Abilitare versioni JavaScript e layout di pagina in Azure Active Directory B2C
Prima di iniziare, usare il selettore Scegli un tipo di criterio per scegliere il tipo di criterio che si sta configurando. Azure Active Directory B2C offre due metodi per definire il modo in cui gli utenti interagiscono con le applicazioni: tramite flussi utente predefiniti o tramite criteri personalizzati completamente configurabili. I passaggi necessari in questo articolo sono diversi per ogni metodo.
Con i modelli HTML di Azure Active Directory B2C (Azure AD B2C), è possibile creare esperienze di identità degli utenti. I modelli HTML possono contenere solo determinati tag HTML e attributi. Sono consentiti tag HTML di base, ad esempio <b>, <i>, <u>, <h1> e <hr> . I tag più avanzati, ad <esempio script> e <iframe> , vengono rimossi per motivi di sicurezza, ma il <script> tag deve essere aggiunto nel <head> tag.
Il <script> tag deve essere aggiunto nel tag in <head> due modi:
Aggiunta dell'attributo
defer, che specifica che lo script viene scaricato in parallelo per analizzare la pagina, quindi lo script viene eseguito al termine dell'analisi della pagina:<script src="my-script.js" defer></script>Aggiunta dell'attributo
asyncche specifica che lo script viene scaricato in parallelo per analizzare la pagina, quindi lo script viene eseguito non appena è disponibile (prima del completamento dell'analisi):<script src="my-script.js" async></script>
Per abilitare JavaScript e avanzare tag HTML e attributi:
- Selezionare un layout di pagina
- Abilitarlo nel flusso utente usando il portale di Azure
- Usare b2clogin.com nelle richieste
- Selezionare un layout di pagina
- Aggiungere un elemento ai criteri personalizzati
- Usare b2clogin.com nelle richieste
Prerequisiti
- Creare un flusso utente in modo che gli utenti possano iscriversi e accedere all'applicazione.
- Registrare un'applicazione Web.
- Completare i passaggi descritti in Introduzione ai criteri personalizzati in Active Directory B2C
- Registrare un'applicazione Web.
Iniziare a configurare una versione del layout di pagina
Se si intende abilitare il codice lato client JavaScript, gli elementi su cui si basa JavaScript devono essere non modificabili. Se non sono modificabili, eventuali modifiche potrebbero causare comportamenti imprevisti nelle pagine utente. Per evitare questi problemi, applicare l'uso di un layout di pagina e specificare una versione del layout di pagina per assicurarsi che le definizioni di contenuto basate su JavaScript in siano non modificabili. Anche se non si intende abilitare JavaScript, è possibile specificare una versione del layout di pagina per le pagine.
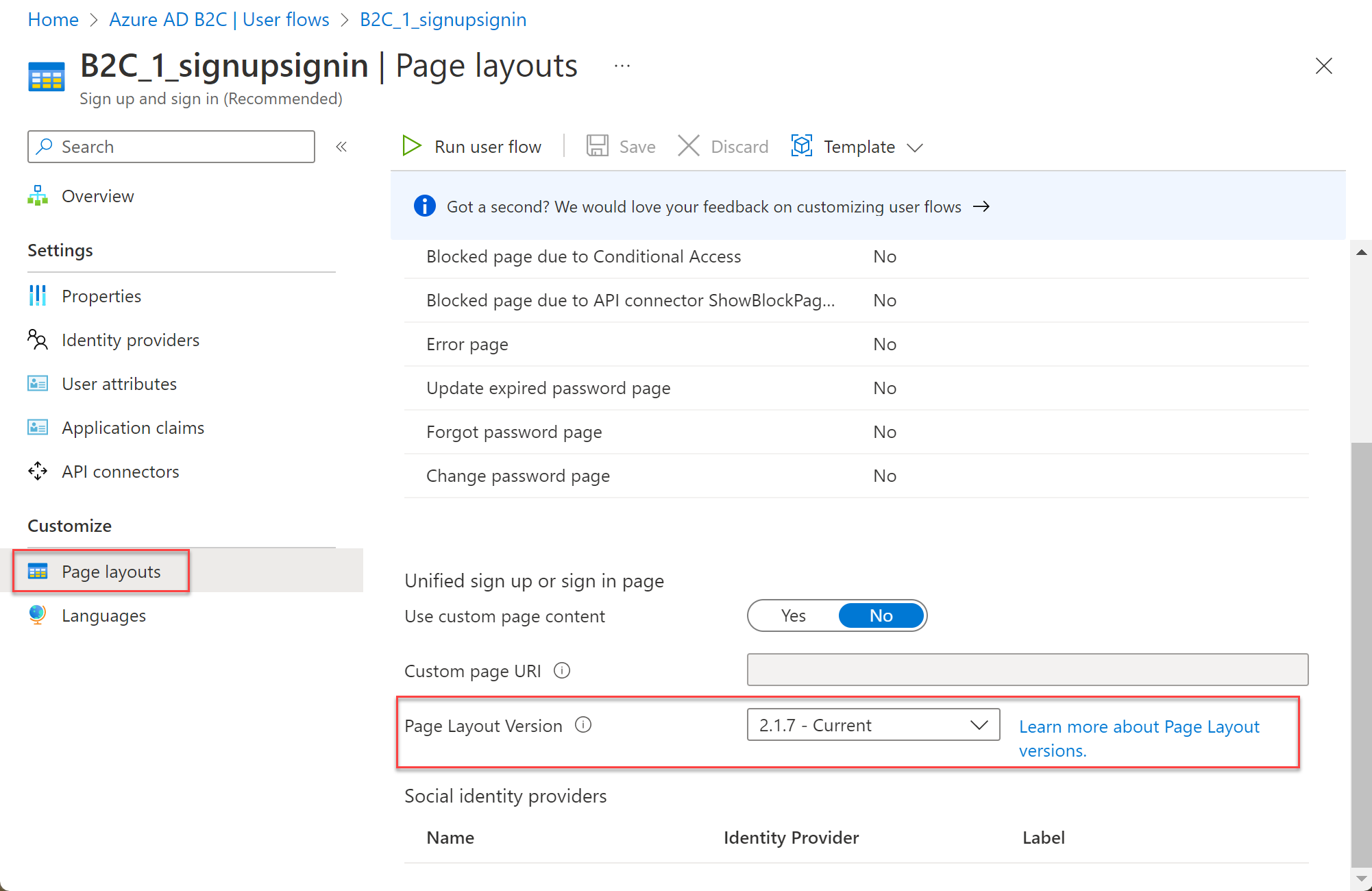
Per specificare una versione del layout di pagina per le pagine del flusso utente:
- Nel tenant di Azure AD B2C selezionare Flussi utente.
- Fare clic sul criterio, ad esempio "B2C_1_SignupSignin", per aprirlo.
- Selezionare Layout di pagina. Scegliere un nome layout e quindi scegliere La versione del layout di pagina.
Per informazioni sulle diverse versioni del layout di pagina, vedere il log delle modifiche della versione del layout di pagina.

Per specificare una versione del layout di pagina per le pagine dei criteri personalizzate:
- Selezionare un layout di pagina per gli elementi dell'interfaccia utente dell'applicazione.
- Definire una versione del layout di pagina con la versione della pagina
contractper tutte le definizioni di contenuto nei criteri personalizzati. Il formato del valore deve contenere la parolacontract: urn:com:microsoft:aad:b2c:elements:contract:p age-name:version.
L'esempio seguente mostra gli identificatori di definizione del contenuto e l'uri di dati corrispondente con il contratto di pagina:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
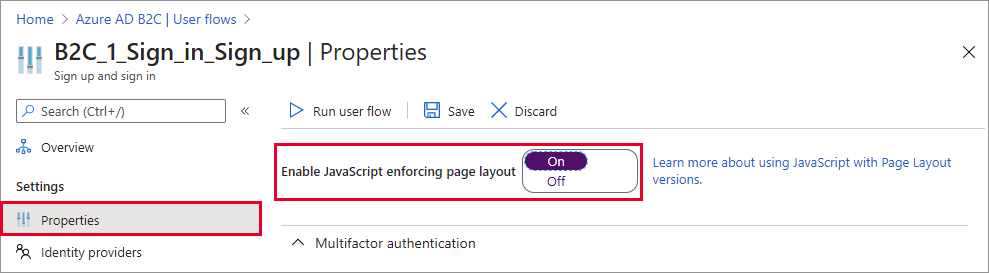
Abilitare JavaScript
Nelle proprietà del flusso utente è possibile abilitare JavaScript. L'abilitazione di JavaScript impone anche l'uso di un layout di pagina. È quindi possibile impostare la versione del layout di pagina per il flusso utente come descritto nella sezione successiva.

Per abilitare l'esecuzione di script, aggiungere l'elemento ScriptExecution all'elemento RelyingParty.
Aprire il file dei criteri personalizzati. Ad esempio, SignUpOrSignin.xml.
Aggiungere l'elemento ScriptExecution all'elemento RelyingParty :
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>Salvare e caricare il file.
Linee guida per l'uso di JavaScript
Seguire queste linee guida per personalizzare l'interfaccia dell'applicazione tramite JavaScript:
- Non:
- associare un evento Click sugli
<a>elementi HTML. - accettare una dipendenza dal codice o dai commenti di Azure AD B2C.
- modificare l'ordine o la gerarchia degli elementi HTML di Azure AD B2C. Usare un criterio di Azure AD B2C per controllare l'ordine degli elementi dell'interfaccia utente.
- associare un evento Click sugli
- È possibile chiamare qualsiasi servizio RESTful con queste considerazioni:
- Potrebbe essere necessario impostare CORS del servizio RESTful in modo da consentire le chiamate HTTP lato client.
- Assicurarsi che il servizio RESTful sia sicuro e usi solo il protocollo HTTPS.
- Non usare JavaScript direttamente per chiamare endpoint di Azure AD B2C.
- È possibile incorporare JavaScript o è possibile eseguire il collegamento a file JavaScript esterni. Quando si usa un file JavaScript esterno, assicurarsi di usare l'URL assoluto e non un URL relativo.
- Framework JavaScript:
- Azure AD B2C usa una versione specifica di jQuery. Non includere un'altra versione di jQuery. L'uso di più versioni nella stessa pagina può provocare problemi.
- L'uso di RequireJS non è supportato.
- La maggior parte dei framework JavaScript non è supportata da Azure AD B2C.
- Le impostazioni di Azure AD B2C possono essere lette chiamando oggetti
window.SETTINGSewindow.CONTENT, ad esempio la lingua dell'interfaccia utente corrente. Non modificare il valore di questi oggetti. - Per personalizzare il messaggio di errore di Azure AD B2C, usare la localizzazione in un criterio.
- Se è possibile ottenere il risultato desiderato usando un criterio, questo è in genere l'approccio consigliato.
- È consigliabile usare i controlli dell'interfaccia utente esistenti, ad esempio pulsanti, anziché nasconderli e implementare associazioni di clic sui controlli dell'interfaccia utente. Questo approccio garantisce che l'esperienza utente continui a funzionare correttamente anche quando vengono rilasciati nuovi aggiornamenti del contratto di pagina.
Esempi JavaScript
Mostrare o nascondere una password
Un modo comune per aiutare i clienti a effettuare correttamente l'iscrizione consiste nel permettere loro di visualizzare la password immessa. Questa opzione permette agli utenti di effettuare l'iscrizione consentendo loro di visualizzare e correggere la password in tutta semplicità, se necessario. Qualsiasi campo per la digitazione della password contiene una casella di controllo con etichetta Mostra password. Questa casella di controllo permette agli utenti di visualizzare la password in testo normale. Includere questo frammento di codice nel modello di iscrizione o di accesso per una pagina autocertificata:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
Aggiungere le condizioni per l'utilizzo
Includere il codice seguente nella pagina in cui si vuole aggiungere una casella di controllo Condizioni per l'utilizzo. Questa casella di controllo è in genere necessaria nelle pagine di iscrizione dell'account locale e di iscrizione dell'account di social networking.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
Nel codice sostituire termsOfUseUrl con il collegamento alle condizioni per l'utilizzo. Per la directory creare un nuovo attributo utente denominato termsOfUse e quindi includere termsOfUse come attributo utente.
In alternativa, è possibile aggiungere un collegamento nella parte inferiore delle pagine autocertificate, senza usare JavaScript. Usare la localizzazione seguente:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
Sostituire termsOfUseUrl con il collegamento all'informativa sulla privacy e alle condizioni per l'utilizzo dell'organizzazione.
Passaggi successivi
Altre informazioni su come personalizzare l'interfaccia utente dell'applicazione in Azure Active Directory B2C.