Impostare lo stile della mappa (Android SDK)
Questo articolo illustra due modi per impostare gli stili della mappa usando Android SDK di Mappe di Azure. Mappe di Azure ha sei stili delle mappe diversi tra cui scegliere. Per altre informazioni sugli stili delle mappe supportati vedere Stili delle mappe supportati da Mappe di Azure.
Nota
Ritiro di Android SDK di Mappe di Azure
Azure Maps Native SDK per Android è ora deprecato e verrà ritirato il 3/31/25. Per evitare interruzioni del servizio, eseguire la migrazione al Web SDK di Mappe di Azure entro il 31/3/25. Per altre informazioni, vedere La guida alla migrazione di Android SDK di Mappe di Azure.
Prerequisiti
Assicurarsi di completare la procedura descritta nella Guida introduttiva: creare un’app Android.
Impostare lo stile della mappa nel layout
È possibile impostare uno stile mappa nel file di layout per la classe di attività quando si aggiunge il controllo mappa. Il codice seguente imposta la posizione centrale, il livello di zoom e lo stile della mappa.
<com.azure.android.maps.control.MapControl
android:id="@+id/mapcontrol"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:azure_maps_centerLat="47.602806"
app:azure_maps_centerLng="-122.329330"
app:azure_maps_zoom="12"
app:azure_maps_style="grayscale_dark"
/>
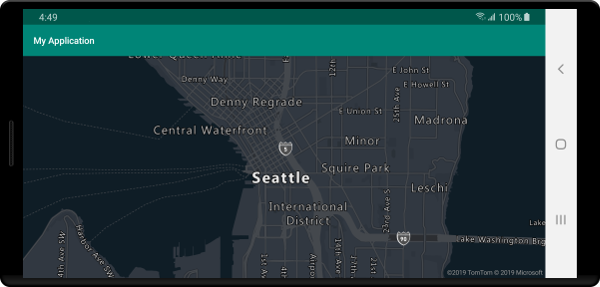
Lo screenshot seguente mostra il codice precedente che visualizza una mappa stradale con lo stile scuro in scala di grigi.

Impostare lo stile della mappa nel codice
Lo stile della mappa può essere impostato a livello di codice usando il metodo setStyle della mappa. Il codice seguente imposta la posizione centrale e il livello di zoom usando il metodo di mapping setCamera e lo stile della mappa su SATELLITE_ROAD_LABELS.
mapControl.onReady(map -> {
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14));
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS));
});
mapControl!!.onReady { map: AzureMap ->
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14))
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS))
}
Lo screenshot seguente mostra il codice precedente che visualizza una mappa con lo stile delle etichette stradali satellite.

Impostazione della fotocamera della mappa
La fotocamera della mappa controlla quale parte del mondo viene visualizzata nel riquadro di visualizzazione mappa. La fotocamera può trovarsi nel layout a livello di codice. Quando la si imposta nel codice, esistono due metodi principali per impostare la posizione della mappa: utilizzando il centro e lo zoom o passando un rettangolo di selezione. Il codice seguente illustra come impostare tutte le opzioni della fotocamera facoltative quando si usano center e zoom.
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Spesso è consigliabile concentrare la mappa su un set di dati. Un rettangolo di selezione può essere calcolato dalle caratteristiche usando il metodo MapMath.fromData e può essere passato all'opzione bounds della fotocamera della mappa. Quando si imposta una visualizzazione mappa in base a un rettangolo di selezione, spesso è utile specificare un valore padding per tenere conto delle dimensioni in pixel dei punti di cui viene eseguito il rendering come bolle o simboli. Il codice seguente illustra come impostare tutte le opzioni della fotocamera facoltative quando si usa un rettangolo di selezione per impostare la posizione della fotocamera.
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Le proporzioni di un rettangolo di selezione potrebbero non corrispondere alle proporzioni della mappa, ad esempio si potrebbe avere una mappa che mostra spesso l'area del rettangolo di delimitazione completa, ma con bordi verticali o orizzontali troppo stretti.
Aggiungere un'animazione alla visualizzazione della mappa
Quando si impostano le opzioni della fotocamera della mappa, è anche possibile usare le opzioni di animazione per creare una transizione tra la visualizzazione mappa corrente e quella successiva. Queste opzioni specificano il tipo di animazione e la durata richiesta per spostare la fotocamera.
| Opzione | Descrizione |
|---|---|
animationDuration(Integer durationMs) |
Specifica per quanto tempo la fotocamera viene animata tra le visualizzazioni in millisecondi (ms). |
animationType(AnimationType animationType) |
Specifica il tipo di transizione dell'animazione da eseguire. - JUMP: modifica immediata.- EASE: modifica graduale delle impostazioni della fotocamera.- FLY: modifica graduale delle impostazioni della fotocamera che creano un arco simile al volo. |
Questo codice illustra come animare la visualizzazione mappa usando un'animazione FLY per una durata di tre secondi:
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12),
animationType(AnimationType.FLY),
animationDuration(3000)
);
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12.0),
AnimationOptions.animationType(AnimationType.FLY),
AnimationOptions.animationDuration(3000)
)
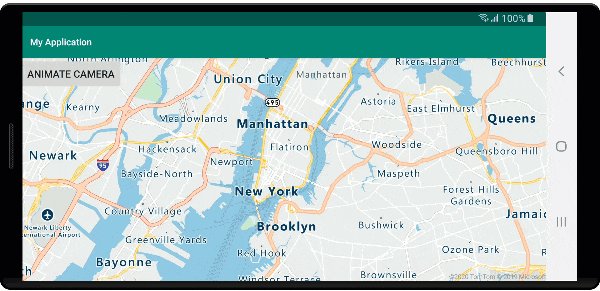
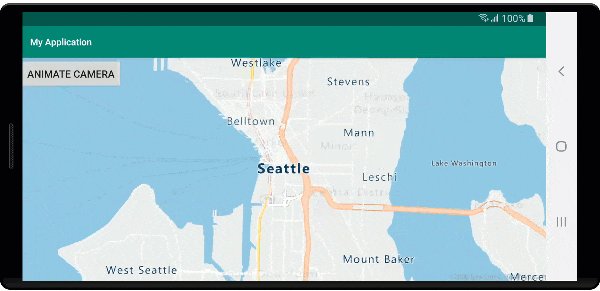
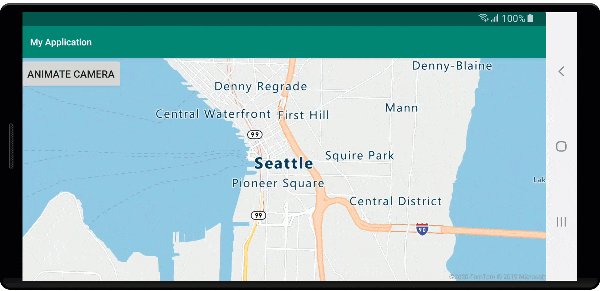
Il codice precedente illustra l'animazione della visualizzazione mappa da New York a Seattle:

Passaggi successivi
Per altri esempi di codice da aggiungere alle mappe, vedere gli articoli seguenti: