Notifiche degli eventi dai client
Nei primi tre articoli di "guide introduttive" sono stati appresi due modelli di comunicazione utili usando Web PubSub per la messaggistica in tempo reale su larga scala (milioni+).
- Pub/Sub tra i client che liberano il server applicazioni dalla complessità della gestione delle connessioni persistenti
- Eseguire il push dei messaggi ai client dal server applicazioni non appena sono disponibili nuovi dati
In questa guida introduttiva viene illustrato il sistema di eventi di Web PubSub in modo che il server applicazioni possa reagire a eventi come quando
- un client è
connected - un client invia un
messageoggetto , che richiede un'ulteriore elaborazione

Importante
Le stringa di connessione non elaborate vengono visualizzate in questo articolo solo a scopo dimostrativo.
Una stringa di connessione include le informazioni sull'autorizzazione necessarie all'applicazione per l'accesso al servizio Azure Web PubSub. La chiave di accesso all'interno della stringa di connessione è simile a una password radice per il servizio. Negli ambienti di produzione proteggere sempre le chiavi di accesso. Usare Azure Key Vault per gestire e ruotare le chiavi in modo sicuro e proteggere la connessione con WebPubSubServiceClient.
Evitare di distribuire le chiavi di accesso ad altri utenti, impostarle come hardcoded o salvarle in un file di testo normale accessibile ad altri. Ruotare le chiavi se si ritiene che siano state compromesse.
Prerequisiti
- Risorsa PubSub Web. Se non ne è stato creato uno, è possibile seguire le indicazioni seguenti: Creare una risorsa PubSub Web
- Un editor di codice, ad esempio Visual Studio Code
- Installare le dipendenze per la lingua che si prevede di usare
Creare l'applicazione
Web PubSub è un servizio autonomo per il server applicazioni. Mentre l'applicazione mantiene il ruolo di server HTTP tradizionale, Web PubSub si occupa del passaggio del messaggio in tempo reale tra il server applicazioni e i client. Prima di tutto si crea il programma client e quindi il programma server.
Creare il client
1. Creare una directory per l'app client
mkdir eventHandlerDemo
cd eventHandlerDemo
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
2. Connettersi a Web PubSub
Un client, ad esempio un browser, un'app per dispositivi mobili o un dispositivo IoT, usa un URL di Accesso client per connettersi ed eseguire l'autenticazione con la risorsa.
Questo URL segue un modello di wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>.
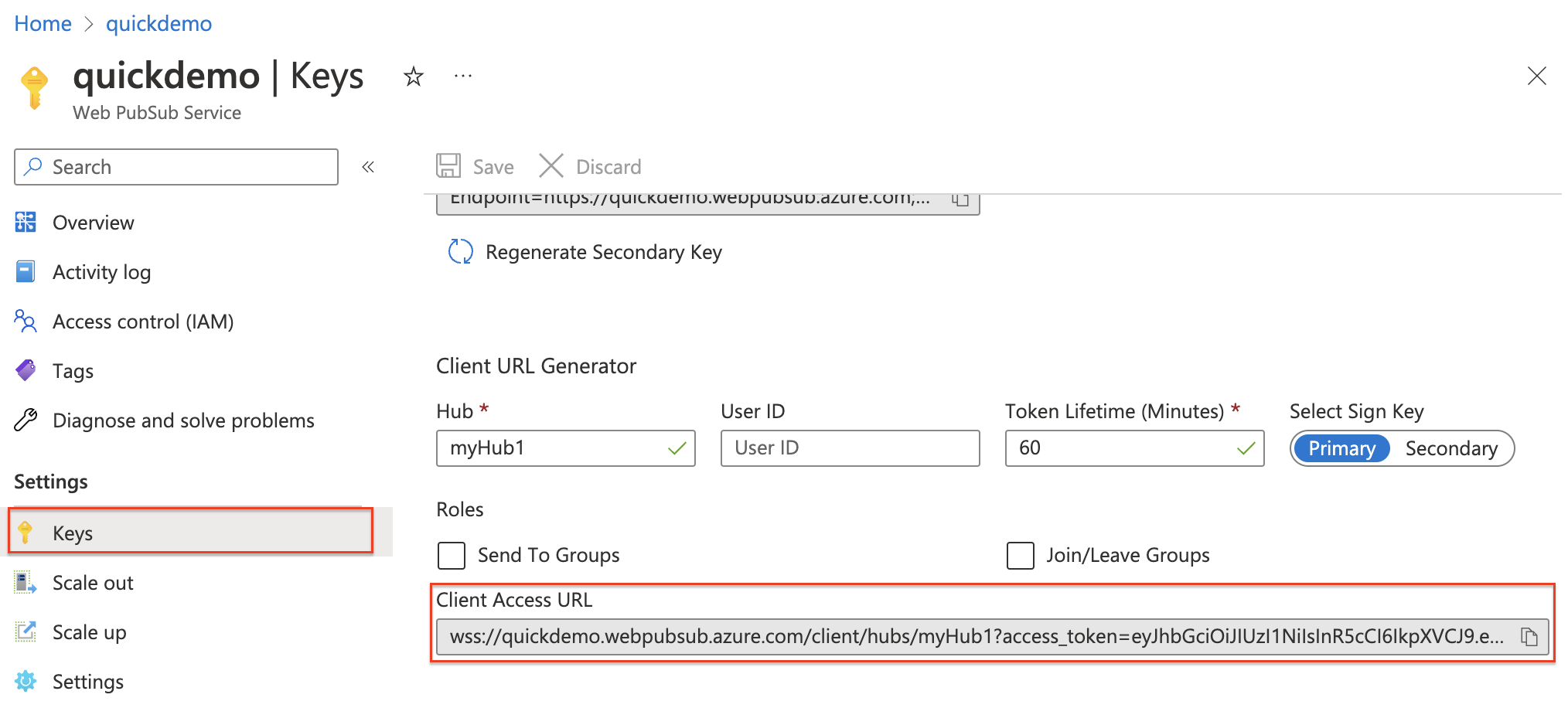
Un client può avere alcuni modi per ottenere l'URL accesso client. Per questa guida introduttiva, è possibile copiare e incollare uno da portale di Azure illustrato nel diagramma seguente. È consigliabile non impostare come hardcoded l'URL accesso client nel codice. Nel mondo di produzione viene in genere configurato un server app per restituire questo URL su richiesta.
Generare l'URL accesso client descrive in dettaglio la procedura.

Creare un file con nome client.js e aggiungere il codice seguente
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
// Registers a handler to the "connected" event
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
// You must invoke start() on the client object
// to establish connection with your Web PubSub resource
client.start();
Creare il server applicazioni
1. Installare express.js e Web PubSub server SDK
npm init -y
npm install --save express
# Installs the middleware from Web PubSub. This middleware will set up an endpoint for you.
npm install --save @azure/web-pubsub-express
2. Creare un nuovo file denominato "server.js" che configura un'app rapida vuota
const express = require("express");
const app = express();
app.listen(8080, () => console.log('Server started, listening on port 8080'));
3. Gestire gli eventi
Con Web PubSub, quando sono presenti determinate attività sul lato client (ad esempio, quando un client è connected o disconnected con la risorsa Web PubSub), il server applicazioni può configurare i gestori per reagire a questi eventi.
Ecco due casi d'uso rilevanti:
- quando un client è connesso, è possibile trasmettere questo stato a tutti i client connessi
- quando un client invia un messaggio alla risorsa Web PubSub, è possibile rendere persistente il messaggio in un database di propria scelta
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const app = express();
const HUB_NAME = "myHub1";
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: '/eventhandler', // Exposes an endpoint
onConnected: async (req) => {
console.log(`${req.context.userId} connected`);
},
});
// Registers the middleware with the express app
app.use(handler.getMiddleware());
app.listen(8080, () => console.log('Server started, listening on port 8080'));
Come configurato nel codice precedente, quando un client si connette alla risorsa Web PubSub, Web PubSub richiama il webhook servito dal server applicazioni nel percorso /eventhandler. In questo caso, si stampa semplicemente l'oggetto userId nella console quando un utente è connesso.
Esporre localhost
Eseguire il programma, che deve essere in esecuzione sulla localhost porta 8080. Ai fini dei nostri scopi, significa che l'app Express locale non può essere raggiunta su Internet. Quindi, Web PubSub non può richiamare il webhook servito nel percorso /eventhandler.
Esistono due modi per instradare il traffico a localhost, uno consiste nell'esporre localhost per essere accessibile su Internet usando strumenti come ngrok e TunnelRelay. Un altro modo, e anche il modo consigliato consiste nell'usare awps-tunnel per eseguire il tunneling del traffico dal servizio Web PubSub attraverso lo strumento al server locale.
1. Scaricare e installare awps-tunnel
Lo strumento viene eseguito in Node.js versione 16 o successiva.
npm install -g @azure/web-pubsub-tunnel-tool
2. Usare il servizio stringa di connessione ed eseguire
Le stringa di connessione non elaborate vengono visualizzate in questo articolo solo a scopo dimostrativo. Negli ambienti di produzione proteggere sempre le chiavi di accesso. Usare Azure Key Vault per gestire e ruotare le chiavi in modo sicuro e proteggere la connessione con WebPubSubServiceClient.
export WebPubSubConnectionString="<your connection string>"
awps-tunnel run --hub myHub1 --upstream http://localhost:8080
Impostare il gestore eventi nella risorsa Web PubSub
A questo punto, è necessario informare la risorsa Web PubSub su questo URL webhook. È possibile impostare i gestori eventi da portale di Azure o dall'interfaccia della riga di comando di Azure.
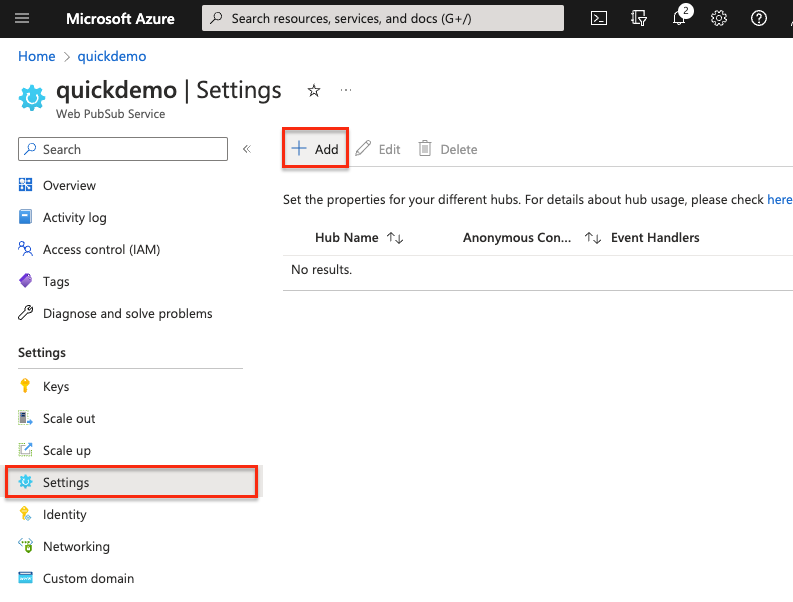
Selezionare "Impostazioni" dal menu e selezionare "Aggiungi"

Immettere un nome hub. Ai fini dell'uso, immettere "myHub1" e selezionare "Aggiungi"
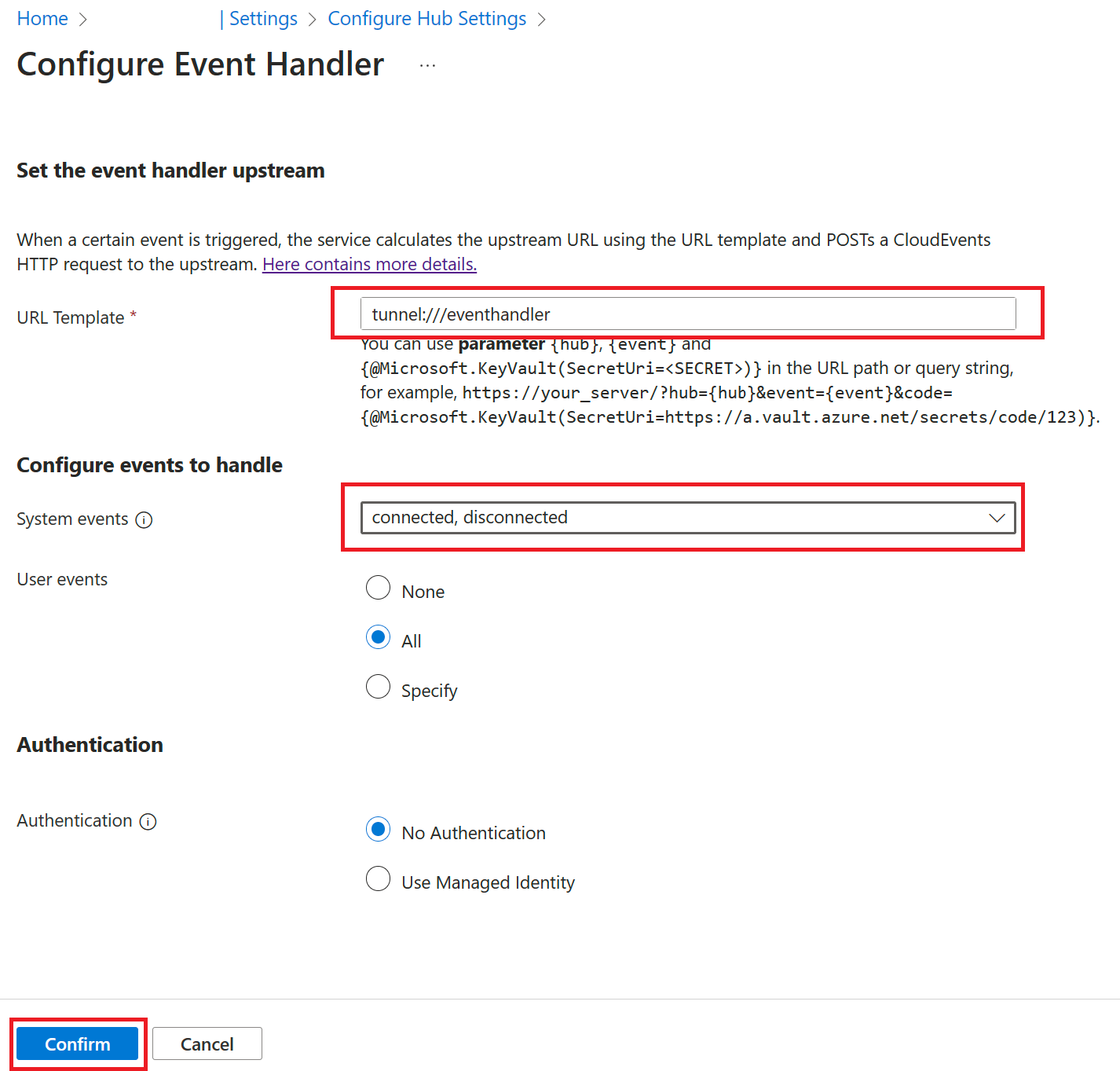
Nella pagina del gestore eventi configurare i campi seguenti, quando si usa
awps-tunnello strumento, il modello di URL usatunnello schema seguito dal percorso:tunnel:///eventhandler
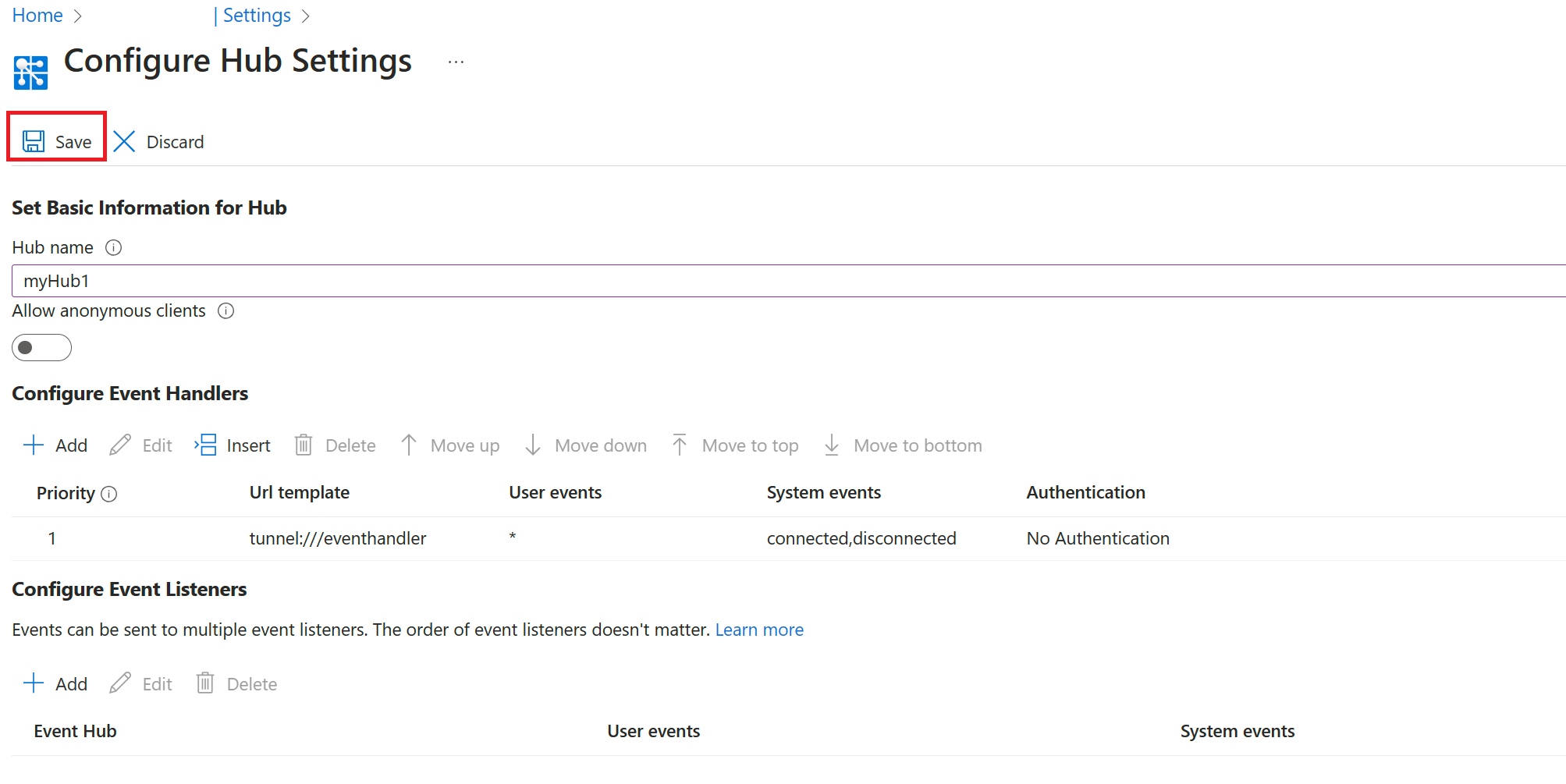
Salvare la configurazione

Eseguire i programmi
Avviare il server applicazioni
node server.js
Avviare il programma client
node client.js
Osservare il risultato
Verrà visualizzata la userId stampa nella console.
Gestire l'evento del messaggio
Oltre a eventi di sistema come connect, connected, disconnected, un client può anche inviare eventi personalizzati .
Modificare il programma client
Arrestare il programma client e aggiungere il codice seguente a client.js
// ...code from before
client.start();
// The name of the event is message and the content is in text format.
client.sendEvent("message", "sending custom event!", "text");
Modificare il programma server
Arrestare il programma client e aggiungere il codice seguente a server.js
// ... code from before
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: "/eventhandler",
onConnected: async (req) => {
console.log(`"${req.context.userId}" is connected.`);
},
// This handler function will handle user system
handleUserEvent: async (req, res) => {
if (req.context.eventName === "message") {
console.log(`Received message: ${req.data}`);
// Additional logic to process the data,
// e.g save message content to database
// or broadcast the message to selected clients.
}
},
});
//... code from before
Avviare di nuovo il programma client e il programma server
Nella console dovrebbero essere visualizzati sia l'oggetto userId che quello Received message: sending custom event! stampato.
Riepilogo
Questa esercitazione offre un'idea di base del funzionamento del sistema eventi in Web PubSub. Nelle applicazioni reali, il sistema di eventi consente di implementare più logica per elaborare gli eventi generati dall'utente e dal sistema.