Visualizzazione di dati in un grafico con Pagine Web ASP.NET (Razor)
di Microsoft
Questo articolo illustra come usare un grafico per visualizzare i dati in un sito Web di Pagine Web ASP.NET (Razor) usando l'helper
Chart.Cosa si apprenderà:
- Come visualizzare i dati in un grafico.
- Come assegnare stili ai grafici usando i temi predefiniti.
- Come salvare i grafici e come memorizzarli nella cache per ottenere prestazioni migliori.
Queste sono le funzionalità di programmazione ASP.NET introdotte nell'articolo:
- Helper
Chart.Nota
Le informazioni contenute in questo articolo si applicano a Pagine Web ASP.NET 1.0 e pagine Web 2.
Helper grafico
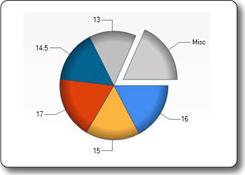
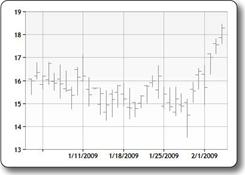
Quando si desidera visualizzare i dati in forma grafica, è possibile usare l'helper Chart . L'helper può eseguire il Chart rendering di un'immagine che visualizza i dati in un'ampia gamma di tipi di grafico. Supporta molte opzioni per la formattazione e l'etichettatura. L'helper Chart può eseguire il rendering di più di 30 tipi di grafici, inclusi tutti i tipi di grafici con cui si ha familiarità con Microsoft Excel o altri strumenti, ovvero grafici ad area, grafici a barre, istogrammi, grafici a linee e grafici a torta, insieme a grafici più specializzati come i grafici azionari.
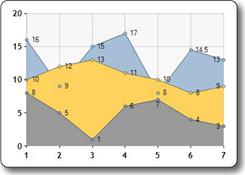
Grafico ad area  |
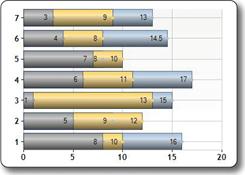
Grafico a barre  |
|---|---|
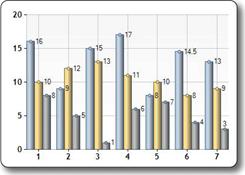
Istogramma  |
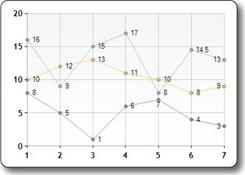
Grafico a linee  |
Grafico a torta  |
Grafico azionario  |
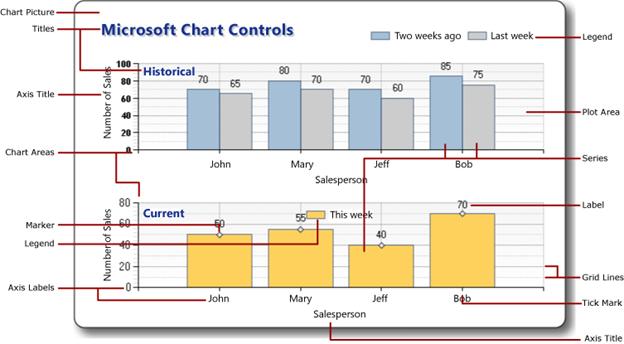
Elementi del grafico
I grafici mostrano dati e elementi aggiuntivi, ad esempio legende, assi, serie e così via. L'immagine seguente mostra molti degli elementi del grafico che è possibile personalizzare quando si usa l'helper Chart . Questo articolo illustra come impostare alcuni (non tutti) di questi elementi.

Creazione di un grafico dai dati
I dati visualizzati in un grafico possono essere provenienti da una matrice, dai risultati restituiti da un database o dai dati contenuti in un file XML.
Uso di una matrice
Come illustrato in Introduzione alla programmazione Pagine Web ASP.NET tramite la sintassi Razor, una matrice consente di archiviare una raccolta di elementi simili in una singola variabile. È possibile usare matrici per contenere i dati da includere nel grafico.
Questa procedura illustra come creare un grafico dai dati in matrici usando il tipo di grafico predefinito. Viene inoltre illustrato come visualizzare il grafico all'interno della pagina.
Creare un nuovo file denominato ChartArrayBasic.cshtml.
Sostituire il contenuto esistente con quanto segue:
@{ var myChart = new Chart(width: 600, height: 400) .AddTitle("Chart Title") .AddSeries( name: "Employee", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }) .Write(); }Il codice crea innanzitutto un nuovo grafico e ne imposta la larghezza e l'altezza. Specificare il titolo del grafico usando il
AddTitlemetodo . Per aggiungere dati, usare ilAddSeriesmetodo . In questo esempio si usano inameparametri ,xValueeyValuesdelAddSeriesmetodo . Ilnameparametro viene visualizzato nella legenda del grafico. IlxValueparametro contiene una matrice di dati visualizzata lungo l'asse orizzontale del grafico. IlyValuesparametro contiene una matrice di dati utilizzata per tracciare i punti verticali del grafico.Il
Writemetodo esegue effettivamente il rendering del grafico. In questo caso, poiché non è stato specificato un tipo di grafico, l'helper esegue il rendering delChartgrafico predefinito, ovvero un istogramma.Eseguire la pagina nel browser. Il browser visualizza il grafico.

Utilizzo di una query di database per i dati del grafico
Se le informazioni da creare nel grafico si trovano in un database, è possibile eseguire una query di database e quindi usare i dati dei risultati per creare il grafico. Questa procedura illustra come leggere e visualizzare i dati dal database creato nell'articolo Introduzione all'uso di un database in Pagine Web ASP.NET Siti.
Aggiungere una cartella App_Data alla radice del sito Web se la cartella non esiste già.
Nella cartella App_Data aggiungere il file di database denominato SmallBakery.sdf descritto in Introduzione all'utilizzo di un database in Pagine Web ASP.NET Siti.
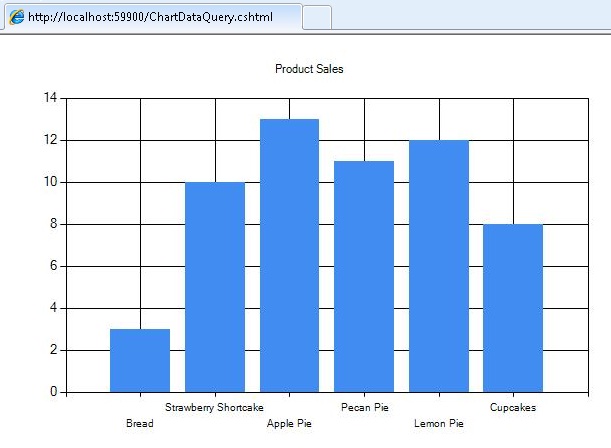
Creare un nuovo file denominato ChartDataQuery.cshtml.
Sostituire il contenuto esistente con quanto segue:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400) .AddTitle("Product Sales") .DataBindTable(dataSource: data, xField: "Name") .Write(); }Il codice apre innanzitutto il database SmallBakery e lo assegna a una variabile denominata
db. Questa variabile rappresenta unDatabaseoggetto che può essere utilizzato per leggere e scrivere nel database. Il codice esegue quindi una query SQL per ottenere il nome e il prezzo di ogni prodotto. Il codice crea un nuovo grafico e passa la query di database alla query chiamando il metodo delDataBindTablegrafico. Questo metodo accetta due parametri: ildataSourceparametro è per i dati della query e ilxFieldparametro consente di impostare la colonna di dati usata per l'asse x del grafico.In alternativa all'uso del
DataBindTablemetodo , è possibile usare ilAddSeriesmetodo dell'helperChart. IlAddSeriesmetodo consente di impostare ixValueparametri eyValues. Ad esempio, anziché usare ilDataBindTablemetodo come segue:.DataBindTable(data, "Name")È possibile usare il
AddSeriesmetodo come segue:.AddSeries("Default", xValue: data, xField: "Name", yValues: data, yFields: "Price")Entrambi eseguono il rendering degli stessi risultati. Il
AddSeriesmetodo è più flessibile perché è possibile specificare il tipo di grafico e i dati in modo più esplicito, ma ilDataBindTablemetodo è più semplice da usare se non è necessaria la flessibilità aggiuntiva.Eseguire la pagina in un browser.

Uso di dati XML
La terza opzione per il grafico consiste nell'usare un file XML come dati per il grafico. Ciò richiede che il file XML disponga anche di un file di schema (con estensione xsd ) che descrive la struttura XML. Questa procedura illustra come leggere i dati da un file XML.
Nella cartella App_Data creare un nuovo file XML denominato data.xml.
Sostituire il codice XML esistente con il codice seguente, ovvero alcuni dati XML relativi ai dipendenti di una società fittizia.
<?xml version="1.0" standalone="yes" ?> <NewDataSet xmlns="http://tempuri.org/data.xsd"> <Employee> <Name>Erin</Name> <Sales>10440</Sales> </Employee> <Employee> <Name>Kim</Name> <Sales>17772</Sales> </Employee> <Employee> <Name>Dean</Name> <Sales>23880</Sales> </Employee> <Employee> <Name>David</Name> <Sales>7663</Sales> </Employee> <Employee> <Name>Sanjay</Name> <Sales>21773</Sales> </Employee> <Employee> <Name>Michelle</Name> <Sales>32294</Sales> </Employee> </NewDataSet>Nella cartella App_Data creare un nuovo file XML denominato data.xsd. Si noti che l'estensione questa volta è .xsd.
Sostituire il codice XML esistente con quanto segue:
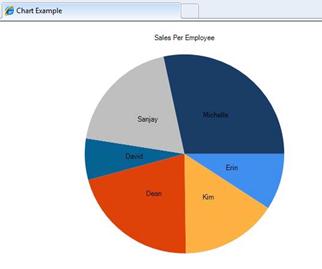
<?xml version="1.0" ?> <xs:schema id="NewDataSet" targetNamespace="http://tempuri.org/data.xsd" xmlns:mstns="http://tempuri.org/data.xsd" xmlns="http://tempuri.org/data.xsd" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata" attributeFormDefault="qualified" elementFormDefault="qualified"> <xs:element name="NewDataSet" msdata:IsDataSet="true" msdata:EnforceConstraints="False"> <xs:complexType> <xs:choice maxOccurs="unbounded"> <xs:element name="Employee"> <xs:complexType> <xs:sequence> <xs:element name="Name" type="xs:string" minOccurs="0" /> <xs:element name="Sales" type="xs:double" minOccurs="0" /> </xs:sequence> </xs:complexType> </xs:element> </xs:choice> </xs:complexType> </xs:element> </xs:schema>Nella radice del sito Web creare un nuovo file denominato ChartDataXML.cshtml.
Sostituire il contenuto esistente con quanto segue:
@using System.Data; @{ var dataSet = new DataSet(); dataSet.ReadXmlSchema(Server.MapPath("~/App_Data/data.xsd")); dataSet.ReadXml(Server.MapPath("~/App_Data/data.xml")); var dataView = new DataView(dataSet.Tables[0]); var myChart = new Chart(width: 600, height: 400) .AddTitle("Sales Per Employee") .AddSeries("Default", chartType: "Pie", xValue: dataView, xField: "Name", yValues: dataView, yFields: "Sales") .Write(); }Il codice crea innanzitutto un
DataSetoggetto . Questo oggetto viene utilizzato per gestire i dati letti dal file XML e organizzarli in base alle informazioni contenute nel file di schema. Si noti che la parte superiore del codice include l'istruzioneusing SystemData. Questa operazione è necessaria per poter lavorare con l'oggettoDataSet. Per altre informazioni, vedere Istruzioni "Using" e Nomi completi più avanti in questo articolo.Il codice crea quindi un
DataViewoggetto basato sul set di dati. La visualizzazione dati fornisce un oggetto a cui è possibile associare il grafico, ovvero leggere e tracciare. Il grafico viene associato ai dati usando ilAddSeriesmetodo , come illustrato in precedenza durante il grafico dei dati della matrice, ad eccezione del fatto che questa voltaxValuei parametri eyValuesvengono impostati sull'oggettoDataView.Questo esempio illustra anche come specificare un tipo di grafico specifico. Quando i dati vengono aggiunti nel
AddSeriesmetodo , ilchartTypeparametro viene impostato anche per visualizzare un grafico a torta.Eseguire la pagina in un browser.

Suggerimento
Istruzioni "Using" e nomi completi
.NET Framework che Pagine Web ASP.NET con la sintassi Razor è basato su è costituito da molte migliaia di componenti (classi). Per renderlo gestibile per lavorare con tutte queste classi, sono organizzate in spazi dei nomi, che sono in qualche modo simili alle librerie. Ad esempio, lo System.Web spazio dei nomi contiene classi che supportano la comunicazione browser/server, lo System.Xml spazio dei nomi contiene classi usate per creare e leggere file XML e lo System.Data spazio dei nomi contiene classi che consentono di lavorare con i dati.
Per accedere a una determinata classe in .NET Framework, il codice deve conoscere non solo il nome della classe, ma anche lo spazio dei nomi in cui si trova la classe. Ad esempio, per usare l'helper Chart , il codice deve trovare la System.Web.Helpers.Chart classe , che combina lo spazio dei nomi (System.Web.Helpers) con il nome della classe (Chart). Questo nome è noto come nome completo della classe, ovvero la posizione completa e non ambigua all'interno della vastità di .NET Framework. Nel codice l'aspetto sarà simile al seguente:
var myChart = new System.Web.Helpers.Chart(width: 600, height: 400) // etc.
Tuttavia, è complesso (e soggetto a errori) dover usare questi nomi lunghi e completi ogni volta che si vuole fare riferimento a una classe o a un helper. Pertanto, per semplificare l'uso dei nomi di classe, è possibile importare gli spazi dei nomi a cui si è interessati, che in genere è solo una manciata tra i molti spazi dei nomi in .NET Framework. Se è stato importato uno spazio dei nomi, è possibile usare solo un nome di classe (Chart) anziché il nome completo (System.Web.Helpers.Chart). Quando il codice viene eseguito e rileva un nome di classe, può essere visualizzato solo negli spazi dei nomi importati per trovare tale classe.
Quando si usa Pagine Web ASP.NET con la sintassi Razor per creare pagine Web, in genere si usa lo stesso set di classi ogni volta, inclusa la WebPage classe, i vari helper e così via. Per salvare il lavoro di importazione degli spazi dei nomi pertinenti ogni volta che si crea un sito Web, ASP.NET viene configurato in modo da importare automaticamente un set di spazi dei nomi principali per ogni sito Web. Questo è il motivo per cui non è stato necessario gestire gli spazi dei nomi o importare fino ad ora; tutte le classi con cui si è lavorato si trovano negli spazi dei nomi già importati.
Tuttavia, a volte è necessario usare una classe che non si trova in uno spazio dei nomi importato automaticamente. In tal caso, è possibile usare il nome completo di tale classe oppure importare manualmente lo spazio dei nomi che contiene la classe. Per importare uno spazio dei nomi, usare l'istruzione using (import in Visual Basic), come illustrato in un esempio precedente all'articolo.
Ad esempio, la DataSet classe si trova nello spazio dei System.Data nomi . Lo System.Data spazio dei nomi non è automaticamente disponibile per ASP.NET pagine Razor. Pertanto, per usare la classe usando il DataSet nome completo, è possibile usare codice simile al seguente:
var dataSet = new System.Data.DataSet();
Se è necessario usare ripetutamente la DataSet classe , è possibile importare uno spazio dei nomi simile al seguente e quindi usare solo il nome della classe nel codice:
@using System.Data;
@{
var dataSet = new DataSet();
// etc.
}
È possibile aggiungere using istruzioni per qualsiasi altro spazio dei nomi .NET Framework a cui si vuole fare riferimento. Tuttavia, come indicato, non è necessario eseguire questa operazione spesso, perché la maggior parte delle classi con cui si lavorerà si trovano negli spazi dei nomi importati automaticamente da ASP.NET per l'uso nelle pagine con estensione cshtml e vbhtml .
Visualizzazione di grafici all'interno di una pagina Web
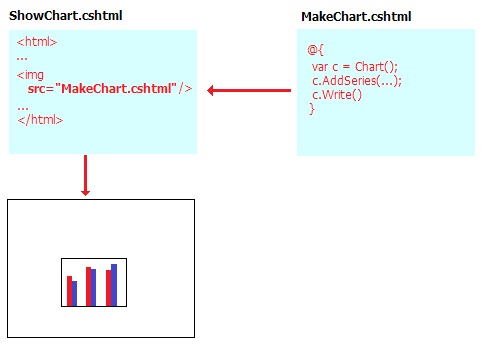
Negli esempi illustrati finora si crea un grafico e quindi il rendering del grafico viene eseguito direttamente nel browser come elemento grafico. In molti casi, tuttavia, si vuole visualizzare un grafico come parte di una pagina, non solo da solo nel browser. A tale scopo, è necessario un processo in due passaggi. Il primo passaggio consiste nel creare una pagina che genera il grafico, come già visto.
Il secondo passaggio consiste nel visualizzare l'immagine risultante in un'altra pagina. Per visualizzare l'immagine, si usa un elemento HTML <img> , nello stesso modo in cui si dovrebbe visualizzare qualsiasi immagine. Tuttavia, invece di fare riferimento a un file .jpg o .png , l'elemento <img> fa riferimento al file con estensione cshtml che contiene l'helper Chart che crea il grafico. Quando viene eseguita la pagina di visualizzazione, l'elemento <img> ottiene l'output dell'helper Chart ed esegue il rendering del grafico.

Creare un file denominato ShowChart.cshtml.
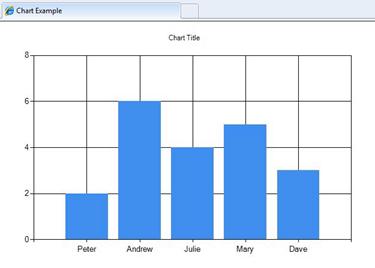
Sostituire il contenuto esistente con quanto segue:
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <p>The following chart is generated by the <em>ChartArrayBasic.cshtml</em> file, but is shown in this page.</p> <p><img src="ChartArrayBasic.cshtml" /> </p> </body> </html>Il codice usa l'elemento
<img>per visualizzare il grafico creato in precedenza nel file ChartArrayBasic.cshtml .Eseguire la pagina Web in un browser. Il file ShowChart.cshtml visualizza l'immagine del grafico in base al codice contenuto nel file ChartArrayBasic.cshtml .
Applicazione di stili a un grafico
L'helper Chart supporta un numero elevato di opzioni che consentono di personalizzare l'aspetto del grafico. È possibile impostare colori, tipi di carattere, bordi e così via. Un modo semplice per personalizzare l'aspetto di un grafico consiste nell'usare un tema. I temi sono raccolte di informazioni che specificano come eseguire il rendering di un grafico usando tipi di carattere, colori, etichette, tavolozze, bordi ed effetti. Si noti che lo stile di un grafico non indica il tipo di grafico.
Nella tabella seguente sono elencati i temi predefiniti.
| Tema | Descrizione |
|---|---|
Vanilla |
Visualizza le colonne rosse su uno sfondo bianco. |
Blue |
Visualizza le colonne blu su uno sfondo sfumato blu. |
Green |
Visualizza le colonne blu su uno sfondo sfumato verde. |
Yellow |
Visualizza le colonne arancioni su uno sfondo sfumato giallo. |
Vanilla3D |
Visualizza le colonne rosse 3D su uno sfondo bianco. |
È possibile specificare il tema da usare quando si crea un nuovo grafico.
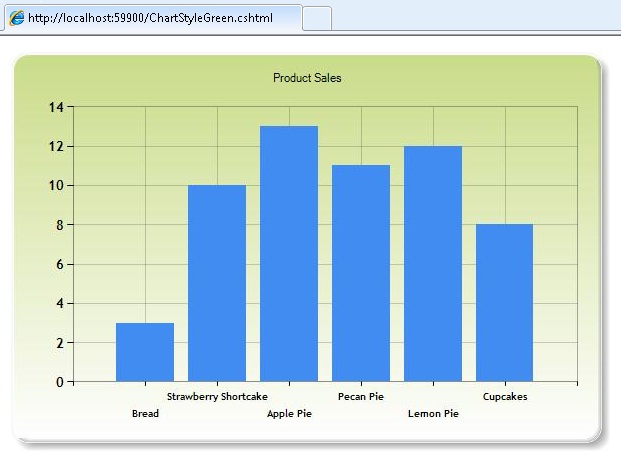
Creare un nuovo file denominato ChartStyleGreen.cshtml.
Sostituire il contenuto esistente nella pagina con quanto segue:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green) .AddTitle("Product Sales") .DataBindTable(data, "Name") .Write(); }Questo codice corrisponde all'esempio precedente che usa il database per i dati, ma aggiunge il
themeparametro quando crea l'oggettoChart. Di seguito è illustrato il codice modificato:var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)Eseguire la pagina in un browser. Vengono visualizzati gli stessi dati di prima, ma il grafico è più lucido:

Salvataggio di un grafico
Quando si usa l'helper Chart come illustrato finora in questo articolo, l'helper ricrea il grafico da zero ogni volta che viene richiamato. Se necessario, il codice per il grafico esegue nuovamente una query sul database o rilegge il file XML per ottenere i dati. In alcuni casi, questa operazione può essere complessa, ad esempio se il database su cui si esegue una query è di grandi dimensioni o se il file XML contiene molti dati. Anche se il grafico non coinvolge molti dati, il processo di creazione dinamica di un'immagine occupa risorse server e se molte persone richiedono la pagina o le pagine che visualizzano il grafico possono avere un impatto sulle prestazioni del sito Web.
Per ridurre il potenziale impatto sulle prestazioni della creazione di un grafico, è possibile creare un grafico la prima volta che è necessario e quindi salvarlo. Quando il grafico è necessario di nuovo, anziché rigenerarlo, è sufficiente recuperare la versione salvata ed eseguirne il rendering.
È possibile salvare un grafico in questi modi:
- Memorizzare nella cache il grafico nella memoria del computer (nel server).
- Salvare il grafico come file di immagine.
- Salvare il grafico come file XML. Questa opzione consente di modificare il grafico prima di salvarlo.
Memorizzazione nella cache di un grafico
Dopo aver creato un grafico, è possibile memorizzarlo nella cache. La memorizzazione nella cache di un grafico significa che non deve essere ricreata se deve essere nuovamente visualizzata. Quando si salva un grafico nella cache, si assegna una chiave che deve essere univoca per tale grafico.
I grafici salvati nella cache potrebbero essere rimossi se il server esegue memoria insufficiente. Inoltre, la cache viene cancellata se l'applicazione viene riavviata per qualsiasi motivo. Pertanto, il modo standard per lavorare con un grafico memorizzato nella cache consiste nel controllare sempre se è disponibile nella cache e, in caso contrario, per crearlo o ricrearlo.
Nella radice del sito Web creare un file denominato ShowCachedChart.cshtml.
Sostituire il contenuto esistente con quanto segue:
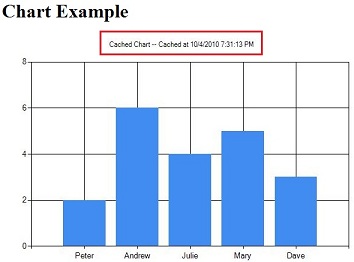
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <img src="ChartSaveToCache.cshtml?key=myChartKey" /> <p><a href="ClearCache.cshtml">Clear cache</a></p> </body> </html>Il
<img>tag include unsrcattributo che punta al file ChartSaveToCache.cshtml e passa una chiave alla pagina come stringa di query. La chiave contiene il valore "myChartKey". Il file ChartSaveToCache.cshtml contiene l'helperChartche crea il grafico. Questa pagina verrà creata in un attimo.Alla fine della pagina è presente un collegamento a una pagina denominata ClearCache.cshtml. Si tratta di una pagina che verrà creata anche a breve. È necessario clearCache.cshtml solo per testare la memorizzazione nella cache per questo esempio, non è un collegamento o una pagina che normalmente si include quando si utilizzano grafici memorizzati nella cache.
Nella radice del sito Web creare un nuovo file denominato ChartSaveToCache.cshtml.
Sostituire il contenuto esistente con quanto segue:
@{ var chartKey = Request["key"]; if (chartKey != null) { var cachedChart = Chart.GetFromCache(key: chartKey); if (cachedChart == null) { cachedChart = new Chart(600, 400); cachedChart.AddTitle("Cached Chart -- Cached at " + DateTime.Now); cachedChart.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); cachedChart.SaveToCache(key: chartKey, minutesToCache: 2, slidingExpiration: false); } Chart.WriteFromCache(chartKey); } }Il codice controlla innanzitutto se qualsiasi elemento è stato passato come valore della chiave nella stringa di query. In tal caso, il codice tenta di leggere un grafico dalla cache chiamando il
GetFromCachemetodo e passando la chiave. Se si scopre che non c'è nulla nella cache sotto tale chiave (che accadrebbe la prima volta che viene richiesto il grafico), il codice crea il grafico come di consueto. Al termine del grafico, il codice lo salva nella cache chiamandoSaveToCache. Questo metodo richiede una chiave (in modo che il grafico possa essere richiesto in un secondo momento) e la quantità di tempo in cui il grafico deve essere salvato nella cache. L'ora esatta in cui si memorizza nella cache un grafico dipende dalla frequenza con cui si ritiene che i dati che rappresentino possano cambiare. IlSaveToCachemetodo richiede anche unslidingExpirationparametro , se impostato su true, il contatore del timeout viene reimpostato ogni volta che si accede al grafico. In questo caso, significa che la voce della cache del grafico scade 2 minuti dopo l'ultima volta che un utente ha eseguito l'accesso al grafico. L'alternativa alla scadenza scorrevole è la scadenza assoluta, vale a dire che la voce della cache scade esattamente 2 minuti dopo che è stata inserita nella cache, indipendentemente dalla frequenza con cui è stato eseguito l'accesso.Infine, il codice usa il
WriteFromCachemetodo per recuperare ed eseguire il rendering del grafico dalla cache. Si noti che questo metodo si trova all'esterno delifblocco che controlla la cache, perché otterrà il grafico dalla cache se il grafico era presente per iniziare o deve essere generato e salvato nella cache.Si noti che nell'esempio il
AddTitlemetodo include un timestamp. Aggiunge al titolo la data e l'oraDateTime.Nowcorrenti.Creare una nuova pagina denominata ClearCache.cshtml e sostituirla con quanto segue:
@{ WebCache.Remove("myChartKey"); } <!DOCTYPE html> <html lang="en"> <body> <p>Cache has been cleared.</p> <p>Return to <a href="ShowCachedChart.cshtml">ShowCachedChart.cshtml</a></p> </body> </html>Questa pagina usa l'helper
WebCacheper rimuovere il grafico memorizzato nella cache in ChartSaveToCache.cshtml. Come indicato in precedenza, in genere non è necessario avere una pagina come questa. Lo si sta creando qui solo per semplificare il test della memorizzazione nella cache.Eseguire la pagina Web ShowCachedChart.cshtml in un browser. La pagina visualizza l'immagine del grafico in base al codice contenuto nel file ChartSaveToCache.cshtml . Prendere nota di ciò che il timestamp indica nel titolo del grafico.

Chiudere il browser.
Eseguire di nuovo ShowCachedChart.cshtml. Si noti che il timestamp è lo stesso di prima, che indica che il grafico non è stato rigenerato, ma è stato letto dalla cache.
In ShowCachedChart.cshtml fare clic sul collegamento Cancella cache . Verrà visualizzato ClearCache.cshtml, che segnala che la cache è stata cancellata.
Fare clic sul collegamento Torna a ShowCachedChart.cshtml oppure eseguire nuovamente ShowCachedChart.cshtml da WebMatrix. Si noti che questa volta il timestamp è stato modificato, perché la cache è stata cancellata. Pertanto, il codice doveva rigenerare il grafico e inserirlo nuovamente nella cache.
Salvataggio di un grafico come file di immagine
È anche possibile salvare un grafico come file di immagine (ad esempio, come file di .jpg ) nel server. È quindi possibile usare il file di immagine nel modo in cui si farebbe qualsiasi immagine. Il vantaggio è che il file viene archiviato anziché salvato in una cache temporanea. È possibile salvare una nuova immagine del grafico in momenti diversi, ad esempio ogni ora, e quindi mantenere un record permanente delle modifiche che si verificano nel tempo. Si noti che è necessario assicurarsi che l'applicazione Web disponga dell'autorizzazione per salvare un file nella cartella nel server in cui si desidera inserire il file di immagine.
Nella radice del sito Web creare una cartella denominata _ChartFiles se non esiste già.
Nella radice del sito Web creare un nuovo file denominato ChartSave.cshtml.
Sostituire il contenuto esistente con quanto segue:
@{ var filePathName = "_ChartFiles/chart01.jpg"; if (!File.Exists(Server.MapPath(filePathName))) { var chartImage = new Chart(600, 400); chartImage.AddTitle("Chart Title"); chartImage.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartImage.Save(path: filePathName); } } <!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <img src="@filePathName" /> </body> </html>Il codice verifica innanzitutto se il file .jpg esiste chiamando il
File.Existsmetodo . Se il file non esiste, il codice crea un nuovoChartoggetto da una matrice. Questa volta, il codice chiama il metodo e passa ilSavepathparametro per specificare il percorso del file e il nome del file di dove salvare il grafico. Nel corpo della pagina, un<img>elemento usa il percorso per puntare al file .jpg da visualizzare.Eseguire il file ChartSave.cshtml .
Tornare a WebMatrix. Si noti che un file di immagine denominato chart01.jpg è stato salvato nella cartella _ChartFiles .
Salvataggio di un grafico come file XML
Infine, è possibile salvare un grafico come file XML nel server. Un vantaggio dell'uso di questo metodo sulla memorizzazione nella cache del grafico o sul salvataggio del grafico in un file consiste nel fatto che è possibile modificare il codice XML prima di visualizzare il grafico se si desidera. L'applicazione deve disporre delle autorizzazioni di lettura/scrittura per la cartella nel server in cui si vuole inserire il file di immagine.
Nella radice del sito Web creare un nuovo file denominato ChartSaveXml.cshtml.
Sostituire il contenuto esistente con quanto segue:
@{ Chart chartXml; var filePathName = "_ChartFiles/XmlChart.xml"; if (File.Exists(Server.MapPath(filePathName))) { chartXml = new Chart(width: 600, height: 400, themePath: filePathName); } else { chartXml = new Chart(width: 600, height: 400); chartXml.AddTitle("Chart Title -- Saved at " + DateTime.Now); chartXml.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartXml.SaveXml(path: filePathName); } chartXml.Write(); }Questo codice è simile al codice visualizzato in precedenza per l'archiviazione di un grafico nella cache, ad eccezione del fatto che usa un file XML. Il codice verifica innanzitutto se il file XML esiste chiamando il
File.Existsmetodo . Se il file esiste, il codice crea un nuovoChartoggetto e passa il nome del file comethemePathparametro. In questo modo viene creato il grafico in base a qualsiasi elemento del file XML. Se il file XML non esiste già, il codice crea un grafico come normale e quindi chiamaSaveXmlper salvarlo. Il rendering del grafico viene eseguito usando ilWritemetodo , come illustrato in precedenza.Come per la pagina che ha mostrato la memorizzazione nella cache, questo codice include un timestamp nel titolo del grafico.
Creare una nuova pagina denominata ChartDisplayXMLChart.cshtml e aggiungervi il markup seguente:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Display chart from XML</title> </head> <body> <img src="ChartSaveXML.cshtml" /> </body> </html>Eseguire la pagina ChartDisplayXMLChart.cshtml . Viene visualizzato il grafico. Prendere nota del timestamp nel titolo del grafico.
Chiudere il browser.
In WebMatrix fare clic con il pulsante destro del mouse sulla cartella _ChartFiles , scegliere Aggiorna e quindi aprire la cartella. Il file XMLChart.xml in questa cartella è stato creato dall'helper
Chart.
Eseguire di nuovo la pagina ChartDisplayXMLChart.cshtml . Il grafico mostra lo stesso timestamp della prima esecuzione della pagina. Questo perché il grafico viene generato dal codice XML salvato in precedenza.
In WebMatrix aprire la cartella _ChartFiles ed eliminare il file XMLChart.xml .
Eseguire nuovamente la pagina ChartDisplayXMLChart.cshtml . Questa volta, il timestamp viene aggiornato, perché l'helper
Chartdoveva ricreare il file XML. Se si desidera, controllare la cartella _ChartFiles e notare che il file XML è tornato.
Risorse aggiuntive
- Introduzione all'uso di un database in siti Pagine Web ASP.NET
- Uso della memorizzazione nella cache nei siti Pagine Web ASP.NET per migliorare le prestazioni
- Classe Chart (informazioni di riferimento sulle API Pagine Web ASP.NET su MSDN)