Procedura: Distribuire applicazioni fluide usando App Web statiche di Azure
Questo articolo illustra come distribuire app Fluid usando App Web statiche di Azure. Il repository FluidHelloWorld contiene un'applicazione Fluid denominata DiceRoller che consente a tutti i client connessi di eseguire il roll di un die e visualizzare il risultato. In questa procedura si distribuisce l'applicazione DiceRoller in App Web statiche di Azure usando l'estensione di Visual Studio Code.
Se non si ha una sottoscrizione di Azure, creare un account per una versione di prova gratuita.
Prerequisiti
- Account GitHub
- Account Azure
- Visual Studio Code
- Estensione App Web statiche di Azure per Visual Studio Code
- Installare Git
Creare una copia tramite fork e clonare il repository
Passare a https://github.com/microsoft/FluidHelloWorld e fare clic sul pulsante Fork per creare il proprio fork del repository FluidHelloWorld.
Clonare quindi il fork nel computer locale usando il comando seguente.
git clone -b main-azure https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/FluidHelloWorld.git
Assicurarsi di sostituire <YOUR_GITHUB_ACCOUNT_NAME> con il nome utente di GitHub.
Aprire quindi Visual Studio Code e passare a File > Apri cartella per aprire il repository clonato nell'editor.
Connessione all'inoltro fluido di Azure
È possibile connettersi ad Inoltro fluido di Azure specificando l'ID tenant e la chiave generati in modo univoco durante la creazione della risorsa di Azure. È possibile creare un'implementazione del provider di token personalizzata oppure usare le due implementazioni del provider di token fornite da Fluid Framework.AzureFunctionTokenProvider
Per altre informazioni sull'uso di InsecureTokenProvider per lo sviluppo locale, vedere Connessione ing per il servizio e l'autenticazione e l'autorizzazione nell'app.
Uso di AzureFunctionTokenProvider
AzureFunctionTokenProvider è un provider di token che non espone la chiave privata nel codice lato client e può essere usato negli scenari di produzione. Questa implementazione del provider di token può essere usata per recuperare un token da un endpoint HTTPS responsabile della firma dei token di accesso con la chiave del tenant. In questo modo è possibile generare il token e passarlo di nuovo all'app client.
import { AzureClient, AzureFunctionTokenProvider } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myAzureAppUrl"+"/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(clientProps);
Per usare questo provider di token, è necessario distribuire un endpoint HTTPS che firmerà i token e passare l'URL all'endpoint ad AzureFunctionTokenProvider.
Distribuzione di una funzione di Azure con app Web statiche di Azure
App Web statiche di Azure consente di sviluppare un sito Web full-stack senza dover gestire la configurazione lato server di un intero ambiente di hosting Web. È possibile distribuire Funzioni di Azure insieme al sito Web statico. Usando questa funzionalità, è possibile distribuire una funzione di Azure attivata da HTTP che firmerà i token.
Per altre informazioni sulla distribuzione di API basate su funzioni di Azure nell'app Web statica, vedere Aggiungere un'API a App Web statiche di Azure con Funzioni di Azure.
Nota
È possibile usare il codice della funzione di Azure di esempio in Implementazione di una funzione di Azure per firmare i token per implementare la funzione.
Dopo aver distribuito la funzione di Azure, è necessario aggiornare l'URL passato ad AzureFunctionTokenProvider.
import { AzureClient } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myStaticWebAppUrl/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(config);
Eseguire il npm run build comando dalla directory radice per ricompilare l'app. Verrà generata una dist cartella con il codice dell'applicazione che deve essere distribuito nell'app Web statica.
Accedere ad Azure
Se si usano già estensioni dei servizi di Azure, si è già connessi ed è possibile ignorare questo passaggio.
Dopo aver installato un'estensione in Visual Studio Code, è necessario accedere all'account Azure.
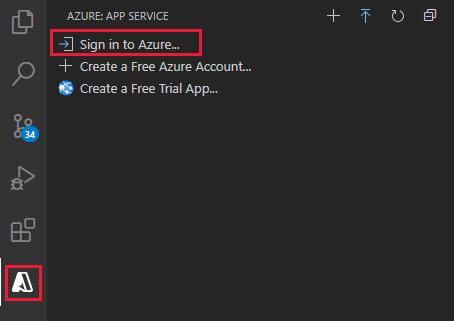
In Visual Studio Code selezionare l'icona esplora risorse di Azure , quindi selezionare Accedi ad Azure e seguire le istruzioni.

Dopo l'accesso, verificare che l'indirizzo di posta elettronica dell'account Azure venga visualizzato nella barra di stato e che le sottoscrizioni siano visualizzate in Azure Explorer:

Creare un'app Web statica
In Visual Studio Code selezionare il logo di Azure sulla barra delle attività per aprire la finestra delle estensioni di Azure.

Nota
Per continuare, è necessario accedere ad Azure e GitHub in Visual Studio Code. Se non si è già autenticati, l'estensione richiederà di accedere a entrambi i servizi durante il processo di creazione.
Premere F1 per aprire il riquadro comandi di Visual Studio Code.
Immettere Crea app Web statica nella casella di comando.
Selezionare App Web statiche di Azure: Crea app Web statica... e selezionare INVIO.
Impostazione valore Nome Immettere my-first-static-web-app Area Selezionare l'area più vicina. Set di impostazioni di compilazione Seleziona Personalizza. Immettere i valori delle impostazioni per che corrispondono alla scelta predefinita del framework.
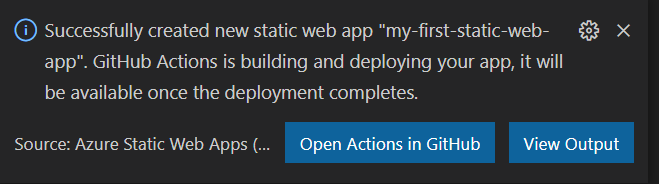
Impostazione Valore Posizione del codice dell'applicazione Immettere /src Posizione del codice della funzione di Azure api Al termine della creazione dell'app, in Visual Studio Code verrà visualizzata una notifica di conferma.

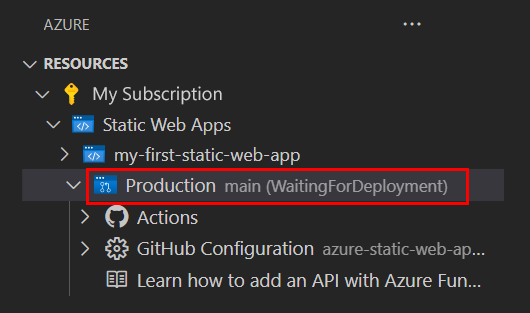
Quando la distribuzione è in corso, l'estensione di Visual Studio Code segnala lo stato della compilazione.

Dopo aver completato la distribuzione, è possibile passare direttamente al proprio sito Web.
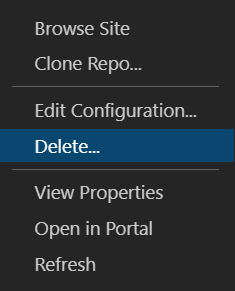
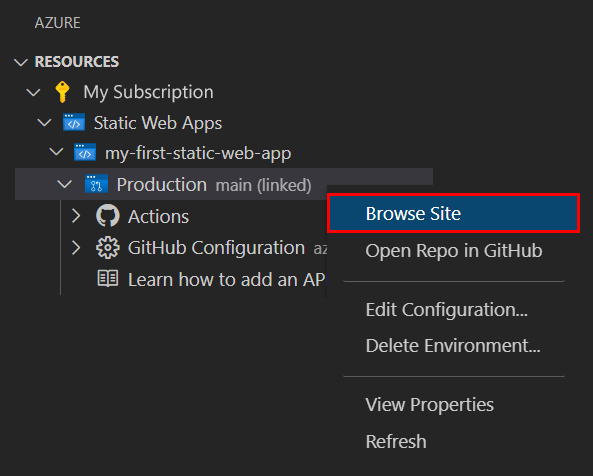
Per visualizzare il sito Web nel browser, fare clic con il pulsante destro del mouse sul progetto nell'estensione App Web statiche e selezionare Sfoglia sito.

Il percorso del codice dell'applicazione, della funzione di Azure e dell'output di compilazione fa parte del file del
azure-static-web-apps-xxx-xxx-xxx.ymlflusso di lavoro che si trova nella/.github/workflowsdirectory. Questo file viene creato automaticamente quando si crea l'app Web statica. Definisce un'istanza di GitHub Actions per compilare e distribuire l'app Web statica.
Pulire le risorse
Se non si intende continuare a usare questa applicazione, è possibile eliminare l'istanza di App Web statiche di Azure tramite l'estensione.
Nella finestra di esplorazione di Visual Studio Code tornare alla sezione App Web statiche, fare clic con il pulsante destro del mouse su my-first-static-web-app e quindi scegliere Elimina.