Procedura: creare una lavagna collaborativa in tempo reale usando Azure Web PubSub e distribuirla nel servizio app Azure
Una nuova classe di applicazioni sta ricreando il lavoro moderno. Mentre Microsoft Word riunisce gli editor, Figma riunisce i designer nello stesso sforzo creativo. Questa classe di applicazioni si basa su un'esperienza utente che ci rende connessi con i collaboratori remoti. Dal punto di vista tecnico, le attività dell'utente devono essere sincronizzate tra le schermate degli utenti a bassa latenza.
Importante
Le stringa di connessione non elaborate vengono visualizzate in questo articolo solo a scopo dimostrativo.
Una stringa di connessione include le informazioni sull'autorizzazione necessarie all'applicazione per l'accesso al servizio Azure Web PubSub. La chiave di accesso all'interno della stringa di connessione è simile a una password radice per il servizio. Negli ambienti di produzione proteggere sempre le chiavi di accesso. Usare Azure Key Vault per gestire e ruotare le chiavi in modo sicuro e proteggere la connessione con WebPubSubServiceClient.
Evitare di distribuire le chiavi di accesso ad altri utenti, impostarle come hardcoded o salvarle in un file di testo normale accessibile ad altri. Ruotare le chiavi se si ritiene che siano state compromesse.
Panoramica
In questa guida pratica viene adottato un approccio nativo del cloud e si usano i servizi di Azure per creare una lavagna collaborativa in tempo reale e si distribuisce il progetto come app Web per app Azure Servizio. L'app lavagna è accessibile nel browser e consente a chiunque di disegnare nella stessa area di disegno.

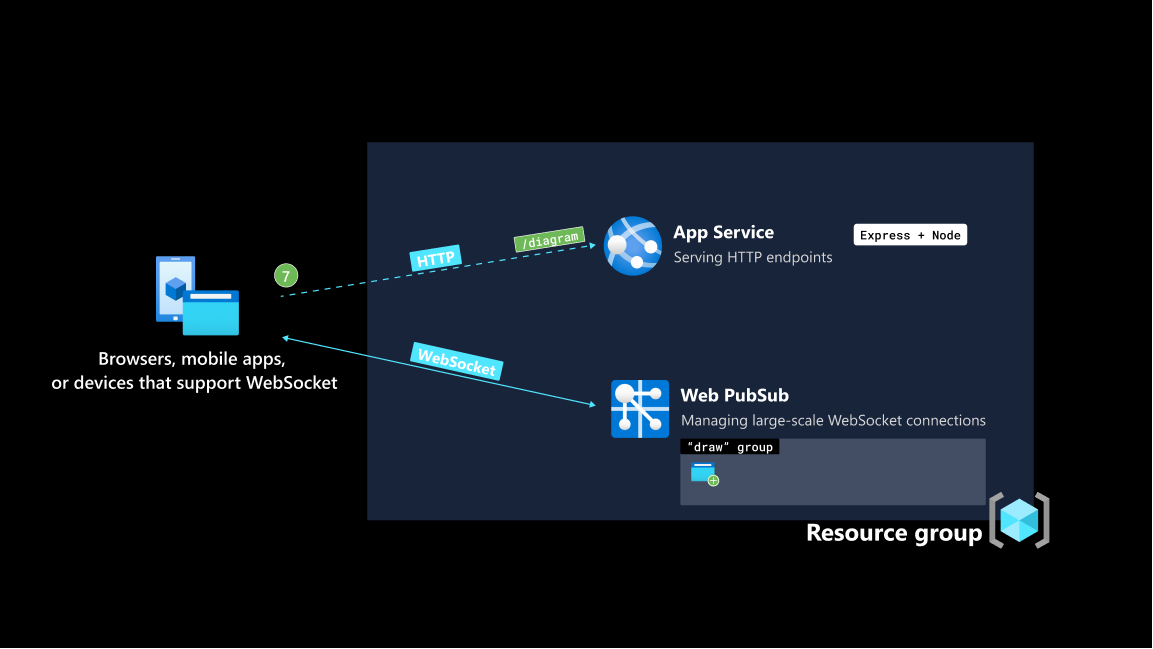
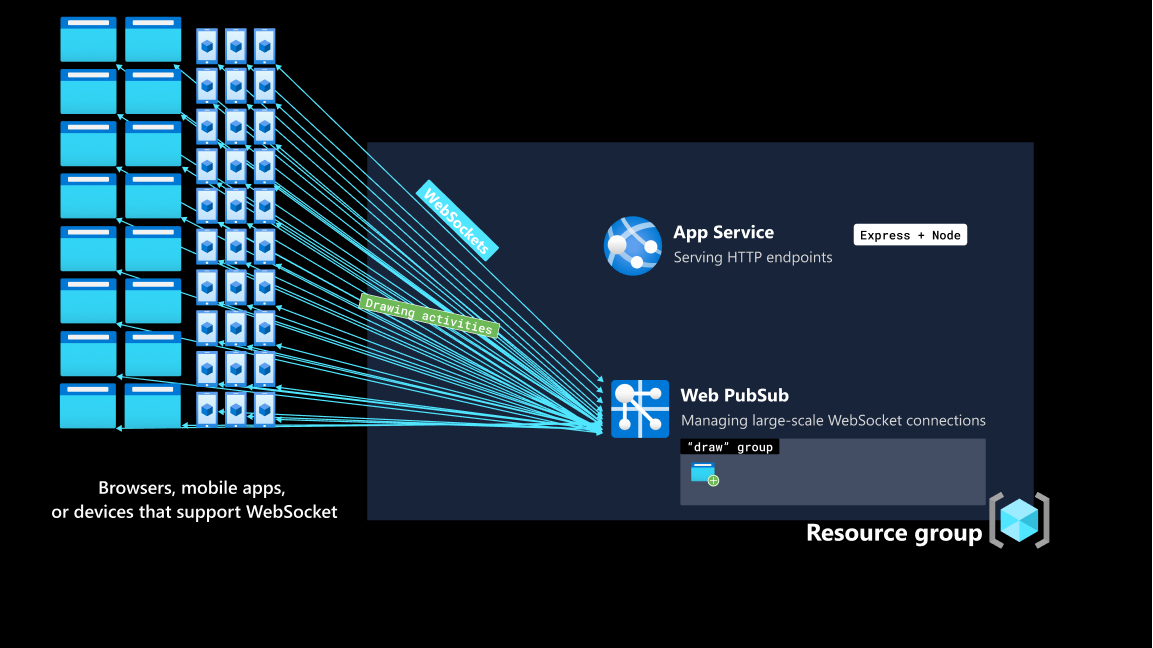
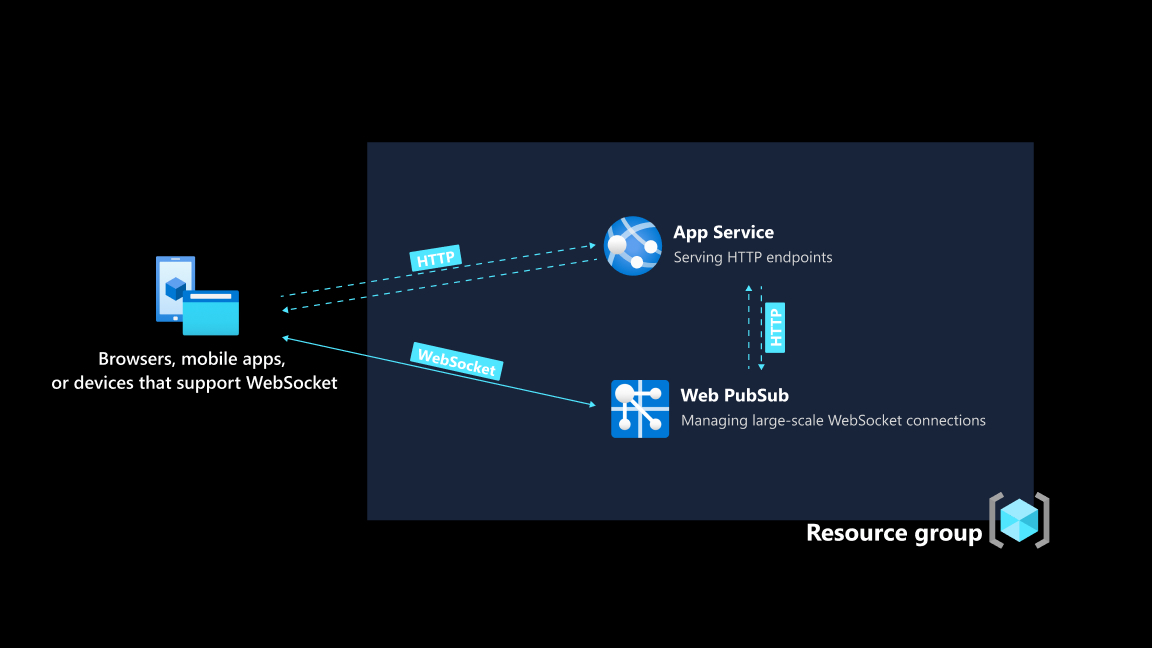
Architettura
| Nome del servizio di Azure | Scopo | Vantaggi |
|---|---|---|
| Servizio app di Azure | Fornisce l'ambiente di hosting per l'applicazione back-end, compilata con Express | Ambiente completamente gestito per i back-end dell'applicazione, senza doversi preoccupare dell'infrastruttura in cui viene eseguito il codice |
| Azure Web PubSub | Fornisce un canale di scambio di dati bidirezionale a bassa latenza tra l'applicazione back-end e i client | Riduce drasticamente il carico del server liberando il server dalla gestione di connessioni WebSocket persistenti e scalabilità a 100 K connessioni client simultanee con una sola risorsa |

Prerequisiti
È possibile trovare una spiegazione dettagliata del flusso di dati alla fine di questa guida pratica, perché ci concentreremo prima sulla compilazione e sulla distribuzione dell'app lavagna.
Per seguire la guida dettagliata, è necessario
- Un account Azure. Se non si ha una sottoscrizione di Azure, creare un account Azure gratuito prima di iniziare.
- Interfaccia della riga di comando di Azure (versione 2.29.0 o successiva) o Azure Cloud Shell per gestire le risorse di Azure.
Creare risorse di Azure usando l'interfaccia della riga di comando di Azure
1. Accedere
Accedere all'interfaccia della riga di comando di Azure eseguendo il comando seguente.
az loginCreare un gruppo di risorse in Azure.
az group create \ --location "westus" \ --name "whiteboard-group"
2. Creare una risorsa app Web
Creare un piano di servizio app gratuito.
az appservice plan create \ --resource-group "whiteboard-group" \ --name "demo" \ --sku FREE --is-linuxCreare una risorsa dell'app Web
az webapp create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --plan "demo" \ --runtime "NODE:18-lts"
3. Creare una risorsa PubSub Web
Creare una risorsa PubSub Web.
az webpubsub create \ --name "whiteboard-app" \ --resource-group "whiteboard-group" \ --location "westus" \ --sku Free_F1Mostra e archivia il valore di
primaryConnectionStringda qualche parte per usarlo in un secondo momento.Le stringa di connessione non elaborate vengono visualizzate in questo articolo solo a scopo dimostrativo. Negli ambienti di produzione proteggere sempre le chiavi di accesso. Usare Azure Key Vault per gestire e ruotare le chiavi in modo sicuro e proteggere la connessione con
WebPubSubServiceClient.az webpubsub key show \ --name "whiteboard-app" \ --resource-group "whiteboard-group"
Ottenere il codice dell'applicazione
Eseguire il comando seguente per ottenere una copia del codice dell'applicazione. È possibile trovare una spiegazione dettagliata del flusso di dati alla fine di questa guida pratica.
git clone https://github.com/Azure/awps-webapp-sample.git
Distribuire l'applicazione nel servizio app
servizio app supporta molti flussi di lavoro di distribuzione. Per questa guida si distribuirà un pacchetto ZIP. Eseguire i comandi seguenti per preparare il file ZIP.
npm install npm run build zip -r app.zip *Usare il comando seguente per distribuirlo nel servizio app Azure.
az webapp deployment source config-zip \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --src app.zipImpostare Azure Web PubSub stringa di connessione nelle impostazioni dell'applicazione. Usare il valore di
primaryConnectionStringarchiviato da un passaggio precedente.az webapp config appsettings set \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"
Configurare il server upstream per gestire gli eventi provenienti da Web PubSub
Ogni volta che un client invia un messaggio al servizio Web PubSub, il servizio invia una richiesta HTTP a un endpoint specificato. Questo meccanismo è quello usato dal server back-end per elaborare ulteriormente i messaggi, ad esempio se è possibile rendere persistenti i messaggi in un database di propria scelta.
Come accade con le richieste HTTP, il servizio Web PubSub deve sapere dove individuare il server applicazioni. Poiché l'applicazione back-end viene ora distribuita in servizio app, viene visualizzato un nome di dominio accessibile pubblicamente.
Mostra e archivia il valore di
nameda qualche parte.az webapp config hostname list \ --resource-group "whiteboard-group" --webapp-name "whiteboard-app"L'endpoint che si è deciso di esporre nel server back-end è
/eventhandlere ilhubnome dell'app whiteboard"sample_draw"az webpubsub hub create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --hub-name "sample_draw" \ --event-handler url-template="https://<Replace with the hostname of your Web App resource>/eventhandler" user-event-pattern="*" system-event="connected" system-event="disconnected"
Importante
url-template ha tre parti: protocollo + nome host + percorso, che in questo caso è https://<The hostname of your Web App resource>/eventhandler.
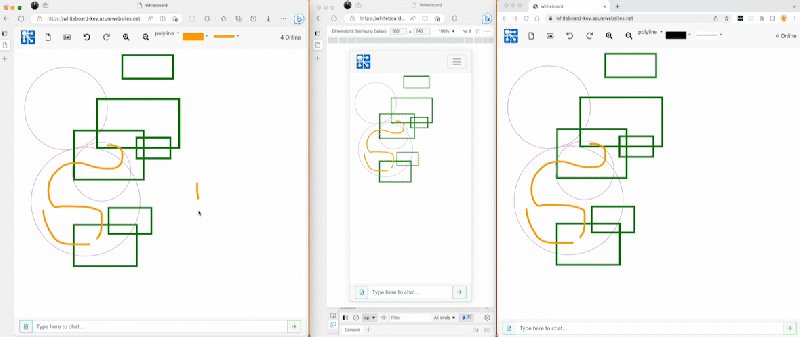
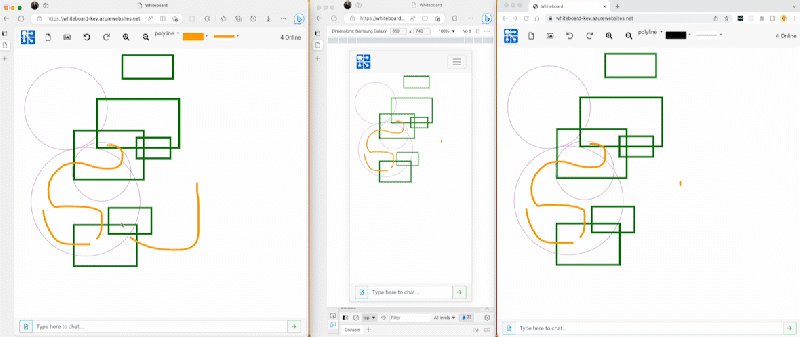
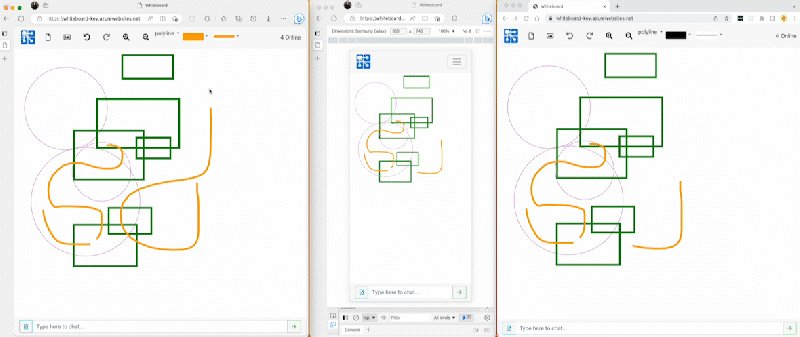
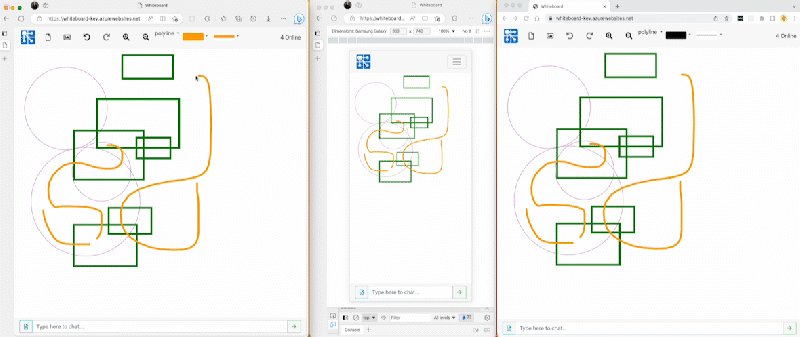
Visualizzare l'app lavagna in un browser
Passare ora al browser e visitare l'app Web distribuita. È consigliabile aprire più schede del browser in modo da poter sperimentare l'aspetto collaborativo in tempo reale dell'app. O meglio, condividere il collegamento con un collega o un amico.
Flusso di dati
Panoramica
La sezione flusso di dati illustra in modo più approfondito il modo in cui viene compilata l'app lavagna. L'app lavagna ha due metodi di trasporto.
- Servizio HTTP scritto come app Express e ospitato in servizio app.
- Connessioni WebSocket gestite da PubSub Web di Azure.
Usando Web PubSub di Azure per gestire le connessioni WebSocket, il carico nell'app Web viene ridotto. Oltre all'autenticazione del client e alla gestione delle immagini, l'app Web non implica la sincronizzazione delle attività di disegno. Le attività di disegno di un client vengono inviate direttamente a Web PubSub e trasmesse a tutti i client di un gruppo.
In qualsiasi momento, forse più di un disegno client. Se l'app Web dovesse gestire autonomamente le connessioni WebSocket, era necessario trasmettere ogni attività di disegno a tutti gli altri client. L'enorme traffico e l'elaborazione sono un grande carico per il server.
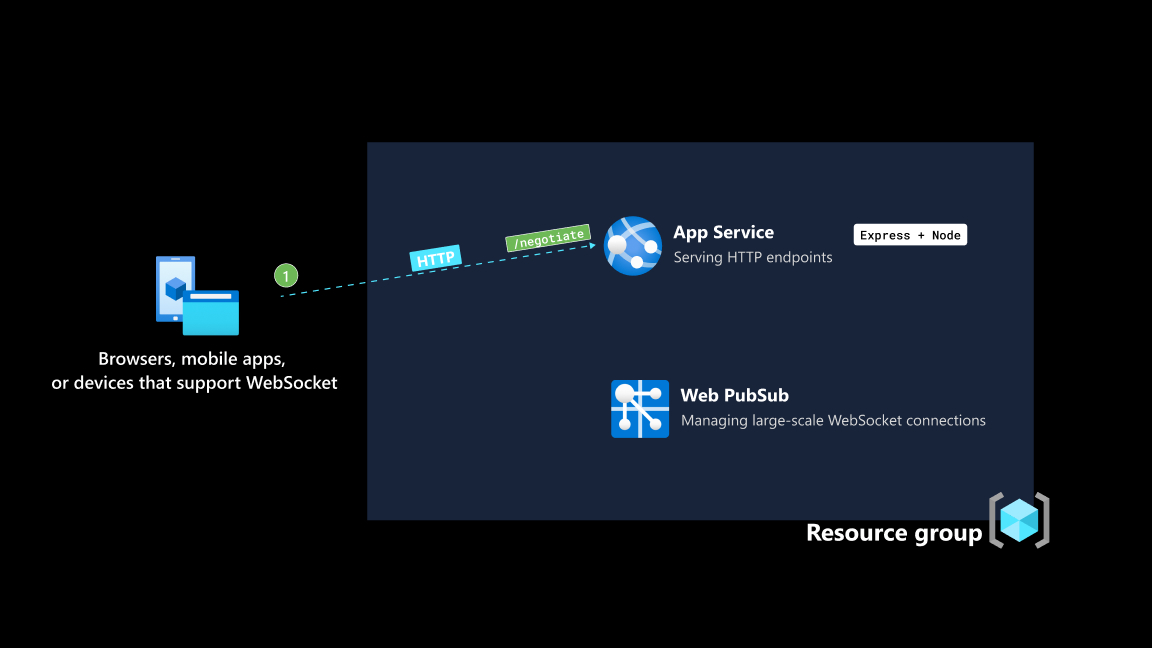
Il client, compilato con Vue, effettua una richiesta HTTP per un token di accesso client a un endpoint /negotiate. L'applicazione back-end è un'app Express e ospitata come app Web usando app Azure Servizio.
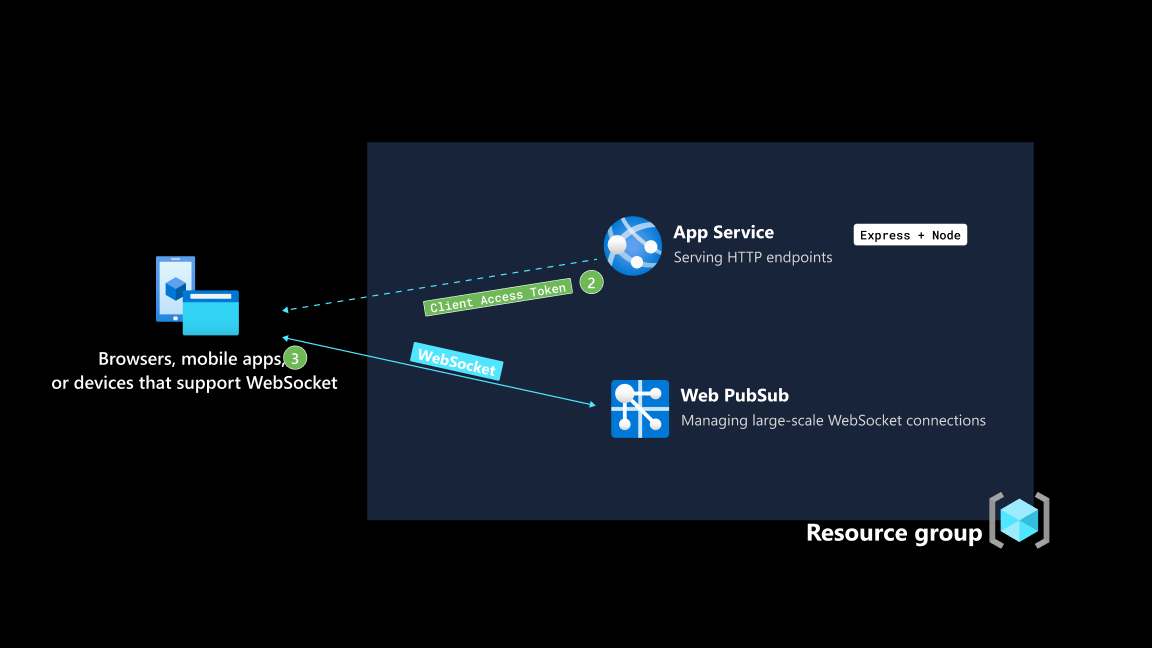
Quando l'applicazione back-end restituisce correttamente il token di accesso client al client di connessione, il client lo usa per stabilire una connessione WebSocket con Web PubSub di Azure.
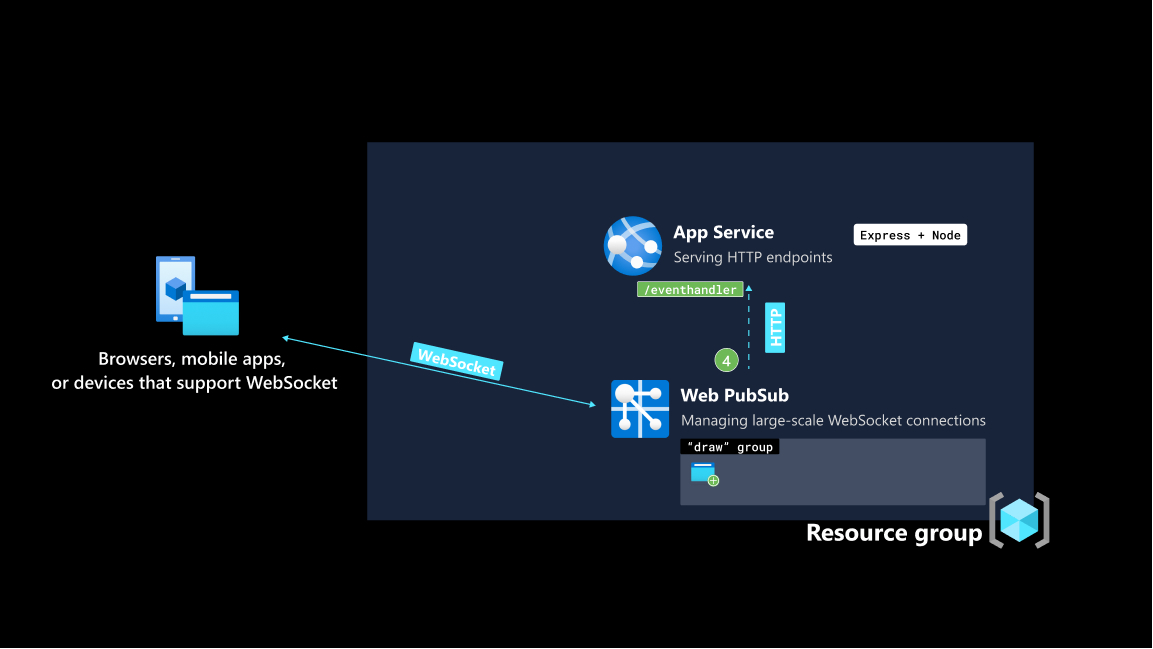
Se l'handshake con Pubblicazione Web di Azure ha esito positivo, il client viene aggiunto a un gruppo denominato draw, sottoscrivendo effettivamente i messaggi pubblicati in questo gruppo. Inoltre, al client viene concessa l'autorizzazione per inviare messaggi al draw gruppo.
Nota
Per mantenere attiva questa guida pratica, tutti i client che si connettono allo stesso gruppo denominato draw e hanno l'autorizzazione per inviare messaggi a questo gruppo. Per gestire le connessioni client a un livello granulare, vedere i riferimenti completi delle API fornite da Web PubSub di Azure.
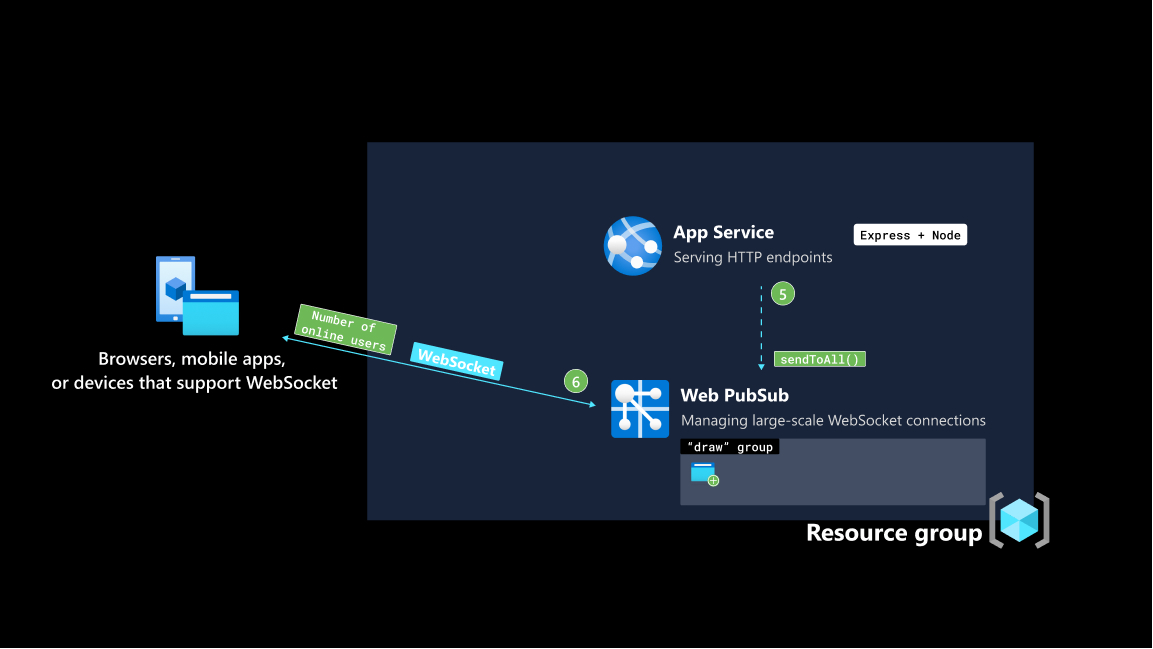
Web PubSub di Azure notifica all'applicazione back-end che un client ha connesso. L'applicazione back-end gestisce l'evento onConnected chiamando , sendToAll()con un payload del numero più recente di client connessi.
Nota
È importante notare che se nel gruppo sono presenti un numero elevato di utenti draw online, con una singola chiamata di rete dall'applicazione back-end, tutti gli utenti online riceveranno una notifica che un nuovo utente è appena stato aggiunto. Ciò riduce drasticamente la complessità e il carico dell'applicazione back-end.
Non appena un client stabilisce una connessione permanente con Web PubSub, effettua una richiesta HTTP all'applicazione back-end per recuperare la forma e i dati in background più recenti in /diagram. Un servizio HTTP ospitato in servizio app può essere combinato con Web PubSub. servizio app gestisce gli endpoint HTTP, mentre Web PubSub si occupa della gestione delle connessioni WebSocket.
Ora che i client e l'applicazione back-end hanno due modi per scambiare dati. Uno è il ciclo di richiesta-risposta HTTP convenzionale e l'altro è il canale bidirezionale persistente tramite Web PubSub. Le azioni di disegno, che provengono da un utente e devono essere trasmesse a tutti gli utenti non appena avviene, vengono recapitate tramite Web PubSub. Non richiede il coinvolgimento dell'applicazione back-end.
Pulire le risorse
Anche se l'applicazione usa solo i livelli gratuiti di entrambi i servizi, è consigliabile eliminare le risorse se non sono più necessarie. È possibile eliminare il gruppo di risorse insieme alle risorse in esso contenute usando il comando seguente:
az group delete
--name "whiteboard-group"