Connettere un bot a Web Chat
SI APPLICA A: SDK v4
Quando si creare un bot con Azure, il canale Web Chat viene configurato automaticamente. Il canale Web Chat include il controllo Web Chat, che consente agli utenti di interagire con il bot direttamente in una pagina Web.
Il canale Web Chat contiene tutto ciò che è necessario incorporare il controllo Web Chat in una pagina Web. A tale scopo, si otterrà la chiave privata del bot e quindi si incorporare il controllo in una pagina Web.
Prerequisiti
- Un account Azure. Se non ne hai già uno, crea un account gratuito prima di iniziare.
- Un bot esistente pubblicato in Azure.
Considerazioni sulla sicurezza di Web Chat
Quando si usa l'autenticazione del servizio Azure AI Bot con Web Chat, è necessario tenere presenti alcune importanti considerazioni sulla sicurezza. Per altre informazioni, vedere considerazioni sulla sicurezza .
Incorporare il controllo Web Chat in una pagina Web
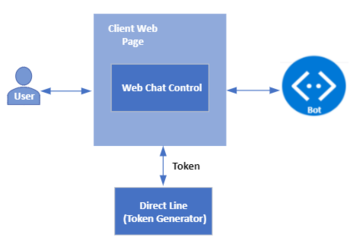
L'immagine seguente mostra i componenti coinvolti durante l'incorporamento del controllo Web Chat in una pagina Web.

Importante
Usare Direct Line (con autenticazione avanzata) per attenuare i rischi di sicurezza durante la connessione a un bot tramite il controllo Web Chat. Per ulteriori informazioni, vedere autenticazione avanzata Direct Line.
Ottenere la chiave privata del bot
- Passare a portale di Azure e aprire il bot.
- In Impostazioniselezionare canali . Selezionare quindi Web Chat.
- Verrà aperta la pagina Web Chat. Selezionare il sito predefinito dall'elenco di siti.
- Copiare la prima chiave privata e il codice di incorporamento .
Opzioni di incorporamento per lo sviluppo
Opzione 1 - Scambia il tuo segreto per un token e genera l'incorporamento
Questa è un'opzione valida se:
- è possibile eseguire una richiesta da server a server per scambiare il segreto della chat Web per un token temporaneo
- si vuole rendere difficile per altri sviluppatori incorporare il bot nei propri siti Web
L'uso di questa opzione non impedisce completamente ad altri sviluppatori di incorporare il bot nei loro siti Web, ma rende difficile farlo.
Per scambiare il segreto per un token e generare l'incorporamento:
Emettere una richiesta di GET all'URL di scambio di token e passare il segreto della web chat tramite l'intestazione
Authorization. L'intestazioneAuthorizationusa lo schema diBotConnectore include il segreto.- Per un bot globale, l'URL di scambio di token è
https://webchat.botframework.com/api/tokens. - Per un bot a livello di area immettere l'URL seguente in base all'area selezionata:
Regione URL di Scambio di token Europa https://europe.webchat.botframework.com/api/tokens India https://india.webchat.botframework.com/api/tokens - Per un bot globale, l'URL di scambio di token è
La risposta alla richiesta GET conterrà il token (racchiuso tra virgolette) che può essere usato per avviare una conversazione eseguendo il rendering del controllo Web Chat. Un token è valido solo per una conversazione; per avviare un'altra conversazione, è necessario generare un nuovo token.
Nel Codice incorporato copiato in precedenza dal canale Web Chat modificare il parametro
s=int=e sostituire "YOUR_SECRET_HERE" con il token.
Nota
I token verranno rinnovati automaticamente prima della scadenza.
Richieste di esempio
Per un bot globale:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Per un bot a livello regionale
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Nota
Per Azure per enti pubblici, l'URL di scambio di token è diverso.
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Risposta di esempio
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
Codice HTML di esempio
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
Opzione 2 - Incorporare il controllo web chat nel sito Web usando il segreto
Usare questa opzione se si vuole consentire ad altri sviluppatori di incorporare facilmente il bot nei propri siti Web.
Avvertimento
Con questa opzione, la chiave privata del canale Web Chat viene esposta nella pagina Web del client. Usare questa opzione solo per scopi di sviluppo e non in un ambiente di produzione.
Per incorporare il bot in una pagina Web specificando il segreto all'interno del Codice incorporato:
Copia il codice incorporato dal canale Web Chat nel portale di Azure (descritto sopra in Recupera la chiave segreta del tuo bot).
All'interno di tale codice incorporato, sostituire "YOUR_SECRET_HERE" con il valore chiave segreta copiato dalla stessa pagina.
Opzione di incorporamento per la produzione
Mantenere nascosto il segreto, scambiare il segreto per un token e generare l'incorporamento
Questa opzione non espone la chiave privata del canale Web Chat nella pagina Web del client.
Il client deve fornire un token per comunicare con il bot. Per informazioni sulle differenze tra segreti e token e per comprendere i rischi associati all'uso dei segreti, vedere autenticazione Direct Line.
Nella pagina Web client seguente viene illustrato come usare un token con Web Chat. Se si ha un bot a livello di area o Azure Gov, modificare gli URL dal pubblico al governo.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
Per esempi su come generare un token, vedere: