Esercitazione: Eseguire il flusso di autenticazione da servizio app tramite l'API back-end a Microsoft Graph
Informazioni su come creare e configurare un servizio app back-end per accettare le credenziali utente di un'app front-end, quindi scambiare tali credenziali per un servizio di Azure downstream. In questo modo un utente può accedere a un servizio app front-end, passare le credenziali a un servizio app back-end e quindi accedere a un servizio di Azure con la stessa identità.
In questa esercitazione apprenderai a:
- Configurare l'app di autenticazione back-end per fornire un token con ambito per il servizio di Azure downstream
- Usare il codice JavaScript per scambiare il token di accesso dell'utente connesso per un nuovo token per il servizio downstream.
- Usare il codice JavaScript per accedere al servizio downstream.
Prerequisiti
Completare l'esercitazione precedente, Accedere a Microsoft Graph da un'app JavaScript protetta come utente, prima di iniziare questa esercitazione, ma non rimuovere le risorse alla fine dell'esercitazione. Questa esercitazione presuppone che siano disponibili i due servizi app e le app di autenticazione corrispondenti.
L'esercitazione precedente ha usato Azure Cloud Shell come shell per l'interfaccia della riga di comando di Azure. Questa esercitazione continua l'utilizzo.
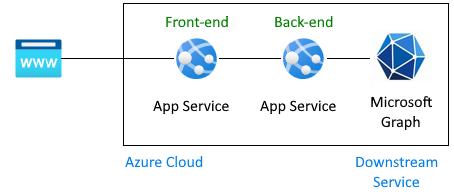
Architettura
L'esercitazione illustra come passare le credenziali utente fornite dall'app front-end all'app back-end e quindi a un servizio di Azure. In questa esercitazione il servizio downstream è Microsoft Graph. Le credenziali dell'utente vengono usate per ottenere il proprio profilo da Microsoft Graph.

Flusso di autenticazione per consentire a un utente di ottenere informazioni su Microsoft Graph in questa architettura:
Esercitazione precedente:
- Accedere all'utente a un servizio app front-end configurato per l'uso di Active Directory come provider di identità.
- Il servizio app front-end passa il token dell'utente al servizio app back-end.
- L'app back-end è protetta per consentire al front-end di effettuare una richiesta API. Il token di accesso dell'utente ha un gruppo di destinatari per l'API back-end e l'ambito di
user_impersonation. - La registrazione dell'app back-end ha già Microsoft Graph con l'ambito
User.Read. Questa opzione viene aggiunta per impostazione predefinita a tutte le registrazioni dell'app. - Alla fine dell'esercitazione precedente, un profilo falso è stato restituito all'app front-end perché Graph non è stato connesso.
Questa esercitazione estende l'architettura:
- Concedere all'amministratore il consenso per ignorare la schermata di consenso dell'utente per l'app back-end.
- Modificare il codice dell'applicazione per convertire il token di accesso inviato dall'app front-end a un token di accesso con l'autorizzazione necessaria per Microsoft Graph.
- Specificare il codice per avere il token di scambio di app back-end per il nuovo token con ambito del servizio di Azure downstream, ad esempio Microsoft Graph.
- Specificare il codice per fare in modo che l'app back-end usi un nuovo token per accedere al servizio downstream come utente autenticato corrente.
- Ridistribuire l'app back-end con
az webapp up. - Alla fine di questa esercitazione viene restituito un profilo reale all'app front-end perché Graph è connesso.
Questa esercitazione non è:
- Modificare l'app front-end dall'esercitazione precedente.
- Modificare l'autorizzazione di ambito dell'app di autenticazione back-end perché
User.Readviene aggiunta per impostazione predefinita a tutte le app di autenticazione.
1. Configurare il consenso amministratore per l'app back-end
Nell'esercitazione precedente, quando l'utente ha eseguito l'accesso all'app front-end, viene visualizzato un popup che richiede il consenso dell'utente.
In questa esercitazione, per leggere il profilo utente da Microsoft Graph, l'app back-end deve scambiare il token di accesso dell'utente connesso per un nuovo token di accesso con le autorizzazioni necessarie per Microsoft Graph. Poiché l'utente non è connesso direttamente all'app back-end, non può accedere alla schermata di consenso in modo interattivo. È necessario risolvere questo problema configurando la registrazione dell'app back-end in Microsoft Entra ID per concedere il consenso dell'amministratore. Si tratta di una modifica dell'impostazione eseguita in genere da un amministratore di Active Directory.
Aprire il portale di Azure e cercare il servizio app back-end.
Trovare la sezione Impostazioni -> Autenticazione.
Selezionare il provider di identità per passare all'app di autenticazione.
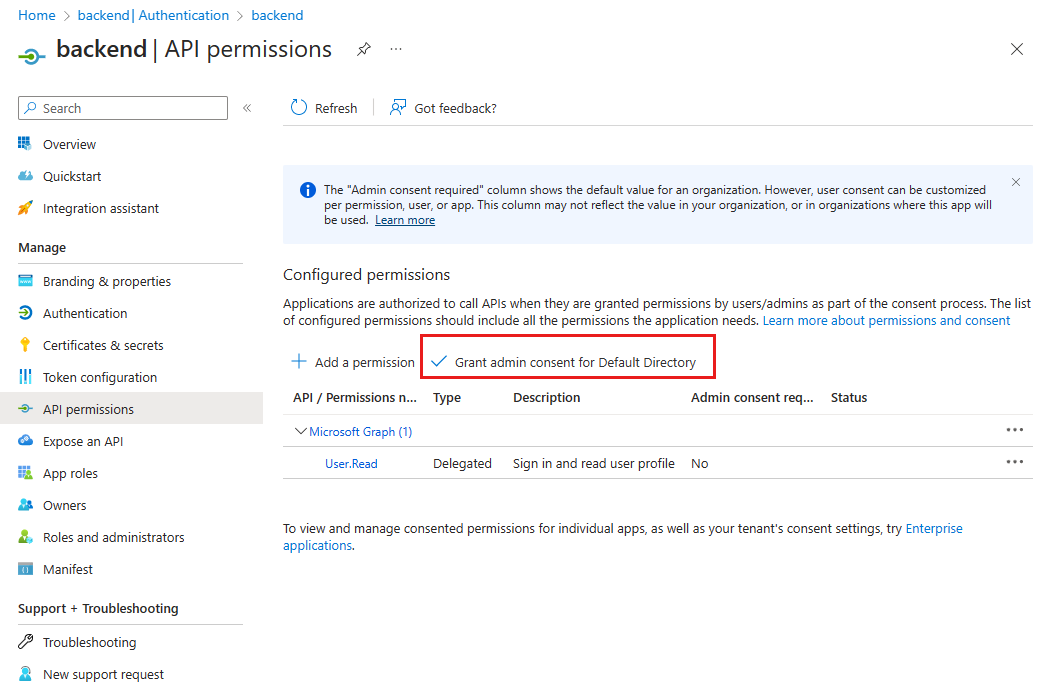
Nell'app di autenticazione selezionare Gestisci -> Autorizzazioni API.
Selezionare Concedi consenso amministratore per La directory predefinita.

Nella finestra popup selezionare Sì per confermare il consenso.
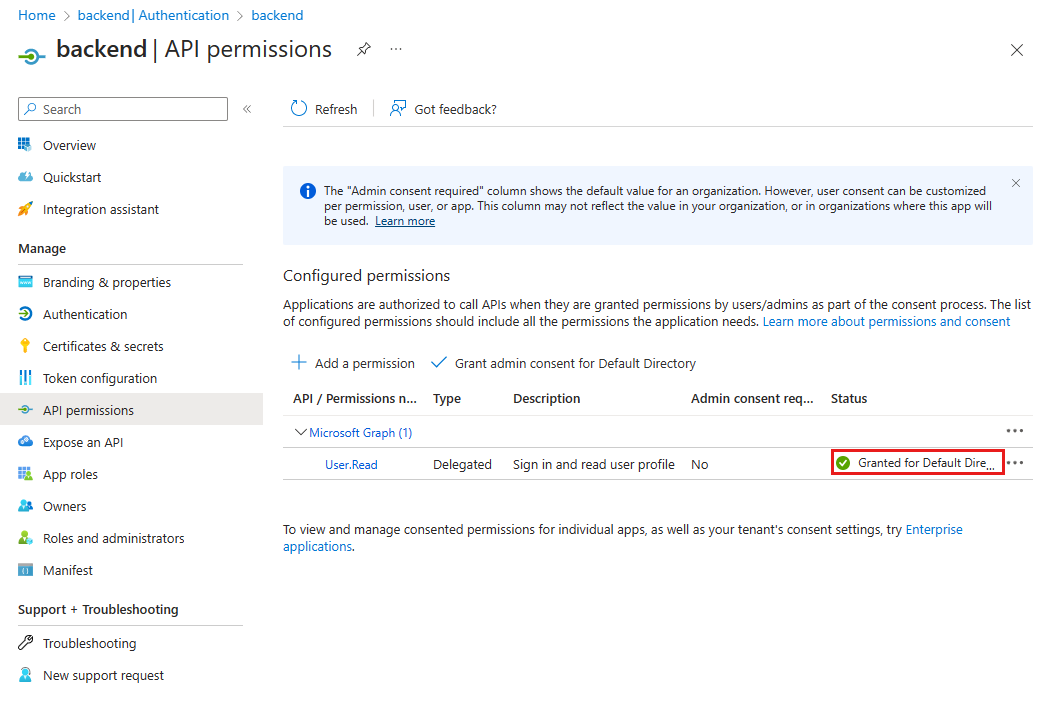
Verificare che la colonna Stato sia concessa per la directory predefinita. Con questa impostazione, l'app back-end non è più necessaria per visualizzare una schermata di consenso all'utente connesso e può richiedere direttamente un token di accesso. L'utente connesso ha accesso all'impostazione dell'ambito
User.Readperché è l'ambito predefinito con cui viene creata la registrazione dell'app.
2. Installare pacchetti npm
Nell'esercitazione precedente l'app back-end non ha bisogno di pacchetti npm per l'autenticazione perché l'unica autenticazione è stata fornita configurando il provider di identità nel portale di Azure. In questa esercitazione, il token di accesso dell'utente connesso per l'API back-end deve essere scambiato per un token di accesso con Microsoft Graph nel relativo ambito. Questo scambio viene completato con due librerie perché questo scambio non usa più l'autenticazione servizio app, ma Microsoft Entra ID e MSAL.js direttamente.
- @azure/MSAL-node - Token di scambio
- @microsoft/microsoft-graph-client : connettersi a Microsoft Graph
Aprire Azure Cloud Shell e passare all'app back-end della directory di esempio:
cd js-e2e-web-app-easy-auth-app-to-app/backendInstallare il pacchetto npm msal di Azure:
npm install @azure/msal-nodeInstallare il pacchetto npm di Microsoft Graph:
npm install @microsoft/microsoft-graph-client
3. Aggiungere codice per scambiare il token corrente per il token Microsoft Graph
Il codice sorgente per completare questo passaggio viene fornito. Per includerlo, seguire questa procedura.
Apri il file
./src/server.js.Rimuovere il commento dalla dipendenza seguente all'inizio del file:
import { getGraphProfile } from './with-graph/graph';Nello stesso file rimuovere il commento dalla
graphProfilevariabile:let graphProfile={};Nello stesso file rimuovere il commento dalle righe seguenti
getGraphProfilenellaget-profileroute per ottenere il profilo da Microsoft Graph:// where did the profile come from profileFromGraph=true; // get the profile from Microsoft Graph graphProfile = await getGraphProfile(accessToken); // log the profile for debugging console.log(`profile: ${JSON.stringify(graphProfile)}`);Salvare le modifiche: CTRL + S.
Ridistribuire l'app back-end:
az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name>
4. Esaminare il codice back-end per scambiare il token API back-end per il token Microsoft Graph
Per modificare il token del gruppo di destinatari dell'API back-end per un token di Microsoft Graph, l'app back-end deve trovare l'ID tenant e usarlo come parte dell'oggetto di configurazione MSAL.js. Poiché l'app back-end con configurata con Microsoft come provider di identità, l'ID tenant e diversi altri valori obbligatori sono già presenti nelle impostazioni dell'app del servizio app.
Il codice seguente è già disponibile nell'app di esempio. È necessario capire perché è presente e come funziona in modo da poter applicare questo lavoro ad altre app che si creano che necessitano di questa stessa funzionalità.
Esaminare il codice per ottenere l'ID tenant
Apri il file
./backend/src/with-graph/auth.js.Esaminare la
getTenantId()funzione.export function getTenantId() { const openIdIssuer = process.env.WEBSITE_AUTH_OPENID_ISSUER; const backendAppTenantId = openIdIssuer.replace(/https:\/\/sts\.windows\.net\/(.{1,36})\/v2\.0/gm, '$1'); return backendAppTenantId; }Questa funzione ottiene l'ID tenant corrente dalla
WEBSITE_AUTH_OPENID_ISSUERvariabile di ambiente. L'ID viene analizzato dalla variabile con un'espressione regolare.
Esaminare il codice per ottenere il token Graph usando MSAL.js
Sempre nel
./backend/src/with-graph/auth.jsfile esaminare lagetGraphToken()funzione .Compilare l'oggetto di configurazione MSAL.js, usare la configurazione MSAL per creare clientCredentialAuthority. Configurare la richiesta on-behalf-off. Usare quindi acquireTokenOnBehalfOf per scambiare il token di accesso dell'API back-end per un token di accesso graph.
// ./backend/src/auth.js // Exchange current bearerToken for Graph API token // Env vars were set by App Service export async function getGraphToken(backEndAccessToken) { const config = { // MSAL configuration auth: { // the backend's authentication CLIENT ID clientId: process.env.WEBSITE_AUTH_CLIENT_ID, // the backend's authentication CLIENT SECRET clientSecret: process.env.MICROSOFT_PROVIDER_AUTHENTICATION_SECRET, // OAuth 2.0 authorization endpoint (v2) // should be: https://login.microsoftonline.com/BACKEND-TENANT-ID authority: `https://login.microsoftonline.com/${getTenantId()}` }, // used for debugging system: { loggerOptions: { loggerCallback(loglevel, message, containsPii) { console.log(message); }, piiLoggingEnabled: true, logLevel: MSAL.LogLevel.Verbose, } } }; const clientCredentialAuthority = new MSAL.ConfidentialClientApplication(config); const oboRequest = { oboAssertion: backEndAccessToken, // this scope must already exist on the backend authentication app registration // and visible in resources.azure.com backend app auth config scopes: ["https://graph.microsoft.com/.default"] } // This example has App service validate token in runtime // from headers that can't be set externally // If you aren't using App service's authentication, // you must validate your access token yourself // before calling this code try { const { accessToken } = await clientCredentialAuthority.acquireTokenOnBehalfOf(oboRequest); return accessToken; } catch (error) { console.log(`getGraphToken:error.type = ${error.type} ${error.message}`); } }
5. Esaminare il codice back-end per accedere a Microsoft Graph con il nuovo token
Per accedere a Microsoft Graph come utente che ha eseguito l'accesso all'applicazione front-end, le modifiche includono:
- Configurazione della registrazione dell'app Active Directory con un'autorizzazione API per il servizio downstream, Microsoft Graph, con l'ambito necessario di
User.Read. - Concedere all'amministratore il consenso per ignorare la schermata di consenso dell'utente per l'app back-end.
- Modificare il codice dell'applicazione per convertire il token di accesso inviato dall'app front-end a un token di accesso con l'autorizzazione necessaria per il servizio downstream, Microsoft Graph.
Ora che il codice ha il token corretto per Microsoft Graph, usarlo per creare un client a Microsoft Graph e quindi ottenere il profilo dell'utente.
Aprire il
./backend/src/graph.jsgetGraphProfile()Nella funzione ottenere il token, quindi il client autenticato dal token e quindi ottenere il profilo.// import graph from "@microsoft/microsoft-graph-client"; import { getGraphToken } from "./auth.js"; // Create client from token with Graph API scope export function getAuthenticatedClient(accessToken) { const client = graph.Client.init({ authProvider: (done) => { done(null, accessToken); } }); return client; } export async function getGraphProfile(accessToken) { // exchange current backend token for token with // graph api scope const graphToken = await getGraphToken(accessToken); // use graph token to get Graph client const graphClient = getAuthenticatedClient(graphToken); // get profile of user const profile = await graphClient .api('/me') .get(); return profile; }
6. Testare le modifiche
Usare il sito Web front-end in un browser. L'URL è nel formato .
https://<front-end-app-name>.azurewebsites.net/Potrebbe essere necessario aggiornare il token se è scaduto.Selezionare
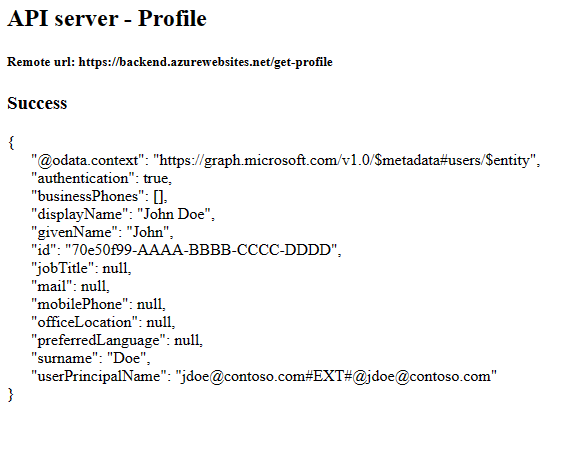
Get user's profile. Questa operazione passa l'autenticazione nel token di connessione al back-end.Il back-end risponde con il profilo Microsoft Graph reale per l'account.

7. Pulire
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse.
Eliminare il gruppo di risorse eseguendo il comando seguente in Cloud Shell. L'esecuzione del comando può richiedere un minuto.
az group delete --name myAuthResourceGroupUsare l'ID client delle app di autenticazione, trovato in precedenza e annotato nelle
Enable authentication and authorizationsezioni per le app back-end e front-end.Eliminare le registrazioni delle app sia per le app front-end che per le app back-end.
# delete app - do this for both frontend and backend client ids az ad app delete <client-id>
Domande frequenti
Si è verificato un errore 80049217, cosa significa?
Questo errore indica CompactToken parsing failed with error code: 80049217che il servizio app back-end non è autorizzato a restituire il token di Microsoft Graph. Questo errore è causato perché la registrazione dell'app non ha l'autorizzazione User.Read .
Si è verificato un errore AADSTS65001, cosa significa?
Questo errore indica AADSTS65001: The user or administrator has not consented to use the application with ID \<backend-authentication-id>. Send an interactive authorization request for this user and resourceche l'app di autenticazione back-end non è stata configurata per Amministrazione consenso. Poiché l'errore viene visualizzato nel log per l'app back-end, l'applicazione front-end non può indicare all'utente perché non ha visualizzato il profilo nell'app front-end.
Ricerca per categorie connettersi a un altro servizio di Azure downstream come utente?
Questa esercitazione illustra un'app per le API autenticata in Microsoft Graph, ma è possibile applicare gli stessi passaggi generali per accedere a qualsiasi servizio di Azure per conto dell'utente.
- Nessuna modifica all'applicazione front-end. Solo le modifiche apportate alla registrazione dell'app di autenticazione back-end e al codice sorgente dell'app back-end.
- Scambiare il token dell'utente con ambito per l'API back-end per un token al servizio downstream a cui si vuole accedere.
- Usare il token nell'SDK del servizio downstream per creare il client.
- Usare il client downstream per accedere alle funzionalità del servizio.