Avvio rapido: Creare un'app JavaScript Durable Functions
Usare Durable Functions, un'estensione di Funzioni di Azure per scrivere funzioni con stato in un ambiente serverless. Per installare Durable Functions, installare l'estensione Funzioni di Azure in Visual Studio Code. L'estensione gestisce lo stato, i checkpoint e i riavvii nell'applicazione.
In questo avvio rapido si usa l'estensione Durable Functions in Visual Studio Code per creare e testare localmente un'app Durable Functions "hello world" in Funzioni di Azure. L'app Durable Functions orchestra e concatena le chiamate ad altre funzioni. Successivamente, il codice della funzione verrà quindi pubblicato in Azure. Gli strumenti usati sono disponibili tramite l'estensione di Visual Studio Code.
Importante
Il contenuto di questo articolo cambia in base alla scelta del modello di programmazione Node.js nel selettore nella parte superiore della pagina. Il modello v4 è disponibile a livello generale ed è progettato per offrire un'esperienza più flessibile e intuitiva per gli sviluppatori JavaScript e TypeScript. Altre informazioni sulle differenze tra v3 e v4 sono disponibili nella guida alla migrazione.

Prerequisiti
Per completare l'esercitazione introduttiva, sono necessari gli elementi seguenti:
- Estensione di Visual Studio Code installata in Funzioni di Azure.
- Estensione di Visual Studio Code versione 1.10.4 o successiva installata in Funzioni di Azure.
- La versione più recente di Azure Functions Core Tools installata.
- Azure Functions Core Tools versione 4.0.5382 o successiva installata.
Strumento di test HTTP che protegge i dati. Per altre informazioni, vedere strumenti di test HTTP.
Una sottoscrizione di Azure. Per usare Durable Functions, è necessario un account di archiviazione di Azure.
- Node.js versione 16.x+ installata.
- Node.js versione 18.x+ installata.
Se non si ha una sottoscrizione di Azure, creare un account Azure gratuito prima di iniziare.
Creare il progetto locale
In questa sezione si userà Visual Studio Code per creare un progetto di Funzioni di Azure locale.
In Visual Studio Code, selezionare F1 (o Ctrl/Cmd+Maiuscolo+P) per aprire il riquadro comandi. Quando richieste (
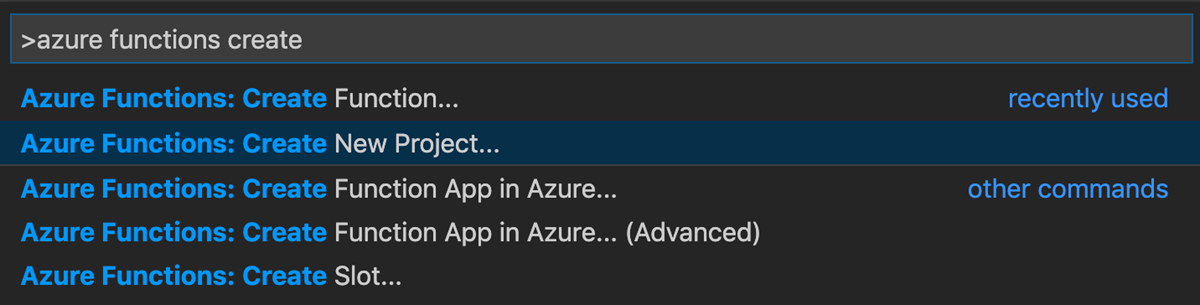
>), immettere e selezionare Funzioni di Azure: Crea nuovo progetto.
Selezionare Sfoglia. Nella finestra di dialogo Seleziona cartella andare a una cartella da usare per il progetto, quindi scegliere Seleziona.
Quando richiesto, immettere le informazioni seguenti:
Richiesta Azione Descrizione Selezionare un linguaggio per il progetto di app per le funzioni Selezionare JavaScript. Crea un progetto Funzioni Node.js locale. Selezionare un modello di programmazione JavaScript Selezionare Modello V3. Imposta il modello di programmazione v3. Selezionare una versione Selezionare Funzioni di Azure v4. Questa opzione è visualizzata solo quando Core Tools non è già installato. In questo caso, Core Tools è installato la prima volta che si esegue l'app. Selezionare un modello per la prima funzione del progetto Selezionare Ignora per adesso. Selezionare come si vuole aprire il progetto Selezionare Apri nella finestra corrente. Apre Visual Studio Code nella cartella selezionata.
Quando richiesto, immettere le informazioni seguenti:
Richiesta Azione Descrizione Selezionare un linguaggio per il progetto di app per le funzioni Selezionare JavaScript. Crea un progetto Funzioni Node.js locale. Selezionare un modello di programmazione JavaScript Selezionare Modello V4. Scegliere il modello di programmazione v4. Selezionare una versione Selezionare Funzioni di Azure v4. Questa opzione è visualizzata solo quando Core Tools non è già installato. In questo caso, Core Tools è installato la prima volta che si esegue l'app. Selezionare un modello per la prima funzione del progetto Selezionare Ignora per adesso. Selezionare come si vuole aprire il progetto Selezionare Apri nella finestra corrente. Apre Visual Studio Code nella cartella selezionata.
Visual Studio Code installa Azure Functions Core Tools se è necessario per creare un progetto. Crea inoltre un progetto di app per le funzioni in una cartella. Questo progetto contiene i file di configurazione host.json e local.settings.json.
Viene inoltre creato un file package.json nella cartella radice.
Installare il pacchetto npm di Durable Functions
Per utilizzare Durable Functions in un'app per le funzioni Node.js, si usa una libreria denominata funzioni-durevoli.
Per usare il modello di programmazione v4, installare la versione di anteprima v3.x della libreria durable-functions.
- Usare il menu Visualizza oppure selezionare Ctrl+Maiusc+' per aprire un nuovo terminale in Visual Studio Code.
- Installare il pacchetto npm durable-functions eseguendo
npm install durable-functionsnella directory radice dell'app per le funzioni.
- Installare la versione di anteprima del pacchetto npm funzioni-durevoli eseguendo
npm install durable-functions@previewnella directory radice dell'app per le funzioni.
Creare le funzioni
L'app Durable Functions più semplice ha tre funzioni:
- Funzione dell'agente di orchestrazione: un flusso di lavoro che orchestra le altre funzioni.
- Funzione dell'attività: una funzione chiamata dalla funzione dell'agente di orchestrazione, che esegue le operazioni e restituisce facoltativamente un valore.
- Funzione client: normale funzione di Azure che avvia una funzione dell'agente di orchestrazione. Questo esempio usa una funzione attivata tramite HTTP.
Funzione dell'agente di orchestrazione
Per creare il codice dell'app Durable Functions nel progetto si usa un modello.
Nel riquadro comandi immettere e selezionare Funzioni di Azure: Crea funzione.
Quando richiesto, immettere le informazioni seguenti:
Richiesta Azione Descrizione Selezionare un modello per la funzione Selezionare Agente di orchestrazione di Durable Functions. Crea un'orchestrazione dell'app Durable Functions. Scegliere un tipo di archiviazione durevole Selezionare Archiviazione di Azure (impostazione predefinita). Seleziona il back-end di archiviazione usato per l'app Durable Functions. Specificare un nome di funzione Immettere HelloOrchestrator. Nome della funzione durevole.
È stato aggiunto un agente di orchestrazione per coordinare le funzioni dell'attività. Aprire HelloOrchestrator/index.js per visualizzare la funzione dell'agente di orchestrazione. Ogni chiamata a context.df.callActivity richiama una funzione dell'attività denominata Hello.
Successivamente, aggiungere la funzione dell'attività di riferimento Hello.
Funzione dell'attività
Nel riquadro comandi immettere e selezionare Funzioni di Azure: Crea funzione.
Quando richiesto, immettere le informazioni seguenti:
Richiesta Azione Descrizione Selezionare un modello per la funzione Selezionare Attività di Durable Functions. Creare una funzione dell'attività. Specificare un nome di funzione Immettere Hello. Nome della funzione durevole.
È stata aggiunta la funzione dell'attività Hello richiamata dall'agente di orchestrazione. Aprire Hello/index.js per verificare che accetti un nome come input e restituisca un messaggio di saluto. Una funzione di attività è la posizione in cui si esegue "il lavoro reale" nel flusso di lavoro, ad esempio eseguendo una chiamata al database o un calcolo non deterministico.
Si aggiunge infine una funzione attivata tramite HTTP che avvia l'orchestrazione.
Funzione client (Http Starter)
Nel riquadro comandi immettere e selezionare Funzioni di Azure: Crea funzione.
Quando richiesto, immettere le informazioni seguenti:
Richiesta Azione Descrizione Selezionare un modello per la funzione Selezionare Starter HTTP di Durable Functions. Creare una funzione Starter HTTP. Specificare un nome di funzione Immettere DurableFunctionsHttpStart. Nome della funzione dell'attività. Livello di autorizzazione Selezionare Anonimo. A scopo dimostrativo, questo valore consente di chiamare la funzione senza usare l'autenticazione
È stata aggiunta una funzione attivata tramite HTTP che avvia un'orchestrazione. Aprire DurableFunctionsHttpStart/index.js per verificare che usi client.startNew per avviare una nuova orchestrazione. Usa quindi client.createCheckStatusResponse per restituire una risposta HTTP contenente gli URL che è possibile usare per monitorare e gestire la nuova orchestrazione.
È ora disponibile un'app Durable Functions eseguibile in locale e distribuibile in Azure.
Uno dei vantaggi del modello di programmazione v4 è la flessibilità della scrittura delle funzioni. Nel modello v4 è possibile usare un singolo modello per creare tutte e tre le funzioni in un unico file del progetto.
Nel riquadro comandi immettere e selezionare Funzioni di Azure: Crea funzione.
Quando richiesto, immettere le informazioni seguenti:
Richiesta Azione Descrizione Selezionare un modello per la funzione Selezionare Agente di orchestrazione di Durable Functions. Crea un file con un'orchestrazione dell'app Durable Functions, una funzione di attività e una funzione di avvio client durevole. Scegliere un tipo di archiviazione durevole Selezionare Archiviazione di Azure (impostazione predefinita). Imposta il back-end di archiviazione da usare per l'app Durable Functions. Specificare un nome di funzione Immettere hello. Nome della funzione durevole.
Aprire src/functions/hello.js per visualizzare le funzioni create.
È stato creato un agente di orchestrazione denominato helloOrchestrator per coordinare le funzioni dell'attività. Ogni chiamata a context.df.callActivity richiama una funzione dell'attività denominata hello.
È stata inoltre aggiunta la funzione dell'attività hello richiamata dall'agente di orchestrazione. Nello stesso file, è possibile vedere che assume un nome come input e restituisce un messaggio di saluto. Una funzione di attività è la posizione in cui si esegue "il lavoro reale" nel flusso di lavoro, ad esempio eseguendo una chiamata al database o un calcolo non deterministico.
Infine, è stata aggiunta una funzione attivata tramite HTTP che avvia un'orchestrazione. Nello stesso file è possibile vedere che usa client.startNew per avviare una nuova orchestrazione. Usa quindi client.createCheckStatusResponse per restituire una risposta HTTP contenente gli URL che è possibile usare per monitorare e gestire la nuova orchestrazione.
È ora disponibile un'app Durable Functions eseguibile in locale e distribuibile in Azure.
Testare la funzione in locale
Azure Functions Core Tools offre la possibilità di eseguire un progetto Funzioni di Azure nel computer di sviluppo locale. Viene richiesto di installare questi strumenti al primo avvio di una funzione da Visual Studio Code.
Per testare la funzione, impostare un punto di interruzione nel codice della funzione dell'attività
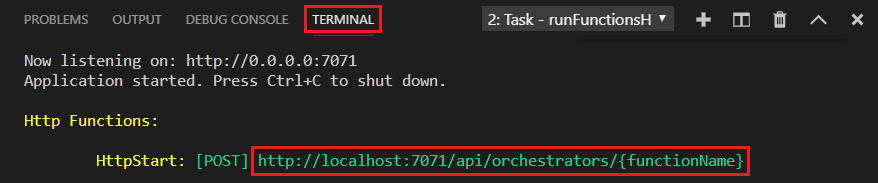
Hello(in Hello/index.js). Selezionare F5 o Debug: avvia debug nel riquadro comandi per avviare il progetto di app per le funzioni. L'output da Core Tools è visualizzato nel pannello del terminale.Nota
Per altre informazioni sul debug, vedere Diagnostica in Durable Functions.
Per testare la funzione, impostare un punto di interruzione nel codice della funzione dell'attività
hello(Hello/index.ts). Selezionare F5 o Debug: avvia debug nel riquadro comandi per avviare il progetto di app per le funzioni. L'output da Core Tools è visualizzato nel pannello del terminale.Nota
Per altre informazioni sul debug, vedere Diagnostica in Durable Functions.
Per l'esecuzione di Durable Functions è necessario un account di archiviazione di Azure. Quando Visual Studio Code richiede di selezionare un account di archiviazione, scegliere Seleziona account di archiviazione.

Seguire le istruzioni e specificare le informazioni seguenti per creare un nuovo account di archiviazione in Azure:
Richiesta Valore Descrizione Selezionare la sottoscrizione nome della sottoscrizione Selezionare la sottoscrizione di Azure Select a storage account (Selezionare un account di archiviazione) Creare un nuovo account di archiviazione Enter the name of the new storage account (Immettere il nome del nuovo account di archiviazione) nome univoco Nome dell'account di archiviazione da creare Selezionare un gruppo di risorse nome univoco Nome del gruppo di risorse da creare Selezionare una località region Selezionare un'area nelle vicinanze Nel pannello del terminale copiare l'endpoint dell'URL della funzione attivata da HTTP.

Usare il browser o uno strumento di test HTTP per inviare una richiesta HTTP POST all'endpoint URL.
Sostituire l'ultimo segmento con il nome della funzione dell'agente di orchestrazione (
HelloOrchestrator). L'URL sarà simile ahttp://localhost:7071/api/orchestrators/HelloOrchestrator.La risposta è il risultato iniziale della funzione HTTP. Informa che l'orchestrazione durevole è stata avviata correttamente. Non visualizza ancora il risultato finale dell'orchestrazione. La risposta include alcuni URL utili. Per il momento eseguire una query relativa allo stato dell'orchestrazione.
Usare il browser o uno strumento di test HTTP per inviare una richiesta HTTP POST all'endpoint URL.
Sostituire l'ultimo segmento con il nome della funzione dell'agente di orchestrazione (
HelloOrchestrator). L'URL sarà simile ahttp://localhost:7071/api/orchestrators/HelloOrchestrator.La risposta è il risultato iniziale della funzione HTTP. Informa che l'orchestrazione durevole è stata avviata correttamente. Non visualizza ancora il risultato finale dell'orchestrazione. La risposta include alcuni URL utili. Per il momento eseguire una query relativa allo stato dell'orchestrazione.
Copiare il valore dell'URL per
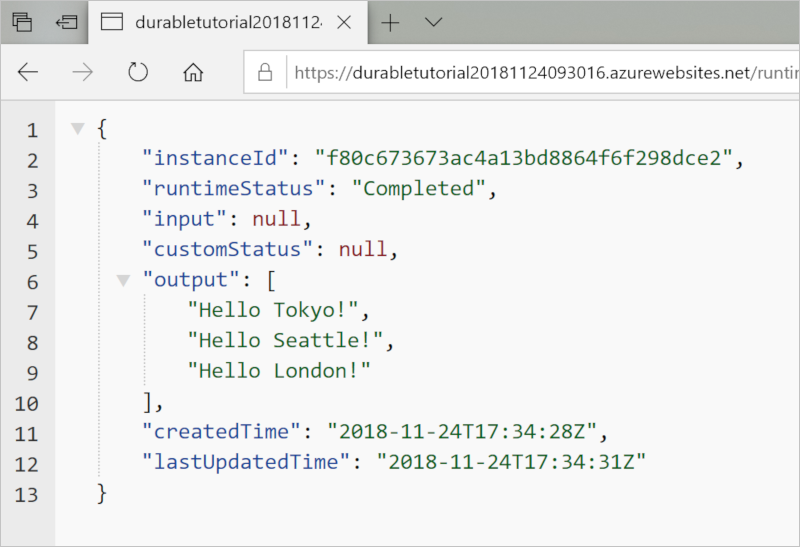
statusQueryGetUri, incollarlo nella barra degli indirizzi del browser ed eseguire la richiesta. In alternativa, è anche possibile continuare a usare lo strumento di test HTTP per inviare la richiesta GET.La richiesta esegue una query per determinare lo stato dell'istanza di orchestrazione. Dovrebbe essere indicato che l'istanza è stata completata e include gli output o i risultati dell'app Durable Functions, come in questo esempio:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
Copiare il valore dell'URL per
statusQueryGetUri, incollarlo nella barra degli indirizzi del browser ed eseguire la richiesta. È anche possibile continuare a usare lo strumento di test HTTP per inviare la richiesta GET.La richiesta esegue una query per determinare lo stato dell'istanza di orchestrazione. Dovrebbe essere indicato che l'istanza è stata completata e include gli output o i risultati dell'app Durable Functions, come in questo esempio:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- In Visual Studio Code selezionare Maiusc+F5 per arrestare il debug.
Dopo aver verificato la corretta esecuzione della funzione nel computer locale, è possibile pubblicare il progetto in Azure.
Accedere ad Azure
Prima di poter creare risorse di Azure o pubblicare l'app, è necessario accedere ad Azure.
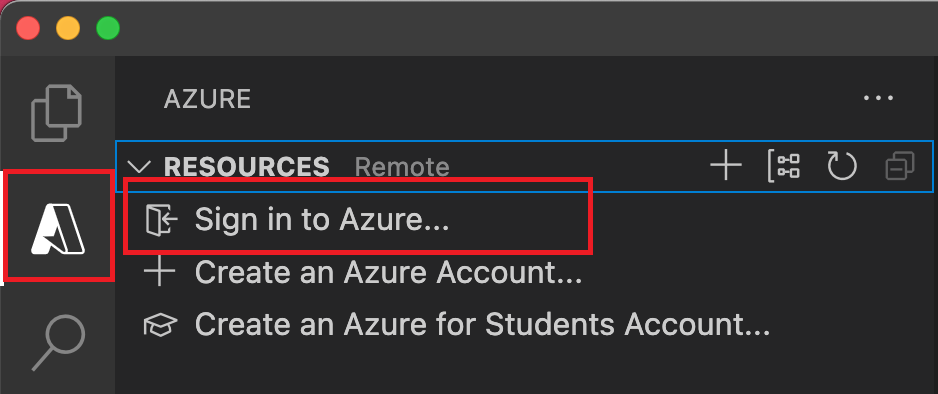
Se non si è ancora effettuato l'accesso, selezionare l'icona di Azure nella barra attività. Successivamente, in Risorse, selezionare Accedi ad Azure.

Se si è già connessi e si possono visualizzare le sottoscrizioni esistenti, passare alla sezione successiva. Se non si dispone ancora di un account Azure, selezionare Crea un account Azure. Gli studenti possono selezionare Crea un account Microsoft Azure for Students.
Quando viene visualizzata la richiesta nel browser, selezionare l'account Azure e accedere con le credenziali corrispondenti. Se si crea un nuovo account, è possibile accedere dopo la creazione dell'account.
Dopo avere eseguito l'accesso, è possibile chiudere la nuova finestra del browser. Le sottoscrizioni che appartengono all'account Azure vengono visualizzate nella barra laterale.
Creare l'app per le funzioni in Azure
In questa sezione vengono create un'app per le funzioni e le risorse correlate nella sottoscrizione di Azure. Molte delle decisioni di creazione delle risorse vengono prese in base ai comportamenti predefiniti. Per un maggiore controllo sulle risorse create, è invece necessario creare l'app per le funzioni con opzioni avanzate.
In Visual Studio Code premere F1 per aprire il riquadro comandi. Al prompt (
>), immettere e selezionare Funzioni di Azure: Crea app per le funzioni in Azure.Ai prompt, immettere le informazioni seguenti:
Richiesta Azione Selezionare la sottoscrizione Selezionare la sottoscrizione di Azure da usare. Il prompt non è visualizzato quando è visibile una sola sottoscrizione in Risorse. Immettere un nome univoco a livello globale per l'app per le funzioni: Inserire un nome valido in un percorso URL. Il nome inserito viene convalidato per assicurarsi che sia univoco in Funzioni di Azure. Selezionare uno stack di runtime Selezionare la versione della lingua attualmente eseguita in locale. Selezionare una località per le nuove risorse Selezionare un'area di Azure. Per prestazioni ottimali, scegliere un'area vicina. L'estensione di Azure mostra lo stato delle singole risorse durante la creazione in Azure nel pannello Azure: Log attività.

Quando viene creata l'app per le funzioni, nella sottoscrizione di Azure vengono create le risorse correlate seguenti. Le risorse vengono denominate in base al nome immesso per l'app per le funzioni.
- Un gruppo di risorse, ovvero un contenitore logico di risorse correlate.
- Un account di Archiviazione di Azure standard, che mantiene lo stato e altre informazioni sul progetto.
- Un'app per le funzioni, che fornisce l'ambiente per l'esecuzione del codice della funzione. Un'app per le funzioni consente di raggruppare le funzioni come un'unità logica per semplificare la gestione, la distribuzione e la condivisione delle risorse all'interno dello stesso piano di hosting.
- Un piano di Servizio app di Azure, che definisce l'host sottostante per l'app per le funzioni.
- Istanza di Application Insights connessa all'app per le funzioni e che tiene traccia dell'uso delle funzioni nell'app.
Dopo la creazione dell'app per le funzioni e dopo l'applicazione del pacchetto di distribuzione viene visualizzata una notifica.
Suggerimento
Per impostazione predefinita, le risorse di Azure richieste dall'app per le funzioni vengono create in base al nome immesso per l'app per le funzioni. Per impostazione predefinita, le risorse vengono create con l'app per le funzioni nello stesso gruppo di risorse. Per personalizzare i nomi delle risorse associate o riutilizzare le risorse esistenti, pubblicare il progetto con le opzioni di creazione avanzate.
Distribuire il progetto in Azure
Importante
La distribuzione in un'app per le funzioni esistente sovrascrive sempre il contenuto di tale app in Azure.
Nel riquadro comandi immettere quindi selezionare Funzioni di Azure: Distribuisci nell'app per le funzioni.
Selezionare l'app per le funzioni appena creata. Quando viene richiesto di sovrascrivere le distribuzioni precedenti, selezionare Distribuisci per distribuire il codice della funzione nella nuova risorsa dell'app per le funzioni.
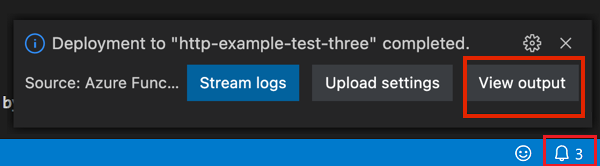
Al termine della distribuzione, selezionare Visualizza output per visualizzare i risultati della creazione e della distribuzione, incluse le risorse di Azure create. Se non si riesce a visualizzare la notifica, selezionare l'icona della campana nell'angolo in basso a destra per visualizzarla di nuovo.

Testare la funzione in Azure
Nota
Per usare il modello di programmazione v4 Node.js, assicurarsi che l'app sia in esecuzione almeno nella versione 4.25 del runtime di Funzioni di Azure.
Copiare l'URL del trigger HTTP dal pannello Output. L'URL che chiama la funzione attivata tramite HTTP deve essere nel formato seguente:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
Copiare l'URL del trigger HTTP dal pannello Output. L'URL che chiama la funzione attivata tramite HTTP deve essere nel formato seguente:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- Incollare il nuovo URL per la richiesta HTTP nella barra degli indirizzi del browser. Quando si usa l'app pubblicata, è possibile aspettarsi di ottenere la stessa risposta di stato ottenuta durante il test in locale.
L'app JavaScript Durable Functions creata e pubblicata in Visual Studio Code è pronta per l'uso.
Pulire le risorse
Se non sono più necessarie le risorse create per completare l'avvio rapido, per evitare i costi correlati nella sottoscrizione di Azure, eliminare il gruppo di risorse e tutte le risorse correlate.
Contenuto correlato
- Informazioni sui criteri comuni dell'app Durable Functions.