Come avviare lo strumento di lettura immersiva
Nella panoramica si è appreso che cos'è lo strumento di lettura immersiva e come questo strumento implementa tecniche comprovate per migliorare la comprensione della lettura per studenti di lingue, lettori emergenti e studenti con differenze nell'apprendimento. Questo articolo illustra come avviare lo strumento di lettura immersiva con JavaScript, Python, Android o iOS.
Prerequisiti
- Una sottoscrizione di Azure. È possibile crearne uno gratuitamente.
- Una risorsa dello strumento di lettura immersiva configurata per l'autenticazione Microsoft Entra. Seguire queste istruzioni per configurare l'ambiente. Salvare l'output della sessione in un file di testo in modo da poter configurare le proprietà dell'ambiente.
- Node.js e Yarn.
- Un ambiente di sviluppo integrato, ad esempio Visual Studio Code.
Creare un'app Web Node.js con Express
Creare un'app Web Node.js con lo strumento express-generator.
npm install express-generator -g
express --view=pug myapp
cd myapp
Installare le dipendenze di Yarn e aggiungere le dipendenze request e dotenv, che verranno usate più avanti nell'esercitazione.
yarn
yarn add request
yarn add dotenv
Installare le librerie axios e qs con il comando seguente:
npm install axios qs
Configurazione dell'autenticazione
Successivamente, scrivere un'API back-end per recuperare un token di autenticazione di Microsoft Entra.
Per questa parte sono necessari alcuni valori del passaggio relativo ai prerequisiti di configurazione dell'autenticazione di Microsoft Entra. Fare riferimento al file di testo salvato dalla sessione.
TenantId => Azure subscription TenantId
ClientId => Microsoft Entra ApplicationId
ClientSecret => Microsoft Entra Application Service Principal password
Subdomain => Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')
Creare un nuovo file denominato .env nella radice del progetto. Incollare il codice seguente al suo interno, specificando i valori forniti durante la creazione della risorsa dello strumento di lettura immersiva. Non includere virgolette o i caratteri { e }.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Fare attenzione a non eseguire il commit di questo file nel controllo del codice sorgente, poiché contiene segreti che non devono essere resi pubblici.
Aprire quindi app.js e aggiungere il codice seguente all'inizio del file. Verranno caricate le proprietà definite nel file .env come variabili di ambiente in Node.
require('dotenv').config();
Aprire il file routes\index.js e sostituirne il contenuto con il codice seguente.
Questo codice crea un endpoint API che acquisisce un token di autenticazione di Microsoft Entra usando la password dell'entità servizio. e recupera anche il sottodominio, restituendo quindi un oggetto che contiene il token e il sottodominio.
var request = require('request');
var express = require('express');
var router = express.Router();
router.get('/getimmersivereaderlaunchparams', function(req, res) {
request.post ({
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
url: `https://login.windows.net/${process.env.TENANT_ID}/oauth2/token`,
form: {
grant_type: 'client_credentials',
client_id: process.env.CLIENT_ID,
client_secret: process.env.CLIENT_SECRET,
resource: 'https://cognitiveservices.azure.com/'
}
},
function(err, resp, tokenResponse) {
if (err) {
return res.status(500).send('CogSvcs IssueToken error');
}
const token = JSON.parse(tokenResponse).access_token;
const subdomain = process.env.SUBDOMAIN;
return res.send({token: token, subdomain: subdomain});
}
);
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
L'endpoint API getimmersivereaderlaunchparams deve essere protetto da qualche forma di autenticazione, ad esempio OAuth, per impedire agli utenti non autorizzati di ottenere token da usare per il servizio Strumento di lettura immersiva e la fatturazione, ma la relativa procedura esula dall'ambito di questa esercitazione.
Avviare lo strumento di lettura immersiva con contenuto di esempio
Aprire views\layout.pug e aggiungere il codice seguente sotto il tag
head, prima del tagbody. Questi tagscriptcaricano Immersive Reader SDK e jQuery.script(src='https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.2.0.js') script(src='https://code.jquery.com/jquery-3.3.1.min.js')Aprire views\index.pug e sostituirne il contenuto con il codice seguente. Questo codice popola la pagina con contenuto di esempio e aggiunge un pulsante che avvia lo strumento di lettura immersiva.
extends layout block content h2(id='title') Geography p(id='content') The study of Earth's landforms is called physical geography. Landforms can be mountains and valleys. They can also be glaciers, lakes or rivers. div(class='immersive-reader-button' data-button-style='iconAndText' data-locale='en-US' onclick='launchImmersiveReader()') script. function getImmersiveReaderLaunchParamsAsync() { return new Promise((resolve, reject) => { $.ajax({ url: '/getimmersivereaderlaunchparams', type: 'GET', success: data => { resolve(data); }, error: err => { console.log('Error in getting token and subdomain!', err); reject(err); } }); }); } async function launchImmersiveReader() { const content = { title: document.getElementById('title').innerText, chunks: [{ content: document.getElementById('content').innerText + '\n\n', lang: 'en' }] }; const launchParams = await getImmersiveReaderLaunchParamsAsync(); const token = launchParams.token; const subdomain = launchParams.subdomain; ImmersiveReader.launchAsync(token, subdomain, content); }L'app Web è ora pronta. Avviare l'app con il comando seguente:
npm startAprire il browser e passare a
http://localhost:3000. Nella pagina verrà visualizzato il contenuto sopra riportato. Selezionare il pulsante Immersive Reader per avviare lo strumento di lettura immersiva con il contenuto.
Specificare la lingua del contenuto
Lo strumento di lettura immersiva include il supporto per molte lingue diverse. È possibile specificare la lingua del contenuto seguendo la procedura seguente.
Aprire views\index.pug e inserire il codice seguente sotto il tag
p(id=content)aggiunto nel passaggio precedente. Questo codice aggiunge del contenuto in spagnolo alla pagina.p(id='content-spanish') El estudio de las formas terrestres de la Tierra se llama geografía física. Los accidentes geográficos pueden ser montañas y valles. También pueden ser glaciares, lagos o ríos.In views\index.pug aggiungere il codice seguente prima della chiamata a
ImmersiveReader.launchAsync. Questo codice passa il contenuto in spagnolo allo strumento di lettura immersiva.content.chunks.push({ content: document.getElementById('content-spanish').innerText + '\n\n', lang: 'es' });Passare di nuovo a
http://localhost:3000. Il testo in spagnolo viene visualizzato nella pagina e, quando si seleziona Immersive Reader, viene visualizzato anche nello strumento di lettura immersiva.
Specificare la lingua dell'interfaccia dello strumento di lettura immersiva
Per impostazione predefinita, la lingua dell'interfaccia dello strumento di lettura immersiva corrisponde a quella definita per il browser. È anche possibile specificare la lingua dell'interfaccia dello strumento di lettura immersiva con il codice seguente.
In views\index.pug sostituire la chiamata a
ImmersiveReader.launchAsync(token, subdomain, content)con il codice seguente.const options = { uiLang: 'fr', } ImmersiveReader.launchAsync(token, subdomain, content, options);Accedere a
http://localhost:3000. Quando si avvierà lo strumento di lettura immersiva, l'interfaccia viene visualizzata in francese.
Avviare lo strumento di lettura immersiva con dati matematici
È possibile includere dati matematici nello strumento di lettura immersiva usando MathML.
Modificare views\index.pug in modo da includere il codice seguente prima della chiamata a
ImmersiveReader.launchAsync:const mathML = '<math xmlns="https://www.w3.org/1998/Math/MathML" display="block"> \ <munderover> \ <mo>∫</mo> \ <mn>0</mn> \ <mn>1</mn> \ </munderover> \ <mrow> \ <msup> \ <mi>x</mi> \ <mn>2</mn> \ </msup> \ <mo>ⅆ</mo> \ <mi>x</mi> \ </mrow> \ </math>'; content.chunks.push({ content: mathML, mimeType: 'application/mathml+xml' });Accedere a
http://localhost:3000. Quando si avvierà lo strumento di lettura immersiva, si noterà la formula matematica alla fine della schermata.
Passaggio successivo
Prerequisiti
- Una sottoscrizione di Azure. È possibile crearne uno gratuitamente.
- Una risorsa dello strumento di lettura immersiva configurata per l'autenticazione Microsoft Entra. Seguire queste istruzioni per configurare l'ambiente. Salvare l'output della sessione in un file di testo in modo da poter configurare le proprietà dell'ambiente.
- Un ambiente di sviluppo integrato, ad esempio Visual Studio Code.
- Git.
- Clonare Immersive Reader SDK da GitHub.
È possibile installare gli strumenti seguenti come parte delle istruzioni riportate in questa guida:
- Python e pip. A partire da Python 3,4, pip è incluso per impostazione predefinita con i programmi di installazione binari di Python.
- Flask
- Jinja
- virtualenv e virtualenvwrapper-win per Windows o virtualenvwrapper per OSX
- Il modulo richieste
Configurare le credenziali di autenticazione
Creare un nuovo file denominato .env nella directory radice del progetto. Incollare i nomi e i valori seguenti. Specificare i valori forniti quando è stata creata la risorsa dello strumento di lettura immersiva.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Non eseguire il commit di questo file nel controllo del codice sorgente, perché contiene segreti che non devono essere resi pubblici.
Proteggere l'endpoint API getimmersivereadertoken tramite una forma di autenticazione, ad esempio OAuth. L'autenticazione impedisce agli utenti non autorizzati di ottenere i token da usare per il servizio di lettura immersiva e la fatturazione, tuttavia questa attività non rientra nell'ambito di questa esercitazione.
Creare un'app Web Python in Windows
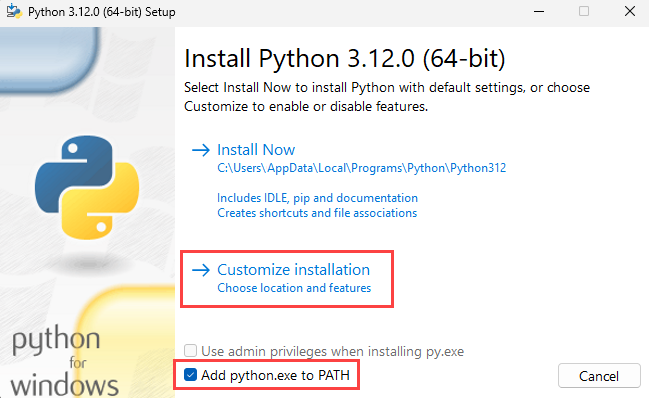
Installare Python.
Selezionare la casella di controllo Aggiungi Python a PATH e selezionare Installazione personalizzata.

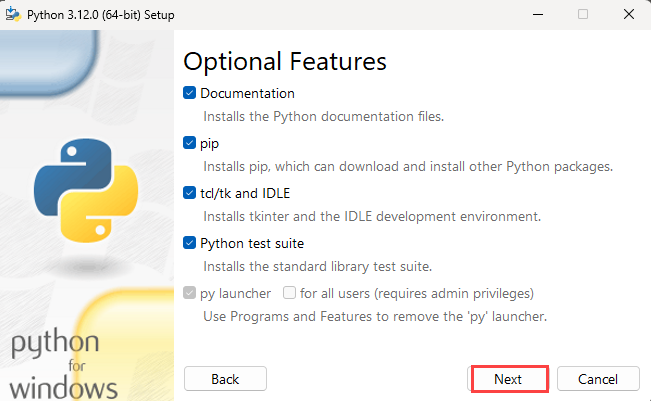
Aggiungere le Funzionalità facoltative selezionando le caselle di controllo, quindi fare clic su Avanti.

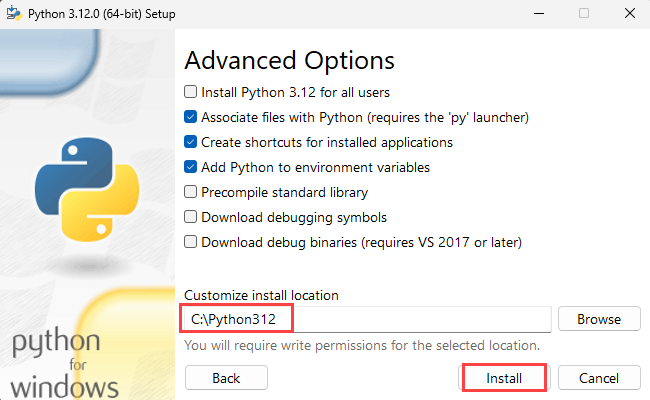
In Opzioni avanzate impostare il percorso di installazione come cartella radice, ad esempio C:\Python312. Quindi selezionare Installa.
Suggerimento
Quando si imposta un percorso di installazione personalizzato, la variabile PATH potrebbe comunque puntare al percorso di installazione predefinito. Verificare che PATH punti alla cartella personalizzata.

Al termine dell'installazione di Python, aprire un prompt dei comandi e digitare cd per passare alla cartella Scripts di Python.
cd C:\Python312\Scripts
Installare Flask.
pip install flask
Installare Jinja2, un motore di modelli completo per Python.
pip install jinja2
Installare virtualenv, uno strumento per creare ambienti Python isolati.
pip install virtualenv
Installare virtualenvwrapper-win. L'idea alla base di virtualenvwrapper è semplificare l'uso di virtualenv.
pip install virtualenvwrapper-win
Installare il modulo requests. Si tratta di una libreria HTTP concessa in licenza da Apache2 e scritta in Python.
pip install requests
Installare il modulo python-dotenv. Questo modulo legge la coppia chiave-valore dal file .env e la aggiunge alla variabile di ambiente.
pip install python-dotenv
Creare un ambiente virtuale.
mkvirtualenv.bat quickstart-python
Digitare cd per passare alla cartella radice del progetto di esempio.
cd C:\immersive-reader-sdk\js\samples\quickstart-python
Connettere il progetto di esempio all'ambiente. Questa azione esegue il mapping dell'ambiente virtuale appena creato alla cartella radice del progetto di esempio.
setprojectdir .
Attivare l'ambiente virtuale.
activate
Il progetto è ora attivo e verrà visualizzato un testo simile a (quickstart-python) C:\immersive-reader-sdk\js\samples\quickstart-python> nel prompt dei comandi.
Disattivare l'ambiente.
deactivate
Il prefisso (quickstart-python) non sarà più presente, in quanto l'ambiente è ora disattivato.
Per riattivare l'ambiente, eseguire workon quickstart-python dalla cartella radice del progetto di esempio.
workon quickstart-python
Avviare lo strumento di lettura immersiva con contenuto di esempio
Quando l'ambiente è attivo, eseguire il progetto di esempio immettendo flask run dalla relativa cartella radice.
flask run
Aprire il browser e passare a http://localhost:5000.
Creare un'app Web Python in OSX
Installare Python.
La cartella radice di Python, ad esempio Python312, sarà ora inclusa nella cartella Applicazioni. Aprire il Terminale e usare cd per passare alla cartella Python.
cd Python312
Installare pip.
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
Eseguire quindi il comando seguente per installare pip per l'utente attualmente connesso in modo da evitare problemi relativi alle autorizzazioni.
python get-pip.py --user
sudo nano /etc/paths
- Immettere la password quando richiesto.
- Aggiungere il percorso dell'installazione di pip alla variabile PATH.
- Passare alla parte inferiore del file e immettere il percorso che si vuole aggiungere come ultimo elemento dell'elenco, ad esempio
PATH=$PATH:/usr/local/bin. - Selezionare CTRL+X per uscire.
- Immettere Y per salvare il buffer modificato.
Ecco fatto! Per testare questi passaggi, in una nuova finestra del terminale digitare echo $PATH.
Installare Flask.
pip install flask --user
Installare Jinja2, un motore di modelli completo per Python.
pip install Jinja2 --user
Installare virtualenv, uno strumento per creare ambienti Python isolati.
pip install virtualenv --user
Installare virtualenvwrapper. L'idea alla base di virtualenvwrapper è semplificare l'uso di virtualenv.
pip install virtualenvwrapper --user
Installare il modulo requests. Si tratta di una libreria HTTP concessa in licenza da Apache2 e scritta in Python.
pip install requests --user
Installare il modulo python-dotenv. Questo modulo legge la coppia chiave-valore dal file .env e la aggiunge alla variabile di ambiente.
pip install python-dotenv --user
Scegliere una cartella in cui conservare gli ambienti virtuali ed eseguire questo comando:
mkdir ~/.virtualenvs
Digitare cd per passare alla cartella dell'applicazione di esempio Python in Immersive Reader SDK.
cd immersive-reader-sdk/js/samples/quickstart-python
Creare un ambiente virtuale.
mkvirtualenv -p /usr/local/bin/python3 quickstart-python
Connettere il progetto di esempio all'ambiente. Questa azione esegue il mapping dell'ambiente virtuale appena creato alla cartella radice del progetto di esempio.
setprojectdir .
Attivare l'ambiente virtuale.
activate
Il progetto è ora attivo e verrà visualizzato un testo simile a (quickstart-python) /immersive-reader-sdk/js/samples/quickstart-python> nel prompt dei comandi.
Disattivare l'ambiente.
deactivate
Il prefisso (quickstart-python) non sarà più presente, in quanto l'ambiente è ora disattivato.
Per riattivare l'ambiente, eseguire workon quickstart-python dalla cartella radice del progetto di esempio.
workon quickstart-python
Avviare lo strumento di lettura immersiva con contenuto di esempio
Quando l'ambiente è attivo, eseguire il progetto di esempio immettendo flask run dalla relativa cartella radice.
flask run
Aprire il browser e passare a http://localhost:5000.
Passaggio successivo
Prerequisiti
- Una sottoscrizione di Azure. È possibile crearne uno gratuitamente.
- Una risorsa dello strumento di lettura immersiva configurata per l'autenticazione Microsoft Entra. Seguire queste istruzioni per configurare l'ambiente. Salvare l'output della sessione in un file di testo in modo da poter configurare le proprietà dell'ambiente.
- Git.
- Clonare Immersive Reader SDK da GitHub.
- Android Studio.
Configurare le credenziali di autenticazione
Avviare Android Studio e aprire il progetto Immersive Reader SDK dalla directory immersive-reader-sdk/js/samples/quickstart-java-android (Java) o dalla directory immersive-reader-sdk/js/samples/quickstart-kotlin (Kotlin).
Suggerimento
Potrebbe essere necessario lasciare che il sistema aggiorni i plug-in Gradle ad almeno la versione 8.
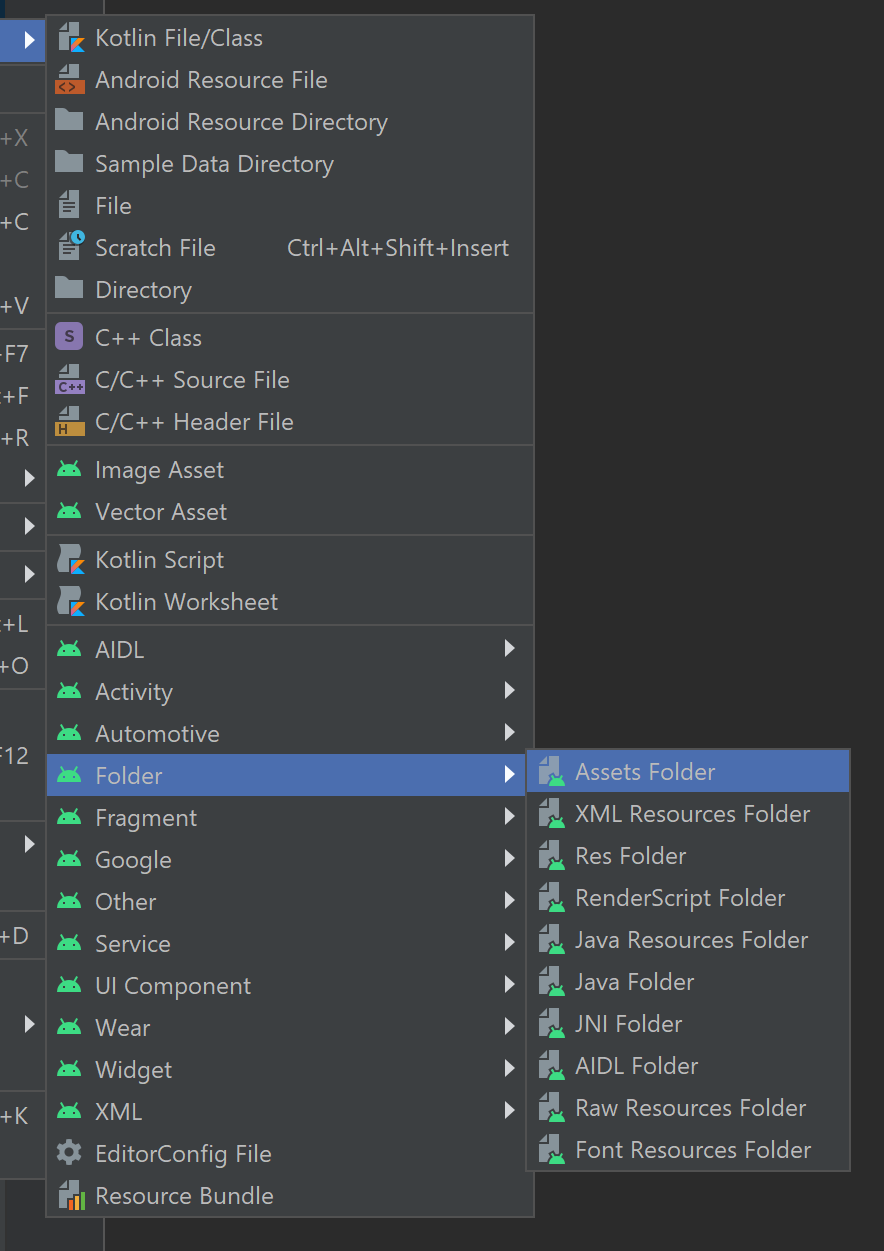
Per creare una nuova cartella asset, fare clic con il pulsante destro del mouse su app e selezionare Cartella ->Cartella asset dall'elenco a discesa.

Fare clic con il pulsante destro del mouse su asset e selezionare Nuovo ->File. Assegnare al file il nome env.

Aggiungere i nomi e i valori seguenti e specificare i valori appropriati. Non eseguire il commit di questo file nel controllo del codice sorgente, perché contiene segreti che non devono essere resi pubblici.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET=<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Avviare lo strumento di lettura immersiva con contenuto di esempio
Scegliere un emulatore di dispositivo da AVD Manager ed eseguire il progetto.
Passaggi successivi
Prerequisiti
- Una sottoscrizione di Azure. È possibile crearne uno gratuitamente.
- Una risorsa dello strumento di lettura immersiva configurata per l'autenticazione Microsoft Entra. Seguire queste istruzioni per configurare l'ambiente. Salvare l'output della sessione in un file di testo in modo da poter configurare le proprietà dell'ambiente.
- macOS e Xcode.
- Git.
- Clonare Immersive Reader SDK da GitHub.
Configurare le credenziali di autenticazione
In Xcode selezionare Apri progetto esistente. Aprire il file immersive-reader-sdk/js/samples/ios/quickstart-swift.xcodeproj.
Nel menu in alto selezionare Prodotto>Schema>Modifica schema.
Nella visualizzazione Esegui selezionare la scheda Argomenti.
Nella sezione Variabili di ambiente aggiungere i nomi e i valori seguenti. Specificare i valori forniti quando è stata creata la risorsa dello strumento di lettura immersiva.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Non eseguire il commit di questa modifica nel controllo del codice sorgente, perché contiene segreti che non devono essere resi pubblici.
Avviare lo strumento di lettura immersiva con contenuto di esempio
In Xcode selezionare un simulatore di dispositivi, quindi eseguire il progetto dai controlli o immettere CTRL+R.