito di sicurezza OpenAI di Azure.
Funzione del gestore di chat
La chat_handler() funzione attende i dati JSON della richiesta in ingresso dall'endpoint chat/stream e quindi lo elabora. I messaggi vengono quindi estratti dai dati JSON. Infine, l'immagine con codifica Base64 viene recuperata dai dati JSON.
@bp.post("/chat/stream")
async def chat_handler():
request_json = await request.get_json()
request_messages = request_json["messages"]
# get the base64 encoded image from the request
image = request_json["context"]["file"]
Flusso di risposta con il client OpenAI e il modello
L'oggetto response_stream all'interno della chat_handler funzione gestisce la chiamata di completamento della chat nella route. Il frammento di codice seguente inizia pre-elaborando i messaggi di contenuto utente. Se è presente un'immagine, l'URL dell'immagine viene aggiunto al contenuto dell'utente, con il
@stream_with_context
async def response_stream():
# This sends all messages, so API request may exceed token limits
all_messages = [
{"role": "system", "content": "You are a helpful assistant."},
] + request_messages[0:-1]
all_messages = request_messages[0:-1]
if image:
user_content = []
user_content.append({"text": request_messages[-1]["content"], "type": "text"})
user_content.append({"image_url": {"url": image, "detail": "auto"}, "type": "image_url"})
all_messages.append({"role": "user", "content": user_content})
else:
all_messages.append(request_messages[-1])
Nota
Per altre informazioni sul parametro immagine detail e sulle impostazioni correlate, vedere la sezione Impostazioni dei parametri dettagli nell'elaborazione delle immagini: Bassa, Alta, Auto nell'articolo "Usare GPT-4 Turbo with Vision" di Microsoft Learn.
Ottiene quindi bp.openai_client.chat.completions i completamenti della chat tramite una chiamata all'API OpenAI di Azure e trasmette la risposta.
chat_coroutine = bp.openai_client.chat.completions.create(
# Azure OpenAI takes the deployment name as the model name
model=os.environ["OPENAI_MODEL"],
messages=all_messages,
stream=True,
temperature=request_json.get("temperature", 0.5),
)
Infine, la risposta viene trasmessa nuovamente al client, con la gestione degli errori per eventuali eccezioni.
try:
async for event in await chat_coroutine:
event_dict = event.model_dump()
if event_dict["choices"]:
yield json.dumps(event_dict["choices"][0], ensure_ascii=False) + "\n"
except Exception as e:
current_app.logger.error(e)
yield json.dumps({"error": str(e)}, ensure_ascii=False) + "\n"
return Response(response_stream())
Altre risorse di esempio da esplorare
Oltre all'esempio di app di chat, nel repository sono disponibili altre risorse da esplorare per altre informazioni. Vedere i notebook seguenti nella notebooks directory:
| Notebook | Descrizione |
|---|---|
| chat_pdf_images.ipynb | Questo notebook illustra come convertire le pagine PDF in immagini e inviarle a un modello di visione per l'inferenza. |
| chat_vision.ipynb | Questo notebook viene fornito per la sperimentazione manuale con il modello di visione usato nell'app. |
Pulire le risorse
Pulire le risorse di Azure
Le risorse di Azure create in questo articolo vengono fatturate alla sottoscrizione di Azure. Se prevedi che queste risorse non ti servano in futuro, eliminale per evitare di incorrere in costi aggiuntivi.
Per eliminare le risorse di Azure e rimuovere il codice sorgente, eseguire il comando seguente dell'interfaccia della riga di comando per sviluppatori di Azure:
azd down --purge
Pulire GitHub Codespaces
L'eliminazione dell'ambiente GitHub Codespaces offre la possibilità di aumentare le ore gratuite per core a cui si ha diritto per l'account.
Importante
Per altre informazioni sui diritti dell'account GitHub, vedere Ore di archiviazione e di core mensili incluse in GitHub Codespaces.
Accedere al dashboard di GitHub Codespaces (https://github.com/codespaces).
Individuare i codespace attualmente in esecuzione provenienti dal repository GitHub
Azure-Samples//openai-chat-vision-quickstart.Aprire il menu di scelta rapida per il codespace e scegliere Elimina.
Come ottenere assistenza
Registrare il problema nei problemi del repository.