Creare e pubblicare un elemento personalizzato del Marketplace dell'hub di Azure Stack
Ogni elemento pubblicato nel Marketplace dell'hub di Azure Stack usa il formato azure Gallery Package (.azpkg). Lo strumento Azure Gallery Packager consente di creare un pacchetto personalizzato della Raccolta di Azure che è possibile caricare nel Marketplace di Azure Stack Hub, dove può poi essere scaricato dagli utenti. Il processo di distribuzione usa un modello di Azure Resource Manager.
Elementi del Marketplace
Gli esempi in questo articolo illustrano come creare una singola offerta del Marketplace di macchine virtuali, di tipo Windows o Linux.
Prerequisiti
Prima di creare l'elemento del Marketplace della macchina virtuale, eseguire le operazioni seguenti:
- Caricare l'immagine di macchina virtuale personalizzata nel portale dell'hub di Azure Stack seguendo le istruzioni in Aggiungere un'immagine di macchina virtuale all'hub di Azure Stack.
- Seguire le istruzioni in questo articolo per creare un pacchetto dell'immagine (creare un file con estensione azpkg) e caricarlo in Azure Stack Hub Marketplace.
Creare un elemento del Marketplace
Per creare un elemento del marketplace personalizzato, eseguire le operazioni seguenti:
Scaricare lo strumento Azure Gallery Packager:

Lo strumento include pacchetti di esempio che si trovano nel formato azpkg e devono essere estratti per primi. È possibile rinominare le estensioni di file da ".azpkg" a ".zip" o usare uno strumento di archiviazione di propria scelta:
 pacchetti di esempi
pacchetti di esempi
Una volta estratto, il file .zip contiene i modelli linux o Windows Azure Resource Manager disponibili. È possibile riutilizzare i modelli di Resource Manager predefiniti e modificare i rispettivi parametri con i dettagli del prodotto dell'elemento che verrà visualizzato nel portale dell'hub di Azure Stack. In alternativa, è possibile riutilizzare il file .azpkg e ignorare i passaggi seguenti per personalizzare il proprio pacchetto della galleria.
Creare un modello di Azure Resource Manager o usare i modelli di esempio per Windows/Linux. Questi modelli di esempio vengono forniti nello strumento packager .zip file scaricato nel passaggio 1. È possibile usare il modello e modificare i campi di testo oppure scaricare un modello preconfigurato da GitHub. Per altre informazioni sui modelli di Azure Resource Manager, vedere modelli di Azure Resource Manager.
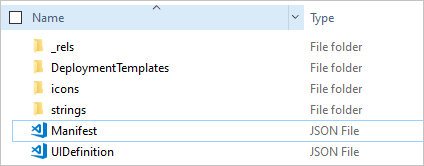
Il pacchetto della raccolta deve contenere la struttura seguente:

Sostituire i seguenti valori evidenziati (quelli con numeri) nel modello Manifest.json con il valore che hai fornito durante il caricamento della tua immagine personalizzata.
Nota
Non incorporare mai in modo fisso segreti, come ad esempio Product Keys, password o informazioni dei clienti identificabili, nel modello di Azure Resource Manager. I file JSON di template sono accessibili senza necessità di autenticazione una volta pubblicati nella raccolta. Archiviare tutti i segreti nel Key Vault e richiamarli dall'interno del modello.
Prima di pubblicare un modello personalizzato, è consigliabile pubblicare il as-is di esempio e assicurarsi che funzioni nell'ambiente. Dopo aver verificato il funzionamento di questo passaggio, eliminare l'esempio dalla raccolta e apportare modifiche iterative fino a quando non si è soddisfatti del risultato.
Il modello seguente è un esempio del file Manifest.json:
{ "$schema": "https://gallery.azure.com/schemas/2015-10-01/manifest.json#", "name": "Test", (1) "publisher": "<Publisher name>", (2) "version": "<Version number>", (3) "displayName": "ms-resource:displayName", (4) "publisherDisplayName": "ms-resource:publisherDisplayName", (5) "publisherLegalName": "ms-resource:publisherDisplayName", (6) "summary": "ms-resource:summary", "longSummary": "ms-resource:longSummary", "description": "ms-resource:description", "longDescription": "ms-resource:description", "links": [ { "displayName": "ms-resource:documentationLink", "uri": "http://go.microsoft.com/fwlink/?LinkId=532898" } ], "artifacts": [ { "isDefault": true } ], "images": [{ "context": "ibiza", "items": [{ "id": "small", "path": "icons\\Small.png", (7) "type": "icon" }, { "id": "medium", "path": "icons\\Medium.png", "type": "icon" }, { "id": "large", "path": "icons\\Large.png", "type": "icon" }, { "id": "wide", "path": "icons\\Wide.png", "type": "icon" }] }] }L'elenco seguente illustra i valori numerati precedenti nel modello di esempio:
- (1) - Nome dell'offerta.
- (2) - Nome dell'editore, senza spazio.
- (3) - Versione del modello, senza spazio.
- (4) - Nome visualizzato dai clienti.
- (5) - Nome dell'editore visualizzato dai clienti.
- (6) - Nome legale dell'editore.
- (7) - Percorso e nome per ogni icona.
Per tutti i campi che fanno riferimento a ms-resource, è necessario modificare i valori appropriati all'interno del file stringhe/resources.json:
{ "displayName": "<OfferName.PublisherName.Version>", "publisherDisplayName": "<Publisher name>", "summary": "Create a simple VM", "longSummary": "Create a simple VM and use it", "description": "<p>This is just a sample of the type of description you could create for your gallery item!</p><p>This is a second paragraph.</p>", "documentationLink": "Documentation" }La struttura dei file dei modelli di distribuzione viene visualizzata come segue:

Sostituire i valori per l'immagine nel file createuidefinition.json con il valore specificato durante il caricamento dell'immagine personalizzata.
Per assicurarsi che la risorsa possa essere distribuita correttamente, testare il modello con le API dell'hub di Azure Stack .
Se il modello si basa su un'immagine di macchina virtuale (VM), seguire le istruzioni per aggiungere un'immagine di macchina virtuale all'hub di Azure Stack.
Salvare il modello di Azure Resource Manager nella cartella /Contoso.TodoList/DeploymentTemplates/.
Scegliere le icone e il testo per l'elemento marketplace. Aggiungere icone alla cartella Icone e aggiungere testo al file risorse nella cartella Stringhe. Usare piccola, media, grandee larga per le icone. Vedere il riferimento all'interfaccia utente degli elementi del Marketplace , sezione, per una descrizione dettagliata di queste dimensioni.
Nota
Tutte e quattro le dimensioni delle icone (piccole, medie, grandi, larghe) sono necessarie per creare correttamente l'elemento del Marketplace.
Per ulteriori modifiche a Manifest.json, consultare il riferimento : elemento del marketplace manifest.json.
Al termine della modifica dei file, convertirlo in un file con estensione azpkg. Si esegue la conversione usando lo strumento di AzureGallery.exe e il pacchetto della galleria di esempio scaricato in precedenza. Eseguire il comando seguente:
.\AzureStackHubGallery.exe package -m c:\<path>\<gallery package name>\manifest.json -o c:\TempNota
Il percorso di output può essere qualsiasi percorso scelto e non deve trovarsi nell'unità C: . Tuttavia, il percorso completo del file manifest.json e del pacchetto di output deve esistere. Ad esempio, se il percorso di output è
C:\<path>\galleryPackageName.azpkg, la cartellaC:\<path>deve esistere.
Pubblicare un elemento del Marketplace
Usare PowerShell o Azure Storage Explorer per caricare l'elemento del Marketplace (.azpkg) nell'archivio BLOB di Azure. È possibile caricare nell'archiviazione locale di Azure Stack Hub o caricare su Azure Storage, che è un percorso temporaneo per il pacchetto. Assicurarsi che il blob sia accessibile pubblicamente.
Per importare il pacchetto della raccolta nell'hub di Azure Stack, il primo passaggio consiste nel connettere in remoto (RDP) alla macchina virtuale client, per copiare il file appena creato nell'hub di Azure Stack.
Aggiungere un contesto:
$ArmEndpoint = "https://adminmanagement.local.azurestack.external" Add-AzEnvironment -Name "AzureStackAdmin" -ArmEndpoint $ArmEndpoint Connect-AzAccount -EnvironmentName "AzureStackAdmin"Eseguire lo script seguente per importare la risorsa nella raccolta:
Add-AzsGalleryItem -GalleryItemUri ` https://sample.blob.core.windows.net/<temporary blob name>/<offerName.publisherName.version>.azpkg -VerboseSe si verifica un errore durante l'esecuzione di Add-AzsGalleryItem, potrebbero essere installate due versioni del modulo
gallery.admin. Rimuovere tutte le versioni del modulo e installare la versione più recente. Per informazioni sulla disinstallazione dei moduli di PowerShell, vedere Disinstallare le versioni esistenti dei moduli di PowerShell dell'hub di Azure Stack.Verificare di avere un account di archiviazione valido disponibile per archiviare l'elemento. È possibile ottenere il valore
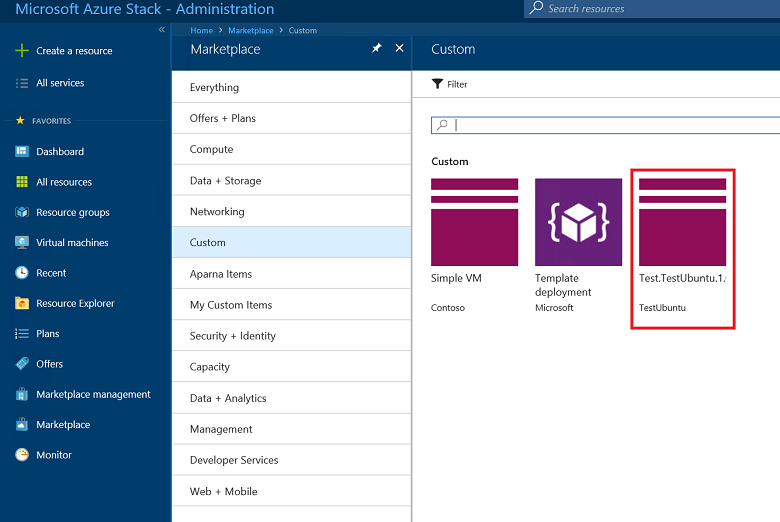
GalleryItemURIdal portale di amministrazione dell'hub di Azure Stack. Selezionare account di archiviazione -> Proprietà BLOB - URL>, con l'estensione .azpkg. L'account di archiviazione è destinato solo all'uso temporaneo, al fine di pubblicare nel marketplace.Dopo aver completato il pacchetto della raccolta e averlo caricato usando Add-AzsGalleryItem, la macchina virtuale personalizzata dovrebbe ora essere visualizzata nel Marketplace e nella visualizzazione Crea una risorsa. Si noti che il pacchetto della raccolta personalizzata non è visibile in Marketplace Management.
Dopo aver pubblicato correttamente l'elemento nel marketplace, è possibile eliminare il contenuto dall'account di archiviazione.
Tutti gli artefatti della raccolta predefiniti e gli artefatti della raccolta personalizzata sono ora accessibili senza autenticazione negli URL seguenti:
https://galleryartifacts.adminhosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.jsonhttps://galleryartifacts.hosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.json
È possibile rimuovere un elemento del Marketplace usando il cmdlet Remove-AzGalleryItem. Per esempio:
Remove-AzsGalleryItem -Name <Gallery package name> -Verbose
Nota
L'interfaccia utente del Marketplace può visualizzare un errore dopo la rimozione di un elemento. Per correggere l'errore, fare clic su Impostazioni nel portale. Successivamente, seleziona Ignora modifiche nella sezione Personalizzazione del portale.
Riferimento: elemento del Marketplace manifest.json
Informazioni sull'identità
| Nome | Obbligatorio | Digitare | Vincoli | Descrizione |
|---|---|---|---|---|
| Nome | X | Corda | [A-Za-z0-9]+ | |
| Editore | X | Corda | [A-Za-z0-9]+ | |
| Versione | X | Stringa | SemVer v2 |
Metadati
Immagini
Il Marketplace usa le icone seguenti:
| Nome | Larghezza | Altezza | Note |
|---|---|---|---|
| Largo | 255 px | 115 px | Sempre obbligatorio |
| Grande | 115 px | 115 px | Sempre obbligatorio |
| Medio | 90 px | 90 px | Sempre obbligatorio |
| Piccolo | 40 px | 40 px | Sempre obbligatorio |
| Screenshot | 533 px | 324 px | Opzionale |
Categorie
Ogni elemento del Marketplace deve essere contrassegnato con una categoria che identifica dove viene visualizzato l'elemento nell'interfaccia utente del portale. È possibile scegliere una delle categorie esistenti nell'hub di Azure Stack (Calcolo, dati e archiviazionee così via) o sceglierne una nuova.
Collegamenti
Ogni elemento del Marketplace può includere vari collegamenti a contenuti aggiuntivi. I collegamenti vengono specificati come elenco di nomi e URI:
| Nome | Obbligatorio | Digitare | Vincoli | Descrizione |
|---|---|---|---|---|
| Nome visualizzato | X | Stringa | Massimo 64 caratteri. | |
| Uri | X | URI |
Proprietà aggiuntive
Oltre ai metadati precedenti, gli autori del Marketplace possono fornire dati di coppia chiave/valore personalizzati nel formato seguente:
| Nome | Obbligatorio | Digitare | Vincoli | Descrizione |
|---|---|---|---|---|
| Nome Visualizzato | X | Stringa | Massimo 25 caratteri. | |
| Valore | X | Corda | Massimo 30 caratteri. |
Sanitizzazione HTML
Per qualsiasi campo che consenta il codice HTML, sono consentiti gli elementi e gli attributiseguenti:
h1, h2, h3, h4, h5, p, ol, ul, li, a[target|href], br, strong, em, b, i
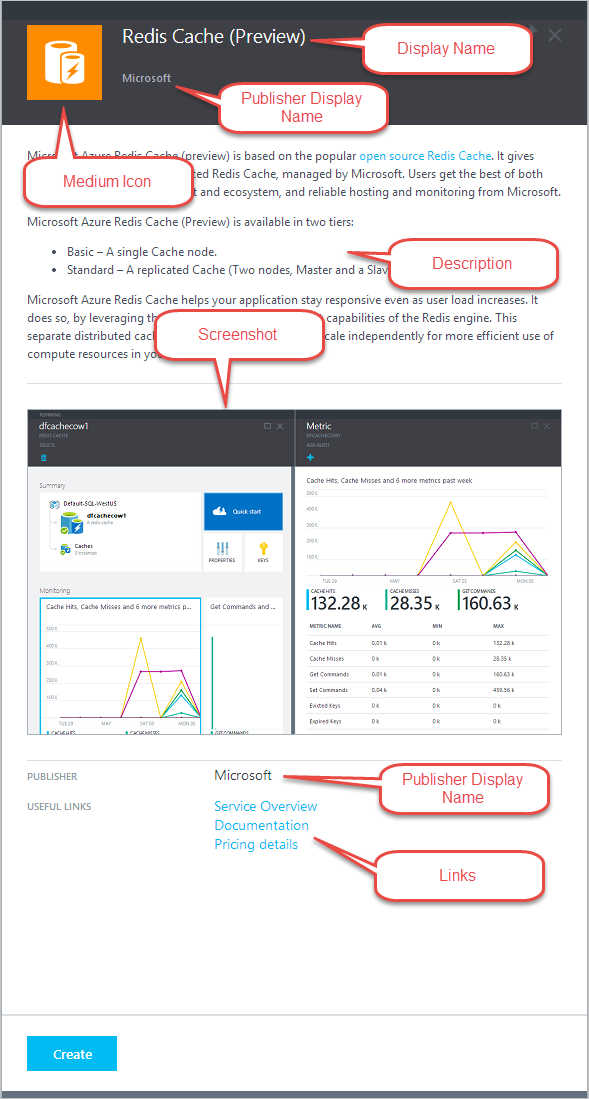
Informazioni di riferimento: Interfaccia utente dell'elemento del Marketplace
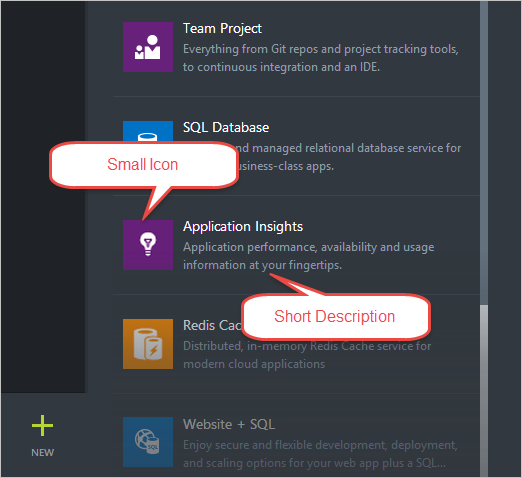
Le icone e il testo per gli elementi del Marketplace, come illustrato nel portale dell'hub di Azure Stack, sono i seguenti.
Crea blade

Pannello dei dettagli dell'articolo nel Marketplace