Uso dei file in un sito Pagine Web ASP.NET (Razor)
Questo articolo illustra come leggere, scrivere, aggiungere, eliminare e caricare file in un sito Pagine Web ASP.NET (Razor).
Nota
Se si desidera caricare immagini e modificarle (ad esempio, capovolgerle o ridimensionarle), vedere Uso delle immagini in un sito Pagine Web ASP.NET.
Cosa si apprenderà:
- Come creare un file di testo e scrivere dati.
- Come aggiungere dati a un file esistente.
- Come leggere un file e visualizzarlo.
- Come eliminare i file da un sito Web.
- Come consentire agli utenti di caricare un file o più file.
Queste sono le funzionalità di programmazione ASP.NET introdotte nell'articolo:
- Oggetto
File, che fornisce un modo per gestire i file.- Helper
FileUpload.- Oggetto
Path, che fornisce metodi che consentono di modificare i nomi di percorso e file.Versioni software usate nell'esercitazione
- Pagine Web ASP.NET (Razor) 2
- WebMatrix 2
Questa esercitazione funziona anche con WebMatrix 3.
Creazione di un file di testo e scrittura di dati in esso
Oltre a usare un database nel sito Web, è possibile usare i file. Ad esempio, è possibile usare i file di testo come un modo semplice per archiviare i dati per il sito. Un file di testo usato per archiviare i dati viene talvolta chiamato file flat. I file di testo possono essere in formati diversi, ad esempio .txt, .xmlo .csv (valori delimitati da virgole).
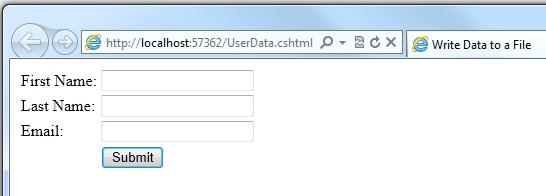
Se si desidera archiviare i dati in un file di testo, è possibile usare il metodo per specificare il File.WriteAllText file da creare e i dati da scrivere. In questa procedura si creerà una pagina contenente un modulo semplice con tre input elementi (nome, cognome e indirizzo di posta elettronica) e un pulsante Invia . Quando l'utente invia il modulo, si archivierà l'input dell'utente in un file di testo.
Creare una nuova cartella denominata App_Data, se non esiste già.
Nella radice del sito Web creare un nuovo file denominato UserData.cshtml.
Sostituire il contenuto esistente con quanto segue:
@{ var result = ""; if (IsPost) { var firstName = Request["FirstName"]; var lastName = Request["LastName"]; var email = Request["Email"]; var userData = firstName + "," + lastName + "," + email + Environment.NewLine; var dataFile = Server.MapPath("~/App_Data/data.txt"); File.WriteAllText(@dataFile, userData); result = "Information saved."; } } <!DOCTYPE html> <html> <head> <title>Write Data to a File</title> </head> <body> <form id="form1" method="post"> <div> <table> <tr> <td>First Name:</td> <td><input id="FirstName" name="FirstName" type="text" /></td> </tr> <tr> <td>Last Name:</td> <td><input id="LastName" name="LastName" type="text" /></td> </tr> <tr> <td>Email:</td> <td><input id="Email" name="Email" type="text" /></td> </tr> <tr> <td></td> <td><input type="submit" value="Submit"/></td> </tr> </table> </div> <div> @if(result != ""){ <p>Result: @result</p> } </div> </form> </body> </html>Il markup HTML crea il modulo con le tre caselle di testo. Nel codice si usa la
IsPostproprietà per determinare se la pagina è stata inviata prima di iniziare l'elaborazione.La prima attività consiste nel ottenere l'input dell'utente e assegnarla alle variabili. Il codice concatena quindi i valori delle variabili separate in una stringa delimitata da virgole, che viene quindi archiviata in una variabile diversa. Si noti che il separatore di virgole è una stringa contenuta tra virgolette (","), perché si incorpora letteralmente una virgola nella stringa grande creata. Alla fine dei dati concatenati insieme, si aggiunge
Environment.NewLine. In questo modo viene aggiunta un'interruzione di riga (un carattere di nuova riga). Ciò che si sta creando con tutte queste concatenazioni è una stringa simile alla seguente:David,Jones,davidj@contoso.comCon un'interruzione di riga invisibile alla fine.
Si crea quindi una variabile (
dataFile) che contiene il percorso e il nome del file in cui archiviare i dati. L'impostazione della posizione richiede una gestione speciale. Nei siti Web è consigliabile fare riferimento al codice a percorsi assoluti come C:\Folder\File.txt per i file nel server Web. Se un sito Web viene spostato, un percorso assoluto sarà errato. Inoltre, per un sito ospitato (anziché sul proprio computer) in genere non si conosce nemmeno il percorso corretto quando si scrive il codice.Ma a volte (come ora, per la scrittura di un file) è necessario un percorso completo. La soluzione consiste nell'usare il
MapPathmetodo dell'oggettoServer. Restituisce il percorso completo del sito Web. Per ottenere il percorso per la radice del sito Web, si usa l'operatore~(per riprese la radice virtuale del sito) inMapPath. È anche possibile passare un nome della sottocartella a esso, ad esempio ~/App_Data/, per ottenere il percorso per tale sottocartella. È quindi possibile concatenare informazioni aggiuntive su qualsiasi elemento restituito dal metodo per creare un percorso completo. In questo esempio si aggiunge un nome file. È possibile leggere altre informazioni su come usare i percorsi di file e cartelle in Introduzione alla programmazione Pagine Web ASP.NET usando la sintassi Razor.Il file viene salvato nella cartella App_Data . Questa cartella è una cartella speciale in ASP.NET usata per archiviare i file di dati, come descritto in Introduzione all'uso di un database in Pagine Web ASP.NET Siti.
Il
WriteAllTextmetodo dell'oggettoFilescrive i dati nel file. Questo metodo accetta due parametri: il nome (con percorso) del file da scrivere e i dati effettivi da scrivere. Si noti che il nome del primo parametro ha un@carattere come prefisso. Ciò indica ASP.NET che si sta fornendo un valore letterale stringa verbatim e che i caratteri come "/" non devono essere interpretati in modi speciali. Per altre informazioni, vedere Introduzione alla programmazione Web ASP.NET usando la sintassi Razor.Nota
Per salvare i file nella cartella App_Data , l'applicazione necessita delle autorizzazioni di lettura-scrittura per tale cartella. Nel computer di sviluppo non si tratta in genere di un problema. Tuttavia, quando si pubblica il sito nel server Web di un provider di hosting, potrebbe essere necessario impostare in modo esplicito tali autorizzazioni. Se si esegue questo codice nel server di un provider di hosting e si ottengono errori, controllare con il provider di hosting per scoprire come impostare tali autorizzazioni.
Eseguire la pagina in un browser.

Immettere i valori nei campi e quindi fare clic su Invia.
Chiudere il browser.
Tornare al progetto e aggiornare la visualizzazione.
Aprire il file didata.txt . I dati inviati nel modulo si trovano nel file.

Chiudere il file data.txt .
Aggiunta di dati a un file esistente
Nell'esempio precedente è stato usato WriteAllText per creare un file di testo che contiene solo un pezzo di dati. Se si chiama di nuovo il metodo e lo si passa allo stesso nome di file, il file esistente viene completamente sovrascritto. Tuttavia, dopo aver creato un file che spesso si vuole aggiungere nuovi dati alla fine del file. È possibile eseguire questa operazione usando il AppendAllText metodo dell'oggetto File .
Nel sito Web creare una copia del file UserData.cshtml e assegnare al nome la copia UserDataMultiple.cshtml.
Sostituire il blocco di codice prima del tag di apertura
<!DOCTYPE html>con il blocco di codice seguente:@{ var result = ""; if (IsPost) { var firstName = Request["FirstName"]; var lastName = Request["LastName"]; var email = Request["Email"]; var userData = firstName + "," + lastName + "," + email + Environment.NewLine; var dataFile = Server.MapPath("~/App_Data/data.txt"); File.AppendAllText (@dataFile, userData); result = "Information saved."; } }Questo codice ha una modifica nell'esempio precedente. Anziché usare
WriteAllText, usathe AppendAllTextil metodo . I metodi sono simili, ad eccezione del fatto cheAppendAllTextaggiungono i dati alla fine del file. Come conWriteAllText,AppendAllTextcrea il file se non esiste già.Eseguire la pagina in un browser.
Immettere i valori per i campi e quindi fare clic su Invia.
Aggiungere altri dati e inviare di nuovo il modulo.
Tornare al progetto, fare clic con il pulsante destro del mouse sulla cartella del progetto e quindi scegliere Aggiorna.
Aprire il file didata.txt . Contiene ora i nuovi dati appena immessi.

Lettura e visualizzazione di dati da un file
Anche se non è necessario scrivere dati in un file di testo, probabilmente è necessario leggere i dati da uno. A tale scopo, è possibile usare di nuovo l'oggetto File . È possibile usare l'oggetto File per leggere ogni riga singolarmente (separati da interruzioni di riga) o per leggere un singolo elemento indipendentemente dalla modalità di separazione.
Questa procedura illustra come leggere e visualizzare i dati creati nell'esempio precedente.
Nella radice del sito Web creare un nuovo file denominato DisplayData.cshtml.
Sostituire il contenuto esistente con quanto segue:
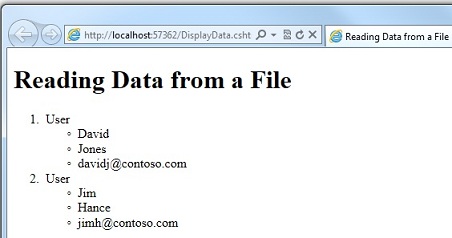
@{ var result = ""; Array userData = null; char[] delimiterChar = {','}; var dataFile = Server.MapPath("~/App_Data/data.txt"); if (File.Exists(dataFile)) { userData = File.ReadAllLines(dataFile); if (userData == null) { // Empty file. result = "The file is empty."; } } else { // File does not exist. result = "The file does not exist."; } } <!DOCTYPE html> <html> <head> <title>Reading Data from a File</title> </head> <body> <div> <h1>Reading Data from a File</h1> @result @if (result == "") { <ol> @foreach (string dataLine in userData) { <li> User <ul> @foreach (string dataItem in dataLine.Split(delimiterChar)) { <li>@dataItem</li > } </ul> </li> } </ol> } </div> </body> </html>Il codice inizia leggendo il file creato nell'esempio precedente in una variabile denominata
userData, usando questa chiamata al metodo:File.ReadAllLines(dataFile)Il codice per eseguire questa operazione si trova all'interno di un'istruzione
if. Quando si vuole leggere un file, è consigliabile usare ilFile.Existsmetodo per determinare prima se il file è disponibile. Il codice controlla anche se il file è vuoto.Il corpo della pagina contiene due
foreachcicli, uno annidato all'interno dell'altro. Il ciclo esternoforeachottiene una riga alla volta dal file di dati. In questo caso, le righe sono definite da interruzioni di riga nel file, ovvero ogni elemento di dati si trova sulla propria riga. Il ciclo esterno crea un nuovo elemento (<li>elemento) all'interno di un elenco ordinato (<ol>elemento ).Il ciclo interno suddivide ogni riga di dati in elementi (campi) usando una virgola come delimitatore. In base all'esempio precedente, ogni riga contiene tre campi, ovvero il nome, il cognome e l'indirizzo di posta elettronica separati da una virgola. Il ciclo interno crea anche un
<ul>elenco e visualizza una voce di elenco per ogni campo nella riga di dati.Il codice illustra come usare due tipi di dati, una matrice e il
chartipo di dati. La matrice è necessaria perché ilFile.ReadAllLinesmetodo restituisce i dati come matrice. Ilchartipo di dati è obbligatorio perché ilSplitmetodo restituisce unarrayoggetto in cui ogni elemento è di tipochar. Per informazioni sulle matrici, vedere Introduzione alla programmazione Web di ASP.NET tramite la sintassi Razor.Eseguire la pagina in un browser. Vengono visualizzati i dati immessi per gli esempi precedenti.

Suggerimento
Visualizzazione di dati da un file di Comma-Delimited di Microsoft Excel
È possibile utilizzare Microsoft Excel per salvare i dati contenuti in un foglio di calcolo come file delimitato da virgole ( file.csv ). Quando si esegue questa operazione, il file viene salvato in testo normale, non in formato Excel. Ogni riga del foglio di calcolo è separata da un'interruzione di riga nel file di testo e ogni elemento di dati è separato da una virgola. È possibile usare il codice illustrato nell'esempio precedente per leggere un file delimitato da virgole di Excel semplicemente modificando il nome del file di dati nel codice.
Eliminazione di file
Per eliminare i file dal sito Web, è possibile usare il File.Delete metodo . Questa procedura illustra come consentire agli utenti di eliminare un'immagine (.jpg file) da una cartella images se conoscono il nome del file.
Nota
Importante In un sito Web di produzione, in genere si limitano gli utenti autorizzati a apportare modifiche ai dati. Per informazioni su come configurare l'appartenenza e su come autorizzare gli utenti a eseguire attività nel sito, vedere Aggiunta di sicurezza e appartenenza a un sito di Pagine Web ASP.NET.
Nel sito Web creare una sottocartella denominata images.
Copiare uno o più file .jpg nella cartella images .
Nella radice del sito Web creare un nuovo file denominato FileDelete.cshtml.
Sostituire il contenuto esistente con quanto segue:
@{ bool deleteSuccess = false; var photoName = ""; if (IsPost) { photoName = Request["photoFileName"] + ".jpg"; var fullPath = Server.MapPath("~/images/" + photoName); if (File.Exists(fullPath)) { File.Delete(fullPath); deleteSuccess = true; } } } <!DOCTYPE html> <html> <head> <title>Delete a Photo</title> </head> <body> <h1>Delete a Photo from the Site</h1> <form name="deletePhoto" action="" method="post"> <p>File name of image to delete (without .jpg extension): <input name="photoFileName" type="text" value="" /> </p> <p><input type="submit" value="Submit" /></p> </form> @if(deleteSuccess) { <p> @photoName deleted! </p> } </body> </html>Questa pagina contiene un modulo in cui gli utenti possono immettere il nome di un file di immagine. Non immettono l'estensione .jpg nome file; limitando il nome file in questo modo, si impedisce agli utenti di eliminare file arbitrari nel sito.
Il codice legge il nome file immesso dall'utente e quindi costruisce un percorso completo. Per creare il percorso, il codice usa il percorso del sito Web corrente (come restituito dal metodo), il nome della cartella images, il nome fornito dall'utente
Server.MapPathe ".jpg" come stringa letterale.Per eliminare il file, il codice chiama il
File.Deletemetodo , passandolo il percorso completo appena costruito. Al termine del markup, il codice visualizza un messaggio di conferma che il file è stato eliminato.Eseguire la pagina in un browser.

Immettere il nome del file da eliminare e quindi fare clic su Invia. Se il file è stato eliminato, il nome del file viene visualizzato nella parte inferiore della pagina.
Consentire agli utenti di caricare un file
L'helper FileUpload consente agli utenti di caricare file nel sito Web. La procedura seguente illustra come consentire agli utenti di caricare un singolo file.
Aggiungere la ASP.NET Raccolta helper Web al sito Web come descritto in Installazione di helper in un sito Pagine Web ASP.NET, se non è stato aggiunto in precedenza.
Nella cartella App_Data creare una nuova cartella e denominarla UploadedFiles.
Nella radice creare un nuovo file denominato FileUpload.cshtml.
Sostituire il contenuto esistente nella pagina con quanto segue:
@using Microsoft.Web.Helpers; @{ var fileName = ""; if (IsPost) { var fileSavePath = ""; var uploadedFile = Request.Files[0]; fileName = Path.GetFileName(uploadedFile.FileName); fileSavePath = Server.MapPath("~/App_Data/UploadedFiles/" + fileName); uploadedFile.SaveAs(fileSavePath); } } <!DOCTYPE html> <html> <head> <title>FileUpload - Single-File Example</title> </head> <body> <h1>FileUpload - Single-File Example</h1> @FileUpload.GetHtml( initialNumberOfFiles:1, allowMoreFilesToBeAdded:false, includeFormTag:true, uploadText:"Upload") @if (IsPost) { <span>File uploaded!</span><br/> } </body> </html>La parte del corpo della pagina usa l'helper
FileUploadper creare la casella di caricamento e i pulsanti con cui probabilmente si ha familiarità:
Le proprietà impostate per l'helper
FileUploadspecificano che si vuole caricare un'unica casella per il file e che si desidera che il pulsante invia legga Carica. Verranno aggiunte altre caselle più avanti nell'articolo.Quando l'utente fa clic su Carica, il codice nella parte superiore della pagina ottiene il file e lo salva. L'oggetto
Requestusato normalmente per ottenere valori dai campi modulo include anche unaFilesmatrice che contiene il file (o i file) caricati. È possibile ottenere singoli file da posizioni specifiche nella matrice, ad esempio per ottenere il primo file caricato, si ottieneRequest.Files[0], per ottenere il secondo file, si ottieneRequest.Files[1]e così via. Tenere presente che nella programmazione il conteggio inizia in genere a zero.Quando si recupera un file caricato, inserirlo in una variabile (qui,
uploadedFile) in modo da poterlo modificare. Per determinare il nome del file caricato, è sufficiente ottenere la relativaFileNameproprietà. Tuttavia, quando l'utente carica un file,FileNamecontiene il nome originale dell'utente, che include l'intero percorso. Potrebbe essere simile al seguente:C:\Users\Public\Sample.txt
Tuttavia, non si vogliono ottenere tutte le informazioni sul percorso, perché questo è il percorso nel computer dell'utente, non per il server. Si vuole solo il nome file effettivo (Sample.txt). È possibile rimuovere solo il file da un percorso usando il
Path.GetFileNamemetodo , come illustrato di seguito:Path.GetFileName(uploadedFile.FileName)L'oggetto
Pathè un'utilità che include diversi metodi come questo che è possibile usare per rimuovere i percorsi, combinare i percorsi e così via.Dopo aver ottenuto il nome del file caricato, è possibile compilare un nuovo percorso in cui archiviare il file caricato nel sito Web. In questo caso, si combinano
Server.MapPath, i nomi delle cartelle (App_Data/UploadedFiles) e il nome file appena rimosso per creare un nuovo percorso. È quindi possibile chiamare il metodo delSaveAsfile caricato per salvare effettivamente il file.Eseguire la pagina in un browser.

Fare clic su Sfoglia e quindi selezionare un file da caricare.

La casella di testo accanto al pulsante Sfoglia conterrà il percorso e il percorso del file.

Fare clic su Carica.
Nel sito Web fare clic con il pulsante destro del mouse sulla cartella del progetto e quindi scegliere Aggiorna.
Aprire la cartella UploadedFiles . Il file caricato si trova nella cartella .

Consentire agli utenti di caricare più file
Nell'esempio precedente è possibile consentire agli utenti di caricare un file. È tuttavia possibile usare l'helper FileUpload per caricare più file alla volta. Questo è utile per scenari come il caricamento di foto, in cui il caricamento di un file alla volta è noioso. Per informazioni sul caricamento delle foto, vedere Uso delle immagini in un sito Pagine Web ASP.NET. Questo esempio illustra come consentire agli utenti di caricare due alla volta, anche se è possibile usare la stessa tecnica per caricare più di questo.
Aggiungere la libreria helper Web di ASP.NET al sito Web come descritto in Installazione di helper in un sito Pagine Web ASP.NET, se non è già stato fatto.
Creare una nuova pagina denominata FileUploadMultiple.cshtml.
Sostituire il contenuto esistente nella pagina con quanto segue:
@using Microsoft.Web.Helpers; @{ var message = ""; if (IsPost) { var fileName = ""; var fileSavePath = ""; int numFiles = Request.Files.Count; int uploadedCount = 0; for(int i =0; i < numFiles; i++) { var uploadedFile = Request.Files[i]; if (uploadedFile.ContentLength > 0) { fileName = Path.GetFileName(uploadedFile.FileName); fileSavePath = Server.MapPath("~/App_Data/UploadedFiles/" + fileName); uploadedFile.SaveAs(fileSavePath); uploadedCount++; } } message = "File upload complete. Total files uploaded: " + uploadedCount.ToString(); } } <!DOCTYPE html> <html> <head><title>FileUpload - Multiple File Example</title></head> <body> <form id="myForm" method="post" enctype="multipart/form-data" action=""> <div> <h1>File Upload - Multiple-File Example</h1> @if (!IsPost) { @FileUpload.GetHtml( initialNumberOfFiles:2, allowMoreFilesToBeAdded:true, includeFormTag:true, addText:"Add another file", uploadText:"Upload") } <span>@message</span> </div> </form> </body> </html>In questo esempio l'helper
FileUploadnel corpo della pagina è configurato per consentire agli utenti di caricare due file per impostazione predefinita. PoichéallowMoreFilesToBeAddedè impostato sutrue, l'helper esegue il rendering di un collegamento che consente all'utente di aggiungere altre caselle di caricamento:
Per elaborare i file caricati dall'utente, il codice usa la stessa tecnica di base usata nell'esempio precedente: ottenere un file da
Request.Filese salvarlo. (Incluse le varie operazioni da eseguire per ottenere il nome e il percorso del file corretti). L'innovazione questa volta è che l'utente potrebbe caricare più file e non si conoscono molti. Per scoprire, è possibile ottenereRequest.Files.Count.Con questo numero in mano, è possibile scorrere
Request.Files, recuperare ogni file a sua volta e salvarlo. Quando si vuole eseguire il ciclo di un numero noto di volte attraverso una raccolta, è possibile usare unforciclo simile al seguente:for(int i =0; i < numFiles; i++) { var uploadedFile = Request.Files[i]; if (uploadedFile.ContentLength > 0) { fileName = Path.GetFileName(uploadedFile.FileName); // etc. }La variabile è solo un contatore
itemporaneo che passerà da zero a qualsiasi limite superiore impostato. In questo caso, il limite massimo è il numero di file. Tuttavia, poiché il contatore inizia da zero, come avviene in genere per gli scenari di conteggio in ASP.NET, il limite superiore è in realtà uno minore del numero di file. Se vengono caricati tre file, il conteggio è zero a 2.La
uploadedCountvariabile totalia tutti i file caricati e salvati correttamente. Questo codice indica la possibilità che un file previsto non possa essere caricato.Eseguire la pagina in un browser. Il browser visualizza la pagina e le due caselle di caricamento.
Selezionare due file da caricare.
Fare clic su Aggiungi un altro file. Nella pagina viene visualizzata una nuova casella di caricamento.

Fare clic su Carica.
Nel sito Web fare clic con il pulsante destro del mouse sulla cartella del progetto e quindi scegliere Aggiorna.
Aprire la cartella UploadedFiles per visualizzare i file caricati correttamente.