Visualizzazione delle mappe in un sito Pagine Web ASP.NET (Razor)
Questo articolo illustra come visualizzare mappe interattive nelle pagine in un sito Web Pagine Web ASP.NET (Razor) basato sui servizi di mapping forniti da Bing, Google, MapQuest e Yahoo.
Contenuto dell'esercitazione:
- Come generare una mappa in base a un indirizzo.
- Come generare una mappa in base alle coordinate di latitudine e longitudine.
- Come registrare un account per sviluppatori di Bing Maps e ottenere una chiave da usare con Bing Maps.
Questa è la funzionalità ASP.NET introdotta nell'articolo:
- Helper
Maps.Versioni software usate nell'esercitazione
- Pagine Web ASP.NET (Razor) 2
- WebMatrix 2
Questa esercitazione funziona anche con WebMatrix 3.
In Pagine Web è possibile visualizzare mappe in una pagina usando Maps helper. È possibile generare mappe in base a un indirizzo o a un set di coordinate di longitudine e latitudine. La Maps classe consente di chiamare in motori di mappa popolari, tra cui Bing, Google, MapQuest e Yahoo.
I passaggi per l'aggiunta del mapping a una pagina sono uguali indipendentemente dal motore di mappa che si chiama. È sufficiente aggiungere un riferimento al file JavaScript che rende disponibili i metodi per visualizzare la mappa e quindi chiamare i metodi dell'helper Maps .
È possibile scegliere un servizio di mapping in base al Maps metodo helper usato. È possibile usare uno di questi elementi:
Maps.GetBingHtmlMaps.GetGoogleHtmlMaps.GetYahooHtmlMaps.GetMapQuestHtml
Installazione dei pezzi necessari
Per visualizzare le mappe, sono necessarie queste parti:
- Helper
Maps. Questo helper è nella versione 2 della libreria helper Web ASP.NET. Se la libreria non è già stata aggiunta, è possibile installarla nel sito come pacchetto NuGet. Per informazioni dettagliate, vedere Installazione degli helper in un sito Pagine Web ASP.NET. Nella raccolta cercare ilmicrosoft-web-helperspacchetto. - Libreria jQuery. Diversi modelli di sito WebMatrix includono già librerie jQuery nelle cartelle Script . Se queste librerie non sono disponibili, è possibile scaricare la libreria jQuery più recente direttamente dal sito jQuery.org . In alternativa, è possibile creare un nuovo sito usando un modello (ad esempio, il modello di sito iniziale ) e quindi copiare i file jQuery da tale sito nel sito corrente.
Infine, se vuoi usare mappe Bing, devi prima creare un account (gratuito) e ottenere una chiave. Per ottenere una chiave, seguire questa procedura:
Creare un account nell'account sviluppatore Bing Maps. È necessario avere anche un account Microsoft (Windows Live ID).
È possibile specificare che si vuole usare la chiave per valutazione/test. Se si sta testando la funzione di mapping nel proprio computer usando WebMatrix e IIS Express, passare l'area di lavoro Sito e prendere nota dell'URL del sito(ad esempio,
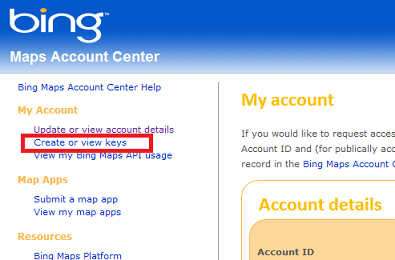
http://localhost:50408, anche se il numero di porta probabilmente sarà diverso). È possibile usare questo indirizzo localhost come sito quando si registra.Dopo aver registrato per un account, passare al centro account di Bing Maps e fare clic su Crea o visualizzare le chiavi:

Registrare la chiave creata da Bing.
Creazione di una mappa in base a un indirizzo (uso di Google)
Nell'esempio seguente viene illustrato come creare una pagina che esegue il rendering di una mappa in base a un indirizzo. Questo esempio illustra come usare Google Maps.
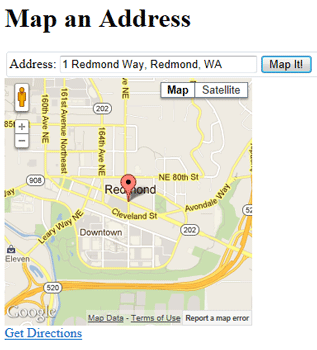
Creare un file denominato MapAddress.cshtml nella radice del sito. Questa pagina genererà una mappa in base a un indirizzo passato.
Copiare il codice seguente nel file sovrascrivendo il contenuto esistente.
<!DOCTYPE html> <html lang="en"> <head> <title>Map an Address</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map an Address</h1> <form method="post"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetGoogleHtml(Request.Form["address"], width: "400", height: "400") } </body> </html>Si notino le funzionalità seguenti della pagina:
Elemento
<script>nell'elemento<head>. Nell'esempio l'elemento<script>fa riferimento al file jquery-1.6.4.min.js , ovvero una versione minificata (compressa) della libreria jQuery versione 1.6.4. Si noti che il riferimento presuppone che il file di.js si trova nella cartella Script del sito.Nota
Se si usa una versione diversa della libreria jQuery, assicurarsi di puntare correttamente a tale versione.
Chiamata al
@Maps.GetGoogleHtmlcorpo della pagina. Per eseguire il mapping di un indirizzo, è necessario passare una stringa di indirizzo. I metodi per gli altri motori di mappa funzionano in modo simile (@Maps.GetYahooHtml,@Maps.GetMapQuestHtml).
Eseguire la pagina e immettere un indirizzo. La pagina visualizza una mappa, basata su Google Maps, che mostra la posizione specificata.

Creazione di una mappa in base alle coordinate di latitudine e longitudine (uso di Bing)
In questo esempio viene illustrato come creare una mappa in base alle coordinate. Questo esempio illustra come usare mappe Bing e come includere la chiave Bing. È possibile creare una mappa in base alle coordinate usando anche gli altri motori di mappa, senza usare una chiave Bing.
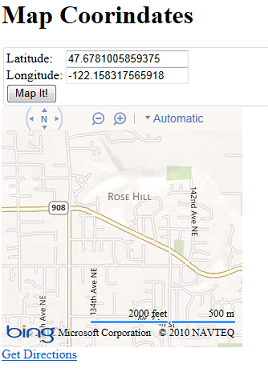
Creare un file denominato MapCoordinates.cshtml nella radice del sito e sostituire il contenuto esistente con il codice e il markup seguenti:
<!DOCTYPE html> <html lang="en"><head> <title>Map Coordinates</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map Coordinates</h1> <form method="post"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetBingHtml(key: "your-key-here", latitude: Request["latitude"], longitude: Request["longitude"], width: "300", height: "300" ) } </body> </html>Sostituire
your-key-herecon la chiave Bing Maps generata in precedenza.Eseguire la pagina MapCoordinates.cshtml , immettere le coordinate di latitudine e longitudine e quindi fare clic sul pulsante Map It! . Se non si conoscono coordinate, provare quanto segue. Si tratta di una posizione nel campus di Microsoft Redmond.
Latitudine: 47.6781005859375
Longitudine: -122.158317565918
La pagina viene visualizzata usando le coordinate specificate.