Aggiungere un livello linea alla mappa in iOS SDK (anteprima)
Nota
ritiro di iOS SDK Mappe di Azure
Il Mappe di Azure Native SDK per iOS è ora deprecato e verrà ritirato il 3/31/25. Per evitare interruzioni del servizio, eseguire la migrazione all'SDK Web di Mappe di Azure entro il 3/31/25. Per altre informazioni, vedere La guida alla migrazione Mappe di Azure di iOS SDK per iOS.
Un livello linea può essere usato per eseguire il rendering delle funzionalità LineString e MultiLineString come percorsi o route sulla mappa. Un livello linea può essere usato anche per eseguire il rendering della struttura delle funzionalità Polygon e MultiPolygon. Un'origine dati è connessa a un livello linea per fornire a quest'ultimo i dati di cui eseguire il rendering.
Suggerimento
Per impostazione predefinita, i livelli linea eseguiranno il rendering delle coordinate dei poligoni e delle linee in un'origine dati. Per limitare il livello in modo che esegua solo il rendering delle caratteristiche geometriche LineString, impostare l'opzione filter del livello su NSPredicate(format: "%@ == \"LineString\"", NSExpression.geometryTypeAZMVariable). Se si desidera includere anche le funzionalità MultiLineString, usare NSCompoundPredicate.
Prerequisiti
Assicurarsi di completare i passaggi descritti nel documento Avvio rapido: Creare un'app iOS. I blocchi di codice in questo articolo possono essere inseriti nella viewDidLoad funzione di ViewController.
Aggiungere un livello per le linee
Il codice seguente illustra come creare una linea. Aggiungere la riga a un'origine dati, quindi eseguirne il rendering con un livello linea usando la LineLayer classe .
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a list of points.
let points = [
CLLocationCoordinate2D(latitude: 40.74327, longitude: -73.97234),
CLLocationCoordinate2D(latitude: 40.75680, longitude: -74.00442)
]
// Create a Polyline geometry and add it to the data source.
source.add(geometry: Polyline(points))
// Create a line layer and add it to the map.
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.blue)
])
map.layers.addLayer(layer)
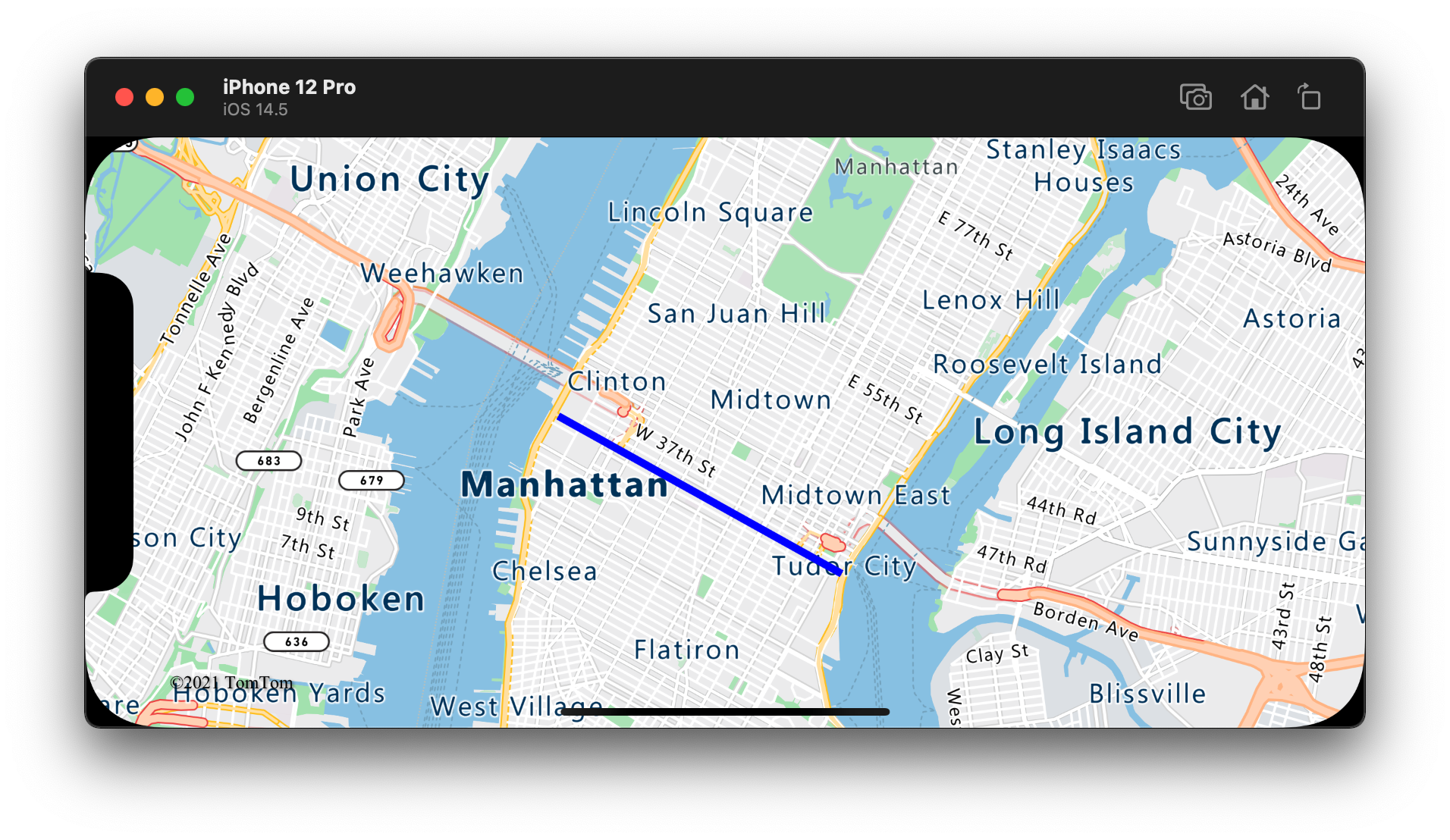
Lo screenshot seguente mostra il rendering di una riga in un livello riga.

Stile linea guidata dai dati
Il codice seguente crea due funzionalità di riga e aggiunge un valore limite di velocità come proprietà a ogni riga. Un livello linea usa un'espressione di stile unità dati colora le linee in base al valore limite di velocità. Poiché i dati di riga si sovrappongono lungo le strade, il codice seguente aggiunge il livello linea sotto il livello etichetta in modo che le etichette stradali rimangano visibili.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a line feature.
let feature = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.704033, longitude: -122.131821),
CLLocationCoordinate2D(latitude: 47.703678, longitude: -122.099919)
]))
// Add a property to the feature.
feature.addProperty("speedLimitMph", value: 35)
// Add the feature to the data source.
source.add(feature: feature)
// Create a second line feature.
let feature2 = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.708265, longitude: -122.126662),
CLLocationCoordinate2D(latitude: 47.703980, longitude: -122.126877)
]))
// Add a property to the second feature.
feature2.addProperty("speedLimitMph", value: 15)
// Add the second feature to the data source.
source.add(feature: feature2)
// Create a line layer and add it to the map.
let stops: [Int: UIColor] = [
0: .green,
30: .yellow,
60: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "speedLimitMph"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(from: colorExpression)
])
map.layers.insertLayer(layer, below: "labels")
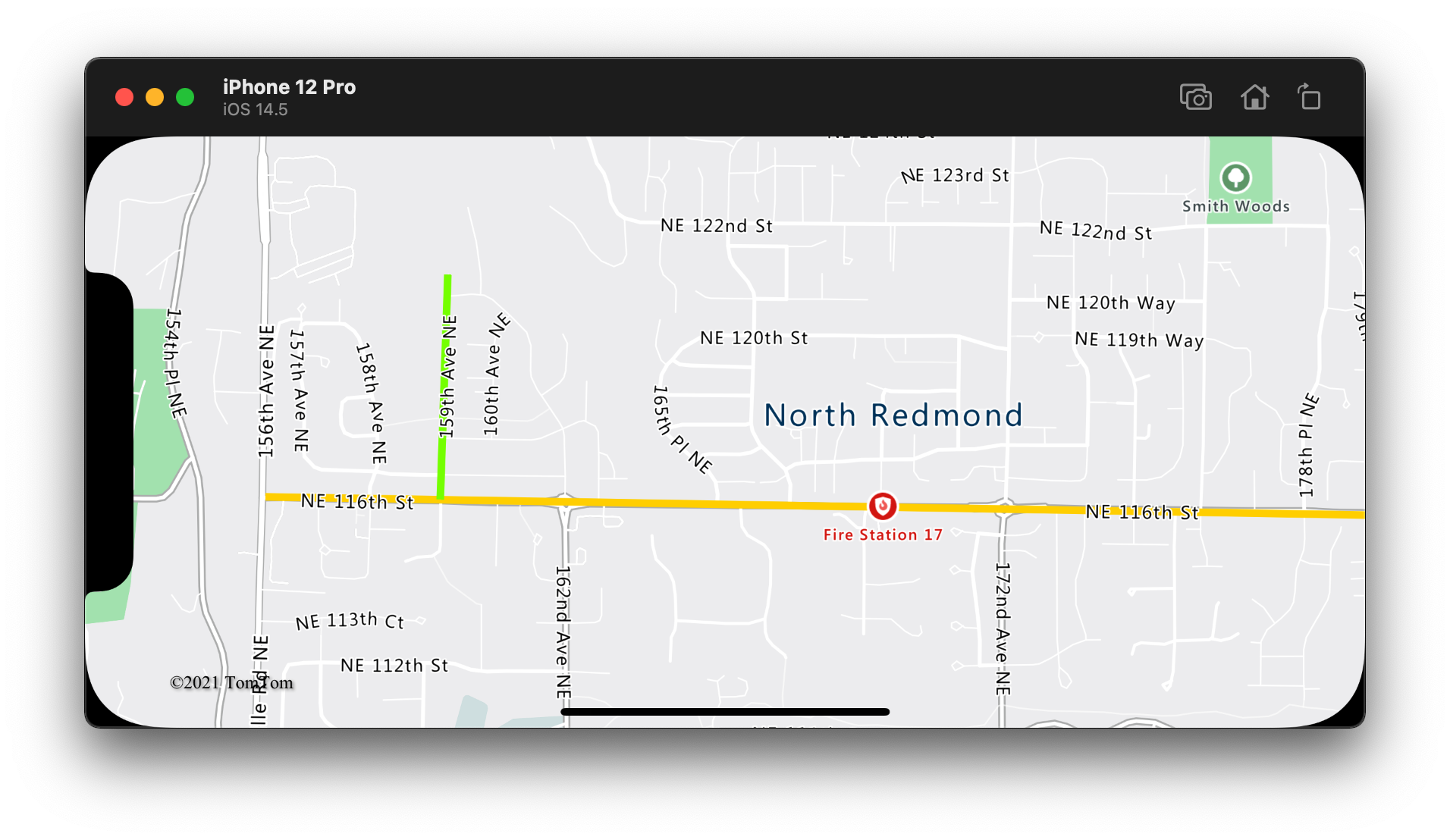
Lo screenshot seguente mostra il codice precedente che esegue il rendering di due righe in un livello linea con il colore recuperato da un'espressione di stile basata sui dati in base a una proprietà nelle funzionalità della riga.

Aggiungere una sfumatura del tratto a una linea
È possibile applicare un colore a tratto singolo a una linea. È anche possibile riempire una linea con una sfumatura di colori per visualizzare la transizione da un segmento di linea al segmento di linea successivo. Ad esempio, è possibile usare le sfumature di linea per rappresentare le modifiche nel tempo e nella distanza oppure con temperature diverse in una linea di oggetti connessa. Per applicare questa funzionalità a una riga, l'origine dati deve avere l'opzione lineMetrics impostata su truee quindi è possibile passare un'espressione sfumatura di colore all'opzione strokeGradient della riga. L'espressione di sfumatura del tratto deve fare riferimento all'espressione dati NSExpression.lineProgressAZMVariable che espone le metriche di linea calcolate all'espressione.
// Create a data source and add it to the map.
let source = DataSource(options: [
// Enable line metrics on the data source. This is needed to enable support for strokeGradient.
.lineMetrics(true)
])
map.sources.add(source)
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
let stops: [Double: UIColor] = [
0: .blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: .cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: .yellow,
1: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeGradient(from: colorExpression)
]))
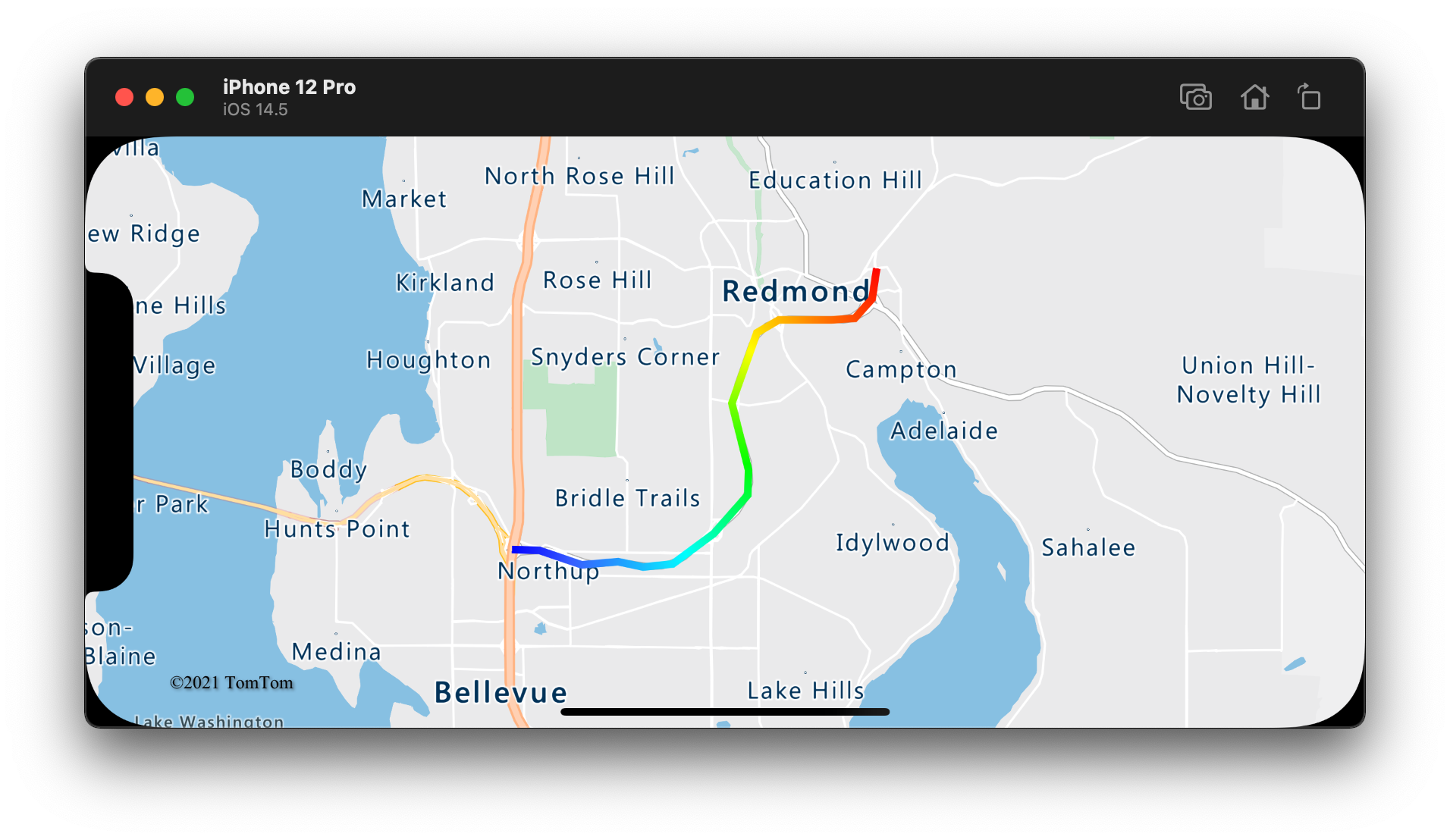
Lo screenshot seguente mostra il codice precedente che mostra una linea di cui è stato eseguito il rendering usando un colore del tratto sfumato.

Aggiungere simboli lungo una linea
Questo esempio illustra come aggiungere icone a freccia lungo una linea sulla mappa. Quando si usa un livello simbolo, impostare l'opzione symbolPlacement su .line. Questa opzione esegue il rendering dei simboli lungo la linea e ruota le icone (0 gradi = destra).
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Load a image of an arrow into the map image sprite and call it "arrow-icon".
map.images.add(UIImage(named: "purple-arrow-right")!, withID: "arrow-icon")
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.purple)
]))
// Create a symbol layer and add it to the map.
map.layers.addLayer(SymbolLayer(source: source, options: [
// Space symbols out along line.
.symbolPlacement(.line),
// Spread the symbols out 100 points apart.
.symbolSpacing(100),
// Use the arrow icon as the symbol.
.iconImage("arrow-icon"),
// Allow icons to overlap so that they aren't hidden if they collide with other map elements.
.iconAllowOverlap(true),
// Center the symbol icon.
.iconAnchor(.center),
// Scale the icon size.
.iconSize(0.8)
]))
Per questo esempio, l'immagine seguente è stata caricata nella cartella assets dell'app.
 |
|---|
purple-arrow-right.png |
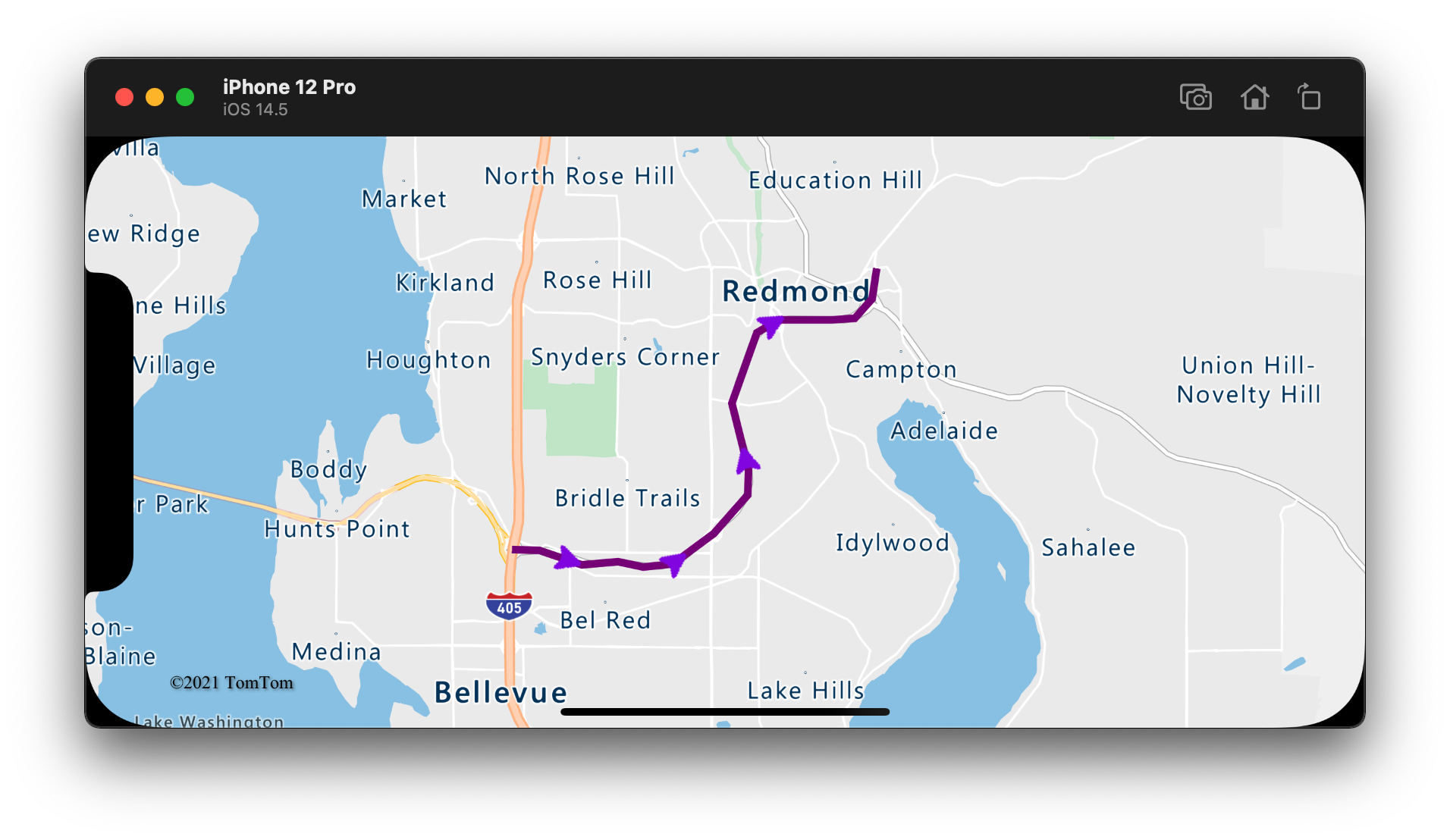
Lo screenshot seguente mostra il codice precedente che mostra una linea con icone freccia visualizzate lungo di esso.

Informazioni aggiuntive
Per altri esempi di codice da aggiungere alle mappe, vedere gli articoli seguenti: