Esercitazione: Usare flag di funzionalità varianti in un'applicazione ASP.NET Core
In questa esercitazione si usa un flag di funzionalità variante per gestire le esperienze per segmenti utente diversi in un'applicazione di esempio, Offerta del giorno. Usare il flag di funzionalità variant creato in Usa flag di funzionalità varianti. Prima di procedere, assicurarsi di creare il flag di funzionalità variante denominato Greeting nell'archivio Configurazione app.
Prerequisiti
- Verificare che l'interfaccia della riga di comando di .NET sia installata nel computer.
- Seguire l'esercitazione Usare flag di funzionalità varianti e creare il flag di funzionalità variant denominato Greeting.
Creare un'app Web ASP.NET Core
Eseguire il codice seguente in un prompt dei comandi. Questo comando crea una nuova applicazione Razor Pages in ASP.NET Core, usando l'autenticazione dell'account singolo e la inserisce in una cartella di output denominata QuoteOfTheDay.
dotnet new razor --auth Individual -o QuoteOfTheDayPassare alla directory QuoteOfTheDay e creare un segreto utente per l'applicazione eseguendo i comandi seguenti. Sostituire il segnaposto con l'endpoint
<your-App-Configuration-endpoint>dell'archivio Configurazione app. È possibile trovare l'endpoint nel pannello Panoramica dell'archivio Configurazione app nel portale di Azure.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Aggiungere le versioni più recenti dei pacchetti necessari.
dotnet add package Azure.Identity dotnet add package Microsoft.Extensions.Configuration.AzureAppConfiguration dotnet add package Microsoft.FeatureManagement.AspNetCore
Connettersi a Configurazione app per la gestione delle funzionalità
Aprire Program.cs e aggiungere le istruzioni using seguenti.
using Azure.Identity; using Microsoft.Extensions.Configuration.AzureAppConfiguration; using Microsoft.FeatureManagement;Aggiungere il codice seguente per connettersi all'archivio Configurazione app e chiamare
UseFeatureFlagsper eseguire il pull di tutti i flag di funzionalità senza etichetta.Usare per eseguire l'autenticazione
DefaultAzureCredentialnell'archivio Configurazione app. Seguire le istruzioni per assegnare le credenziali al ruolo lettore dati Configurazione app. Assicurarsi di consentire tempo sufficiente per la propagazione dell'autorizzazione prima di eseguire l'applicazione.var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Load configuration and feature flags from Azure App Configuration builder.Configuration .AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()) .UseFeatureFlags(); });Aggiungere app Azure Servizi di configurazione e gestione delle funzionalità e abilitare la destinazione per la gestione delle funzionalità.
// Add Azure App Configuration and feature management services to the container. builder.Services.AddAzureAppConfiguration() .AddFeatureManagement() .WithTargeting();Nella riga
var app = builder.Build();aggiungere app Azure middleware di configurazione per l'aggiornamento della configurazione dinamica.// Use Azure App Configuration middleware for dynamic configuration refresh. app.UseAzureAppConfiguration();
Usare il flag di funzionalità variant
Aprire QuoteOfTheDay>Pages>Index.cshtml.cs e sostituire il contenuto con il codice seguente.
using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement; namespace QuoteOfTheDay.Pages; public class Quote { public string Message { get; set; } public string Author { get; set; } } public class IndexModel(IVariantFeatureManagerSnapshot featureManager) : PageModel { private readonly IVariantFeatureManagerSnapshot _featureManager = featureManager; private Quote[] _quotes = [ new Quote() { Message = "You cannot change what you are, only what you do.", Author = "Philip Pullman" }]; public Quote? Quote { get; set; } public string GreetingMessage { get; set; } public async void OnGet() { Quote = _quotes[new Random().Next(_quotes.Length)]; Variant variant = await _featureManager.GetVariantAsync("Greeting", HttpContext.RequestAborted); if (variant != null) { GreetingMessage = variant.Configuration?.Get<string>() ?? ""; } else { _logger.LogWarning("No variant given. Either the feature flag named 'Greeting' is not defined or the variants are not defined properly."); } } }Si chiama
GetVariantAsyncper recuperare la variante del flag di funzionalità Greeting per l'utente corrente e assegnarne ilGreetingMessagevalore alla proprietà del modello di pagina.In QuoteOfTheDay>Pages>Shared>_Layout.cshtml, in dove
QuoteOfTheDay.styles.cssviene aggiunto, aggiungere il riferimento seguente alla libreria CSS di tipo font-awesome.<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">Aprire index.cshtml e sostituirlo con il codice seguente.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; ViewData["Username"] = User.Identity?.Name ?? string.Empty; } <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; color: #333; } .quote-container { background-color: #fff; margin: 2em auto; padding: 2em; border-radius: 8px; max-width: 750px; box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2); display: flex; justify-content: space-between; align-items: start; position: relative; } .vote-container { position: absolute; top: 10px; right: 10px; display: flex; gap: 0em; } .vote-container .btn { background-color: #ffffff; /* White background */ border-color: #ffffff; /* Light blue border */ color: #333 } .vote-container .btn:focus { outline: none; box-shadow: none; } .vote-container .btn:hover { background-color: #F0F0F0; /* Light gray background */ } .greeting-content { font-family: 'Georgia', serif; /* More artistic font */ } .quote-content p.quote { font-size: 2em; /* Bigger font size */ font-family: 'Georgia', serif; /* More artistic font */ font-style: italic; /* Italic font */ color: #4EC2F7; /* Medium-light blue color */ } </style> <div class="quote-container"> <div class="quote-content"> <h3 class="greeting-content">@(Model.GreetingMessage)</h3> <br /> <p class="quote">“@(Model.Quote?.Message ?? "< Quote not found >")”</p> <p>- <b>@(Model.Quote?.Author ?? "Unknown")</b></p> </div> <div class="vote-container"> <button class="btn btn-primary" onclick="heartClicked(this)"> <i class="far fa-heart"></i> <!-- Heart icon --> </button> </div> </div> <script> function heartClicked(button) { var icon = button.querySelector('i'); icon.classList.toggle('far'); icon.classList.toggle('fas'); } </script>Questo codice visualizza l'interfaccia utente dell'applicazione Quote of the Day e mostra dal
GreetingMessagemodello di pagina. Il gestoreheartClickedJavaScript viene attivato quando si fa clic sul pulsante a cuore.
Compilare ed eseguire l'app
Compilare ed eseguire l'applicazione.
dotnet build dotnet runDopo aver caricato l'applicazione, selezionare Registra in alto a destra per registrare un nuovo utente.

Registrare un nuovo utente denominato usera@contoso.com.
Selezionare il collegamento Clicca qui per convalidare l’indirizzo e-mail dopo aver immesso le informazioni utente.

Ripetere gli stessi passaggi per registrare un secondo utente denominato userb@contoso.com.
Nota
Ai fini di questa esercitazione è importante usare esattamente questi nomi. Se la funzionalità è stata configurata come previsto, i due utenti dovrebbero visualizzare varianti diverse.
Selezionare Login (Accedi ) in alto a destra per accedere come usera@contoso.com.

Dopo aver eseguito l'accesso, viene visualizzato un messaggio di saluto lungo per usera@contoso.com

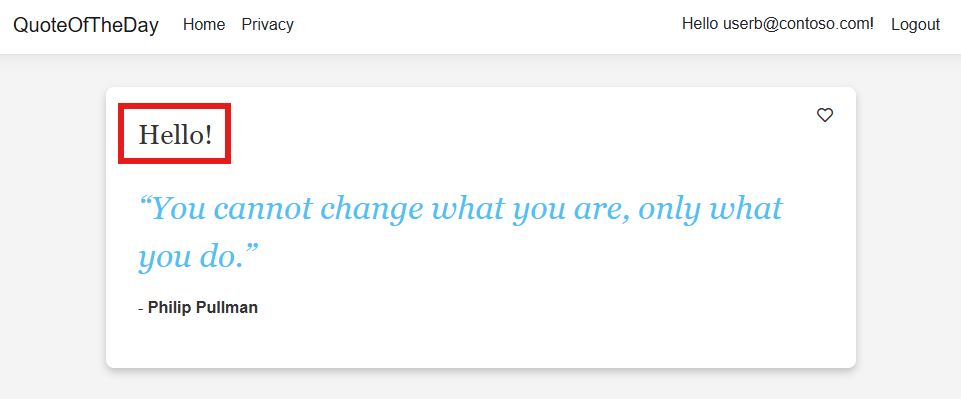
Fare clic su Disconnetti e accedere come userb@contoso.com, viene visualizzato il messaggio di saluto semplice.

Passaggi successivi
Per il rundown completo delle funzionalità della libreria di gestione delle funzionalità .NET, vedere il documento seguente.