Pubblicare/sottoscrivere tra i client

Questa guida introduttiva illustra come
- connettersi alla risorsa Web PubSub
- sottoscrivere messaggi da gruppi
- pubblicare messaggi in gruppi
Prerequisiti
- Risorsa PubSub Web. Se non ne è stato creato uno, è possibile seguire le indicazioni seguenti: Creare una risorsa PubSub Web
- Un editor di codice, ad esempio Visual Studio Code
- Installare le dipendenze per la lingua che si prevede di usare
Installare l'SDK client
Nota
Questa guida usa l'SDK client fornito dal servizio Web PubSub, che è ancora in anteprima. L'interfaccia può cambiare nelle versioni successive.
mkdir pubsub_among_clients
cd pubsub_among_clients
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
Connettersi a Web PubSub
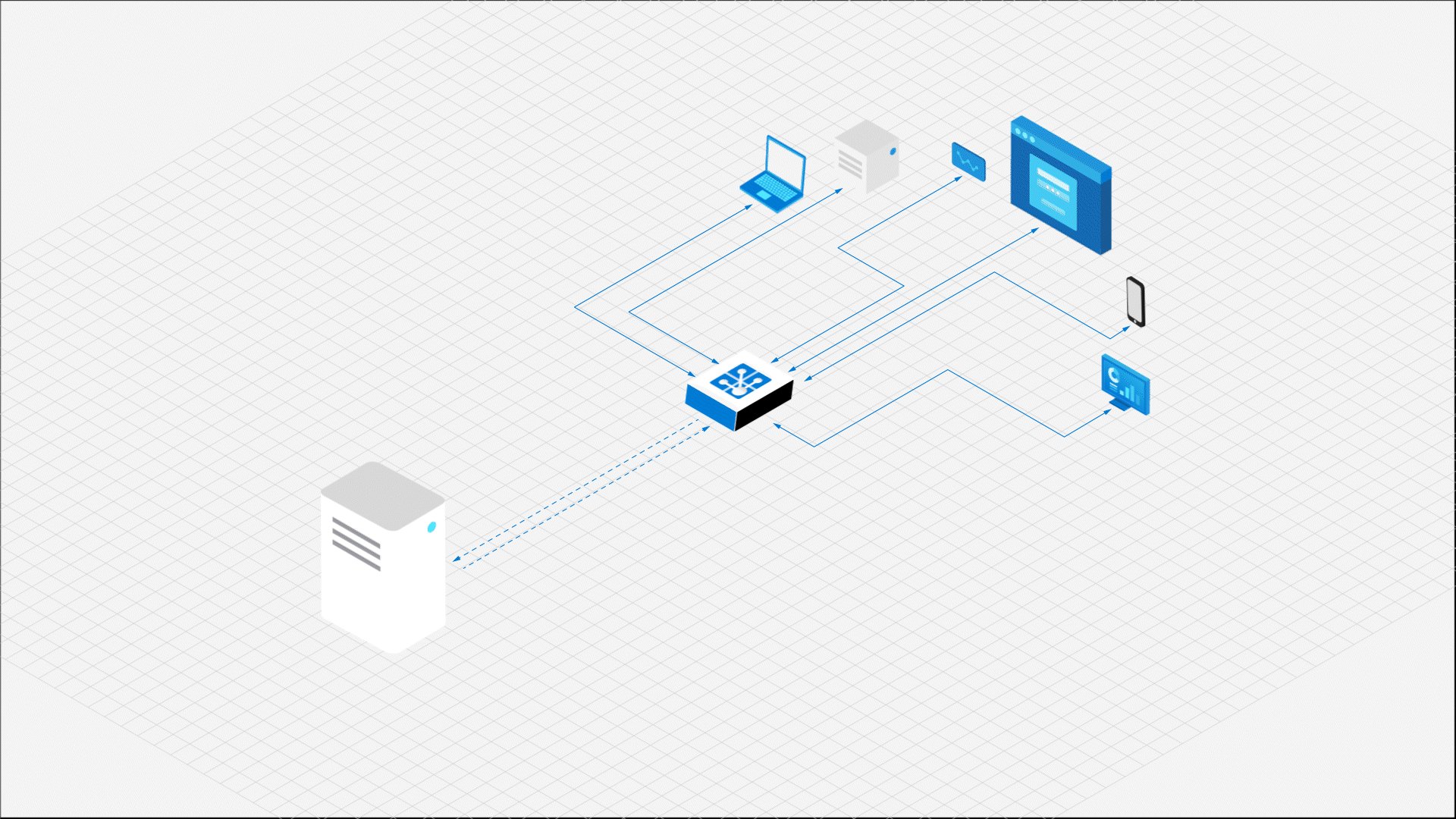
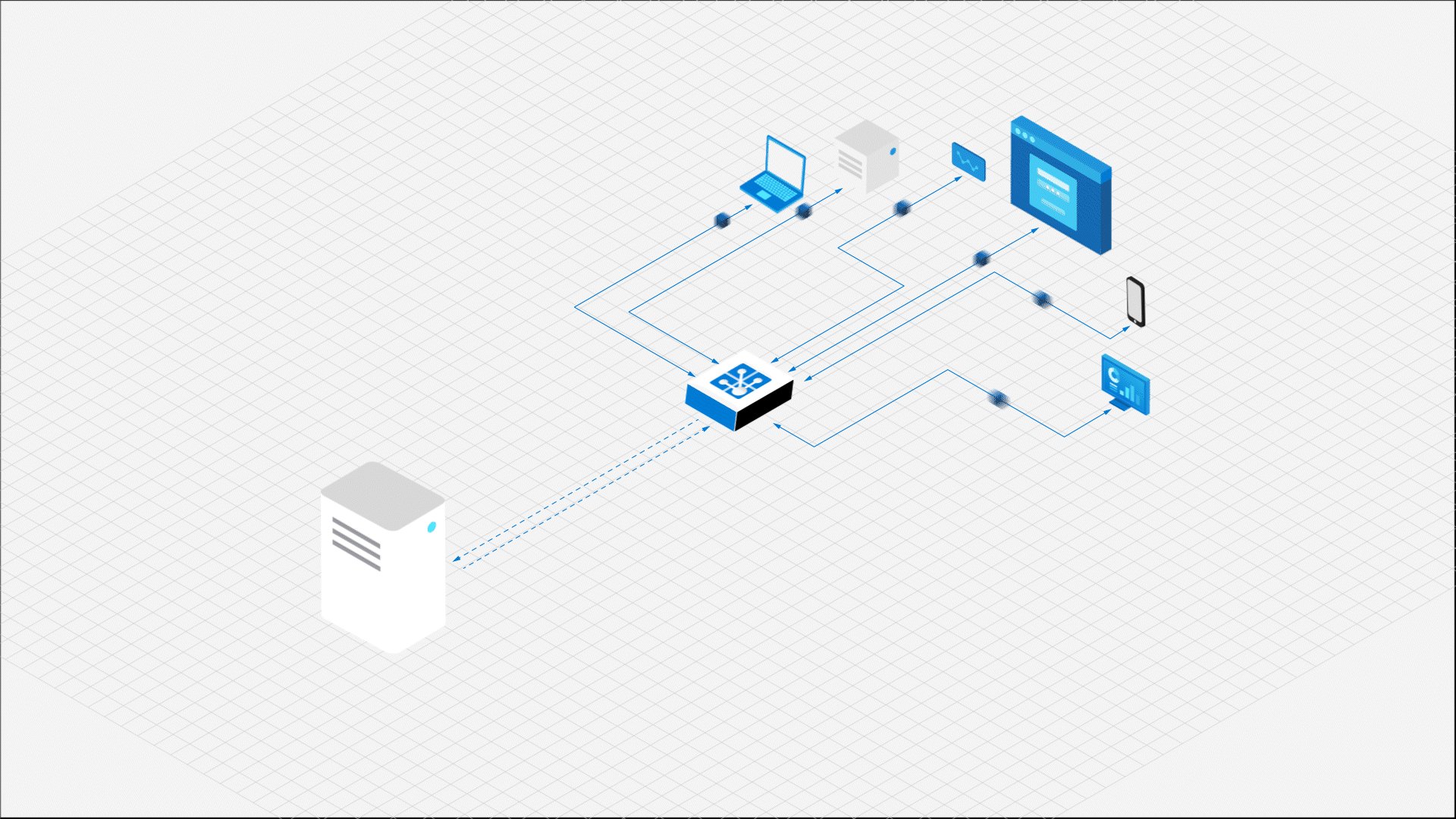
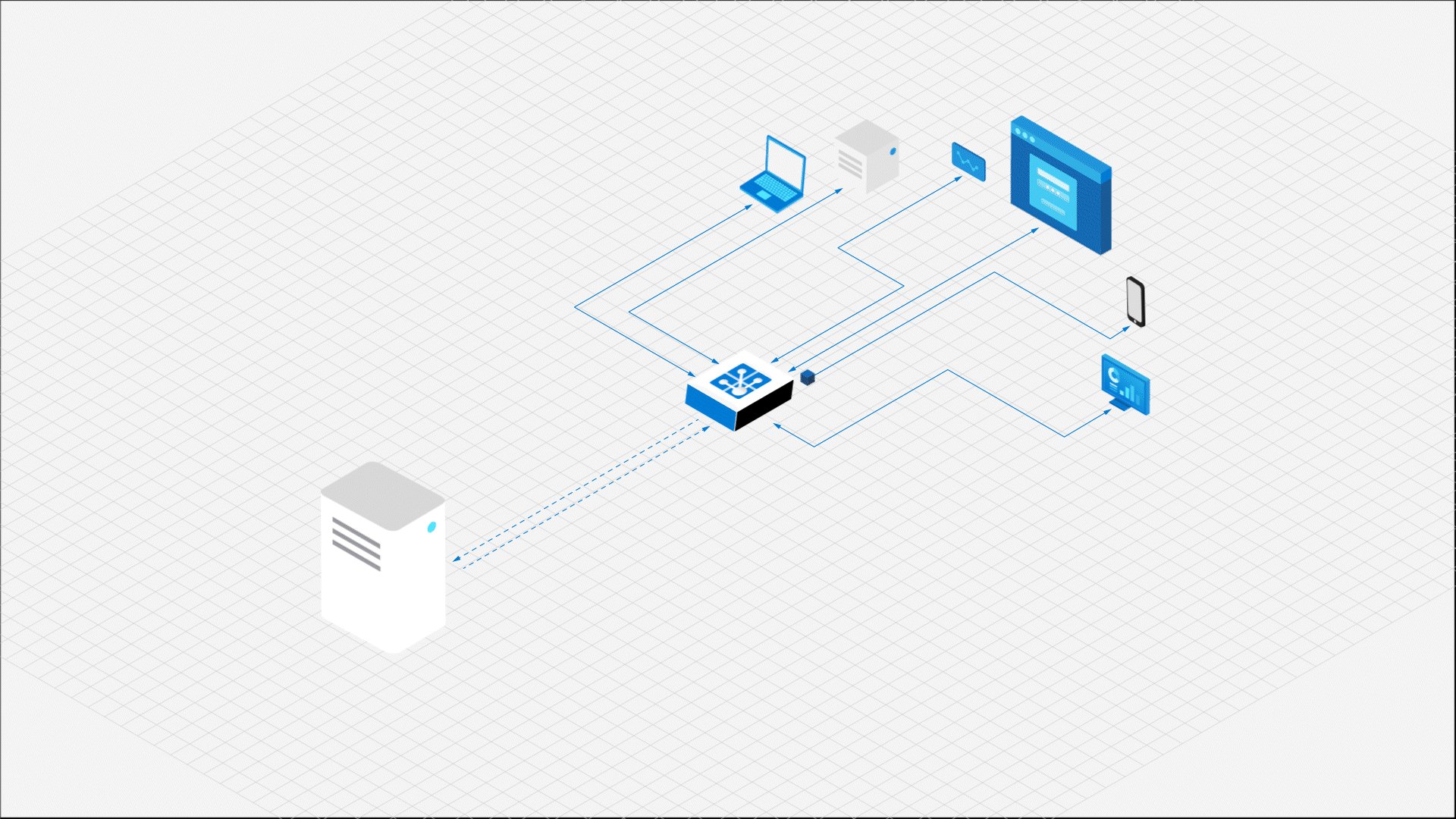
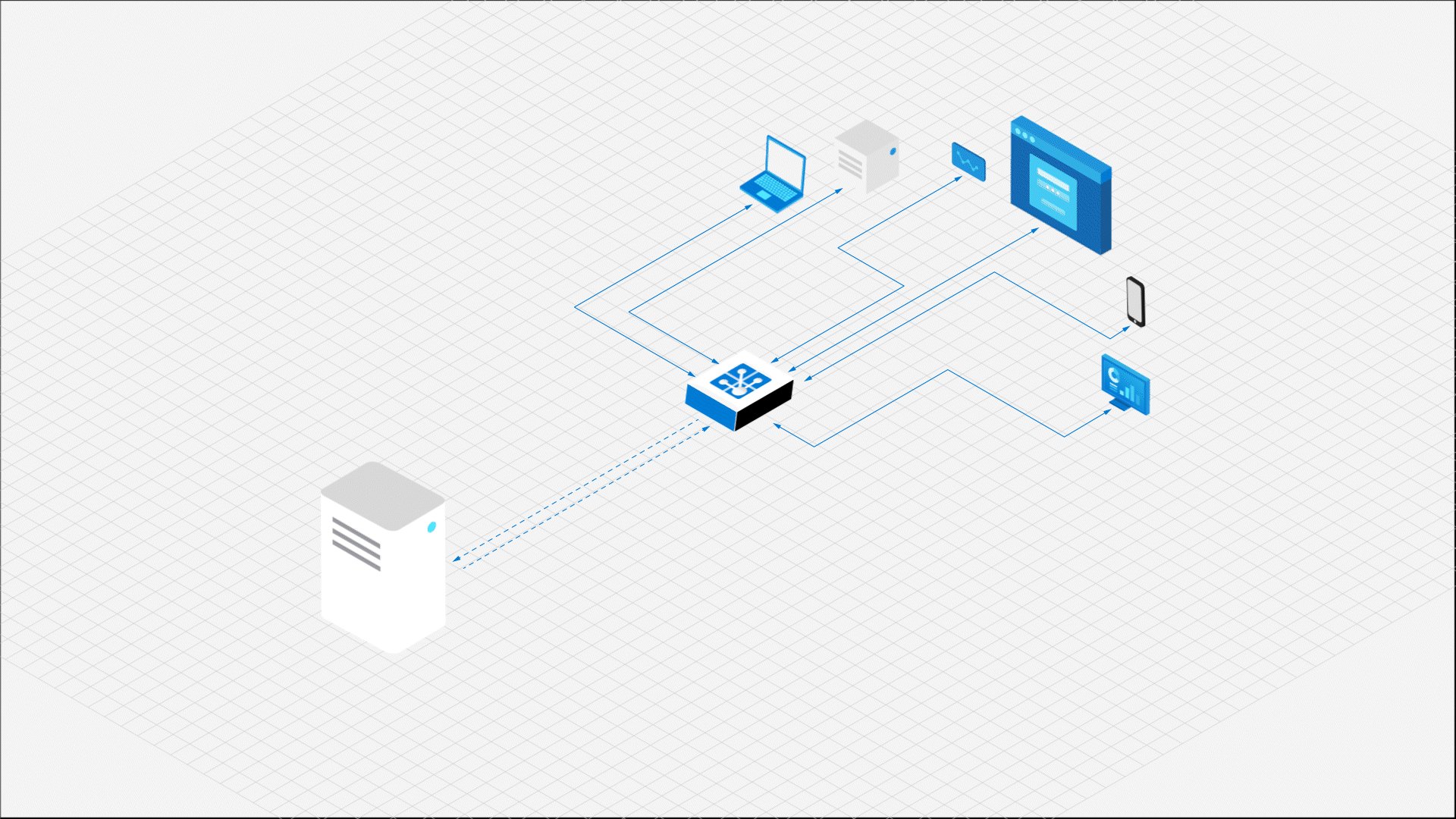
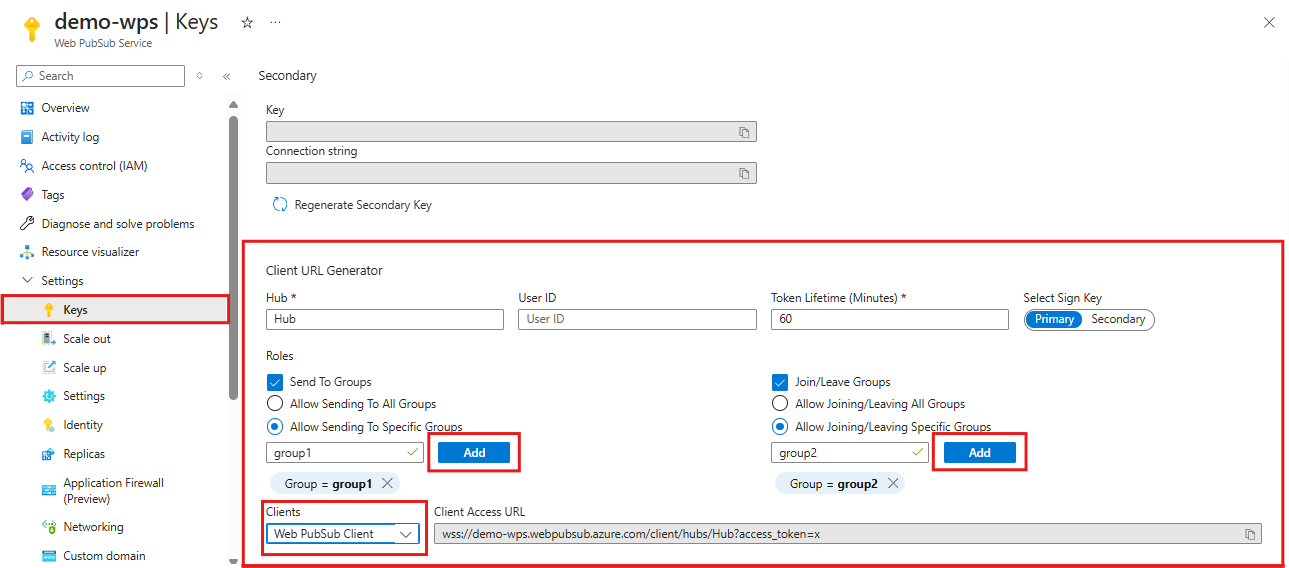
Un client, ad esempio un browser💻, un'app per dispositivi mobili o un dispositivo 💡IoT, usa un URL accesso client per connettersi ed eseguire l'autenticazione 📱con la risorsa. Questo URL segue un modello di wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Un client può avere alcuni modi per ottenere l'URL di Accesso client. Per questa guida introduttiva, è possibile copiare e incollare uno da portale di Azure illustrato nel diagramma seguente. È consigliabile non impostare come hardcoded l'URL di Accesso client nel codice. Nel mondo di produzione viene in genere configurato un server app per restituire questo URL su richiesta.
Genera URL accesso client descrive in dettaglio la procedura.

Come illustrato nel diagramma precedente, il client dispone delle autorizzazioni per l'invio di messaggi a e l'aggiunta a un gruppo specifico denominato group1.
Creare un file con nome index.js e aggiungere il codice seguente
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiate the client object.
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
Sottoscrivere un gruppo
Per ricevere messaggi da gruppi, il client
- deve unirsi al gruppo da cui desidera ricevere messaggi
- ha un callback per gestire
group-messagel'evento
Il codice seguente mostra che un client sottoscrive i messaggi di un gruppo denominato group1.
// ...code from the last step
// Provide callback to the "group-message" event.
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// Before joining group, you must invoke start() on the client object.
client.start();
// Join a group named "group1" to subscribe message from this group.
// Note that this client has the permission to join "group1",
// which was configured on Azure portal in the step of generating "Client Access URL".
client.joinGroup("group1");
Pubblicare un messaggio in un gruppo
Nel passaggio precedente sono stati configurati tutti gli elementi necessari per ricevere messaggi da group1, ora vengono inviati messaggi a tale gruppo.
// ...code from the last step
// Send message "Hello World" in the "text" format to "group1".
client.sendToGroup("group1", "Hello World", "text");
Passaggi successivi
Usando l'SDK client, ora si sa come
- connettersi alla risorsa Web PubSub
- sottoscrivere i messaggi di gruppo
- pubblicare messaggi in gruppi
Si apprenderà quindi come eseguire il push dei messaggi in tempo reale da un server applicazioni ai client.