Procedura: Creare una lavagna collaborativa in tempo reale usando Web PubSub per Socket.IO e distribuirla nel servizio app Azure
Una nuova classe di applicazioni sta ricreando il lavoro moderno. Mentre Microsoft Word riunisce gli editor, Figma riunisce i designer nello stesso sforzo creativo. Questa classe di applicazioni si basa su un'esperienza utente che ci rende connessi con i collaboratori remoti. Dal punto di vista tecnico, le attività dell'utente devono essere sincronizzate tra le schermate degli utenti a bassa latenza.
Importante
Le stringa di connessione non elaborate vengono visualizzate in questo articolo solo a scopo dimostrativo.
Una stringa di connessione include le informazioni sull'autorizzazione necessarie all'applicazione per l'accesso al servizio Azure Web PubSub. La chiave di accesso all'interno della stringa di connessione è simile a una password radice per il servizio. Negli ambienti di produzione proteggere sempre le chiavi di accesso. Usare Azure Key Vault per gestire e ruotare le chiavi in modo sicuro e proteggere la connessione con WebPubSubServiceClient.
Evitare di distribuire le chiavi di accesso ad altri utenti, impostarle come hardcoded o salvarle in un file di testo normale accessibile ad altri. Ruotare le chiavi se si ritiene che siano state compromesse.
Panoramica
In questa guida pratica viene adottato un approccio nativo del cloud e si usano i servizi di Azure per creare una lavagna collaborativa in tempo reale e si distribuisce il progetto come app Web per app Azure Servizio. L'app lavagna è accessibile nel browser e consente a chiunque di disegnare nella stessa area di disegno.

Prerequisiti
Per seguire la guida dettagliata, è necessario
- Un account Azure. Se non si ha una sottoscrizione di Azure, creare un account Azure gratuito prima di iniziare.
- Interfaccia della riga di comando di Azure (versione 2.39.0 o successiva) o Azure Cloud Shell per gestire le risorse di Azure.
Creare risorse di Azure usando l'interfaccia della riga di comando di Azure
Accedere
Accedere all'interfaccia della riga di comando di Azure eseguendo il comando seguente.
az loginCreare un gruppo di risorse in Azure.
az group create \ --location "westus" \ --name "<resource-group-name>"
Creare una risorsa dell'app Web
Creare un piano di servizio app gratuito.
az appservice plan create \ --resource-group "<resource-group-name>" \ --name "<app-service-plan-name>" \ --sku FREE --is-linuxCreare una risorsa dell'app Web
az webapp create \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --plan "<app-service-plan-name>" \ --runtime "NODE:16-lts"
Creare un web pubSub per Socket.IO
Creare una risorsa PubSub Web.
az webpubsub create \ --name "<socketio-name>" \ --resource-group "<resource-group-name>" \ --kind SocketIO --sku Premium_P1Mostra e archivia il valore di
primaryConnectionStringda qualche parte per usarlo in un secondo momento.Le stringa di connessione non elaborate vengono visualizzate in questo articolo solo a scopo dimostrativo. Negli ambienti di produzione proteggere sempre le chiavi di accesso. Usare Azure Key Vault per gestire e ruotare le chiavi in modo sicuro e proteggere la connessione con
WebPubSubServiceClient.az webpubsub key show \ --name "<socketio-name>" \ --resource-group "<resource-group-name>"
Ottenere il codice dell'applicazione
Eseguire il comando seguente per ottenere una copia del codice dell'applicazione.
git clone https://github.com/Azure-Samples/socket.io-webapp-integration
Distribuire l'applicazione nel servizio app
servizio app supporta molti flussi di lavoro di distribuzione. Per questa guida si distribuirà un pacchetto ZIP. Eseguire i comandi seguenti per installare e compilare il progetto.
npm install npm run build # bash zip -r app.zip * # PowershellComprimi in un file ZIP
Usare Bash
zip -r app.zip *Utilizzare PowerShell
Compress-Archive -Path * -DestinationPath app.zipImpostare Azure Web PubSub stringa di connessione nelle impostazioni dell'applicazione. Usare il valore di
primaryConnectionStringarchiviato da un passaggio precedente.az webapp config appsettings set \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"Usare il comando seguente per distribuirlo nel servizio app Azure.
az webapp deployment source config-zip \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --src app.zip
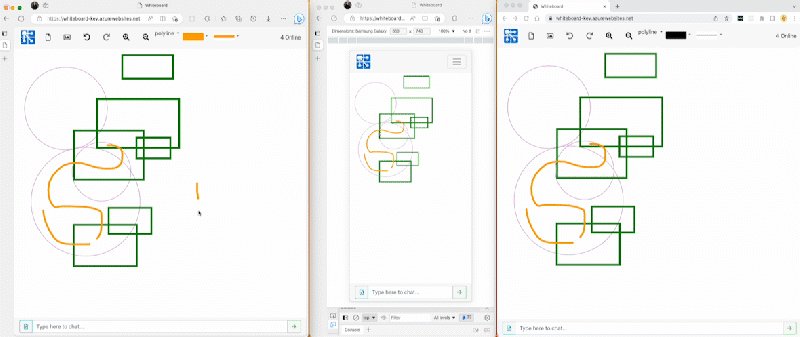
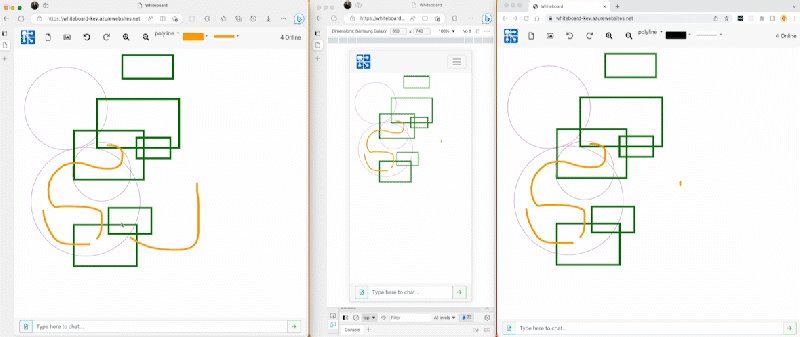
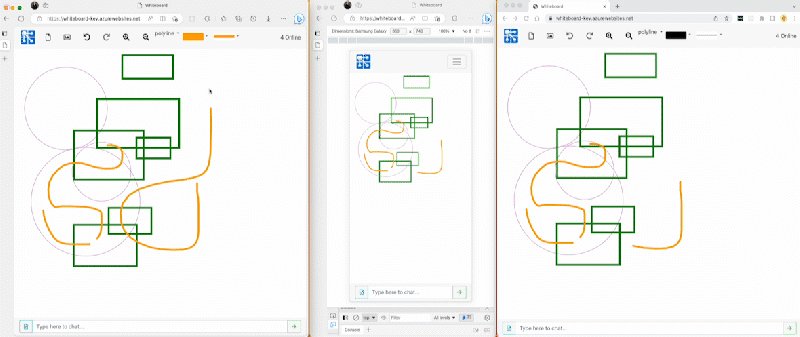
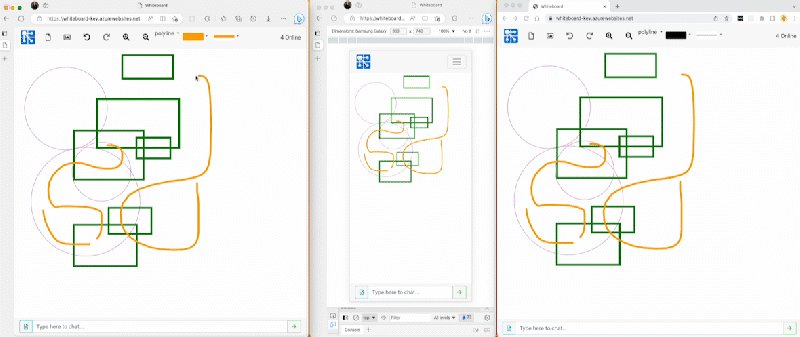
Visualizzare l'app lavagna in un browser
Passare ora al browser e visitare l'app Web distribuita. L'URL è https://<webapp-name>.azurewebsites.net in genere . È consigliabile aprire più schede del browser in modo da poter sperimentare l'aspetto collaborativo in tempo reale dell'app. O meglio, condividere il collegamento con un collega o un amico.