Esercitazione: Creare un'app di notifica serverless con Funzioni di Azure e servizio Web PubSub di Azure
Il servizio Web PubSub di Azure consente di creare applicazioni Web di messaggistica in tempo reale usando WebSocket. Funzioni di Azure è una piattaforma serverless che consente di eseguire il codice senza gestire alcuna infrastruttura. Questa esercitazione illustra come usare il servizio Web PubSub di Azure e Funzioni di Azure per creare un'applicazione serverless con messaggistica in tempo reale in scenari di notifica.
In questa esercitazione apprenderai a:
- Creare un'app di notifica serverless
- Usare le associazioni di input e output della funzione Web PubSub
- Eseguire le funzioni di esempio in locale
- Distribuire la funzione nell'app per le funzioni di Azure
Importante
Le stringa di connessione non elaborate vengono visualizzate in questo articolo solo a scopo dimostrativo.
Una stringa di connessione include le informazioni sull'autorizzazione necessarie all'applicazione per l'accesso al servizio Azure Web PubSub. La chiave di accesso all'interno della stringa di connessione è simile a una password radice per il servizio. Negli ambienti di produzione proteggere sempre le chiavi di accesso. Usare Azure Key Vault per gestire e ruotare le chiavi in modo sicuro e proteggere la connessione con WebPubSubServiceClient.
Evitare di distribuire le chiavi di accesso ad altri utenti, impostarle come hardcoded o salvarle in un file di testo normale accessibile ad altri. Ruotare le chiavi se si ritiene che siano state compromesse.
Prerequisiti
Un editor di codice, ad esempio Visual Studio Code
Node.js 18.x o versioni successive.
Nota
Per altre informazioni sulle versioni di Node.js supportate, vedere la documentazione sulle versioni di runtime di Funzioni di Azure.
Funzioni di Azure Core Tools (V4 o versione successiva preferita) per eseguire le app per le funzioni di Azure in locale e distribuirlo in Azure.
Interfaccia della riga di comando di Azure per gestire le risorse Azure.
Se non si ha una sottoscrizione di Azure, creare un account Azure gratuito prima di iniziare.
Accedere ad Azure
Accedere al portale di Azure all'indirizzo https://portal.azure.com/ con il proprio account Azure.
Creare un'istanza del servizio Azure Web PubSub
L'applicazione si connette a un'istanza del servizio Web PubSub in Azure.
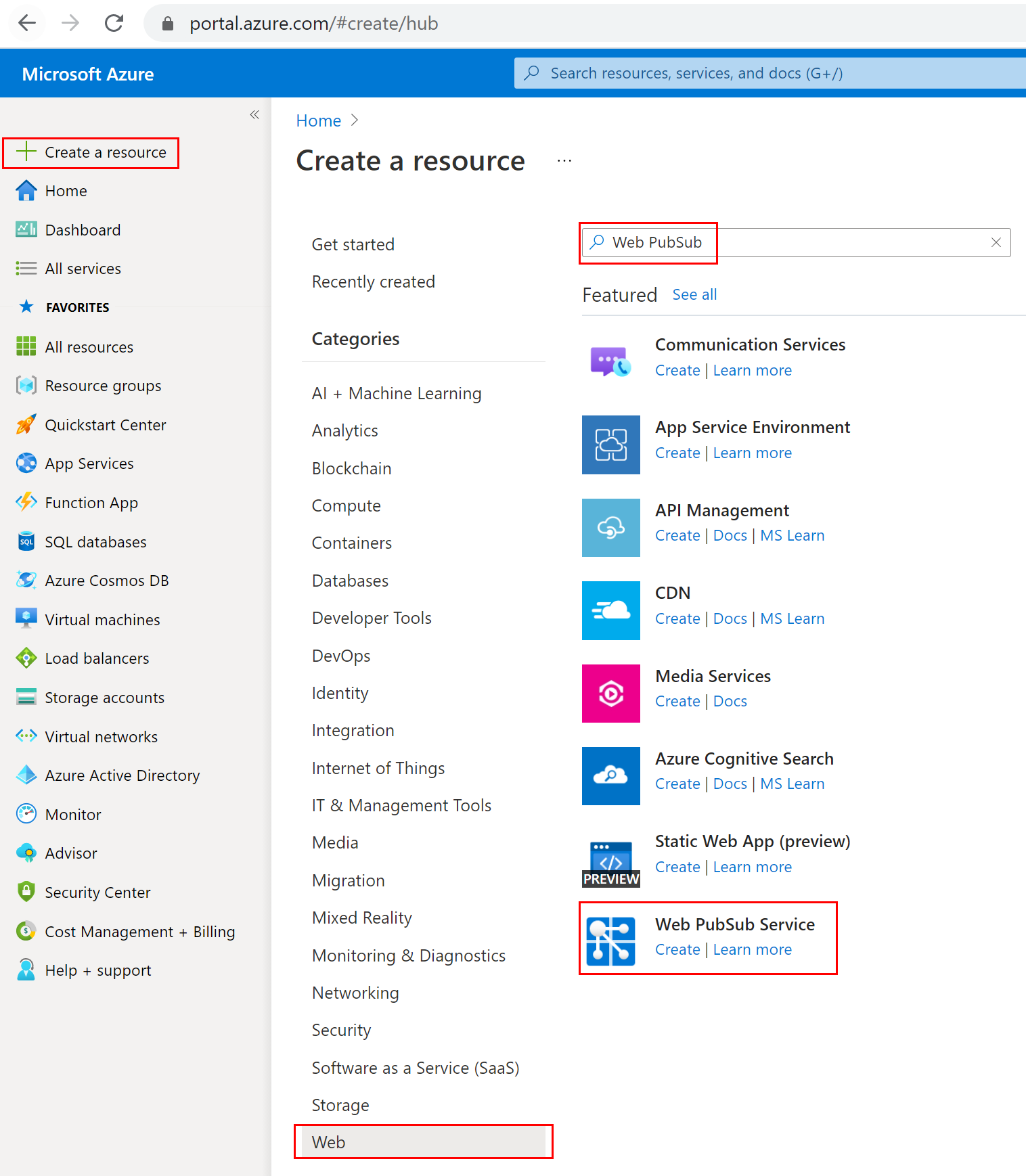
Selezionare il pulsante Nuovo nell'angolo superiore sinistro del portale di Azure. Nella nuova schermata, digitare Web PubSub nella casella di ricerca e premere Invio. (È anche possibile eseguire una ricerca in Azure Web PubSub dalla categoria
Web.)
Nei risultati della ricerca, selezionare Web PubSub e quindi fare clic su Crea.
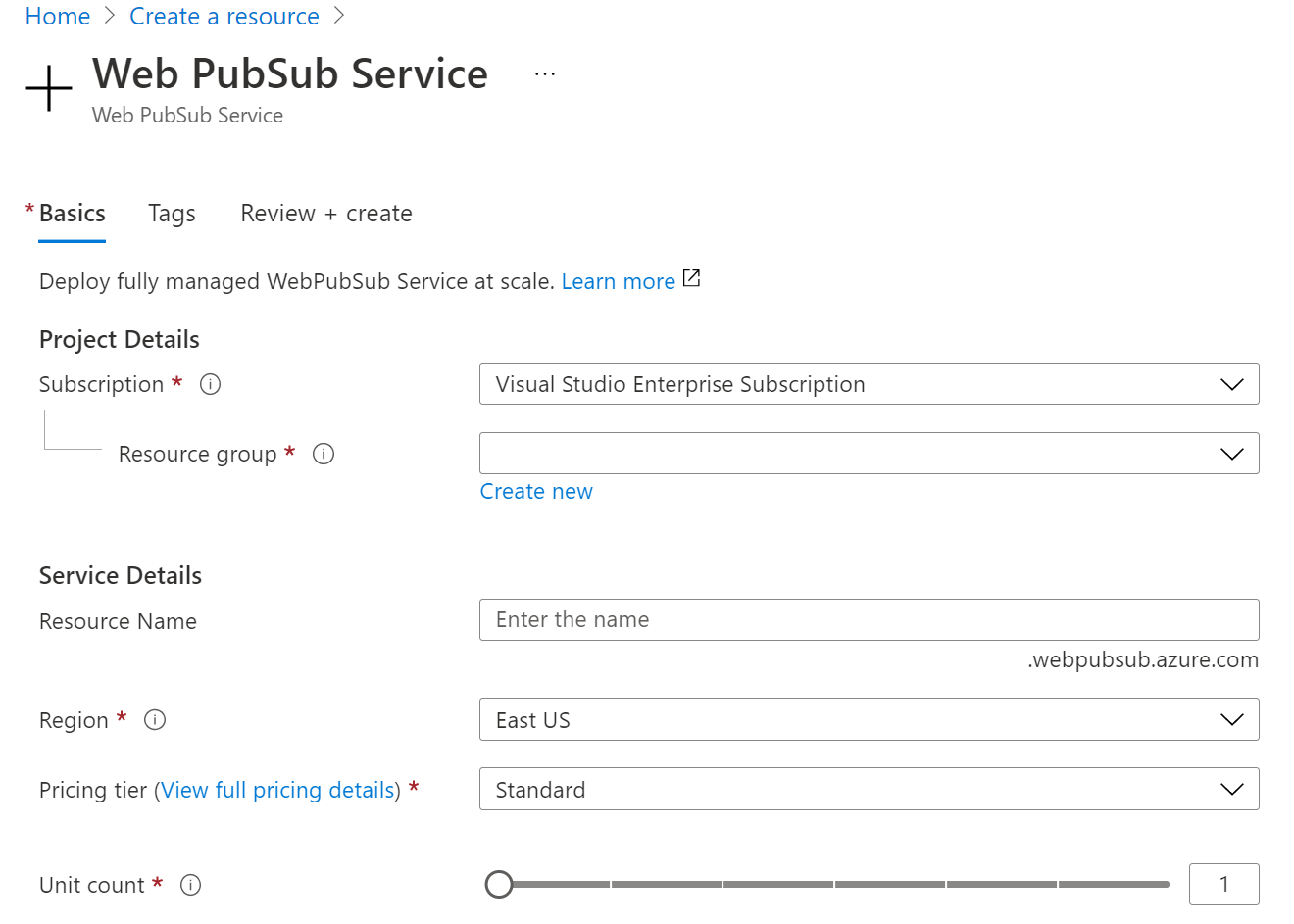
Immettere le impostazioni seguenti.
Impostazione Valore suggerito Descrizione Nome risorsa Nome globalmente univoco Nome univoco globale che identifica la nuova istanza del servizio Web PubSub. I caratteri validi sono a-z,A-Z,0-9e-.Abbonamento Sottoscrizione in uso La sottoscrizione Azure in cui verrà creata questa nuova istanza del servizio Web PubSub. Gruppo di risorse myResourceGroup Nome del nuovo gruppo di risorse in cui creare l'istanza del servizio Web PubSub. Location Stati Uniti occidentali Scegliere un'area nelle vicinanze. Piano tariffario Gratuito È possibile eseguire dapprima una prova gratuita del servizio Azure Web PubSub. Altre informazioni sul piano tariffario del servizio Azure Web PubSub Unità: conteggio - Il numero di unità specifica il numero di connessioni che può essere accettato dall'istanza del servizio Web PubSub. Ogni unità supporta al massimo 1.000 connessioni simultanee. È configurabili solo nel livello Standard. 
Selezionare Crea per iniziare la distribuzione dell'istanza del servizio Web PubSub.
Creare ed eseguire le funzioni in locale
Assicurarsi di avere installato Azure Functions Core Tools. Creare ora una directory vuota per il progetto. Eseguire il comando in questa directory di lavoro. Usare una delle opzioni indicate di seguito.
func init --worker-runtime javascript --model V4Seguire la procedura per installare
Microsoft.Azure.WebJobs.Extensions.WebPubSub.Confermare o aggiornare
host.jsonl'estensioneBundle alla versione 4.* o successiva per ottenere il supporto di Web PubSub. Per aggiornare ,host.jsonaprire il file nell'editor e quindi sostituire l'estensione della versione esistenteBundle alla versione 4.* o successiva.{ "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.*, 5.0.0)" } }Creare una funzione
indexper leggere e ospitare una pagina Web statica per i client.func new -n index -t HttpTrigger- Aggiornare
src/functions/index.jse copiare i codici seguenti.const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });
- Aggiornare
Creare una funzione
negotiateper consentire ai client di ottenere l'URL di connessione al servizio con il token di accesso.func new -n negotiate -t HttpTrigger- Aggiornare
src/functions/negotiate.jse copiare i codici seguenti.const { app, input } = require('@azure/functions'); const connection = input.generic({ type: 'webPubSubConnection', name: 'connection', hub: 'notification' }); app.http('negotiate', { methods: ['GET', 'POST'], authLevel: 'anonymous', extraInputs: [connection], handler: async (request, context) => { return { body: JSON.stringify(context.extraInputs.get('connection')) }; }, });
- Aggiornare
Creare una
notificationfunzione per generare notifiche conTimerTrigger.func new -n notification -t TimerTrigger- Aggiornare
src/functions/notification.jse copiare i codici seguenti.const { app, output } = require('@azure/functions'); const wpsAction = output.generic({ type: 'webPubSub', name: 'action', hub: 'notification' }); app.timer('notification', { schedule: "*/10 * * * * *", extraOutputs: [wpsAction], handler: (myTimer, context) => { context.extraOutputs.set(wpsAction, { actionName: 'sendToAll', data: `[DateTime: ${new Date()}] Temperature: ${getValue(22, 1)}\xB0C, Humidity: ${getValue(40, 2)}%`, dataType: 'text', }); }, }); function getValue(baseNum, floatNum) { return (baseNum + 2 * floatNum * (Math.random() - 0.5)).toFixed(3); }
- Aggiornare
Aggiungere il client a pagina singola
index.htmlnella cartella radice del progetto e copiare il contenuto.<html> <body> <h1>Azure Web PubSub Notification</h1> <div id="messages"></div> <script> (async function () { let messages = document.querySelector('#messages'); let res = await fetch(`${window.location.origin}/api/negotiate`); let url = await res.json(); let ws = new WebSocket(url.url); ws.onopen = () => console.log('connected'); ws.onmessage = event => { let m = document.createElement('p'); m.innerText = event.data; messages.appendChild(m); }; })(); </script> </body> </html>Configurare ed eseguire l'app per le funzioni di Azure
Le stringa di connessione non elaborate vengono visualizzate in questo articolo solo a scopo dimostrativo. Negli ambienti di produzione proteggere sempre le chiavi di accesso. Usare Azure Key Vault per gestire e ruotare le chiavi in modo sicuro e proteggere la connessione con
WebPubSubServiceClient.- Nel browser aprire il portale di Azure e verificare che l'istanza del servizio Web PubSub distribuita in precedenza sia stata creata correttamente. Passare all'istanza di .
- Selezionare Chiavi e copiare il stringa di connessione.

Eseguire il comando nella cartella della funzione per impostare il servizio stringa di connessione. Sostituire
<connection-string>con il valore in base alle esigenze.func settings add WebPubSubConnectionString "<connection-string>"Nota
TimerTriggerusato nell'esempio ha dipendenze da Archiviazione di Azure, ma è possibile usare l'emulatore di archiviazione locale quando la funzione è in esecuzione in locale. Se si riceve un errore simileThere was an error performing a read operation on the Blob Storage Secret Repository. Please ensure the 'AzureWebJobsStorage' connection string is valid.a , sarà necessario scaricare e abilitare l'emulatore di archiviazione.A questo momento è possibile eseguire la funzione locale tramite comando.
func start --port 7071E controllando i log in esecuzione, è possibile visitare la pagina statica dell'host locale visitando:
http://localhost:7071/api/index.Nota
Alcuni browser reindirizzano automaticamente a
httpstale URL. Suggerire di usareEdgee controllare l'URL se il rendering non riesce.
Distribuire un'app per le funzioni in Azure
Prima di distribuire il codice della funzione in Azure, è necessario creare tre risorse:
- Un gruppo di risorse, ovvero un contenitore logico di risorse correlate.
- Un account di archiviazione, usato per mantenere lo stato e altre informazioni sulle funzioni.
- Un'app per le funzioni, che fornisce l'ambiente per l'esecuzione del codice della funzione. Un'app per le funzioni si collega al progetto di funzioni locale e consente di raggruppare le funzioni come un'unità logica per semplificare la gestione, la distribuzione e la condivisione di risorse.
Usare i comandi seguenti per creare questi elementi.
Accedere ad Azure:
az loginCreare un gruppo di risorse oppure ignorare questo passaggio e riutilizzare il gruppo del servizio Azure Web PubSub:
az group create -n WebPubSubFunction -l <REGION>Creare un account di archiviazione per utilizzo generico nel gruppo di risorse e nell'area:
az storage account create -n <STORAGE_NAME> -l <REGION> -g WebPubSubFunctionCreare l'app per le funzioni in Azure:
az functionapp create --resource-group WebPubSubFunction --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <FUNCIONAPP_NAME> --storage-account <STORAGE_NAME>Nota
Controllare la documentazione delle versioni di runtime di Funzioni di Azure per impostare il parametro
--runtime-versionsul valore supportato.Distribuire il progetto di funzioni in Azure:
Dopo aver creato l'app per le funzioni in Azure, è ora possibile distribuire il progetto di funzioni locali usando il comando func azure functionapp publish .
func azure functionapp publish <FUNCIONAPP_NAME> --publish-local-settingsNota
Di seguito vengono distribuite le impostazioni
local.settings.jsonlocali insieme al parametro di--publish-local-settingscomando . Se si usa Archiviazione di Microsoft Azure Emulator, è possibile digitarenoper ignorare la sovrascrittura di questo valore in Azure seguendo il messaggio di richiesta:App setting AzureWebJobsStorage is different between azure and local.settings.json, Would you like to overwrite value in azure? [yes/no/show]. È anche possibile aggiornare le impostazioni dell'app per le funzioni nel portale di Azure ->Impostazioni ->Configurazione.È ora possibile controllare il sito dall'app per le funzioni di Azure passando all'URL:
https://<FUNCIONAPP_NAME>.azurewebsites.net/api/index.
Pulire le risorse
Se non si intende continuare a usare l'app, eliminare tutte le risorse create tramite questo documento eseguendo i passaggi seguenti, per evitare qualsiasi addebito:
Nel portale di Azure selezionare Gruppi di risorse all'estrema sinistra e quindi selezionare il gruppo di risorse creato. Usare invece la casella di ricerca per trovare il gruppo di risorse in base al nome.
Nella finestra che si apre, selezionare il gruppo di risorse e quindi selezionare Elimina gruppo di risorse.
Nella finestra successiva, digitare il nome del gruppo di risorse da eliminare e quindi selezionare Elimina.
Passaggi successivi
In questa guida introduttiva si è appreso come eseguire un'applicazione di chat serverless. Ora è possibile iniziare a creare un'applicazione personalizzata.