Note sulla versione di ASP.NET MVC 3
Aggiornamento di un progetto MVC 2 ASP.NET all'aggiornamento degli strumenti di MVC 3 ASP.NET
ASP.NET aggiornamento degli strumenti MVC 3 (12 aprile 2011)
- La finestra di dialogo "Aggiungi controller" può ora eseguire lo scaffolding dei controller con visualizzazioni e codice di accesso ai dati
- Miglioramenti alla finestra di dialogo "ASP.NET nuovo progetto MVC 3"
- I modelli di progetto includono ora Modernizr 1.7
- I modelli di progetto includono versioni aggiornate di jQuery, interfaccia utente jQuery e convalida jQuery
- I modelli di progetto includono ora ADO.NET Entity Framework 4.1 come pacchetto NuGet preinstallato
- I modelli di progetto includono librerie JavaScript come pacchetti NuGet preinstallati
- Problemi noti
ASP.NET MVC 3 RTM (13 gennaio 2011)
- Modifica: aggiornamento della versione dell'interfaccia utente di jQuery alla versione 1.8.7
- Modifica: è stato modificato il valore predefinito ModelMetadataProvider in DataAnnotationsModelMetadataProvider
- Correzione: incollando parte di un'espressione Razor che contiene spazi vuoti, viene invertito
- Correzione: la ridenominazione di un file Razor aperto nell'editor disabilita la colorazione della sintassi e IntelliSense
- Problemi noti
- Modifiche di rilievo
ASP.NET MVC 3 Release Candidate 2 (10 dicembre 2010)
- Modelli di progetto modificati per includere jQuery 1.4.4, jQuery Validation 1.7 e jQuery UI 1.8.6y UI 1.8.6
- Aggiunta della classe "AdditionalMetadataAttribute"
- Scaffolding visualizzazione migliorato
- Aggiunta del metodo Html.Raw
- Ridenominazione della proprietà "Controller.ViewModel" e della proprietà "View" in "ViewBag"
- Classe "ControllerSessionStateAttribute" rinominata in "SessionStateAttribute"
- Ridenominazione della proprietà RemoteAttribute "Fields" in "AdditionalFields"
- Rinominato "SkipRequestValidationAttribute" in "AllowHtmlAttribute"
- Modifica del metodo "Html.ValidationMessage" per visualizzare il primo messaggio di errore utile
- Fixed @model Declaration to not Add Whitespace to the Document
- Aggiunta della proprietà "FileExtensions" ai motori di visualizzazione per supportare nomi di file specifici del motore
- Correzione dell'helper "LabelFor" per generare il valore corretto per l'attributo "For"
- Correzione del metodo "RenderAction" per assegnare la precedenza esplicita ai valori durante l'associazione di modelli
- Modifiche di rilievo
- Problemi noti
ASP.NET MVC 3 Release Candidate (9 novembre 2010)
- Nuove funzionalità in ASP.NET MVC 3 RC
- Gestione pacchetti NuGet
- Finestra di dialogo "Nuovo progetto" migliorata
- Controller senza sessione
- Nuovi attributi di convalida
- Nuovi overload per i metodi "LabelFor" e "LabelForModel"
- Memorizzazione nella cache dell'output delle azioni figlio
- Miglioramenti della finestra di dialogo "Aggiungi visualizzazione"
- Convalida granulare delle richieste
- Modifiche di rilievo
- Problemi noti
ASPIDE. Note sulla versione beta di MVC 3 (6 ottobre 2010)
- Nuove funzionalità in ASP.NET MVC 3 Beta
- Gestione pacchetti NuPack
- Finestra di dialogo Nuovo progetto migliorata
- Modo semplificato per specificare modelli fortemente tipizzati nelle visualizzazioni Razor
- Supporto per i nuovi metodi helper Pagine Web ASP.NET
- Supporto aggiuntivo per l'inserimento delle dipendenze
- Nuovo supporto per Ajax basato su jQuery non invadente
- Nuovo supporto per la convalida di jQuery unobtrusive
- Nuovi flag a livello di applicazione per la convalida client e JavaScript non invadente
- Nuovo supporto per il codice eseguito prima dell'esecuzione delle viste
- Nuovo supporto per la sintassi Razor VBHTML
- Controllo più granulare su ValidateInputAttribute
- Gli helper convertono caratteri di sottolineatura in trattini per i nomi degli attributi HTML specificati usando oggetti anonimi
- Correzioni di bug
- Modifiche di rilievo
- Problemi noti
Panoramica
Questo documento descrive la versione di ASP.NET MVC 3 RTM per Visual Studio 2010. ASP.NET MVC è un framework per lo sviluppo di applicazioni Web che usano il modello Model-View-Controller (MVC). Il programma di installazione di ASP.NET MVC 3 include i componenti seguenti:
- ASP.NET componenti di runtime MVC 3
- ASP.NET strumenti di Visual Studio 2010 MVC 3
- Pagine Web ASP.NET componenti di runtime
- Pagine Web ASP.NET Visual Studio 2010 Tools
- Microsoft Gestione pacchetti per .NET (NuGet)
- Aggiornamento per Visual Studio 2010 che abilita il supporto per la sintassi Razor. Per informazioni dettagliate, vedere l'articolo della Knowledge Base 2483190.
Il set completo di note sulla versione per ogni versione non definitiva di ASP.NET MVC 3 è disponibile nel sito Web ASP.NET all'URL seguente:
https://www.asp.net/learn/whitepapers/mvc3-release-notes
installation notes (Nota di supporto SAP n. 1984787: note di installazione per SUSE Linux Enterprise Server 12)
Per installare ASP.NET MVC 3 RTM usando Web Platform Installer (Web PI), visitare la pagina seguente:
https://www.microsoft.com/web/gallery/install.aspx?appid=MVC3
In alternativa, è possibile scaricare il programma di installazione per ASP.NET MVC 3 RTM per Visual Studio 2010 dalla pagina seguente:
https://go.microsoft.com/fwlink/?LinkID=208140
ASP.NET MVC 3 può essere installato e può essere eseguito side-by-side con ASP.NET MVC 2.
Requisiti software
I componenti di runtime ASP.NET MVC 3 richiedono il software seguente:
.NET Framework versione 4.
ASP.NET strumenti di Visual Studio 2010 MVC 3 richiedono il software seguente:
Visual Studio 2010 o Visual Web Developer 2010 Express.
Documentazione
La documentazione per ASP.NET MVC è disponibile nel sito Web MSDN all'URL seguente:
https://go.microsoft.com/fwlink/?LinkId=205717
Le esercitazioni e altre informazioni su ASP.NET MVC sono disponibili nella pagina MVC del sito Web ASP.NET all'URL seguente:
Supporto tecnico
Si tratta di una versione completamente supportata. Le informazioni su come ottenere supporto tecnico sono disponibili nel sito Web di supporto tecnico Microsoft.
È anche possibile pubblicare domande su questa versione nel forum ASP.NET MVC, in cui i membri della community ASP.NET sono spesso in grado di fornire supporto informale:
https://forums.asp.net/1146.aspx
Aggiornamento di un progetto MVC 2 ASP.NET all'aggiornamento degli strumenti di MVC 3 ASP.NET
ASP.NET MVC 3 può essere installato side-by-side con ASP.NET MVC 2 nello stesso computer, che consente di scegliere quando aggiornare un'applicazione MVC 2 ASP.NET a ASP.NET MVC 3.
Per aggiornare manualmente un'applicazione ASP.NET MVC 2 esistente alla versione 3, eseguire le operazioni seguenti:
Creare un nuovo progetto ASP.NET MVC 3 vuoto nel computer. Questo progetto conterrà alcuni file necessari per l'aggiornamento.
Copiare i file seguenti dal progetto ASP.NET MVC 3 nel percorso corrispondente del progetto ASP.NET MVC 2. È necessario aggiornare tutti i riferimenti alla libreria jQuery per tenere conto del nuovo nome file ( jQuery-1.5.1.js):
- /Views/Web.config
- /packages.config
- /scripts/*.js
- /Content/themes/*.*
Copiare la cartella packages nella radice della soluzione di progetto ASP.NET MVC 3 vuota nella radice della soluzione, che si trova nella directory in cui si trova il file .sln della soluzione.
Se il progetto MVC 2 ASP.NET contiene aree, copiare il file /Views/Web.config nella cartella Views di ogni area.
In entrambi i file Web.config nel progetto ASP.NET MVC 2 eseguire ricerche globali e sostituire la versione ASP.NET MVC. Trovare quanto segue:
System.Web.Mvc, Version=2.0.0.0Sostituirlo con quanto riportato di seguito:
System.Web.Mvc, Version=3.0.0.0In Esplora soluzioni eliminare il riferimento a System.Web.Mvc (che punta alla DLL dalla versione 2), quindi aggiungere un riferimento a System.Web.Mvc (v3.0.0.0).
Aggiungere un riferimento a System.Web.WebPages.dll e System.Web.Helpers.dll. Questi assembly si trovano nelle cartelle seguenti:
- %ProgramFiles%\ Microsoft ASP.NET\ASP.NET MVC 3\Assemblies
- %ProgramFiles%\ Microsoft ASP.NET\Pagine Web ASP.NET\v1.0\Assemblies
In Esplora soluzioni fare clic con il pulsante destro del mouse sul nome del progetto e scegliere Scarica progetto. Fare di nuovo clic con il pulsante destro del mouse sul nome del progetto e scegliere Modifica NomeProgetto.csproj.
Individuare l'elemento ProjectTypeGuids e sostituire {F85E285D-A4E0-4152-9332-AB1D724D3325} con {E53F8FEA-EAE0-44A6-8774-FFD645390401}.
Salvare le modifiche, fare clic con il pulsante destro del mouse sul progetto e quindi scegliere Ricarica progetto.
Nel file Web.config radice dell'applicazione aggiungere le impostazioni seguenti alla sezione assembly .
<add assembly="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <add assembly="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />Se il progetto fa riferimento a qualsiasi libreria di terze parti compilata usando ASP.NET MVC 2, aggiungere l'elemento bindingRedirect evidenziato seguente al file Web.config nella radice dell'applicazione nella sezione di configurazione:
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35"/> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0"/> </dependentAssembly> </assemblyBinding> </runtime>
Modifiche apportate all'aggiornamento degli strumenti di ASP.NET MVC 3
Questa sezione descrive le modifiche apportate nella versione ASP.NET MVC 3 Tools Update dalla versione ASP.NET MVC 3 RTM.
La finestra di dialogo "Aggiungi controller" può ora eseguire lo scaffolding dei controller con visualizzazioni e codice di accesso ai dati
Lo scaffolding è un modo per generare rapidamente un controller e visualizzazioni per l'applicazione. Dopo aver generato il codice, è possibile modificarlo per soddisfare i requisiti del progetto.
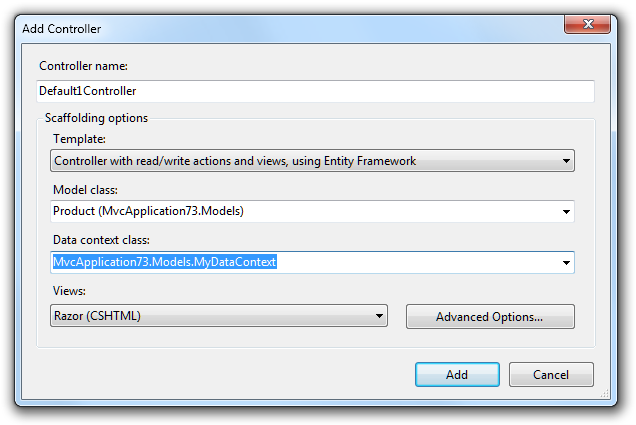
Per avviare la finestra di dialogo Aggiungi controller in ASP.NET MVC 3, fare clic con il pulsante destro del mouse sulla cartella Controller in Esplora soluzioni, scegliere Aggiungi e quindi fare clic su Controller. La finestra di dialogo è stata migliorata per offrire opzioni di scaffolding aggiuntive.

Esistono tre modelli di scaffolding disponibili per impostazione predefinita.
Controller vuoto
Questo modello genera un file controller vuoto. Questo modello equivale a non selezionare Aggiungi azioni per creare, modificare, dettagli, eliminare scenari nelle versioni precedenti di ASP.NET MVC. Se si sceglie questa opzione, non sono disponibili altre opzioni.
Controller con azioni di lettura/scrittura vuote
Questo modello genera un file controller con tutti i metodi di azione necessari, ma nessun codice di implementazione nei metodi. Questo modello equivale a controllare Aggiungi azioni per creare, modificare, dettagli, eliminare scenari nelle versioni precedenti di ASP.NET MVC. Se si sceglie questa opzione, non sono disponibili altre opzioni.
Controller con azioni e viste di lettura/scrittura, con Entity Framework
Questo modello consente di creare rapidamente un'interfaccia utente di immissione dati funzionante. Genera codice che gestisce un intervallo di requisiti e scenari comuni, ad esempio:
Accesso ai dati. Il codice generato legge e scrive le entità in un database. Funziona con l'approccio Code First di Entity Framework se si sceglie una classe di contesto dati esistente o se si consente al modello di generare una nuova classe DbContext . Funziona anche con l'approccio Entity Framework Database First o Model First se si sceglie una classe ObjectContext esistente.
Convalida. Il codice generato usa ASP.NET funzionalità di associazione e metadati del modello MVC in modo che gli invii di moduli vengano convalidati in base alle regole dichiarate nella classe del modello. Sono incluse le regole di convalida predefinite, ad esempio gli attributi Required e StringLength e le regole di convalida personalizzate.
Relazioni uno-a-molti. Se si definiscono relazioni di chiave esterna uno-a-molti tra le classi di modello, il codice generato produrrà elenchi a discesa per la selezione di entità correlate. Ad esempio, è possibile definire le classi di modello seguenti seguendo le convenzioni Code First di Entity Framework:
public class Product { public int ProductId { get; set; } [Required] public string Name { get; set; } // Product belongs to Category public int CategoryId { get; set; } public virtual Category Category { get; set; } } public class Category { public int CategoryId { get; set; } [Required] public string Name { get; set; } }Quando si esegue quindi lo scaffolding di un controller per la classe Product, le relative visualizzazioni consentiranno agli utenti di scegliere un oggetto Category per ogni istanza di Product.
Questo modello abilita opzioni aggiuntive nella finestra di dialogo Aggiungi controller . Per La classe Model è possibile scegliere qualsiasi classe di modello nella soluzione, che determina il tipo di dati che gli utenti potranno creare o modificare:
Se si vuole usare Entity Framework Code First, è possibile scegliere qualsiasi classe di modello.
Se si usa Entity Framework Database First o Entity Framework Model First, assicurarsi di scegliere una classe di entità definita nel modello concettuale.
Per la classe Contesto dati, è possibile effettuare queste scelte:
- Se si vuole usare Code First e non si dispone di una classe di contesto dati esistente, scegliere **Nuovo contesto dati **. Verrà quindi generata automaticamente una classe di contesto dati.
- Per usare Code First e avere una classe di contesto dati esistente, selezionarla qui. Verrà aggiornato per rendere persistente la classe del modello selezionata.
- Se si usa Database First o Model First, scegliere la classe di contesto dell'oggetto qui.
Per Visualizzazioni scegliere il motore di visualizzazione che si vuole usare oppure scegliere Nessuno se non si desidera eseguire lo scaffolding di alcuna vista.
È possibile selezionare Opzioni avanzate per specificare altre opzioni per le visualizzazioni generate. Ad esempio, è possibile scegliere il layout o la pagina master da usare.
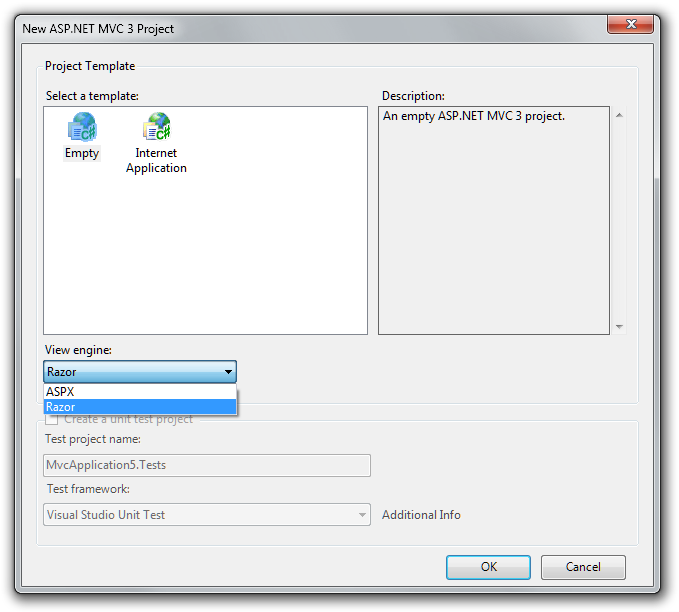
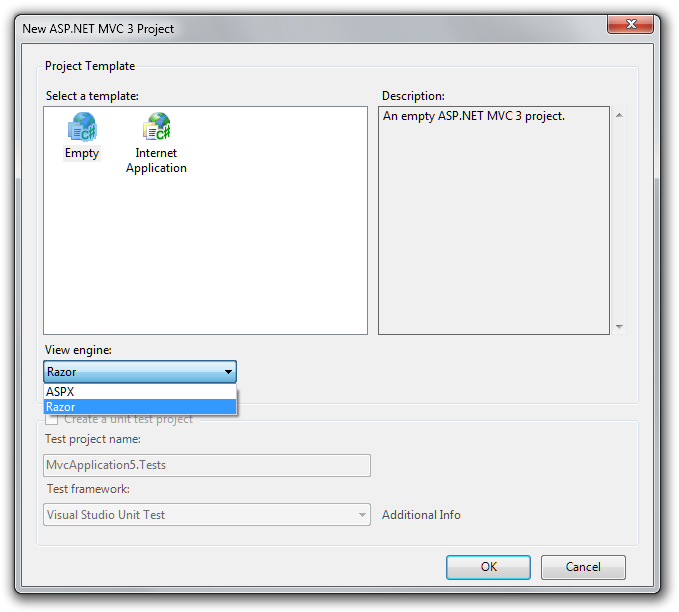
Miglioramenti alla finestra di dialogo "ASP.NET nuovo progetto MVC 3"
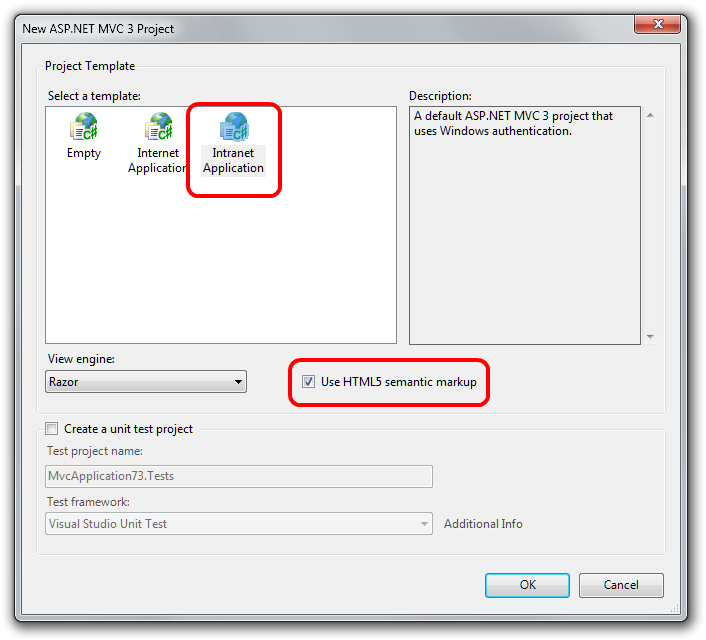
La finestra di dialogo usata per creare nuovi progetti ASP.NET MVC 3 include più miglioramenti, come illustrato di seguito.

Nuovo modello "Progetto Intranet"
L'elenco Modello di progetto include un nuovo modello di applicazione Intranet. Questo modello contiene le impostazioni per la compilazione di un'applicazione Web usando autenticazione di Windows anziché l'autenticazione basata su form. Poiché un'applicazione Intranet richiede alcune impostazioni IIS che non possono essere incapsulate in un modello di progetto, il modello include un file leggimi con istruzioni su come rendere il modello di progetto funzionante in IIS. La documentazione per il nuovo modello di applicazione Intranet è disponibile nel sito Web MSDN all'URL seguente:
https://msdn.microsoft.com/library/gg703322(VS.98).aspx
I modelli di progetto sono ora abilitati per HTML5
La finestra di dialogo nuovo progetto contiene ora un'opzione per aggiungere funzionalità specifiche di HTML5 ai modelli di progetto. Se si seleziona l'opzione, le visualizzazioni devono essere generate che contengono i nuovi elementi HTML5 <header>, <footer>e <navigation> .
Si noti che le versioni precedenti dei browser non supportano tag specifici di HTML5. Per risolvere questa limitazione, i modelli di progetto HTML5 includono un riferimento alla libreria Modernizr. Vedere la sezione successiva.
I modelli di progetto includono ora Modernizr 1.7
Modernizr è una libreria JavaScript che consente il supporto per CSS 3 e HTML5 nei browser che non supportano ancora queste funzionalità. Questa libreria è inclusa come pacchetto NuGet preinstallato nei modelli per ASP.NET progetti MVC 3. Per altre informazioni su Modernizr, vedere http://www.modernizr.com/.
I modelli di progetto includono versioni aggiornate di jQuery, interfaccia utente jQuery e convalida jQuery
I modelli di progetto includono ora le versioni seguenti degli script jQuery:
- jQuery 1.5.1
- Convalida jQuery 1.8
- Interfaccia utente di jQuery 1.8.11
Queste librerie sono incluse come pacchetti NuGet preinstallati.
I modelli di progetto includono ora ADO.NET Entity Framework 4.1 come pacchetto NuGet preinstallato
Il ADO.NET Entity Framework 4.1 include la funzionalità Code First. Code First è un nuovo modello di sviluppo per il ADO.NET Entity Framework che offre un'alternativa ai modelli Database First e Model First esistenti.
Code First è incentrato sulla definizione del modello usando classi POCO ("semplici oggetti CLR precedenti") scritte in Visual Basic o C#. Queste classi possono quindi essere mappate a un database esistente o usate per generare uno schema di database. È possibile specificare una configurazione aggiuntiva usando gli attributi DataAnnotations o le API Fluent.
La documentazione per l'uso di Code Firstwith ASP.NET MVC è disponibile nel sito Web di ASP.NET agli URL seguenti:
https://www.asp.net/mvc/tutorials/getting-started-with-mvc3-part1-cs https://www.asp.net/entity-framework/tutorials/creating-an-entity-framework-data-model-for-an-asp-net-mvc-application
I modelli di progetto includono librerie JavaScript come pacchetti NuGet preinstallati
Quando si crea un nuovo progetto ASP.NET MVC 3, il progetto include i file JavaScript indicati in precedenza (ad esempio, la libreria Modernizr) installandoli usando NuGet anziché aggiungere direttamente gli script alla cartella Scripts nel contenuto del modello di progetto. In questo modo è possibile usare NuGet per aggiornare gli script alla versione più recente quando vengono rilasciate nuove versioni degli script.
Ad esempio, data la frequenza delle nuove versioni di jQuery, la versione di jQuery inclusa nel modello di progetto non sarà aggiornata. Tuttavia, poiché jQuery è incluso come pacchetto NuGet installato, si riceverà una notifica nella finestra di dialogo NuGet quando sono disponibili versioni più recenti di jQuery.
Poiché jQuery include il numero di versione nel nome file, l'aggiornamento di jQuery alla versione più recente richiede anche l'aggiornamento del <script> tag che fa riferimento al file jQuery per usare il nuovo nome file. Altre librerie di script incluse non includono il numero di versione nel nome dello script, quindi possono essere aggiornate più facilmente alle versioni più recenti.
Problemi noti in ASP.NET MVC 3
- In alcuni casi, l'installazione potrebbe non riuscire con il messaggio di errore "Installazione non riuscita con codice di errore (0x80070643)". Per informazioni su come risolvere questo problema, vedere l'articolo della Knowledge Base 2531566.
- Lo scaffolding per l'aggiunta di un controller non esegue lo scaffolding di entità che sfruttano il supporto dell'ereditarietà delle entità all'interno di Entity Framework. Ad esempio, data una classe Person di base ereditata da una classe Student, lo scaffolding della classe Student genererà codice generato che non viene compilato.
- La creazione di un nuovo progetto ASP.NET MVC 3 all'interno di una cartella della soluzione causa un errore NullReferenceException . La soluzione alternativa consiste nel creare il progetto ASP.NET MVC 3 nella radice della soluzione e quindi spostarlo nella cartella della soluzione.
- La sintassi di IntelliSense per Razor non funziona quando è installato ReSharper. Se ReSharper è installato e si vuole sfruttare il supporto di Razor IntelliSense in ASP.NET MVC 3, vedere la voce Razor IntelliSense e ReSharper nel blog di Hadi Hariri, che illustra come usarli insieme oggi.
- Durante l'installazione, nella finestra di dialogo Accettazione contratto di licenza vengono visualizzate le condizioni di licenza in una finestra inferiore a quella prevista.
- Quando si modifica una visualizzazione Razor (con estensione cshtml o .vbhtml file), visualizzazioni. ASP.NET MVC 3 non include frammenti di codice per le visualizzazioni Razor. aspxselezionare un frammento di codice per ASP.NET MVC mostrerà frammenti di codice per
- Se si installa ASP.NET MVC 3 per Visual Web Developer Express in un computer in cui Visual Studio non è installato e successivamente si installa Visual Studio, è necessario reinstallare ASP.NET MVC 3. Visual Studio e Visual Web Developer Express condividono i componenti aggiornati dal programma di installazione di ASP.NET MVC 3. Lo stesso problema si applica se si installa ASP.NET MVC 3 per Visual Studio in un computer che non dispone di Visual Web Developer Express e successivamente si installa Visual Web Developer Express.
Modifiche apportate a ASP.NET MVC 3 RTM
Questa sezione descrive le modifiche e le correzioni di bug apportate nella versione ASP.NET MVC 3 RTM dalla versione RC2.
Modifica: aggiornamento della versione dell'interfaccia utente di jQuery alla versione 1.8.7
I modelli di progetto MVC ASP.NET per Visual Studio sono stati aggiornati per includere la versione più recente della libreria dell'interfaccia utente jQuery. I modelli includono anche il set minimo di file di risorse richiesti dall'interfaccia utente di jQuery, ad esempio i file CSS e di immagine associati.
Modifica: è stato modificato il valore predefinito ModelMetadataProvider in DataAnnotationsModelMetadataProvider
La versione RC2 di ASP.NET MVC 3 ha introdotto una classe CachedDataAnnotationsMetadataProvider che ha fornito la memorizzazione nella cache sopra la classe DataAnnotationsModelMetadataProvider esistente come miglioramento delle prestazioni. Tuttavia, alcuni bug sono stati segnalati con questa implementazione, quindi la modifica è stata ripristinata e spostata nel progetto future MVC, disponibile in ASP.NET WebStack.
Correzione: incollando parte di un'espressione Razor che contiene spazi vuoti, viene invertito
Nelle versioni non definitive di ASP.NET MVC 3, quando si incolla una parte di un'espressione Razor contenente spazi vuoti in un file Razor, l'espressione risultante viene invertita. Si consideri ad esempio il blocco di codice Razor seguente:
@SomeMethod("first param",
100)
@AnotherMethod()
Se si seleziona il testo "first param" nel primo metodo e lo si incolla come argomento nel secondo metodo, il risultato è il seguente:
@AnotherMethod(param""first)
Il comportamento corretto consiste nel fatto che l'operazione incolla dovrebbe comportare quanto segue:
@AnotherMethod("first param")
Questo problema è stato risolto nella versione RTM in modo che l'espressione venga mantenuta correttamente durante l'operazione incolla.
Correzione: la ridenominazione di un file Razor aperto nell'editor disabilita la colorazione della sintassi e IntelliSense
La ridenominazione di un file Razor usando Esplora soluzioni mentre il file viene aperto nella finestra dell'editor causa l'evidenziazione della sintassi e IntelliSense smette di funzionare per tale file. Questo problema è stato risolto in modo che l'evidenziazione e IntelliSense vengano mantenute dopo una ridenominazione.
Problemi noti per ASP.NET MVC 3 RTM
- Se si chiude Visual Studio 2010 SP1 Beta mentre la console di Gestione pacchetti NuGet è aperta, Visual Studio si arresta in modo anomalo e tenta di riavviare. Questo problema verrà risolto nella versione RTM di Visual Studio 2010 SP1.
- Il programma di installazione di ASP.NET MVC 3 è in grado di installare solo una versione iniziale della gestione pacchetti NuGet. Dopo aver installato la versione iniziale, NuGet può essere installato e aggiornato con Gestione estensioni di Visual Studio. Se NuGet è già installato, passare alla raccolta di estensioni di Visual Studio per eseguire l'aggiornamento alla versione più recente di NuGet.
- La creazione di un nuovo progetto ASP.NET MVC 3 all'interno di una cartella della soluzione causa un errore NullReferenceException . La soluzione alternativa consiste nel creare il progetto ASP.NET MVC 3 nella radice della soluzione e quindi spostarlo nella cartella della soluzione.
- Il completamento del programma di installazione potrebbe richiedere molto più tempo rispetto alle versioni precedenti di ASP.NET MVC. Questo perché aggiorna i componenti di Visual Studio 2010.
- La sintassi di IntelliSense per Razor non funziona quando è installato ReSharper. Se ReSharper è installato e si vuole sfruttare il supporto di Razor IntelliSense in ASP.NET MVC 3, vedere la voce Razor IntelliSense e ReSharper nel blog di Hadi Hariri, che illustra come usarli insieme oggi.
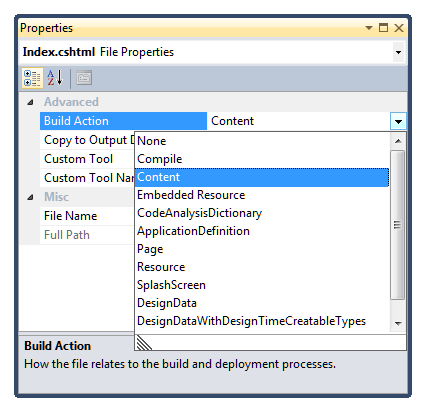
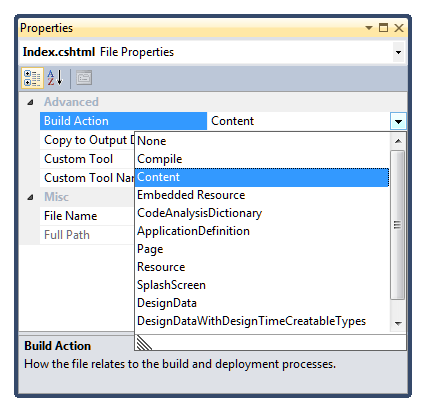
- Le viste CCSHTML e VBHTML create con la versione beta di ASP.NET MVC 3 non hanno impostato correttamente l'azione di compilazione, con il risultato che questi tipi di visualizzazione vengono omessi quando il progetto viene pubblicato. Il valore azione di compilazione per questi file deve essere impostato su "Contenuto". ASP.NET MVC 3 RTM risolve questo problema per i nuovi file, ma non corregge l'impostazione per i file esistenti per un progetto creato con versioni non definitive.

- Durante l'installazione, nella finestra di dialogo Accettazione contratto di licenza vengono visualizzate le condizioni di licenza in una finestra inferiore a quella prevista.
- Quando si modifica una visualizzazione Razor (file con estensione cshtml), la voce di menu Vai al controller in Visual Studio non sarà disponibile e non sono presenti frammenti di codice.
- Se si installa ASP.NET MVC 3 per Visual Web Developer Express in un computer in cui Visual Studio non è installato e successivamente si installa Visual Studio, è necessario reinstallare ASP.NET MVC 3. Visual Studio e Visual Web Developer Express condividono i componenti aggiornati dal programma di installazione di ASP.NET MVC 3. Lo stesso problema si applica se si installa ASP.NET MVC 3 per Visual Studio in un computer che non dispone di Visual Web Developer Express e successivamente si installa Visual Web Developer Express.
Modifiche di rilievo in ASP.NET MVC 3
- Nelle versioni precedenti di ASP.NET MVC, i filtri azione vengono creati per richiesta, ad eccezione di alcuni casi. Questo comportamento non è mai stato un comportamento garantito, ma solo un dettaglio di implementazione e il contratto per i filtri era di considerarli senza stato. In ASP.NET MVC 3 i filtri vengono memorizzati nella cache in modo più aggressivo. Pertanto, qualsiasi filtro di azione personalizzato che archivia in modo non corretto lo stato dell'istanza potrebbe essere interrotto.
- L'ordine di esecuzione per i filtri eccezioni è stato modificato per i filtri eccezioni con lo stesso valore order . In ASP.NET MVC 2 e versioni precedenti, i filtri delle eccezioni sul controller con lo stesso valore order di quelli in un metodo di azione vengono eseguiti prima dei filtri delle eccezioni nel metodo di azione. Questo in genere è il caso in cui i filtri eccezioni vengono applicati senza un valore order specificato. In ASP.NET MVC 3 questo ordine è stato invertito in modo che il gestore eccezioni più specifico venga eseguito per primo. Come nelle versioni precedenti, se la proprietà Order viene specificata in modo esplicito, i filtri vengono eseguiti nell'ordine specificato.
- È stata aggiunta una nuova proprietà denominata FileExtensions alla classe di base VirtualPathProviderViewEngine . Quando ASP.NET cerca una visualizzazione per percorso (non per nome), vengono considerate solo le visualizzazioni con estensione di file contenuta nell'elenco specificato da questa nuova proprietà. Si tratta di una modifica che causa un'interruzione nelle applicazioni in cui viene registrato un provider di compilazione personalizzato per abilitare un'estensione di file personalizzata per le visualizzazioni Web Form e in cui il provider fa riferimento a tali visualizzazioni usando un percorso completo anziché un nome. La soluzione alternativa consiste nel modificare il valore della proprietà FileExtensions per includere l'estensione di file personalizzata.
- Le implementazioni della factory del controller personalizzato che implementano direttamente l'interfaccia IControllerFactory devono fornire un'implementazione del nuovo metodo GetControllerSessionBehavior aggiunto all'interfaccia in questa versione. In generale, è consigliabile non implementare direttamente questa interfaccia e derivare invece la classe da DefaultControllerFactory.
Modifiche apportate a ASP.NET MVC 3 RC2
Questa sezione descrive le modifiche (nuove funzionalità e correzioni di bug) apportate nella versione ASP.NET MVC 3 RC2 dopo la versione RC.
Modelli di progetto modificati per includere jQuery 1.4.4, convalida jQuery 1.7 e interfaccia utente jQuery 1.8.6
I modelli di progetto per ASP.NET MVC 3 includono ora le versioni più recenti di jQuery, jQuery Validation e jQuery UI. L'interfaccia utente di jQuery è una nuova aggiunta ai modelli di progetto e fornisce utili widget dell'interfaccia utente. Per altre informazioni sull'interfaccia utente di jQuery, visitare la relativa home page: http://jqueryui.com/.
Aggiunta della classe "AdditionalMetadataAttribute"
È possibile usare la classe AdditionalMetadataAttribute per popolare il dizionario ModelMetadata.AdditionalValues per una proprietà del modello.
Si supponga, ad esempio, che un modello di visualizzazione abbia proprietà che devono essere visualizzate solo a un amministratore. Tale modello può essere annotato con il nuovo attributo usando AdminOnly come chiave e true come valore, come nell'esempio seguente:
public class ProductViewModel {
[AdditionalMetadata("AdminOnly", true)]
public string RefundCode {get; set;}
}
Questi metadati vengono resi disponibili per qualsiasi modello di visualizzazione o editor quando viene eseguito il rendering di un modello di visualizzazione prodotto. Spetta all'utente come sviluppatore di applicazioni interpretare le informazioni sui metadati.
Scaffolding visualizzazione migliorato
I modelli T4 usati per lo scaffolding delle viste ora generano chiamate a metodi helper modello, ad esempio EditorFor anziché helper come TextBoxFor. Questa modifica migliora il supporto per i metadati nel modello sotto forma di attributi di annotazione dati quando la finestra di dialogo Aggiungi visualizzazione genera una visualizzazione.
Lo scaffolding Aggiungi visualizzazione include anche il rilevamento e l'utilizzo migliorate delle informazioni sulla chiave primaria sul modello, in base alla convenzione. Ad esempio, la finestra di dialogo Aggiungi visualizzazione usa queste informazioni per assicurarsi che il valore della chiave primaria non sia sottoposto a scaffolding come campo modulo modificabile.
I modelli di modifica e creazione predefiniti includono riferimenti agli script jQuery necessari per la convalida client.
Aggiunta del metodo Html.Raw
Per impostazione predefinita, il motore di visualizzazione Razor codifica html tutti i valori. Ad esempio, il frammento di codice seguente codifica il codice HTML all'interno della variabile greeting in modo che venga visualizzato nella pagina come <strong>Hello World!</strong>.
@{
string greeting = "<strong>Hello World!</strong>";
}
<p>@greeting</p>
Il nuovo metodo Html.Raw consente di visualizzare in modo semplice il codice HTML non codificato quando il contenuto è noto per essere sicuro. Nell'esempio seguente viene visualizzata la stessa stringa, ma viene eseguito il rendering della stringa come markup:
@{
string greeting = "<strong>Hello World!</strong>";
}
<p>@Html.Raw(greeting)</p>
Ridenominazione della proprietà "Controller.ViewModel" e della proprietà "View" in "ViewBag"
In precedenza, la proprietà ViewModel del controller corrispondeva alla proprietà View di una visualizzazione. Entrambe queste proprietà consentono di accedere ai valori dell'oggetto ViewDataDictionary usando la sintassi dinamica delle funzioni di accesso alle proprietà. Entrambe le proprietà sono state rinominate come uguali per evitare confusione e per essere più coerenti.
Classe "ControllerSessionStateAttribute" rinominata in "SessionStateAttribute"
La classe ControllerSessionStateAttribute è stata introdotta nella versione RC di ASP.NET MVC 3. La proprietà è stata rinominata in modo da essere più concisa.
Ridenominazione della proprietà RemoteAttribute "Fields" in "AdditionalFields"
La proprietà Fields della classe RemoteAttribute ha causato confusione tra gli utenti. La ridenominazione di questa proprietà in AdditionalFields ne chiarisce la finalità.
Rinominato "SkipRequestValidationAttribute" in "AllowHtmlAttribute"
L'attributo SkipRequestValidationAttribute è stato rinominato In AllowHtmlAttribute per rappresentare meglio l'utilizzo previsto.
Modifica del metodo "Html.ValidationMessage" per visualizzare il primo messaggio di errore utile
Il metodo Html.ValidationMessage è stato corretto per visualizzare il primo messaggio di errore utile invece di visualizzare semplicemente il primo errore.
Durante l'associazione di modelli, il dizionario ModelState può essere popolato da più origini con messaggi di errore relativi alla proprietà, incluso dal modello stesso (se implementa IValidatableObject), dagli attributi di convalida applicati alla proprietà e dalle eccezioni generate durante l'accesso alla proprietà.
Quando il metodo Html.ValidationMessage visualizza un messaggio di convalida, ignora le voci dello stato del modello che includono un'eccezione, perché in genere non sono destinate all'utente finale. Il metodo cerca invece il primo messaggio di convalida non associato a un'eccezione e visualizza tale messaggio. Se non viene trovato alcun messaggio di questo tipo, per impostazione predefinita viene visualizzato un messaggio di errore generico associato alla prima eccezione.
Correzione @model della dichiarazione per non aggiungere spazi vuoti al documento
Nelle versioni precedenti, la @model dichiarazione nella parte superiore di una visualizzazione ha aggiunto una riga vuota all'output HTML sottoposto a rendering. Questo problema è stato risolto in modo che la dichiarazione non introduca spazi vuoti.
Aggiunta della proprietà "FileExtensions" ai motori di visualizzazione per supportare nomi di file specifici del motore
Un motore di visualizzazione può restituire una visualizzazione usando un percorso di visualizzazione esplicito come nell'esempio seguente:
return View("~/views/home/index.cshtml");
Il primo motore di visualizzazione tenta sempre di eseguire il rendering della visualizzazione. Per impostazione predefinita, il motore di visualizzazione Web Form è il primo motore di visualizzazione; poiché il motore Web Form non è in grado di eseguire il rendering di una visualizzazione Razor, si verifica un errore. I motori di visualizzazione dispongono ora di una proprietà FileExtensions usata per specificare le estensioni di file supportate. Questa proprietà viene controllata quando ASP.NET determina se un motore di visualizzazione può eseguire il rendering di un file. Si tratta di una modifica che causa un'interruzione e altri dettagli sono inclusi nella sezione Modifiche di rilievo di questo documento.
Correzione dell'helper "LabelFor" per generare il valore corretto per l'attributo "For"
È stato risolto un bug a causa del quale il metodo LabelFor ha eseguito il rendering di un attributo per che corrisponde all'attributo name dell'elemento di input anziché al relativo ID. In base al W3C, l'attributo for deve corrispondere all'ID dell'elemento di input .
Correzione del metodo "RenderAction" per assegnare la precedenza esplicita ai valori durante l'associazione di modelli
Nelle versioni precedenti, i valori espliciti passati al metodo RenderAction venivano ignorati a favore dei valori correnti del modulo durante l'associazione di modelli all'interno di un'azione figlio. La correzione garantisce che i valori espliciti hanno la precedenza durante l'associazione di modelli.
Modifiche di rilievo in ASP.NET MVC 3 RC2
- Nelle versioni precedenti di ASP.NET MVC, i filtri azione sono stati creati per ogni richiesta, ad eccezione di alcuni casi. Questo comportamento non è mai stato un comportamento garantito, ma solo un dettaglio di implementazione e il contratto per i filtri era di considerarli senza stato. In ASP.NET MVC 3 i filtri vengono memorizzati nella cache in modo più aggressivo. Pertanto, qualsiasi filtro di azione personalizzato che archivia in modo non corretto lo stato dell'istanza potrebbe essere interrotto.
- L'ordine di esecuzione per i filtri eccezioni è stato modificato per i filtri eccezioni con lo stesso valore order . In ASP.NET MVC 2 e versioni precedenti, i filtri delle eccezioni sul controller con lo stesso valore order di quelli in un metodo di azione sono stati eseguiti prima dei filtri delle eccezioni nel metodo di azione. In genere si tratta del caso in cui i filtri eccezioni sono stati applicati senza un valore order specificato. In ASP.NET MVC 3 questo ordine è stato invertito in modo che il gestore eccezioni più specifico venga eseguito per primo. Come nelle versioni precedenti, se la proprietà Order viene specificata in modo esplicito, i filtri vengono eseguiti nell'ordine specificato.
- È stata aggiunta una nuova proprietà denominata FileExtensions alla classe di base VirtualPathProviderViewEngine . Quando ASP.NET cerca una visualizzazione per percorso (non per nome), vengono considerate solo le visualizzazioni con estensione di file contenuta nell'elenco specificato da questa nuova proprietà. Si tratta di una modifica che causa un'interruzione nelle applicazioni in cui viene registrato un provider di compilazione personalizzato per abilitare un'estensione di file personalizzata per le visualizzazioni Web Form e in cui il provider fa riferimento a tali visualizzazioni usando un percorso completo anziché un nome. La soluzione alternativa consiste nel modificare il valore della proprietà FileExtensions per includere l'estensione di file personalizzata.
- Le implementazioni della factory del controller personalizzato che implementano direttamente l'interfaccia IControllerFactory devono fornire un'implementazione del nuovo metodo GetControllerSessionBehavior aggiunto all'interfaccia in questa versione. In generale, è consigliabile non implementare direttamente questa interfaccia e derivare invece la classe da DefaultControllerFactory.
Problemi noti in ASP.NET MVC 3 RC2
- Il programma di installazione di ASP.NET MVC 3 è in grado di installare solo una versione iniziale della gestione pacchetti NuGet. Dopo aver installato la versione iniziale, NuGet può essere installato e aggiornato con Gestione estensioni di Visual Studio. Se NuGet è già installato, passare alla raccolta di estensioni di Visual Studio per eseguire l'aggiornamento alla versione più recente di NuGet.
- La creazione di un nuovo progetto ASP.NET MVC 3 all'interno di una cartella della soluzione causa un errore NullReferenceException . La soluzione alternativa consiste nel creare il progetto ASP.NET MVC 3 nella radice della soluzione e quindi spostarlo nella cartella della soluzione.
- Il completamento del programma di installazione potrebbe richiedere molto più tempo rispetto alle versioni precedenti di ASP.NET MVC. Questo perché aggiorna i componenti di Visual Studio 2010.
- La sintassi di IntelliSense per Razor non funziona quando è installato ReSharper. Se ReSharper è installato e si vuole sfruttare il supporto di Razor IntelliSense in ASP.NET MVC 3 RC2, vedere la voce Razor IntelliSense e ReSharper nel blog di Hadi Hariri, che illustra come usarli insieme oggi.
- Le viste CSHTML e VBHTML create con la versione beta di ASP.NET MVC 3 non hanno impostato correttamente l'azione di compilazione, con il risultato che questi tipi di visualizzazione vengono omessi quando il progetto viene pubblicato. Il valore azione di compilazione per questi file deve essere impostato su Contenuto". ASP.NET MVC 3 RC2 risolve questo problema per i nuovi file, ma non corregge l'impostazione per i file esistenti per un progetto creato con la versione beta.

- Durante l'installazione, nella finestra di dialogo Accettazione contratto di licenza vengono visualizzate le condizioni di licenza in una finestra inferiore a quella prevista.
- Quando si modifica una visualizzazione Razor (file con estensione cshtml), la voce di menu Vai al controller in Visual Studio non sarà disponibile e non sono presenti frammenti di codice.
- Se si installa ASP.NET MVC 3 per Visual Web Developer Express in un computer in cui Visual Studio non è installato e successivamente si installa Visual Studio, è necessario reinstallare ASP.NET MVC 3. Visual Studio e Visual Web Developer Express condividono i componenti aggiornati dal programma di installazione di ASP.NET MVC 3. Lo stesso problema si applica se si installa ASP.NET MVC 3 per Visual Studio in un computer che non dispone di Visual Web Developer Express e successivamente si installa Visual Web Developer Express.
- L'installazione di ASP.NET MVC 3 RC 2 non aggiorna NuGet se è già installato. Per aggiornare NuGet, passare a Gestione estensioni di Visual Studio e visualizzarlo come aggiornamento disponibile. È possibile aggiornare NuGet alla versione più recente da questa posizione.
ASP.NET MVC 3 Release Candidate
ASP.NET MVC Release Candidate è stato rilasciato il 9 novembre 2010.
Nuove funzionalità in ASP.NET MVC 3 RC
Questa sezione descrive le funzionalità introdotte nella versione ASP.NET MVC 3 RC dalla versione beta.
Gestione pacchetti NuGet
ASP.NET MVC 3 include nuGet Gestione pacchetti (in precedenza noto come NuPack), uno strumento di gestione dei pacchetti integrato per l'aggiunta di librerie e strumenti ai progetti di Visual Studio. Questo strumento automatizza i passaggi che gli sviluppatori eseguono oggi per ottenere una libreria nell'albero di origine.
È possibile usare NuGet come strumento da riga di comando, come finestra della console integrata all'interno di Visual Studio 2010, dal menu di scelta rapida di Visual Studio e come set di cmdlet di PowerShell.
Per altre informazioni su NuGet, vedere la documentazione di Nuget.
Finestra di dialogo "Nuovo progetto" migliorata
Quando si crea un nuovo progetto, la finestra di dialogo Nuovo progetto consente ora di specificare il motore di visualizzazione e un tipo di progetto MVC ASP.NET.

Il supporto per la modifica dell'elenco dei modelli e dei motori di visualizzazione elencati nella finestra di dialogo è incluso in questa versione.
I modelli predefiniti sono i seguenti:
Vuoto. Contiene un set minimo di file per un progetto MVC ASP.NET, inclusa la struttura di directory predefinita per ASP.NET progetti MVC, un file Site.css che contiene gli stili MVC predefiniti ASP.NET e una directory Scripts che contiene i file JavaScript predefiniti.
Applicazione Internet. Contiene funzionalità di esempio che illustrano come usare il provider di appartenenze con ASP.NET MVC.
L'elenco dei modelli di progetto visualizzato nella finestra di dialogo viene specificato nel Registro di sistema di Windows.
Controller senza sessione
Il nuovo ControllerSessionStateAttribute offre un maggiore controllo sul comportamento dello stato della sessione per i controller specificando un valore di enumerazione System.Web.SessionState.SessionStateBehavior .
Nell'esempio seguente viene illustrato come disattivare lo stato della sessione per tutte le richieste a un controller.
[ControllerSessionState(SessionStateBehavior.Disabled)]
public class CoolController : Controller {
public ActionResult Index() {
object o = Session["Key"]; // Causes an exception.
}
}
Nell'esempio seguente viene illustrato come impostare lo stato della sessione di sola lettura per tutte le richieste a un controller.
[ControllerSessionState(SessionStateBehavior.ReadOnly)]
public class CoolController : Controller {
public ActionResult Index() {
Session["Key"] = "value"; // Value is not available in
the next request
}
}
Nuovi attributi di convalida
CompareAttribute
Il nuovo attributo di convalida CompareAttribute consente di confrontare i valori di due proprietà diverse di un modello. Nell'esempio seguente, la proprietà ComparePassword deve corrispondere al campo Password per essere valido.
public class User {
[Required]
public string Password { get; set; }
[Required, Compare("Password")]
public string ComparePassword { get; set; }
}
RemoteAttribute
Il nuovo attributo di convalida RemoteAttribute sfrutta il validator remoto del plug-in jQuery Validation, che consente alla convalida lato client di chiamare un metodo sul server che esegue la logica di convalida effettiva.
Nell'esempio seguente la proprietà UserName ha l'attributo RemoteAttribute applicato. Quando si modifica questa proprietà in una visualizzazione Modifica, la convalida client chiamerà un'azione denominata UserNameAvailable nella classe UsersController per convalidare questo campo.
public class User {
[Remote("UserNameAvailable", "Users")]
public string UserName { get; set; }
}
Nell'esempio seguente viene illustrato il controller corrispondente.
public class UsersController {
public bool UserNameAvailable(string username) {
if(MyRepository.UserNameExists(username)) {
return "false";
}
return "true";
}
}
Per impostazione predefinita, il nome della proprietà a cui viene applicato l'attributo viene inviato al metodo di azione come parametro di stringa di query.
Nuovi overload per i metodi "LabelFor" e "LabelForModel"
Sono stati aggiunti nuovi overload per i metodi LabelFor e LabelForModel che consentono di specificare il testo dell'etichetta. Nell'esempio seguente viene illustrato come usare questi overload.
@Html.LabelFor(m => m.PropertyName,
"Label Text");
@Html.LabelForModel("Label Text");
Memorizzazione nella cache dell'output delle azioni figlio
OutputCacheAttribute supporta la memorizzazione nella cache di output delle azioni figlio chiamate tramite i metodi helper Html.RenderAction o Html.Action. Nell'esempio seguente viene illustrata una visualizzazione che chiama un'altra azione.
Hi there. The uncached time is:
@DateTime.Now
The cached time is: @Html.Action("GetDate")
L'azione GetDate viene annotata con OutputCacheAttribute:
[OutputCache(Duration = 100,
VaryByParam = "none")]
public string GetDate() {
return DateTime.Now.ToString();
}
Quando questo codice viene eseguito, il risultato della chiamata a Html.Action("GetDate") viene memorizzato nella cache per 100 secondi.
Miglioramenti della finestra di dialogo "Aggiungi visualizzazione"
Quando si aggiunge una visualizzazione fortemente tipizzata, la finestra di dialogo Aggiungi visualizzazione ora esclude più tipi non applicabili rispetto alle versioni precedenti, ad esempio molti tipi core di .NET Framework. Inoltre, l'elenco è ora ordinato in base al nome della classe e non in base al nome completo del tipo, che semplifica la ricerca dei tipi. Ad esempio, il nome del tipo viene ora visualizzato come nell'esempio seguente:
ClassName (spazio dei nomi)
Nelle versioni precedenti, questo sarebbe stato visualizzato come segue:
Namespace.ClassName
Convalida granulare delle richieste
La proprietà Exclude di ValidateInputAttribute non esiste più. Al contrario, per richiedere la convalida ignorata per proprietà specifiche di un modello durante l'associazione di modelli, usare il nuovo SkipRequestValidationAttribute.
Si supponga, ad esempio, che venga usato un metodo di azione per modificare un post di blog:
[HttpPost]
public ActionResult Edit(BlogPostViewModel post) {
// Save the post in the database
}
Nell'esempio seguente viene illustrato il modello di visualizzazione per un post di blog.
public class BlogPostViewModel {
public int Id {get; set;}
public string Subject {get; set;}
public string Description {get; set;}
}
Quando un utente invia un markup per la proprietà Description, l'associazione di modelli avrà esito negativo a causa della convalida della richiesta. Per disabilitare la convalida delle richieste durante l'associazione di modelli per il post di blog Descrizione, applicare SkipRequpestValidationAttribute alla proprietà , come illustrato in questo esempio:.
public class BlogPostViewModel {
public int Id {get; set;}
public string Subject {get; set;}
[SkipRequestValidation]
public string Description {get; set;}
}
In alternativa, per disattivare la convalida delle richieste per ogni proprietà del modello, applicare ValidateInputAttribute con un valore false al metodo action:
[HttpPost]
[ValidateInput(false)]
public ActionResult Edit(BlogPostViewModel post) {
// Save the post in the database
}
Modifiche di rilievo in ASP.NET MVC 3 RC
- L'ordine di esecuzione per i filtri eccezioni è stato modificato per i filtri eccezioni con lo stesso valore order . In ASP.NET MVC 2 e versioni precedenti, i filtri delle eccezioni nel controller con lo stesso ordine di quelli in un metodo di azione sono stati eseguiti prima dei filtri delle eccezioni nel metodo di azione. In genere si tratta del caso in cui i filtri eccezioni sono stati applicati senza un valore order specificato. In ASP.NET MVC 3 questo ordine è stato invertito in modo che il gestore eccezioni più specifico venga eseguito per primo. Come nelle versioni precedenti, se la proprietà Order viene specificata in modo esplicito, i filtri vengono eseguiti nell'ordine specificato.
- Aggiunta di una nuova proprietà denominata FileExtensions alla classe di base VirtualPathProviderViewEngine . Quando si cerca una visualizzazione per percorso (e non per nome), vengono considerate solo le visualizzazioni con un'estensione di file contenuta nell'elenco specificato da questa nuova proprietà. Si tratta di una modifica che causa un'interruzione per coloro che registrano un provider di compilazione personalizzato per abilitare un'estensione di file personalizzata per le visualizzazioni web form e fanno riferimento a tali visualizzazioni usando un percorso completo anziché un nome. La soluzione alternativa consiste nel modificare il valore della proprietà FileExtensions per includere l'estensione di file personalizzata.
Problemi noti in ASP.NET MVC 3 RC
- Il programma di installazione potrebbe richiedere molto più tempo rispetto alle versioni precedenti di ASP.NET MVC perché aggiorna i componenti di Visual Studio 2010.
- Lo scaffolding Aggiungi visualizzazione quando si selezionano le proprietà di sola scrittura delle viste tipizzate in modo astrongly. Questi devono essere sempre ignorati dallo scaffolding. La finestra di dialogo Aggiungi visualizzazione esegue anche lo scaffolding delle proprietà di sola lettura durante la generazione di una visualizzazione "Modifica" o "Crea". Le proprietà di sola lettura devono essere scaffolding solo per le visualizzazioni Visualizzazione ed Elenco.
- Il debug non funziona quando ASP.NET MVC 3 viene installato insieme a Async CTP. ASP.NET MVC 3 non può essere installato side-by-side con Async CTP. Disinstallare Async CTP per ripristinare il debug. Per altri dettagli, leggere questo post di blog sulla disinstallazione di tutte le parti di ASP.NET MVC 3 RC.
- Razor IntelliSense non funziona quando è installato Resharper. Se ReSharper è installato e si vuole sfruttare il supporto di Razor intelliSense in ASP.NET MVC 3 RC, leggere questo post di blog da JetBrains che illustra come usarli insieme oggi.
- Le viste CSHTML e VBHTML create con beta di ASP.NET MVC 3 non hanno l'azione di compilazione corretta, che li omette dalla pubblicazione. L'azione di compilazione per questi file deve essere impostata su "Contenuto". ASP.NET MVC 3 RC risolve questo problema per i nuovi file, ma non corregge l'impostazione per i file esistenti per un progetto creato con la versione beta.
- Il programma di installazione potrebbe richiedere molto più tempo rispetto alle versioni precedenti di ASP.NET MVC perché aggiorna i componenti di Visual Studio 2010.
- Lo scaffolding Aggiungi visualizzazione quando si seleziona uno scaffolding di visualizzazione fortemente tipizzato "Modifica" e le proprietà di sola lettura. Analogamente, le proprietà di sola scrittura vengono scaffolding per le visualizzazioni "Display".
- Durante l'installazione, nella finestra di dialogo Accettazione contratto di licenza vengono visualizzate le condizioni di licenza in una finestra inferiore a quella prevista.
- L'installazione di Visual Studio Async CTP causa un conflitto con la versione Razor inclusa nell'installazione degli strumenti di ASP.NET MVC 3. Assicurarsi di non provare a installare sia Visual Studio Async CTP che la versione Razor nello stesso computer.
- Quando si modifica una visualizzazione Razor (file con estensione cshtml), la voce di menu Vai al controller in Visual Studio non sarà disponibile e non sono presenti frammenti di codice.
ASP.NET MVC 3 Beta
ASP.NET MVC 3 Beta è stato rilasciato il 6 ottobre 2010. Le note seguenti sono specifiche della versione Beta e sono soggette a eventuali aggiornamenti o modifiche a cui si fa riferimento nella sezione ASP.NET MVC 3 Release Candidate precedente.
Nuove funzionalità in ASP.NET MVC 3 Beta
Questa sezione descrive le funzionalità introdotte nella versione beta di ASP.NET MVC 3.
Gestione pacchetti NuGet
ASP.NET MVC 3 include Gestione pacchetti NuGet, uno strumento integrato di gestione dei pacchetti per l'aggiunta di librerie e strumenti ai progetti di Visual Studio. Nella maggior parte dei casi, automatizza i passaggi che gli sviluppatori eseguono oggi per ottenere una libreria nell'albero di origine.
È possibile usare NuGet come strumento da riga di comando, come finestra della console integrata in Visual Studio 2010, dal menu di scelta rapida di Visual Studio e come set di cmdlet di PowerShell.
Per altre informazioni su NuGet, vedere la documentazione di NuGet.
Finestra di dialogo Nuovo progetto migliorata
Quando si crea un nuovo progetto, la finestra di dialogo Nuovo progetto consente ora di specificare il motore di visualizzazione e un tipo di progetto MVC ASP.NET.

Il supporto per la modifica dell'elenco dei modelli e dei motori di visualizzazione elencati nella finestra di dialogo non è incluso in questa versione.
I modelli predefiniti sono i seguenti:
Vuoto. Contiene un set minimo di file per un progetto MVC ASP.NET, inclusa la struttura di directory predefinita per ASP.NET progetti MVC, un piccolo file Site.css che contiene gli stili MVC predefiniti ASP.NET e una directory Scripts che contiene i file JavaScript predefiniti.
Applicazione Internet. Contiene funzionalità di esempio che illustrano come usare il provider di appartenenze all'interno di ASP.NET MVC.
Modo semplificato per specificare modelli fortemente tipizzati nelle visualizzazioni Razor
Il modo per specificare il tipo di modello per le viste Razor fortemente tipate è stato semplificato usando la nuova @model direttiva per le viste CSHTML e @ModelType la direttiva per le viste VBHTML. Nelle versioni precedenti di ASP.NET MVC è necessario specificare un modello fortemente tipizzato per le visualizzazioni Razor in questo modo:
@inherits System.Web.Mvc.WebViewPage
In questa versione è possibile usare la sintassi seguente:
@model MyModelNamespace.MyModelType
Supporto per i nuovi metodi helper Pagine Web ASP.NET
La nuova tecnologia Pagine Web ASP.NET include un set di metodi helper utili per l'aggiunta di funzionalità di uso comune alle visualizzazioni e ai controller. ASP.NET MVC 3 supporta l'uso di questi metodi helper all'interno di controller e viste (se appropriato). Questi metodi sono contenuti nell'assembly System.Web.Helpers. Nella tabella seguente sono elencati alcuni dei metodi helper Pagine Web ASP.NET.
| Aiutante | Descrizione |
|---|---|
| Grafico | Esegue il rendering di un grafico all'interno di una visualizzazione. Contiene metodi come Chart.ToWebImage, Chart.Save e Chart.Write. |
| Cripto | Usa algoritmi hash per creare password con salting e hash corrette. |
| WebGrid | Esegue il rendering di una raccolta di oggetti , in genere dati di un database, come griglia. Supporta il paging e l'ordinamento. |
| WebImage | Esegue il rendering di un'immagine. |
| WebMail | Inviare un messaggio di posta elettronica. |
Un argomento di riferimento rapido che elenca gli helper e la sintassi di base è disponibile come parte della documentazione della sintassi Razor ASP.NET all'URL seguente:
https://www.asp.net/webmatrix/tutorials/asp-net-web-pages-api-reference
Supporto aggiuntivo per l'inserimento delle dipendenze
Basandosi sulla versione ASP.NET MVC 3 Preview 1, la versione corrente include il supporto aggiunto per due nuovi servizi e quattro servizi esistenti e il supporto migliorato per la risoluzione delle dipendenze e Common Service Locator.
Nuova interfaccia IControllerActivator per la creazione di istanze di controller con granularità fine
La nuova interfaccia IControllerActivator offre un controllo più granulare sulla modalità di creazione di istanze dei controller tramite l'inserimento delle dipendenze. L'esempio seguente illustra l'interfaccia :
namespace System.Web.Mvc {
using System.Web.Routing;
public interface IControllerActivator {
IController Create(RequestContext requestContext, Type controllerType);
}
}
A differenza del ruolo della factory del controller. Una factory del controller è un'implementazione dell'interfaccia IControllerFactory, responsabile sia dell'individuazione di un tipo di controller che della creazione di un'istanza di tale tipo di controller.
Gli attivatori del controller sono responsabili solo della creazione di istanze di un'istanza di un tipo di controller. Non eseguono la ricerca del tipo di controller. Dopo aver individuato un tipo di controller appropriato, le factory controller devono delegare a un'istanza di IControllerActivator per gestire l'effettiva creazione di istanze del controller.
La classe DefaultControllerFactory ha un nuovo costruttore che accetta un'istanza di IControllerFactory. In questo modo è possibile applicare l'inserimento delle dipendenze per gestire questo aspetto della creazione del controller senza dover eseguire l'override del comportamento di ricerca del tipo di controller predefinito.
Interfaccia IServiceLocator sostituita con IDependencyResolver
In base al feedback della community, la versione beta di ASP.NET MVC 3 ha sostituito l'uso dell'interfaccia IServiceLocator con un'interfaccia IDependencyResolver snellata specifica delle esigenze di ASP.NET MVC. L'esempio seguente illustra la nuova interfaccia:
namespace System.Web.Mvc {
using System.Collections.Generic;
public interface IDependencyResolver {
object GetService(Type serviceType);
IEnumerable<object> GetServices(Type serviceType);
}
}
Come parte di questa modifica, anche la classe ServiceLocator è stata sostituita con la classe DependencyResolver. La registrazione di un sistema di risoluzione delle dipendenze è simile alle versioni precedenti di ASP.NET MVC:
DependencyResolver.SetResolver(myResolver);
Le implementazioni di questa interfaccia devono semplicemente delegare al contenitore di inserimento delle dipendenze sottostante per fornire il servizio registrato per il tipo richiesto.
Se non sono presenti servizi registrati del tipo richiesto, ASP.NET MVC prevede implementazioni di questa interfaccia per restituire null da GetService e restituire una raccolta vuota da GetServices.
La nuova classe DependencyResolver consente di registrare le classi che implementano la nuova interfaccia IDependencyResolver o l'interfaccia Common Service Locator (IServiceLocator). Per altre informazioni su Common Service Locator, vedere CommonServiceLocator in GitHub.
Nuova interfaccia IViewActivator per la creazione di istanze di pagine con granularità fine
La nuova interfaccia IViewPageActivator offre un controllo più granulare sulla modalità di creazione di istanze delle pagine di visualizzazione tramite l'inserimento delle dipendenze. Questo vale sia per le istanze WebFormView che per le istanze RazorView. L'esempio seguente illustra la nuova interfaccia:
namespace System.Web.Mvc {
public interface IViewPageActivator {
object Create(ControllerContext controllerContext, Type type);
}
}
Queste classi accettano ora un argomento del costruttore IViewPageActivator, che consente di usare l'inserimento delle dipendenze per controllare la modalità di creazione di istanze dei tipi ViewPage, ViewUserControl e WebViewPage.
Nuovo supporto del sistema di risoluzione delle dipendenze per i servizi esistenti
La nuova versione include il supporto per la risoluzione delle dipendenze per i servizi seguenti:
- Provider di convalida del modello. Le classi che implementano ModelValidatorProvider possono essere registrate nel resolver di dipendenze e il sistema li userà per supportare la convalida lato client e server.
- Provider di metadati del modello. Una singola classe che implementa ModelMetadataProvider può essere registrata nel sistema di risoluzione delle dipendenze e il sistema lo userà per fornire metadati per i sistemi di modellazione e convalida.
- Provider di valori. Le classi che implementano ValueProviderFactory possono essere registrate nel resolver di dipendenze e il sistema le userà per creare provider di valori utilizzati dal controller e durante l'associazione di modelli.
- Associatori di modelli. Le classi che implementano IModelBinderProvider possono essere registrate nel sistema di risoluzione delle dipendenze e il sistema le userà per creare gli strumenti di associazione di modelli utilizzati dal sistema di associazione di modelli.
Nuovo supporto per Ajax basato su jQuery non invadente
ASP.NET MVC include metodi helper Ajax come i seguenti:
- Ajax.ActionLink
- Ajax.RouteLink
- Ajax.BeginForm
- Ajax.BeginRouteForm
Questi metodi usano JavaScript per richiamare un metodo di azione nel server anziché usare un postback completo. Questa funzionalità è stata aggiornata per sfruttare jQuery in modo non invadente. Anziché generare script client inline intrusivi, questi metodi helper separano il comportamento dal markup creando attributi HTML5 usando il prefisso data-ajax . Il comportamento viene quindi applicato al markup facendo riferimento ai file JavaScript appropriati. Assicurarsi che venga fatto riferimento ai file JavaScript seguenti:
- jquery-1.4.1.js
- jquery.unobtrusive.ajax.js
Questa funzionalità è abilitata per impostazione predefinita nel file Web.config nel ASP.NET MVC 3 nuovi modelli di progetto, ma è disabilitata per impostazione predefinita per i progetti esistenti. Per altre informazioni, vedere Aggiunta di flag a livello di applicazione per la convalida client e JavaScript non invasivo più avanti in questo documento.
Nuovo supporto per la convalida di jQuery unobtrusive
Per impostazione predefinita, ASP.NET MVC 3 Beta usa la convalida jQuery in modo non invasivo per eseguire la convalida lato client. Per abilitare la convalida client non invasiva, effettuare una chiamata simile alla seguente dall'interno di una visualizzazione:
Html.EnableClientValidation();
Ciò richiede che la proprietà ViewContext.UnobtrusiveJavaScriptEnabled sia impostata su true, che è possibile eseguire effettuando la chiamata seguente:
Html.EnableUnobtrusiveJavaScript();
Assicurarsi anche che venga fatto riferimento ai file JavaScript seguenti.
- jquery-1.4.1.js
- jquery.validate.js
- jquery.validate.unobtrusive.js
Questa funzionalità è abilitata per impostazione predefinita nel file Web.config nel ASP.NET MVC 3 nuovi modelli di progetto, ma è disabilitata per impostazione predefinita per i progetti esistenti. Per altre informazioni, vedere New application-wide flags for client validation and unobtrusive JavaScript più avanti in questo documento.
Nuovi flag a livello di applicazione per la convalida client e JavaScript non invadente
È possibile abilitare o disabilitare la convalida client e JavaScript non invadente a livello globale usando membri statici della classe HtmlHelper, come nell'esempio seguente:
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
I modelli di progetto predefiniti abilitano JavaScript non invasivo per impostazione predefinita. È anche possibile abilitare o disabilitare queste funzionalità nel file Web.config radice dell'applicazione usando le impostazioni seguenti:
<configuration>
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
</configuration>
Poiché è possibile abilitare queste funzionalità per impostazione predefinita, sono stati introdotti nuovi overload alla classe HtmlHelper che consentono di eseguire l'override delle impostazioni predefinite, come illustrato negli esempi seguenti:
public void EnableClientValidation();
public void EnableClientValidation(bool enabled);
public void EnableUnobtrusiveJavaScript();
public void EnableUnobtrusiveJavaScript(bool enabled);
Per la compatibilità con le versioni precedenti, entrambe queste funzionalità sono disabilitate per impostazione predefinita.
Nuovo supporto per il codice eseguito prima dell'esecuzione delle viste
È ora possibile inserire un file denominato _viewstart.cshtml (o _viewstart.vbhtml) nella directory Views e aggiungervi codice che verrà condiviso tra più visualizzazioni in tale directory e le relative sottodirectory. Ad esempio, è possibile inserire il codice seguente nella pagina _viewstart.cshtml nella cartella ~/Views:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
In questo modo viene impostata la pagina di layout per ogni visualizzazione all'interno della cartella Views e di tutte le relative sottocartelle in modo ricorsivo. Quando viene eseguito il rendering di una vista, il codice nel file _viewstart.cshtml viene eseguito prima dell'esecuzione del codice di visualizzazione. Il codice _viewstart.cshtml si applica a ogni visualizzazione in tale cartella.
Per impostazione predefinita, il codice nel file _viewstart.cshtml si applica anche alle viste in qualsiasi sottocartella. Tuttavia, le singole sottocartelle possono avere la propria versione del file _viewstart.cshtml; in tal caso, la versione locale ha la precedenza. Ad esempio, per eseguire codice comune a tutte le visualizzazioni per HomeController, inserire un file _viewstart.cshtml nella cartella ~/Views/Home.
Nuovo supporto per la sintassi Razor VBHTML
L'anteprima precedente ASP.NET MVC includeva il supporto per le visualizzazioni usando la sintassi Razor basata su C#. Queste visualizzazioni usano l'estensione di file cshtml. Come parte del lavoro in corso per supportare Razor, il ASP.NET MVC 3 Beta introduce il supporto per la sintassi Razor in Visual Basic, che usa l'estensione di file vbhtml.
Per un'introduzione all'uso della sintassi di Visual Basic nelle pagine VBHTML, vedere l'esercitazione all'URL seguente:
https://www.asp.net/webmatrix/tutorials/asp-net-web-pages-visual-basic
Controllo più granulare su ValidateInputAttribute
ASP.NET MVC ha sempre incluso la classe ValidateInputAttribute, che richiama l'infrastruttura di convalida della richiesta di base ASP.NET per assicurarsi che la richiesta in ingresso non contenga input potenzialmente dannoso. Per impostazione predefinita, la convalida dell'input è abilitata. È possibile disabilitare la convalida delle richieste usando l'attributo ValidateInputAttribute, come nell'esempio seguente:
[ValidateInput(false)]
public ActionResult SomeAction() {
return View();
}
Tuttavia, molte applicazioni Web dispongono di singoli campi modulo che devono consentire il codice HTML, mentre i campi rimanenti non devono. La classe ValidateInputAttribute consente ora di specificare un elenco di campi che non devono essere inclusi nella convalida della richiesta.
Ad esempio, se si sviluppa un motore di blog, è possibile consentire il markup nei campi Corpo e Riepilogo. Questi campi possono essere rappresentati da due elementi di input, ognuno con un attributo name corrispondente al nome della proprietà ("Body" e "Summary"). Per disabilitare solo la convalida delle richieste per questi campi, specificare i nomi (delimitati da virgole) nella proprietà Exclude della classe ValidateInput, come nell'esempio seguente:
[ValidateInput(true, Exclude="Body, Summary")]
public ActionResult About() {
return View();
}
Gli helper convertono caratteri di sottolineatura in trattini per i nomi degli attributi HTML specificati usando oggetti anonimi
I metodi helper consentono di specificare coppie nome/valore di attributo usando un oggetto anonimo, come nell'esempio seguente:
Html.TextBox("Name", "Value", new {title = "Title"})
Questo approccio non consente di usare trattini nel nome dell'attributo, perché non è possibile usare un trattino per un nome di proprietà in ASP.NET. Tuttavia, i trattini sono importanti per gli attributi HTML5 personalizzati; ad esempio, HTML5 usa il prefisso "data-".
Allo stesso tempo, i caratteri di sottolineatura non possono essere usati per i nomi di attributo in HTML, ma sono validi all'interno dei nomi delle proprietà. Pertanto, se si specificano attributi usando un oggetto anonimo e se i nomi degli attributi includono un carattere di sottolineatura, i metodi helper convertiranno i caratteri di sottolineatura in trattini. Ad esempio, la sintassi helper seguente usa un carattere di sottolineatura:
Html.TextBox("Name", "Value", new {data_required = "true"})
L'esempio precedente esegue il rendering del markup seguente quando viene eseguito l'helper:
<input data-required="true" id="Name" name="Name"
type="textbox" value="Value" />
Correzioni di bug
Il modello di oggetto predefinito per gli helper modello EditorFor e DisplayFor supporta ora l'ordinamento specificato nella proprietà DisplayAttribute.Order. Nelle versioni precedenti l'impostazione Ordine non è stata usata.
La convalida client supporta ora la convalida delle proprietà sottoposte a override con attributi di convalida applicati.
JsonValueProviderFactory è ora registrato per impostazione predefinita.
Modifiche di rilievo
L'ordine di esecuzione per i filtri eccezioni è stato modificato per i filtri eccezioni con lo stesso valore order. In ASP.NET MVC 2 e versioni precedenti, i filtri delle eccezioni sul controller con lo stesso ordine di quelli in un metodo di azione sono stati eseguiti prima dei filtri delle eccezioni nel metodo di azione. In genere si tratta del caso in cui i filtri eccezioni sono stati applicati senza un valore order specificato. In ASP.NET MVC 3 questo ordine è stato invertito in modo che il gestore eccezioni più specifico venga eseguito per primo. Come nelle versioni precedenti, se la proprietà Order viene specificata in modo esplicito, i filtri vengono eseguiti nell'ordine specificato.
Problemi noti
Durante l'installazione, nella finestra di dialogo Accettazione contratto di licenza vengono visualizzate le condizioni di licenza in una finestra inferiore a quella prevista.
Le visualizzazioni Razor non includono il supporto di IntelliSense né l'evidenziazione della sintassi. È previsto che il supporto per la sintassi Razor in Visual Studio venga incluso come parte di una versione successiva.
Quando si modifica una visualizzazione Razor (file CSHTML), la voce di menu Vai al controller in Visual Studio non sarà disponibile e non sono presenti frammenti di codice.
Quando si usa la @model sintassi per specificare una vista CSHTML fortemente tipizzata, i collegamenti specifici del linguaggio per i tipi non vengono riconosciuti. Ad esempio, @model int non funzionerà, ma @model Int32 funzionerà. La soluzione alternativa per questo bug consiste nell'usare il nome effettivo del tipo quando si specifica il tipo di modello.
Quando si usa la @model sintassi per specificare una vista CSHTML fortemente tipizzata (o @ModelType per specificare una vista VBHTML fortemente tipizzata), i tipi nullable e le dichiarazioni di matrice non sono supportati. Ad esempio, @model int? non è supportato. Usare invece @model Nullable<Int32>. Anche la stringa di sintassi @model [] non è supportata. Usare @model IList<string>invece .
Quando si aggiorna un progetto ASP.NET MVC 2 a ASP.NET MVC 3, assicurarsi di aggiungere quanto segue alla sezione appSettings del file Web.config:
<appSettings>
<add key="enableSimpleMembership" value="false" />
</appSettings>
Si è verificato un problema noto che fa sì che l'autenticazione basata su form reindirizzi sempre gli utenti non autenticati a ~/Account/Login, ignorando l'impostazione di autenticazione basata sui moduli usata in Web.config. La soluzione alternativa consiste nell'aggiungere l'impostazione dell'app seguente.
<add key="autoFormsAuthentication" value="false" />
Dichiarazione di non responsabilità
© Microsoft Corporation 2011. Tutti i diritti sono riservati. Questo documento viene fornito "così come è". Le informazioni e le visualizzazioni espresse in questo documento, inclusi URL e altri riferimenti al sito Web Internet, possono cambiare senza preavviso. L'utente si assume tutti i rischi derivanti dal loro utilizzo.
Questo documento non concede alcun diritto legale su qualsiasi proprietà intellettuale di qualsiasi prodotto Microsoft. È consentito copiare e utilizzare il presente documento solo a scopo di riferimento interno.