Procedura: Aggiungere pagine per dispositivi mobili a un'applicazione Web Forms ASP.NET / MVC
Si applica a
- Web Forms ASP.NET versione 4.0
- ASP.NET MVC versione 3.0
Summary
Questa procedura descrive vari modi per gestire pagine ottimizzate per i dispositivi mobili dall'applicazione Web Forms ASP.NET/MVC e suggerisce problemi di architettura e progettazione da considerare quando si punta a un'ampia gamma di dispositivi. Questo documento spiega anche perché i controlli mobili ASP.NET da ASP.NET 2.0 a 3.5 sono ora obsoleti e illustrano alcune alternative moderne.
Contenuto
- Panoramica
- Opzioni architetturali
- Rilevamento del browser e del dispositivo
- Come le applicazioni Web Forms ASP.NET possono presentare pagine specifiche per dispositivi mobili
- Come ASP.NET applicazioni MVC possono presentare pagine specifiche per dispositivi mobili
- Risorse aggiuntive
Per esempi di codice scaricabili che illustrano le tecniche di questo white paper per Web Forms ASP.NET e MVC, vedere App per dispositivi mobili & Siti con ASP.NET.
Panoramica
Dispositivi mobili, smartphone, telefoni di funzionalità e tablet, continuano a crescere in popolarità come mezzo per accedere al Web. Per molti sviluppatori Web e aziende orientate al Web, questo significa che è sempre più importante offrire un'esperienza di navigazione ottimale per i visitatori che usano questi dispositivi.
Come le versioni precedenti di ASP.NET browser per dispositivi mobili supportati
ASP.NET versioni da 2.0 a 3.5 include ASP.NET Controlli mobili: un set di controlli server per dispositivi mobili nell'assembly System.Web.Mobile.dll e nello spazio dei nomi System.Web.UI.MobileControls . L'assembly è ancora incluso in ASP.NET 4, ma è deprecato. Gli sviluppatori sono invitati a eseguire la migrazione a approcci più moderni, ad esempio quelli descritti in questo documento.
Il motivo per cui ASP.NET Controlli mobili sono stati contrassegnati come obsoleti è che il loro design è orientato sui telefoni cellulari comuni intorno al 2005 e versioni precedenti. I controlli sono principalmente progettati per eseguire il rendering del markup WML o cHTML (anziché normale HTML) per i browser WAP di tale era. Ma WAP, WML e cHTML non sono più rilevanti per la maggior parte dei progetti, perché HTML è ora diventato il linguaggio di markup ubiquiente per i browser per dispositivi mobili e desktop.
Le sfide di supporto dei dispositivi mobili oggi
Anche se i browser per dispositivi mobili ora supportano quasi universalmente HTML, si verificheranno ancora molte sfide quando si mira a creare esperienze di esplorazione per dispositivi mobili eccezionali:
- Dimensioni dello schermo : i dispositivi mobili variano notevolmente in forma e le loro schermate sono spesso molto più piccole rispetto ai monitor desktop. Potrebbe quindi essere necessario progettare layout di pagina completamente diversi per loro.
- Metodi di input : alcuni dispositivi hanno tasti, alcuni hanno stilo, altri usano tocco. Potrebbe essere necessario considerare più meccanismi di spostamento e metodi di input dei dati.
- Conformità degli standard : molti browser per dispositivi mobili non supportano gli standard HTML, CSS o JavaScript più recenti.
- Larghezza di banda: le prestazioni della rete dati cellulare variano in modo selvaggio e alcuni utenti finali si trovano su tariffe che vengono addebitate dal megabyte.
Non esiste una soluzione adatta a tutte le dimensioni; l'applicazione dovrà cercare e comportarsi in modo diverso in base al dispositivo che accede. A seconda del livello di supporto per dispositivi mobili desiderato, questo può essere una sfida più grande per gli sviluppatori Web rispetto al desktop "guerre del browser" mai stato.
Gli sviluppatori che si avvicinano al supporto del browser per dispositivi mobili per la prima volta spesso pensano che sia importante supportare gli smartphone più recenti e più sofisticati (ad esempio, Windows Phone 7, iPhone o Android), forse perché gli sviluppatori spesso possiedono tali dispositivi. Tuttavia, i telefoni più economici sono ancora estremamente popolari e i loro proprietari li usano per esplorare il Web , soprattutto in paesi e aree in cui i telefoni cellulari sono più facili da ottenere rispetto a una connessione a banda larga. L'azienda dovrà decidere quale gamma di dispositivi supportare considerando i propri clienti probabili. Se si sta creando una brochure online per una spa di salute di lusso, si potrebbe prendere una decisione aziendale solo per gli smartphone avanzati, mentre se si sta creando un sistema di prenotazione ticket per un cinema, probabilmente è necessario tenere conto dei visitatori con telefoni di funzionalità meno potenti.
Opzioni architetturali
Prima di ottenere i dettagli tecnici specifici di Web Forms ASP.NET o MVC, si noti che gli sviluppatori Web in generale hanno tre opzioni possibili principali per supportare i browser per dispositivi mobili:
Non fare nulla - È semplicemente possibile creare un'applicazione Web standard, orientata al desktop e basarsi su browser per dispositivi mobili per eseguirne il rendering accettabile.
Vantaggio: è l'opzione più economica per implementare e gestire – nessun lavoro aggiuntivo
Svantaggio: offre la peggiore esperienza utente finale:
- Gli smartphone più recenti possono eseguire il rendering del codice HTML anche come un browser desktop, ma gli utenti saranno comunque costretti a ingrandire e scorrere orizzontalmente e verticalmente per utilizzare il contenuto in una piccola schermata. Questo è lontano dall'ottimale.
- I dispositivi meno recenti e i telefoni di funzionalità potrebbero non riuscire a eseguire il rendering del markup in modo soddisfacente.
- Anche nei dispositivi tablet più recenti (le cui schermate possono essere grandi come schermi portatili), si applicano regole di interazione diverse. L'input basato sul tocco funziona meglio con pulsanti più grandi e i collegamenti si distribuisce ulteriormente a parte e non è possibile passare il puntatore del mouse su un menu a comparsa.
Risolvere il problema nel client: con attenzione all'uso di CSS e miglioramenti progressivi, è possibile creare markup, stili e script che si adattano a qualsiasi browser in esecuzione. Ad esempio, con query multimediali CSS 3, è possibile creare un layout a più colonne che si trasforma in un unico layout di colonna nei dispositivi i cui schermi sono più stretti rispetto a una soglia scelta.
- Vantaggio: ottimizza il rendering per il dispositivo specifico in uso, anche per i dispositivi futuri sconosciuti in base a qualsiasi schermata e caratteristiche di input che hanno
- Vantaggio: consente di condividere facilmente la logica lato server in tutti i tipi di dispositivo , la duplicazione minima del codice o dell'impegno
- Svantaggio: i dispositivi mobili sono così diversi dai dispositivi desktop che potresti voler veramente che le tue pagine mobili siano completamente diverse dalle tue pagine desktop, che mostrano informazioni diverse. Tali varianti possono essere inefficienti o impossibili da ottenere in modo affidabile solo tramite CSS, in particolare considerando come i dispositivi meno recenti interpretano regole CSS in modo incoerente. Questo è particolarmente vero degli attributi CSS 3.
- Svantaggio: non offre alcun supporto per la logica e i flussi di lavoro diversi sul lato server per dispositivi diversi. Non è possibile, ad esempio, implementare un flusso di lavoro semplificato di pagamento carrello acquisti per gli utenti mobili tramite CSS solo.
- Svantaggio: uso della larghezza di banda inefficiente. Il server potrebbe dover trasmettere il markup e gli stili che si applicano a tutti i dispositivi possibili, anche se il dispositivo di destinazione userà solo un subset di tali informazioni.
Risolvere il problema nel server : Se il server conosce il dispositivo che accede a esso, o almeno le caratteristiche del dispositivo, ad esempio le dimensioni dello schermo e il metodo di input e se è un dispositivo mobile, può eseguire logica diversa e generare markup HTML diverso.
- Vantaggio: Massima flessibilità. Non esiste alcun limite a quanto è possibile variare la logica lato server per i dispositivi mobili o ottimizzare il markup per il layout specifico del dispositivo desiderato.
- Vantaggio: Uso efficiente della larghezza di banda. È necessario trasmettere solo le informazioni di markup e stili che il dispositivo di destinazione userà.
- Svantaggio: A volte forza la ripetizione di sforzi o codice (ad esempio, creando copie simili ma leggermente diverse delle pagine Web Forms o viste MVC). Se possibile, la logica comune verrà rilevata in un livello o un servizio sottostante, ma alcune parti del codice o del markup dell'interfaccia utente potrebbero essere duplicate e quindi mantenute in parallelo.
- Svantaggio: Il rilevamento dei dispositivi non è semplice. Richiede un elenco o un database di tipi di dispositivo noti e le relative caratteristiche (che potrebbero non essere sempre perfettamente aggiornate) e non è garantito che corrispondano in modo accurato a ogni richiesta in ingresso. Questo documento descrive alcune opzioni e le loro insidie in un secondo momento.
Per ottenere i risultati migliori, la maggior parte degli sviluppatori trova che devono combinare le opzioni (2) e (3). Le differenze stilistiche minori sono più adatte al client usando CSS o anche JavaScript, mentre le principali differenze nei dati, nel flusso di lavoro o nel markup sono implementate in modo più efficace nel codice lato server.
Questo documento è incentrato sulle tecniche lato server
Poiché Web Forms ASP.NET e MVC sono entrambe tecnologie lato server, questo white paper si concentra sulle tecniche lato server che consentono di produrre markup e logica diversi per i browser per dispositivi mobili. Naturalmente, è anche possibile combinare questa tecnica con qualsiasi tecnica lato client (ad esempio, query multimediali CSS 3, miglioramenti progressivi JavaScript), ma è più una questione di progettazione Web che di sviluppo ASP.NET.
Rilevamento del browser e del dispositivo
Il prerequisito chiave per tutte le tecniche lato server per supportare i dispositivi mobili consiste nel sapere quale dispositivo sta usando il visitatore. Infatti, anche meglio di conoscere il produttore e il numero di modello di tale dispositivo conosce le caratteristiche del dispositivo. Le caratteristiche possono includere:
- È un dispositivo mobile?
- Metodo di input (mouse/tastiera, tocco, tastierino, joystick, ...)
- Dimensioni dello schermo (fisicamente e in pixel)
- Formati multimediali e dati supportati
- Altro.
È meglio prendere decisioni in base alle caratteristiche del numero di modello, perché sarà più adatto per gestire i dispositivi futuri.
Uso di ASP. Supporto del rilevamento del browser predefinito di NET
Web Forms ASP.NET e sviluppatori MVC possono individuare immediatamente caratteristiche importanti di un browser visitando controllando le proprietà dell'oggetto Request.Browser. Ad esempio, vedere
- Request.Browser.IsMobileDevice
- Request.Browser.MobileDeviceManufacturer, Request.Browser.MobileDeviceModel
- Request.Browser.ScreenPixelsWidth
- Request.Browser.SupportXmlHttp
- Molti altri
Dietro le quinte, la piattaforma ASP.NET corrisponde all'intestazione HTTP dell'agente utente in ingresso rispetto alle espressioni regolari in un set di file XML di definizione del browser. Per impostazione predefinita, la piattaforma include definizioni per molti dispositivi mobili comuni e è possibile aggiungere file di definizione del browser personalizzati per altri utenti che si desidera riconoscere. Per altre informazioni, vedere la pagina MSDN ASP.NET controlli server Web e funzionalità del browser.
Uso del database del dispositivo WURFL tramite 51Degrees.mobi Foundation
Mentre ASP. Il supporto di rilevamento browser predefinito di NET sarà sufficiente per molte applicazioni, esistono due casi principali in cui potrebbe non essere sufficiente:
- Si vogliono riconoscere i dispositivi più recenti (senza creare manualmente i file di definizione del browser). Si noti che i file di definizione del browser di .NET 4 non sono abbastanza recenti per riconoscere Windows Phone 7, telefoni Android, browser Opera Mobile o iPad Apple.
- Sono necessarie informazioni più dettagliate sulle funzionalità del dispositivo. Potrebbe essere necessario conoscere il metodo di input di un dispositivo (ad esempio, touch vs keypad) o i formati audio supportati dal browser. Queste informazioni non sono disponibili nei file standard di definizione del browser.
Il progetto WURFL (Wireless Universal Resource File) mantiene oggi informazioni molto più aggiornate e dettagliate sui dispositivi mobili in uso.
La grande notizia per gli sviluppatori .NET è che ASP. La funzionalità di rilevamento del browser di NET è estendibile, quindi è possibile migliorarla per risolvere questi problemi. Ad esempio, è possibile aggiungere la libreria open source 51Degrees.mobi Foundation al progetto. Si tratta di un provider di funzionalità IHttpModule o Browser ASP.NET (utilizzabile sia nelle applicazioni Web Forms che in MVC), che legge direttamente i dati WURFL e li associa ad ASP. Meccanismo di rilevamento del browser predefinito di NET. Dopo aver installato il modulo, Request.Browser conterrà improvvisamente informazioni molto più accurate e dettagliate: riconoscerà correttamente molti dei dispositivi indicati in precedenza e ne elenca le funzionalità (incluse funzionalità aggiuntive, ad esempio il metodo di input). Per altri dettagli, vedere la documentazione del progetto.
Come Web Forms applicazioni possono presentare pagine specifiche per dispositivi mobili
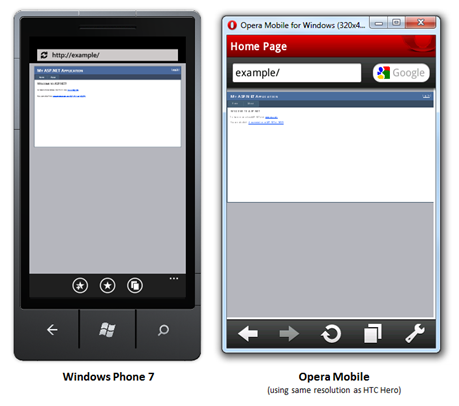
Per impostazione predefinita, ecco come viene visualizzata una nuova applicazione Web Forms nei dispositivi mobili comuni:

Chiaramente, nessun layout sembra molto mobile-friendly : questa pagina è stata progettata per un monitor di grandi dimensioni orientato al paesaggio, non per un piccolo schermo orientato ai ritratti. Quindi, cosa puoi fare?
Come illustrato in precedenza in questo documento, esistono molti modi per personalizzare le pagine per i dispositivi mobili. Alcune tecniche sono basate sul server, altre vengono eseguite nel client.
Creazione di una pagina master specifica per dispositivi mobili
A seconda delle esigenze, è possibile usare lo stesso Web Forms per tutti i visitatori, ma avere due pagine master separate: una per i visitatori desktop, un'altra per i visitatori mobili. In questo modo è possibile modificare il foglio di stile CSS o il markup HTML di primo livello in base ai dispositivi mobili, senza forzare la duplicazione di qualsiasi logica di pagina.
Questo è facile da fare. Ad esempio, è possibile aggiungere un gestore PreInit, ad esempio il seguente a un Web Form:
protected void Page_PreInit(object sender, EventArgs e)
{
if (Request.Browser.IsMobileDevice)
MasterPageFile = "~/Mobile.Master";
}
A questo punto, creare una pagina master denominata Mobile.Master nella cartella di primo livello dell'applicazione e verrà usata quando viene rilevato un dispositivo mobile. La pagina master per dispositivi mobili può fare riferimento a un foglio di stile CSS specifico per dispositivi mobili, se necessario. I visitatori del desktop visualizzeranno ancora la pagina master predefinita, non quella per dispositivi mobili.
Creazione di Web Forms indipendenti specifiche per dispositivi mobili
Per ottenere la massima flessibilità, è possibile andare molto oltre la semplice presenza di pagine master separate per tipi di dispositivo diversi. È possibile implementare due set completamente separati di pagine Web Forms, uno per i browser desktop, un altro set per i dispositivi mobili. Questo funziona meglio se si desidera presentare informazioni o flussi di lavoro molto diversi per i visitatori mobili. Nella parte restante di questa sezione viene descritto in dettaglio questo approccio.
Supponendo di avere già un'applicazione Web Forms progettata per i browser desktop, il modo più semplice per procedere consiste nel creare una sottocartella denominata "Mobile" all'interno del progetto e compilare le pagine per dispositivi mobili in questa posizione. È possibile costruire un intero sito secondario, con pagine master, fogli di stile e pagine personalizzati, usando tutte le stesse tecniche usate per qualsiasi altra applicazione Web Forms. Non è necessario necessariamente produrre un equivalente per dispositivi mobili per ogni pagina del sito desktop; è possibile scegliere quale subset di funzionalità ha senso per i visitatori mobili.
Le pagine per dispositivi mobili possono condividere risorse statiche comuni (ad esempio immagini, javaScript o file CSS) con le pagine normali, se lo si desidera. Poiché la cartella "Mobile" non verrà contrassegnata come un'applicazione separata quando è ospitata in IIS (si tratta solo di una semplice sottocartella di pagine Web Forms), condividerà anche tutte le stesse configurazioni, dati sessione e altra infrastruttura delle pagine desktop.
Nota
Poiché questo approccio comporta in genere una certa duplicazione del codice (è probabile che le pagine per dispositivi mobili condividano alcune analogie con le pagine desktop), è importante considerare qualsiasi logica di business comune o codice di accesso ai dati in un livello o un servizio sottostante condiviso. In caso contrario, si raddoppierà il lavoro necessario per creare e gestire l'applicazione.
Reindirizzamento dei visitatori mobili alle pagine per dispositivi mobili
Spesso è utile reindirizzare i visitatori mobili alle pagine per dispositivi mobili solo alla prima richiesta nella sessione di esplorazione (e non su ogni richiesta nella sessione), perché:
- È quindi possibile consentire facilmente ai visitatori mobili di accedere alle pagine desktop, se lo desiderano, basta inserire un collegamento nella pagina master che passa a "Versione desktop". Il visitatore non verrà reindirizzato a una pagina mobile, perché non è più la prima richiesta nella sessione.
- Evita il rischio di interferire con le richieste di risorse dinamiche condivise tra parti desktop e mobili del sito (ad esempio, se si dispone di un Web Form comune che sia le parti desktop che mobili del sito vengono visualizzate in un IFRAME o in determinati gestori Ajax)
A tale scopo, è possibile inserire la logica di reindirizzamento in un metodo Session_Start . Ad esempio, aggiungere il metodo seguente al file Global.asax.cs:
void Session_Start(object sender, EventArgs e)
{
// Redirect mobile users to the mobile home page
HttpRequest httpRequest = HttpContext.Current.Request;
if (httpRequest.Browser.IsMobileDevice)
{
string path = httpRequest.Url.PathAndQuery;
bool isOnMobilePage = path.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase);
if (!isOnMobilePage)
{
string redirectTo = "~/Mobile/";
// Could also add special logic to redirect from certain
// recognized pages to the mobile equivalents of those
// pages (where they exist). For example,
// if (HttpContext.Current.Handler is UserRegistration)
// redirectTo = "~/Mobile/Register.aspx";
HttpContext.Current.Response.Redirect(redirectTo);
}
}
}
Configurazione dell'autenticazione basata su form per rispettare le pagine per dispositivi mobili
Si noti che l'autenticazione basata su form presuppone la posizione in cui può reindirizzare i visitatori durante e dopo il processo di autenticazione:
Quando un utente deve essere autenticato, l'autenticazione basata su form li reindirizzerà alla pagina di accesso desktop, indipendentemente dal fatto che si tratti di un utente desktop o mobile (perché ha solo un concetto di URL di accesso). Supponendo di voler applicare una modalità diversa alla pagina di accesso per dispositivi mobili, è necessario migliorare la pagina di accesso desktop in modo che reindirizzi gli utenti di dispositivi mobili a una pagina di accesso per dispositivi mobili separata. Ad esempio, aggiungere il codice seguente al code-behind della pagina di accesso desktop :
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that if Forms Authentication forces a mobile user // to log in, we display the mobile login page string returnUrl = Request.QueryString["ReturnUrl"]; if (!String.IsNullOrEmpty(returnUrl) && returnUrl.StartsWith("/Mobile/", StringComparison.OrdinalIgnoreCase)) { Response.Redirect("~/Mobile/Account/Login.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl)); } RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }Dopo che un utente ha eseguito l'accesso, l'autenticazione basata su form li reindirizzerà per impostazione predefinita alla home page del desktop , perché ha solo un concetto di pagina predefinita. È necessario migliorare la pagina di accesso per dispositivi mobili in modo che reindirizzi alla home page per dispositivi mobili dopo un accesso riuscito. Ad esempio, aggiungere il codice seguente al code-behind della pagina di accesso per dispositivi mobili :
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that after logging in, mobile users stay on mobile pages string returnUrl = Request.QueryString["ReturnUrl"]; if (String.IsNullOrEmpty(returnUrl)) { returnUrl = "~/Mobile/"; } LoginUser.DestinationPageUrl = returnUrl; // (the following line is already present by default) RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }Questo codice presuppone che la pagina abbia un controllo server di accesso denominato LoginUser, come nel modello di progetto predefinito.
Utilizzo della memorizzazione nella cache dell'output
Se si usa la memorizzazione nella cache di output, tenere presente che per impostazione predefinita è possibile che un utente desktop visiti un determinato URL (causando la memorizzazione nella cache dell'output), seguito da un utente mobile che riceve quindi l'output del desktop memorizzato nella cache. Questo avviso si applica se si sta semplicemente modificando la pagina master in base al tipo di dispositivo o implementando Web Forms completamente separati per ogni tipo di dispositivo.
Per evitare il problema, è possibile indicare ASP.NET di variare la voce della cache in base al fatto che il visitatore usi un dispositivo mobile. Aggiungere un parametro VaryByCustom alla dichiarazione OutputCache della pagina come indicato di seguito:
<%@ OutputCache VaryByParam="*" Duration="60" VaryByCustom="isMobileDevice" %>
Definire quindi isMobileDevice come parametro della cache personalizzata aggiungendo l'override del metodo seguente al file Global.asax.cs:
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
Ciò garantisce che i visitatori mobili della pagina non ricevano l'output inserito in precedenza nella cache da un visitatore desktop.
Esempio funzionante
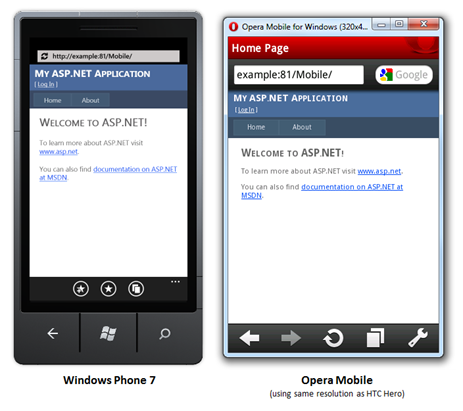
Per vedere queste tecniche in azione, scaricare gli esempi di codice di questo white paper. L'applicazione di esempio Web Forms reindirizza automaticamente gli utenti di dispositivi mobili a un set di pagine specifiche per dispositivi mobili in una sottocartella denominata Mobile. Il markup e lo stile di queste pagine sono ottimizzati meglio per i browser per dispositivi mobili, come si può vedere negli screenshot seguenti:

Per altri suggerimenti sull'ottimizzazione del markup e del CSS per i browser per dispositivi mobili, vedere la sezione "Applicazione di stili alle pagine per dispositivi mobili per browser mobili" più avanti in questo documento.
Come ASP.NET applicazioni MVC possono presentare pagine specifiche per dispositivi mobili
Poiché il modello Model-View-Controller separa la logica dell'applicazione (nei controller) dalla logica di presentazione (in visualizzazioni), è possibile scegliere tra uno degli approcci seguenti per gestire il supporto mobile nel codice lato server:
- Usare gli stessi controller e visualizzazioni per browser desktop e per dispositivi mobili, ma eseguire il rendering delle visualizzazioni con layout Razor diversi a seconda del tipo di dispositivo. Questa opzione funziona meglio se si visualizzano dati identici in tutti i dispositivi, ma si vuole semplicemente fornire fogli di stile CSS diversi o modificare alcuni elementi HTML di primo livello per i dispositivi mobili.
- Usare gli stessi controller sia per i browser desktop che per i browser per dispositivi mobili, ma eseguire il rendering di visualizzazioni diverse a seconda del tipo di dispositivo. Questa opzione funziona meglio se si visualizzano approssimativamente gli stessi dati e si forniscono gli stessi flussi di lavoro per gli utenti finali, ma si vuole eseguire il rendering di markup HTML molto diverso in base al dispositivo in uso.
- Creare aree separate per browser desktop e per dispositivi mobili, implementando controller e visualizzazioni indipendenti per ognuno di essi. Questa opzione funziona meglio se si visualizzano schermate molto diverse, contenenti informazioni diverse e guidando l'utente tramite flussi di lavoro diversi ottimizzati per il tipo di dispositivo. Può significare una ripetizione del codice, ma è possibile ridurre al minimo questo fattore eliminando la logica comune in un livello o un servizio sottostante.
Se si vuole prendere la prima opzione e variare solo il layout Razor per tipo di dispositivo, è molto semplice. È sufficiente modificare il file _ViewStart.cshtml nel modo seguente:
@{
Layout = Request.Browser.IsMobileDevice ? "~/Views/Shared/_LayoutMobile.cshtml"
: "~/Views/Shared/_Layout.cshtml";
}
È ora possibile creare un layout specifico per dispositivi mobili denominato _LayoutMobile.cshtml con una struttura di pagina e regole CSS ottimizzate per i dispositivi mobili.
Se si vuole eseguire il rendering della seconda opzione visualizzazioni totalmente diverse in base al tipo di dispositivo del visitatore, vedere il post di blog di Scott Hanselman.
Il resto di questo documento è incentrato sulla terza opzione, ovvero la creazione di controller e visualizzazioni separati per i dispositivi mobili, in modo da poter controllare esattamente quale subset di funzionalità è offerto per i visitatori mobili.
Configurazione di un'area Mobile all'interno dell'applicazione MVC ASP.NET
È possibile aggiungere un'area denominata "Mobile" a un'applicazione MVC ASP.NET esistente nel modo normale: fare clic con il pulsante destro del mouse sul nome del progetto in Esplora soluzioni, quindi scegliere Aggiungi area. È quindi possibile aggiungere controller e visualizzazioni come si farebbe per qualsiasi altra area all'interno di un'applicazione MVC ASP.NET. Ad esempio, aggiungere all'area Mobile un nuovo controller denominato HomeController per fungere da home page per i visitatori mobili.
Verifica che l'URL /Mobile raggiunga la home page per dispositivi mobili
Se si vuole che l'URL /Mobile raggiunga l'azione Indice in HomeController all'interno dell'area Mobile, è necessario apportare due piccole modifiche alla configurazione del routing. Prima di tutto, aggiornare la classe MobileAreaRegistration in modo che HomeController sia il controller predefinito nell'area Mobile, come illustrato nel codice seguente:
public override void RegisterArea(AreaRegistrationContext context)
{
// By default there is no "controller" parameter in the following line.
// Add one referencing "Home" as shown.
context.MapRoute(
"Mobile_default",
"Mobile/{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Ciò significa che la home page per dispositivi mobili si trova ora in /Mobile, anziché /Mobile/Home, perché "Home" è ora il nome del controller predefinito implicito per le pagine per dispositivi mobili.
Si noti quindi che aggiungendo un secondo HomeController all'applicazione (ad esempio, quello mobile, oltre a quello desktop esistente), si avrà interrotto la normale home page del desktop. Avrà esito negativo con l'errore "Sono stati trovati più tipi che corrispondono al controller denominato "Home". Per risolvere questo problema, aggiornare la configurazione di routing di primo livello (in Global.asax.cs) per specificare che HomeController desktop deve avere la priorità in caso di ambiguità:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default",
"{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional },
// Add the namespace of your desktop controllers here
new[] { "YourApplication.Controllers" }
);
}
Ora l'errore andrà via e l'URL http:// yoursite/ raggiungerà la home page del desktop e http:// yoursite/mobile/ raggiungerà la home page per dispositivi mobili.
Reindirizzamento dei visitatori mobili all'area mobile
Esistono molti punti di estendibilità diversi in ASP.NET MVC, quindi esistono molti modi possibili per inserire la logica di reindirizzamento. Un'opzione ordinata consiste nel creare un attributo di filtro, [RedirectMobileDevicesToMobileArea], che esegue un reindirizzamento se vengono soddisfatte le condizioni seguenti:
- Si tratta della prima richiesta nella sessione dell'utente (ad esempio, Session.IsNewSession è uguale a true)
- La richiesta proviene da un browser per dispositivi mobili (ad esempio, Request.Browser.IsMobileDevice è uguale a true)
- L'utente non richiede già una risorsa nell'area per dispositivi mobili,ad esempio, la parte del percorso dell'URL non inizia con /Mobile)
L'esempio scaricabile incluso in questo white paper include un'implementazione di questa logica. Viene implementato come filtro di autorizzazione, derivato da AuthorizeAttribute, che significa che può funzionare correttamente anche se si usa la memorizzazione nella cache di output (in caso contrario, se un visitatore desktop accede prima a un determinato URL, l'output desktop potrebbe essere memorizzato nella cache e quindi servito ai visitatori mobili successivi).
Come è un filtro, è possibile scegliere di applicarlo a controller e azioni specifici, ad esempio
public class HomeController : Controller
{
[RedirectMobileDevicesToMobileArea] // Applies just to this action
public ActionResult Index()
{
// ...
}
}
… oppure è possibile applicarlo a tutti i controller e le azioni come filtro globale MVC 3 nel file Global.asax.cs:
protected void Application_Start()
{
// (rest of method unchanged)
// Using "order" value 1 means it will run after unordered filters
// associated with specific controllers or actions, so the redirection
// location can be overridden for specific actions
GlobalFilters.Filters.Add(new RedirectMobileDevicesToMobileAreaAttribute(), 1);
}
L'esempio scaricabile illustra anche come creare sottoclassi di questo attributo che reindirizza a posizioni specifiche all'interno dell'area per dispositivi mobili. Questo significa, ad esempio, che è possibile:
- Registrare un filtro globale come illustrato in precedenza che invia i visitatori mobili alla home page per dispositivi mobili per impostazione predefinita.
- Applicare anche un filtro speciale [RedirectMobileDevicesToMobileProductPage] a un'azione "view product" che consente ai visitatori mobili di passare alla versione mobile di qualsiasi pagina del prodotto richiesto.
- Applicare anche altre sottoclassi speciali del filtro a azioni specifiche, reindirizzando i visitatori mobili alla pagina di dispositivi mobili equivalente
Configurazione dell'autenticazione dei moduli per rispettare le pagine per dispositivi mobili
Se si usa l'autenticazione form, si noti che quando un utente deve accedere, reindirizza automaticamente l'utente a un singolo URL di "accesso" specifico, che per impostazione predefinita è /Account/LogOn. Ciò significa che gli utenti mobili possono essere reindirizzati all'azione "accesso" del desktop.
Per evitare questo problema, aggiungere logica all'azione "accesso" del desktop in modo che reindirizzi gli utenti mobili di nuovo a un'azione di "accesso" per dispositivi mobili. Se si usa il modello di applicazione MVC predefinito ASP.NET, aggiornare l'azione LogOn di AccountController come indicato di seguito:
public ActionResult LogOn()
{
string returnUrl = Request.QueryString["ReturnUrl"];
if ((returnUrl != null) && returnUrl.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase))
{
return RedirectToAction("LogOn", "Account",
new { Area = "Mobile", ReturnUrl = returnUrl });
}
return View();
}
… e quindi implementare un'azione di "accesso" specifica per dispositivi mobili adatta su un controller denominato AccountController nell'area Mobile.
Uso della memorizzazione nella cache dell'output
Se si usa il filtro [OutputCache], è necessario forzare la voce della cache a variare in base al tipo di dispositivo. Ad esempio, scrivere:
[OutputCache(Duration = 60, VaryByParam = "*", VaryByCustom = "isMobileDevice")]
Aggiungere quindi il metodo seguente al file Global.asax.cs:
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
In questo modo, i visitatori mobili della pagina non ricevono l'output precedentemente inserito nella cache da un visitatore desktop.
Esempio di lavoro
Per visualizzare queste tecniche in azione, scaricare gli esempi associati al codice del white paper. L'esempio include un'applicazione ASP.NET MVC 3 (Release Candidate) migliorata per supportare i dispositivi mobili usando i metodi descritti in precedenza.
Ulteriori indicazioni e suggerimenti
La discussione seguente si applica sia agli sviluppatori Web Forms che MVC che usano le tecniche descritte in questo documento.
Miglioramento della logica di reindirizzamento tramite 51Degrees.mobi Foundation
La logica di reindirizzamento illustrata in questo documento può essere perfettamente sufficiente per l'applicazione, ma non funzionerà se è necessario disabilitare le sessioni o con browser per dispositivi mobili che rifiutano i cookie (non possono avere sessioni), perché non saprà se una determinata richiesta è la prima da tale visitatore.
Si è già appreso come il open source 51Degrees.mobi Foundation possa migliorare l'accuratezza di ASP. Rilevamento del browser NET. Ha anche la possibilità di reindirizzare i visitatori mobili a posizioni specifiche configurate in Web.config. È in grado di funzionare senza dipendere da sessioni ASP.NET (e quindi cookie) archiviando un log temporaneo di hash delle intestazioni HTTP e degli indirizzi IP dei visitatori, quindi sa se ogni richiesta è la prima da un determinato vistor.
L'elemento seguente aggiunto alla sezione cinquantaOne del file web.config reindirizzerà la prima richiesta da un dispositivo mobile rilevato alla pagina ~/Mobile/Default.aspx. Le richieste alle pagine nella cartella Mobile non verranno reindirizzate, indipendentemente dal tipo di dispositivo. Se il dispositivo mobile è stato inattivo per un periodo di 20 minuti o più il dispositivo verrà dimenticato e le richieste successive verranno considerate come nuove a scopo di reindirizzamento.
<redirect firstRequestOnly="true"
mobileHomePageUrl="~/Mobile/Default.aspx"
timeout="20"
devicesFile="~/App_Data/Devices.dat"
mobilePagesRegex="/Mobile/" />
Per altre informazioni, vedere 51degrees.mobi documentazione di Foundation.
Nota
È possibile usare la funzionalità di reindirizzamento di 51Degrees.mobi Foundation in ASP.NET applicazioni MVC, ma è necessario definire la configurazione del reindirizzamento in termini di URL non semplici, non in termini di parametri di routing o inserendo filtri MVC sulle azioni. Questo perché (al momento della scrittura) 51Degrees.mobi Foundation non riconosce filtri o routing.
Disabilitazione dei transcoder e dei server proxy
Gli operatori di rete mobile hanno due obiettivi generali nel loro approccio a Internet per dispositivi mobili:
- Fornire il contenuto più rilevante possibile
- Ottimizzare il numero di clienti che possono condividere la larghezza di banda di rete radio limitata
Poiché la maggior parte delle pagine Web è stata progettata per schermi di grandi dimensioni desktop e connessioni a banda larga a linea fissa veloce, molti operatori usano transcoder o server proxy che modificano dinamicamente il contenuto Web. Possono modificare il markup HTML o CSS per adattarsi a schermi più piccoli (soprattutto per i "telefoni di funzionalità" che mancano della potenza di elaborazione per gestire layout complessi) e possono ricomprimere le immagini (riducendo significativamente la loro qualità) per migliorare la velocità di recapito delle pagine.
Tuttavia, se si è preso lo sforzo di produrre una versione ottimizzata per dispositivi mobili del sito, probabilmente non si vuole che l'operatore di rete interferisca con esso ulteriormente. È possibile aggiungere la riga seguente all'evento Page_Load in qualsiasi ASP.NET Web Form:
Response.Cache.SetNoTransforms();
In alternativa, per un controller MVC di ASP.NET, è possibile aggiungere l'override del metodo seguente in modo che si applichi a tutte le azioni nel controller:
protected override void OnActionExecuting(ActionExecutingContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetNoTransforms();
}
Il messaggio HTTP risultante informa i transcoder conformi A W3C e i proxy non per modificare il contenuto. Naturalmente, non esiste alcuna garanzia che gli operatori di rete mobile rispettino questo messaggio.
Stili di pagine per dispositivi mobili per browser mobili
Oltre l'ambito di questo documento per descrivere in modo dettagliato quali tipi di markup HTML funzionano correttamente o quali tecniche di progettazione Web ottimizzano l'usabilità in determinati dispositivi. Si tratta di trovare un layout sufficientemente semplice, ottimizzato per uno schermo di dimensioni mobili, senza usare trucchi di posizionamento HTML o CSS non affidabili. Una tecnica importante che vale la pena menzionare, tuttavia, è il meta tag viewport.
Alcuni browser per dispositivi mobili moderni, in un'operazione di visualizzazione delle pagine Web destinate ai monitoraggi desktop, esegue il rendering della pagina in un canvas virtuale, chiamato anche "viewport" (ad esempio, il riquadro di visualizzazione virtuale è di 980 pixel su iPhone e 850 pixel wide su Opera Mobile per impostazione predefinita) e quindi ridimensiona il risultato per adattarsi ai pixel fisici dello schermo. L'utente può quindi eseguire lo zoom avanti e panoramica intorno al riquadro di visualizzazione. Questo ha il vantaggio che consente al browser di visualizzare la pagina nel layout previsto, ma ha anche lo svantaggio che forza lo zoom e la panoramica, che è scomodo per l'utente. Se si progetta per dispositivi mobili, è preferibile progettare uno schermo stretto in modo che non sia necessario lo zoom o lo scorrimento orizzontale.
Un modo per indicare al browser per dispositivi mobili l'ampiezza del riquadro di visualizzazione deve essere attraverso il meta tag del metaport di visualizzazione non standard. Ad esempio, se si aggiunge quanto segue alla sezione HEAD della pagina,
<meta name="viewport" content="width=480">
… quindi il supporto per i browser smartphone verrà lassa pagina in un'area di disegno virtuale a 480 pixel. Ciò significa che se gli elementi HTML definiscono le loro larghezze in termini percentuali, le percentuali verranno interpretate rispetto a questa larghezza di 480 pixel, non alla larghezza predefinita del riquadro di visualizzazione. Di conseguenza, l'utente è meno probabile che sia necessario eseguire lo zoom e la panoramica orizzontalmente, migliorando notevolmente l'esperienza di esplorazione per dispositivi mobili.
Se si vuole che la larghezza del riquadro di visualizzazione corrisponda ai pixel fisici del dispositivo, è possibile specificare quanto segue:
<meta name="viewport" content="width=device-width">
Per il corretto funzionamento, non è necessario forzare in modo esplicito gli elementi a superare tale larghezza (ad esempio, usando un attributo di larghezza o una proprietà CSS), in caso contrario, il browser sarà costretto a usare un viewport più grande indipendentemente da. Vedere anche: altre informazioni sul tag viewport non standard.
La maggior parte degli smartphone moderni supporta l'orientamento duale: possono essere mantenuti in modalità verticale o orizzontale. Quindi, è importante non fare ipotesi sulla larghezza dello schermo in pixel. Non presupporre che la larghezza dello schermo sia fissa, perché l'utente può riorientare il dispositivo mentre sono nella pagina.
I dispositivi Windows Mobile e Blackberry meno recenti possono accettare anche i meta tag seguenti nell'intestazione della pagina per informarli che il contenuto è stato ottimizzato per dispositivi mobili e pertanto non deve essere trasformato.
<meta name="MobileOptimized" content="width" />
<meta name="HandheldFriendly" content="true" />
Risorse aggiuntive
Per un elenco di emulatori e simulatori di dispositivi mobili, è possibile usare per testare l'applicazione Web per dispositivi mobili ASP.NET, vedere la pagina Simulare i dispositivi mobili più diffusi per i test.
Credits
- Autore primario: Steven Sanderson
- Revisori/altri scrittori di contenuti: James Rosewell, Mikael Söderström, Scott Hanselman, Scott Hunter