Abilitare l'autenticazione nell'API Web usando Azure AD B2C
Per autorizzare l'accesso a un'API Web, è possibile gestire solo le richieste che includono un token di accesso valido con problemi di Azure Active Directory B2C (Azure AD B2C). Questo articolo illustra come abilitare l'autorizzazione di Azure AD B2C per l'API Web. Dopo aver completato i passaggi descritti in questo articolo, solo gli utenti che ottengono un token di accesso valido saranno autorizzati a chiamare gli endpoint dell'API Web.
Prerequisiti
Prima di iniziare, leggere uno degli articoli seguenti, che illustrano come configurare l'autenticazione per le app che chiamano LE API Web. Seguire quindi la procedura descritta in questo articolo per sostituire l'API Web di esempio con l'API Web personalizzata.
- Configurare l'autenticazione in un'applicazione di esempio ASP.NET Core
- Configurare l'autenticazione in un'applicazione a pagina singola di esempio
Panoramica
L'autenticazione basata su token garantisce che le richieste a un'API Web includano un token di accesso valido.
L'app completa i passaggi seguenti:
Autentica gli utenti con Azure AD B2C.
Acquisisce un token di accesso con le autorizzazioni necessarie (ambiti) per l'endpoint DELL'API Web.
Passa il token di accesso come token di connessione nell'intestazione di autenticazione della richiesta HTTP usando questo formato:
Authorization: Bearer <access token>
L'API Web completa i passaggi seguenti:
Legge il token di connessione dall'intestazione di autorizzazione nella richiesta HTTP.
Convalida il token.
Convalida le autorizzazioni (ambiti) nel token.
Legge le attestazioni codificate nel token (facoltativo).
Risponde alla richiesta HTTP.
Panoramica della registrazione dell'app
Per abilitare l'accesso dell'app con Azure AD B2C e chiamare un'API Web, è necessario registrare due applicazioni nella directory di Azure AD B2C.
La registrazione dell'applicazione Web, per dispositivi mobili o SPA consente all'app di accedere con Azure AD B2C. Il processo di registrazione dell'app genera un ID applicazione, noto anche come ID client, che identifica in modo univoco l'applicazione (ad esempio, ID app: 1).
La registrazione dell'API Web consente all'app di chiamare un'API Web protetta. La registrazione espone le autorizzazioni dell'API Web (ambiti). Il processo di registrazione dell'app genera un ID applicazione, che identifica in modo univoco l'API Web (ad esempio, ID app: 2). Concedere all'app (ID app: 1) le autorizzazioni per gli ambiti dell'API Web (ID app: 2).
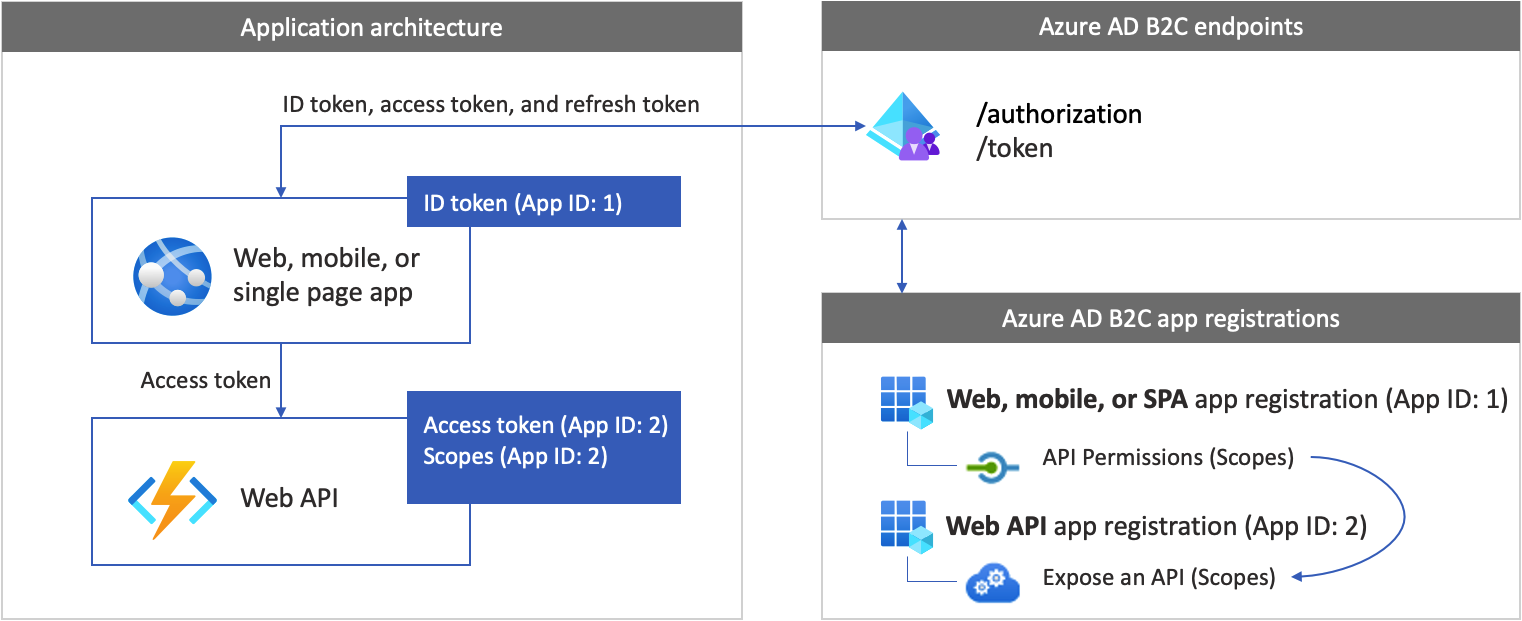
Le registrazioni dell'applicazione e l'architettura dell'applicazione sono descritte nel diagramma seguente:

Preparare l'ambiente di sviluppo
Nelle sezioni successive viene creato un nuovo progetto API Web. Selezionare il linguaggio di programmazione ASP.NET Core o Node.js. Assicurarsi di disporre di un computer che esegue uno dei seguenti software:
Passaggio 1: Creare un'API Web protetta
Creare un nuovo progetto API Web. Selezionare prima di tutto il linguaggio di programmazione da usare ASP.NET Core o Node.js.
Usare il comando dotnet new. Il dotnet new comando crea una nuova cartella denominata TodoList con gli asset del progetto API Web. Aprire la directory e quindi aprire Visual Studio Code.
dotnet new webapi -o TodoList
cd TodoList
code .
Quando viene richiesto di aggiungere gli asset necessari al progetto, selezionare Sì.
Passaggio 2: Installare le dipendenze
Aggiungere la libreria di autenticazione al progetto API Web. La libreria di autenticazione analizza l'intestazione di autenticazione HTTP, convalida il token ed estrae le attestazioni. Per altre informazioni, vedere la documentazione per la raccolta.
Per aggiungere la libreria di autenticazione, installare il pacchetto eseguendo il comando seguente:
dotnet add package Microsoft.Identity.Web
Passaggio 3: Avviare la libreria di autenticazione
Aggiungere il codice necessario per avviare la libreria di autenticazione.
Aprire Startup.cs e quindi, all'inizio della classe, aggiungere le dichiarazioni seguenti using :
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
Trovare la funzione ConfigureServices(IServiceCollection services). Quindi, prima della services.AddControllers(); riga di codice, aggiungere il frammento di codice seguente:
public void ConfigureServices(IServiceCollection services)
{
// Adds Microsoft Identity platform (Azure AD B2C) support to protect this Api
services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(options =>
{
Configuration.Bind("AzureAdB2C", options);
options.TokenValidationParameters.NameClaimType = "name";
},
options => { Configuration.Bind("AzureAdB2C", options); });
// End of the Microsoft Identity platform block
services.AddControllers();
}
Trovare la funzione Configure. Quindi, subito dopo la app.UseRouting(); riga di codice, aggiungere il frammento di codice seguente:
app.UseAuthentication();
Dopo la modifica, il codice dovrebbe essere simile al frammento di codice seguente:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
// Add the following line
app.UseAuthentication();
// End of the block you add
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Passaggio 4: Aggiungere gli endpoint
Aggiungere due endpoint all'API Web:
- Endpoint anonimo
/public. Questo endpoint restituisce la data e l'ora correnti. Usarlo per eseguire il debug dell'API Web con chiamate anonime. - Endpoint protetto
/hello. Questo endpoint restituisce il valore dell'attestazionenameall'interno del token di accesso.
Per aggiungere l'endpoint anonimo:
Nella cartella /Controllers aggiungere un file PublicController.cs e quindi aggiungerlo al frammento di codice seguente:
using System;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace TodoList.Controllers
{
[ApiController]
[Route("[controller]")]
public class PublicController : ControllerBase
{
private readonly ILogger<PublicController> _logger;
public PublicController(ILogger<PublicController> logger)
{
_logger = logger;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new {date = DateTime.UtcNow.ToString()});
}
}
}
Per aggiungere l'endpoint protetto:
Nella cartella /Controllers aggiungere un file HelloController.cs e quindi aggiungerlo al codice seguente:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Microsoft.Identity.Web.Resource;
namespace TodoList.Controllers
{
[Authorize]
[RequiredScope("tasks.read")]
[ApiController]
[Route("[controller]")]
public class HelloController : ControllerBase
{
private readonly ILogger<HelloController> _logger;
private readonly IHttpContextAccessor _contextAccessor;
public HelloController(ILogger<HelloController> logger, IHttpContextAccessor contextAccessor)
{
_logger = logger;
_contextAccessor = contextAccessor;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new { name = User.Identity.Name});
}
}
}
Il HelloController controller è decorato con AuthorizeAttribute, che limita l'accesso solo agli utenti autenticati.
Il controller è decorato anche con .[RequiredScope("tasks.read")] RequiredScopeAttribute verifica che l'API Web venga chiamata con gli ambiti corretti, tasks.read.
Passaggio 5: Configurare il server Web
In un ambiente di sviluppo impostare l'API Web per l'ascolto sul numero di porta delle richieste HTTP o HTTPS in ingresso. In questo esempio usare la porta HTTP 6000 e la porta HTTPS 6001. L'URI di base dell'API Web sarà http://localhost:6000 per HTTP e https://localhost:6001 per HTTPS.
Aggiungere il frammento JSON seguente al file appsettings.json .
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:6000"
},
"Https": {
"Url": "https://localhost:6001"
}
}
}
Passaggio 6: Configurare l'API Web
Aggiungere configurazioni a un file di configurazione. Il file contiene informazioni sul provider di identità di Azure AD B2C. L'app per le API Web usa queste informazioni per convalidare il token di accesso passato dall'app Web come token di connessione.
Nella cartella radice del progetto aprire il file appsettings.json e quindi aggiungere le impostazioni seguenti:
{
"AzureAdB2C": {
"Instance": "https://contoso.b2clogin.com",
"Domain": "contoso.onmicrosoft.com",
"ClientId": "<web-api-app-application-id>",
"SignedOutCallbackPath": "/signout/<your-sign-up-in-policy>",
"SignUpSignInPolicyId": "<your-sign-up-in-policy>"
},
// More settings here
}
Nel file appsettings.json aggiornare le proprietà seguenti:
| Sezione | Chiave | valore |
|---|---|---|
| AzureAdB2C | Istanza | La prima parte del nome del tenant di Azure AD B2C, ad esempio https://contoso.b2clogin.com. |
| AzureAdB2C | Domain | Nome completo del tenant di Azure AD B2C, ad esempio contoso.onmicrosoft.com. |
| AzureAdB2C | ClientId | ID applicazione API Web. Nel diagramma precedente si tratta dell'applicazione con ID app: 2. Per informazioni su come ottenere l'ID registrazione dell'applicazione API Web, vedere Prerequisiti. |
| AzureAdB2C | SignUpSignInPolicyId | Flussi utente o criteri personalizzati. Per informazioni su come ottenere il flusso utente o i criteri, vedere Prerequisiti. |
Passaggio 7: Eseguire e testare l'API Web
Eseguire infine l'API Web con le impostazioni dell'ambiente Azure AD B2C.
Nella shell dei comandi avviare l'app Web eseguendo il comando seguente:
dotnet run
Verrà visualizzato l'output seguente, il che significa che l'app è operativa e pronta per ricevere le richieste.
Now listening on: http://localhost:6000
Per arrestare il programma, nella shell dei comandi selezionare CTRL+C. È possibile rieseguire l'app usando il node app.js comando .
Suggerimento
In alternativa, per eseguire il dotnet run comando, è possibile usare il debugger di Visual Studio Code. Il debugger predefinito di Visual Studio Code consente di accelerare la modifica, la compilazione e il ciclo di debug.
Aprire un browser e passare a http://localhost:6000/public. Nella finestra del browser dovrebbe essere visualizzato il testo seguente, insieme alla data e all'ora correnti.
Passaggio 8: Chiamare l'API Web dall'app
Provare a chiamare l'endpoint dell'API Web protetta senza un token di accesso. Aprire un browser e passare a http://localhost:6000/hello. L'API restituirà un messaggio di errore HTTP non autorizzato, confermando che l'API Web è protetta con un token di connessione.
Continuare a configurare l'app per chiamare l'API Web. Per indicazioni, vedere la sezione Prerequisiti .
Guardare questo video per informazioni su alcune procedure consigliate quando si integra Azure AD B2C con un'API.
Passaggi successivi
Ottenere l'esempio completo in GitHub:
- Ottenere l'API Web usando la libreria di identità Microsoft.