Esercitazione: Creare un'app di chat serverless con il servizio Web PubSub di Azure e App Web statiche di Azure
Web PubSub di Azure consente di creare applicazioni Web di messaggistica in tempo reale usando WebSocket. App Web statiche di Azure consente di compilare e distribuire automaticamente app Web con stack completo in Azure da un repository di codice. In questa esercitazione si apprenderà come usare Web PubSub e App Web statiche insieme per creare un'applicazione chat room in tempo reale.
In particolare, si apprenderà come:
- Creare un'app di chat serverless
- Usare le associazioni di input e output della funzione Web PubSub
- Usare App Web statiche
Importante
Le stringa di connessione non elaborate vengono visualizzate in questo articolo solo a scopo dimostrativo.
Una stringa di connessione include le informazioni sull'autorizzazione necessarie all'applicazione per l'accesso al servizio Azure Web PubSub. La chiave di accesso all'interno della stringa di connessione è simile a una password radice per il servizio. Negli ambienti di produzione proteggere sempre le chiavi di accesso. Usare Azure Key Vault per gestire e ruotare le chiavi in modo sicuro e proteggere la connessione con WebPubSubServiceClient.
Evitare di distribuire le chiavi di accesso ad altri utenti, impostarle come hardcoded o salvarle in un file di testo normale accessibile ad altri. Ruotare le chiavi se si ritiene che siano state compromesse.
Panoramica

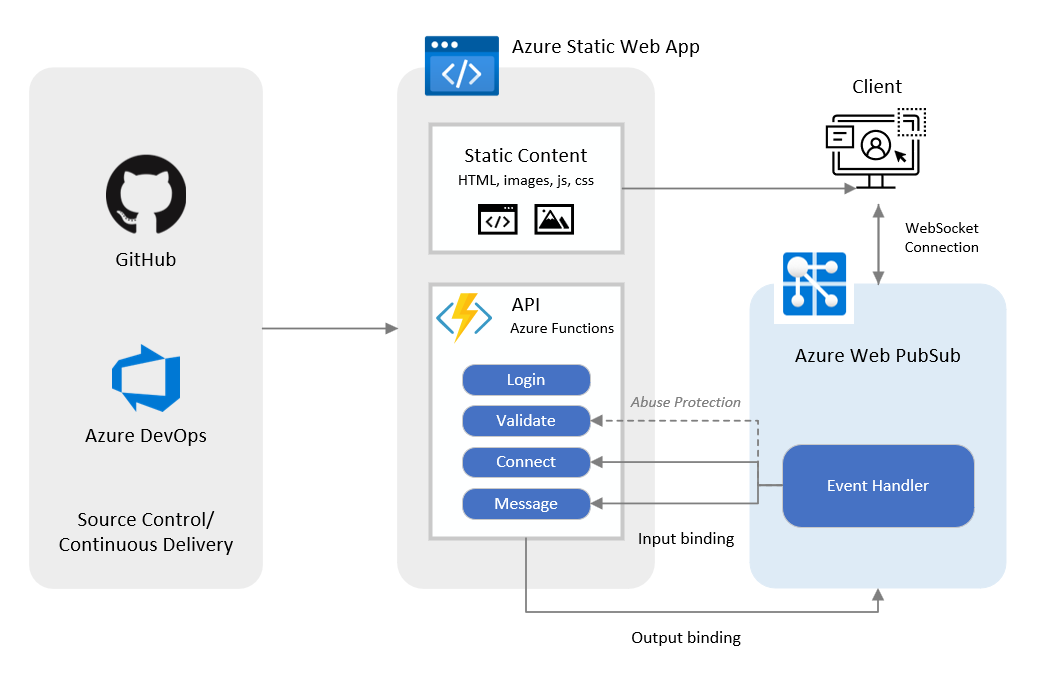
GitHub o Azure Repos forniscono il controllo del codice sorgente per App Web statiche. Azure monitora il ramo del repository selezionato e ogni volta che viene apportata una modifica del codice al repository di origine viene eseguita e distribuita automaticamente in Azure una nuova compilazione dell'app Web. Il recapito continuo viene fornito da GitHub Actions e Azure Pipelines. App Web statiche rileva la nuova compilazione e la presenta all'utente dell'endpoint.
L'applicazione chat room di esempio fornita con questa esercitazione include il flusso di lavoro seguente.
- Quando un utente accede all'app, le API di funzioni di Azure
loginvengono attivate per generare un URL di connessione client del servizio PubSub Web. - Quando il client inizializza la richiesta di connessione a Web PubSub, il servizio invia un evento di sistema
connectche attiva l'API Funzioniconnectper autenticare l'utente. - Quando un client invia un messaggio al servizio Web PubSub di Azure, il servizio risponde con un evento utente
messagee l'API di Funzionimessageviene attivata per la trasmissione, il messaggio a tutti i client connessi. - L'API Funzioni
validateviene attivata periodicamente per CloudEvents Abuse Protection quando gli eventi in Azure Web PubSub vengono configurati con parametri{event}predefiniti, ovvero https://$STATIC_WEB_APP/{event}.
Nota
Le API connect di Funzioni e message vengono attivate quando il servizio Web PubSub di Azure è configurato con questi due eventi.
Prerequisiti
- Un account GitHub.
- Un account Azure. Se non si ha una sottoscrizione di Azure, creare un account Azure gratuito prima di iniziare.
- Interfaccia della riga di comando di Azure (versione 2.29.0 o successiva) o Azure Cloud Shell per gestire le risorse di Azure.
Creare una risorsa PubSub Web
Accedere all'interfaccia della riga di comando di Azure usando il comando seguente.
az loginCreare un gruppo di risorse.
az group create \ --name my-awps-swa-group \ --location "eastus2"Creare una risorsa PubSub Web.
az webpubsub create \ --name my-awps-swa \ --resource-group my-awps-swa-group \ --location "eastus2" \ --sku Free_F1Ottenere e tenere premuto il tasto di scelta per usarlo in un secondo momento.
Le stringa di connessione non elaborate vengono visualizzate in questo articolo solo a scopo dimostrativo. Negli ambienti di produzione proteggere sempre le chiavi di accesso. Usare Azure Key Vault per gestire e ruotare le chiavi in modo sicuro e proteggere la connessione con
WebPubSubServiceClient.az webpubsub key show \ --name my-awps-swa \ --resource-group my-awps-swa-groupAWPS_ACCESS_KEY=<YOUR_AWPS_ACCESS_KEY>Sostituire il segnaposto
<YOUR_AWPS_ACCESS_KEY>con il valore perprimaryConnectionStringdel passaggio precedente.
Creare un repository
In questo articolo si usa un repository di modelli GitHub per semplificare le operazioni. Il modello include un'app iniziale distribuita in App Web statiche di Azure.
- Passare a https://github.com/Azure/awps-swa-sample/generate creare un nuovo repository per questa esercitazione.
- Selezionare se stessi come Proprietario e assegnare al repository il nome my-awps-swa-app.
- È possibile creare un repository pubblico o privato in base alle preferenze. Entrambe funzionano per l'esercitazione.
- Selezionare Create repository from template (Crea repository da modello).
Creare un'app Web statica
Dopo aver creato il repository, è possibile creare un'app Web statica dall'interfaccia della riga di comando di Azure.
Creare una variabile per contenere il nome utente di GitHub.
GITHUB_USER_NAME=<YOUR_GITHUB_USER_NAME>Sostituire il segnaposto
<YOUR_GITHUB_USER_NAME>con il nome utente di GitHub.Creare una nuova app Web statica dal repository. Quando si esegue questo comando, l'interfaccia della riga di comando avvia un accesso interattivo GitHub. Seguire il messaggio per completare l'autorizzazione.
az staticwebapp create \ --name my-awps-swa-app \ --resource-group my-awps-swa-group \ --source https://github.com/$GITHUB_USER_NAME/my-awps-swa-app \ --location "eastus2" \ --branch main \ --app-location "src" \ --api-location "api" \ --login-with-githubImportante
L'URL passato al
--sourceparametro non deve includere il.gitsuffisso.Immettere il codice utente come mostrato nel messaggio della console.
Selezionare Continua.
Selezionare Autorizza AzureAppServiceCLI.
Configurare le impostazioni dell'app Web statica.
az staticwebapp appsettings set \ -n my-awps-swa-app \ --setting-names WebPubSubConnectionString=$AWPS_ACCESS_KEY WebPubSubHub=sample_swa
Visualizzare il sito Web
Esistono due aspetti per implementare un'app statica: la prima crea le risorse di Azure sottostanti che costituiscono l'app. Il secondo è un flusso di lavoro di GitHub Actions che compila e pubblica l'applicazione.
Prima di poter passare al nuovo sito statico, deve terminare l'esecuzione della compilazione di distribuzione.
Tornare alla finestra della console ed eseguire il comando seguente per elencare gli URL associati all'app.
az staticwebapp show \ --name my-awps-swa-app \ --query "repositoryUrl"L'output di questo comando restituisce l'URL al repository GitHub.
Copiare l’URL del repository e incollare nel browser.
Seleziona la scheda Azioni.
A questo punto, Azure sta creando le risorse per supportare l'app Web statica. Attendere fino a quando l'icona accanto al flusso di lavoro in esecuzione diventi un segno di spunta con sfondo verde ✅. Il completamento di questa operazione potrebbe richiedere alcuni minuti.
Quando viene visualizzata l'icona di operazione riuscita, il flusso di lavoro è completo ed è possibile tornare alla finestra della console.
Eseguire il comando seguente per eseguire una query sull'URL del sito Web.
az staticwebapp show \ --name my-awps-swa-app \ --query "defaultHostname"Tenere premuto l'URL da impostare nel gestore eventi Web PubSub.
STATIC_WEB_APP=<YOUR_STATIC_WEB_APP>
Configurare il gestore dell’evento Web PubSub
Il completamento è molto vicino. L'ultimo passaggio consiste nel configurare Web PubSub in modo che le richieste client vengano trasferite alle API della funzione.
Eseguire il comando seguente per configurare gli eventi del servizio Web PubSub. Esegue il mapping delle
apifunzioni nella cartella del repository al gestore dell'evento Web PubSub.az webpubsub hub create \ -n "my-awps-swa" \ -g "my-awps-swa-group" \ --hub-name "sample_swa" \ --event-handler url-template=https://$STATIC_WEB_APP/api/{event} user-event-pattern="*" system-event="connect"
Ora sei pronto per giocare con il tuo sito web <YOUR_STATIC_WEB_APP>. Copialo nel browser e seleziona Continua per iniziare a chattare con i tuoi amici.
Pulire le risorse
Se non si intende continuare a usare questa applicazione, è possibile eliminare il gruppo di risorse e l'app Web statica eseguendo il comando seguente.
az group delete --name my-awps-swa-group
Passaggi successivi
In questa guida introduttiva si è appreso come sviluppare e distribuire un'applicazione chat serverless. A questo punto, è possibile iniziare a creare un'applicazione personalizzata.