Sblocco e approvazione degli account utente (C#)
Nota
Poiché questo articolo è stato scritto, i provider di appartenenze ASP.NET sono stati sostituiti da ASP.NET Identity. È consigliabile aggiornare le app per usare ASP.NET Identity Platform anziché i provider di appartenenze in primo piano al momento della scrittura di questo articolo. ASP.NET Identity presenta diversi vantaggi rispetto al sistema di appartenenza ASP.NET, tra cui :
- Prestazioni migliori
- Miglioramento dell'estendibilità e della testability
- Supporto per OAuth, OpenID Connect e autenticazione a due fattori
- Supporto delle identità basate sulle attestazioni
- Migliore interoperabilità con ASP.Net Core
Questa esercitazione illustra come creare una pagina Web per gli amministratori per gestire gli stati bloccati e approvati degli utenti. Vedremo anche come approvare nuovi utenti solo dopo aver verificato il proprio indirizzo di posta elettronica.
Introduzione
Insieme a un nome utente, una password e un messaggio di posta elettronica, ogni account utente ha due campi di stato che determinano se l'utente può accedere al sito: bloccato e approvato. Un utente viene bloccato automaticamente se fornisce credenziali non valide un numero specificato di volte entro un numero specificato di minuti (le impostazioni predefinite bloccano un utente dopo 5 tentativi di accesso non validi entro 10 minuti). Lo stato approvato è utile negli scenari in cui alcune azioni devono trasparire prima che un nuovo utente sia in grado di accedere al sito. Ad esempio, un utente potrebbe dover prima verificare l'indirizzo di posta elettronica o essere approvato da un amministratore prima di poter eseguire l'accesso.
Poiché un utente bloccato o non approvato non può accedere, è naturale chiedersi come questi stati possono essere reimpostati. ASP.NET non include funzionalità predefinite o controlli Web per la gestione degli stati bloccati e approvati degli utenti, in parte perché queste decisioni devono essere gestite in base al sito per sito. Alcuni siti potrebbero approvare automaticamente tutti i nuovi account utente (comportamento predefinito). Altri utenti hanno un amministratore che approva nuovi account o non approvano gli utenti finché non visitano un collegamento inviato all'indirizzo di posta elettronica fornito al momento dell'iscrizione. Analogamente, alcuni siti possono bloccare gli utenti fino a quando un amministratore non reimposta il proprio stato, mentre altri siti inviano un messaggio di posta elettronica all'utente bloccato con un URL che può visitare per sbloccare il proprio account.
Questa esercitazione illustra come creare una pagina Web per gli amministratori per gestire gli stati bloccati e approvati degli utenti. Vedremo anche come approvare nuovi utenti solo dopo aver verificato il proprio indirizzo di posta elettronica.
Passaggio 1: Gestione degli stati bloccati e approvati degli utenti
Nell'esercitazione Building an Interface to Select One User Account from Many (Compilazione di un'interfaccia per selezionare un account utente da molti ) è stata creata una pagina che elenca ogni account utente in un controllo GridView filtrato. La griglia elenca il nome e l'indirizzo di posta elettronica di ogni utente, gli stati approvati e bloccati, indipendentemente dal fatto che siano attualmente online e eventuali commenti sull'utente. Per gestire gli stati approvati e bloccati degli utenti, è possibile rendere modificabile questa griglia. Per modificare lo stato approvato di un utente, l'amministratore individua innanzitutto l'account utente e quindi modifica la riga GridView corrispondente, selezionando o deselezionando la casella di controllo approvata. In alternativa, è possibile gestire gli stati approvati e bloccati tramite una pagina di ASP.NET separata.
Per questa esercitazione si userà due pagine ASP.NET: ManageUsers.aspx e UserInformation.aspx. L'idea è che ManageUsers.aspx elenca gli account utente nel sistema, mentre UserInformation.aspx consente all'amministratore di gestire gli stati approvati e bloccati per un utente specifico. Il nostro primo ordine di attività consiste nell'aumentare GridView in ManageUsers.aspx per includere un HyperLinkField, che viene eseguito il rendering come colonna di collegamenti. Si vuole che ogni collegamento punti a UserInformation.aspx?user=UserName, dove UserName è il nome dell'utente da modificare.
Nota
Se è stato scaricato il codice per l'esercitazione Ripristino e modifica delle password , si potrebbe notare che la ManageUsers.aspx pagina contiene già un set di collegamenti "Gestisci" e la UserInformation.aspx pagina fornisce un'interfaccia per modificare la password dell'utente selezionato. Ho deciso di non replicare tale funzionalità nel codice associato a questa esercitazione perché ha funzionato aggirando l'API di appartenenza e operando direttamente con il database SQL Server per modificare la password di un utente. Questa esercitazione inizia da zero con la UserInformation.aspx pagina.
Aggiunta di collegamenti "Gestisci" aUserAccountsGridView
Aprire la ManageUsers.aspx pagina e aggiungere un oggetto HyperLinkField a UserAccounts GridView. Impostare la proprietà di HyperLinkField Text su "Manage" e le relative DataNavigateUrlFields proprietà e DataNavigateUrlFormatString rispettivamente su UserName e "UserInformation.aspx?user={0}". Queste impostazioni configurano HyperLinkField in modo che tutti i collegamenti ipertestuali visualizzino il testo "Gestisci", ma ogni collegamento passa il valore UserName appropriato nella stringa di query.
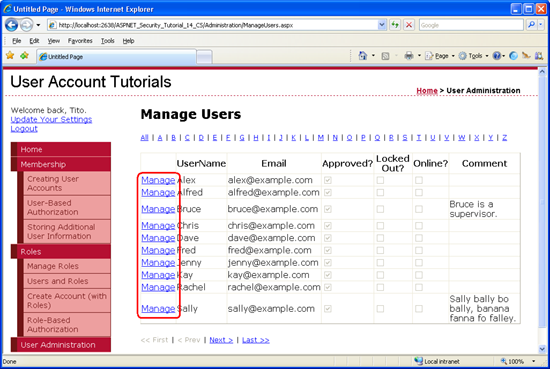
Dopo aver aggiunto HyperLinkField a GridView, dedicare qualche minuto per visualizzare la ManageUsers.aspx pagina tramite un browser. Come illustrato nella figura 1, ogni riga gridView include ora un collegamento "Gestisci". Il collegamento "Gestisci" per Bruce punta a UserInformation.aspx?user=Bruce, mentre il collegamento "Gestisci" per Dave punta a UserInformation.aspx?user=Dave.
Figura 1: HyperLinkField aggiunge un collegamento "Gestisci" per ogni account utente (fare clic per visualizzare l'immagine a dimensione intera)
Verrà creata l'interfaccia utente e il codice per la UserInformation.aspx pagina in un momento, ma prima di tutto verrà illustrato come modificare a livello di codice gli stati bloccati e approvati di un utente. La MembershipUser classe ha IsLockedOut proprietà e IsApproved. La proprietà IsLockedOut è di sola lettura. Non esiste alcun meccanismo per bloccare a livello di codice un utente; per sbloccare un utente, usare il MembershipUser metodo della UnlockUserclasse. La IsApproved proprietà è leggibile e scrivibile. Per salvare le modifiche apportate a questa proprietà, è necessario chiamare il Membership metodo della UpdateUserclasse, passando l'oggetto modificatoMembershipUser.
Poiché la IsApproved proprietà è leggibile e scrivibile, un controllo CheckBox è probabilmente l'elemento dell'interfaccia utente migliore per la configurazione di questa proprietà. Tuttavia, un controllo CheckBox non funzionerà per la IsLockedOut proprietà perché un amministratore non può bloccare un utente, può sbloccare solo un utente. Un'interfaccia utente adatta per la IsLockedOut proprietà è un pulsante che, quando si fa clic, sblocca l'account utente. Questo pulsante deve essere abilitato solo se l'utente è bloccato.
Creazione dellaUserInformation.aspxpagina
A questo momento è possibile implementare l'interfaccia utente in UserInformation.aspx. Aprire questa pagina e aggiungere i controlli Web seguenti:
- Controllo HyperLink che, quando si fa clic, restituisce l'amministratore alla
ManageUsers.aspxpagina. - Controllo Web Etichetta per visualizzare il nome dell'utente selezionato. Impostare questa etichetta su
IDUserNameLabele cancellarne laTextproprietà. - Controllo CheckBox denominato
IsApproved. Impostare la relativaAutoPostBackproprietà sutrue. - Controllo Etichetta per la visualizzazione dell'ultima data di blocco dell'utente. Denominare questa etichetta
LastLockedOutDateLabele cancellarne laTextproprietà. - Pulsante per sbloccare l'utente. Assegnare al pulsante
UnlockUserButtonil nome e impostarne laTextproprietà su "Sblocca utente". - Controllo Etichetta per la visualizzazione dei messaggi di stato, ad esempio "Lo stato approvato dell'utente è stato aggiornato". Assegnare al controllo
StatusMessageil nome , cancellarne laTextproprietà e impostarne laCssClassproprietà suImportant. (IlImportantLa classe CSS è definita nel file delStyles.cssfoglio di stile. Visualizza il testo corrispondente in un tipo di carattere rosso di grandi dimensioni.
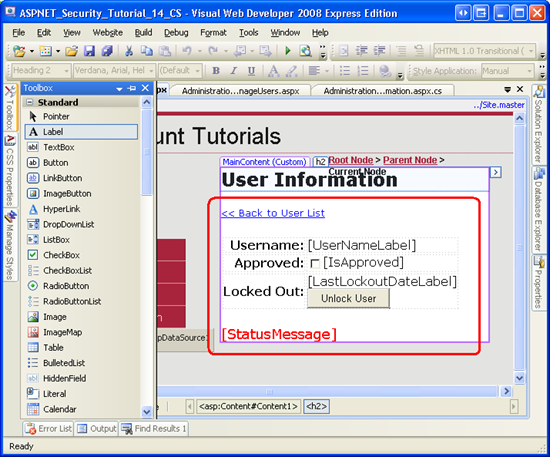
Dopo aver aggiunto questi controlli, la visualizzazione Progettazione in Visual Studio dovrebbe essere simile alla schermata nella figura 2.
Figura 2: Creare l'interfaccia utente per (fare clic per visualizzare l'immagine a dimensione intera)UserInformation.aspx
Al termine dell'interfaccia utente, l'attività successiva consiste nell'impostare IsApproved CheckBox e altri controlli in base alle informazioni dell'utente selezionato. Creare un gestore eventi per l'evento della Load pagina e aggiungere il codice seguente:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
// If querystring value is missing, send the user to ManageUsers.aspx
string userName = Request.QueryString["user"];
if (string.IsNullOrEmpty(userName))
Response.Redirect("ManageUsers.aspx");
// Get information about this user
MembershipUser usr = Membership.GetUser(userName);
if (usr == null)
Response.Redirect("ManageUsers.aspx");
UserNameLabel.Text = usr.UserName;
IsApproved.Checked = usr.IsApproved;
if (usr.LastLockoutDate.Year < 2000)
LastLockoutDateLabel.Text = string.Empty;
else
LastLockoutDateLabel.Text = usr.LastLockoutDate.ToShortDateString();
UnlockUserButton.Enabled = usr.IsLockedOut;
}
}
Il codice precedente inizia assicurandosi che si tratta della prima visita alla pagina e non di un postback successivo. Legge quindi il nome utente passato attraverso il user campo querystring e recupera le informazioni sull'account utente tramite il Membership.GetUser(username) metodo . Se non è stato specificato alcun nome utente tramite la stringa di query o se l'utente specificato non è stato trovato, l'amministratore viene inviato di nuovo alla ManageUsers.aspx pagina.
Il MembershipUser valore dell'oggetto UserName viene quindi visualizzato in UserNameLabel e checkBox IsApproved viene selezionato in base al valore della IsApproved proprietà.
La MembershipUser proprietà dell'oggetto LastLockoutDate restituisce un DateTime valore che indica quando l'utente è stato bloccato per l'ultima volta. Se l'utente non è mai stato bloccato, il valore restituito dipende dal provider di appartenenze. Quando viene creato un nuovo account, imposta il SqlMembershipProvideraspnet_Membership campo della LastLockoutDate tabella su 1754-01-01 12:00:00 AM. Il codice precedente visualizza una stringa vuota nell'oggetto LastLockoutDateLabel se la LastLockoutDate proprietà si verifica prima dell'anno 2000; in caso contrario, la parte relativa alla data della LastLockoutDate proprietà viene visualizzata in Label. La UnlockUserButton' proprietà s Enabled è impostata sullo stato di blocco dell'utente, ovvero questo pulsante verrà abilitato solo se l'utente è bloccato.
Eseguire un test della UserInformation.aspx pagina tramite un browser. Naturalmente, è necessario iniziare da ManageUsers.aspx e selezionare un account utente da gestire. Al momento dell'arrivo, UserInformation.aspxsi noti che checkBox IsApproved viene controllato solo se l'utente è approvato. Se l'utente è stato bloccato, viene visualizzata l'ultima data di blocco. Il pulsante Sblocca utente è abilitato solo se l'utente è attualmente bloccato. Se si seleziona o si deseleziona checkbox IsApproved o si fa clic sul pulsante Sblocca utente, viene eseguito un postback, ma non viene apportata alcuna modifica all'account utente perché è ancora stato creato gestori eventi per questi eventi.
Tornare a Visual Studio e creare gestori eventi per l'evento IsApprovedCheckedChanged CheckBox e l'evento UnlockUser button Click . CheckedChanged Nel gestore eventi impostare la proprietà dell'utente IsApproved sulla Checked proprietà di CheckBox e quindi salvare le modifiche tramite una chiamata a Membership.UpdateUser. Click Nel gestore eventi chiamare semplicemente il MembershipUser metodo dell'oggettoUnlockUser. In entrambi i gestori eventi visualizzare un messaggio appropriato nell'etichetta StatusMessage .
protected void IsApproved_CheckedChanged(object sender, EventArgs e)
{
// Toggle the user's approved status
string userName = Request.QueryString["user"];
MembershipUser usr = Membership.GetUser(userName);
usr.IsApproved = IsApproved.Checked;
Membership.UpdateUser(usr);
StatusMessage.Text = "The user's approved status has been updated.";
}
protected void UnlockUserButton_Click(object sender, EventArgs e)
{
// Unlock the user account
string userName = Request.QueryString["user"];
MembershipUser usr = Membership.GetUser(userName);
usr.UnlockUser();
UnlockUserButton.Enabled = false;
StatusMessage.Text = "The user account has been unlocked.";
}
Test dellaUserInformation.aspxpagina
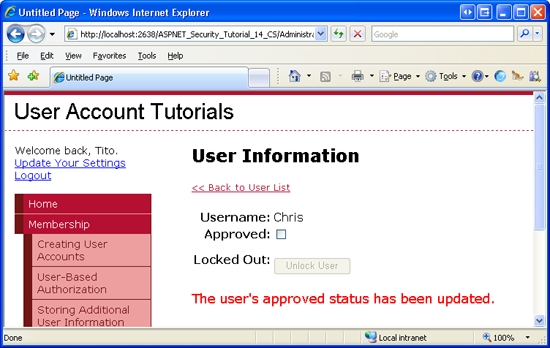
Con questi gestori eventi sul posto, rivedere la pagina e annullare l'applicazione di un utente. Come illustrato nella figura 3, verrà visualizzato un breve messaggio nella pagina che indica che la proprietà dell'utente IsApproved è stata modificata correttamente.
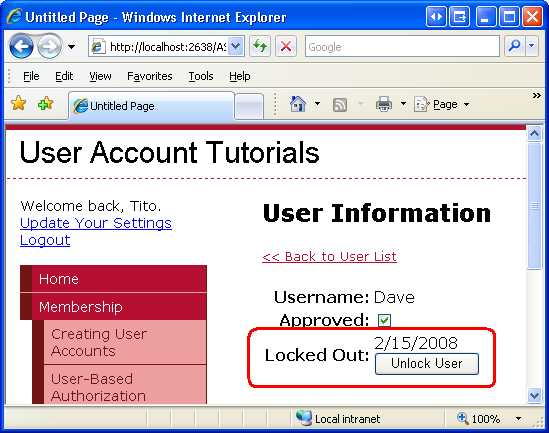
Figura 3: Chris non è stato approvato (fare clic per visualizzare l'immagine a dimensione intera)
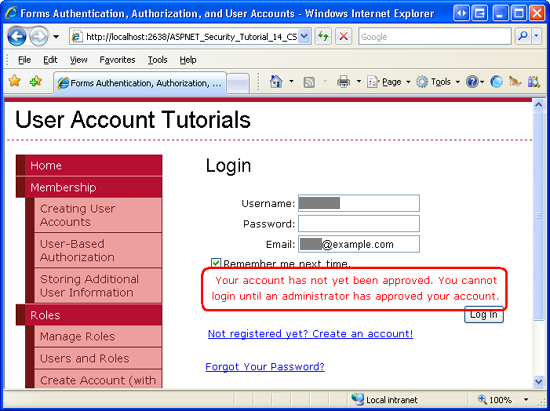
Quindi, disconnettersi e provare ad accedere come utente il cui account è stato appena non approvato. Poiché l'utente non è approvato, non può eseguire l'accesso. Per impostazione predefinita, il controllo Account di accesso visualizza lo stesso messaggio se l'utente non può accedere, indipendentemente dal motivo. Tuttavia, nell'esercitazione Convalida delle credenziali utente rispetto all'archivio utenti di appartenenza è stato esaminato il miglioramento del controllo Di accesso per visualizzare un messaggio più appropriato. Come illustrato nella figura 4, Chris viene visualizzato un messaggio che spiega che non può accedere perché il suo account non è ancora approvato.
Figura 4: Chris cannot login because his account is Unapproved (Fare clic per visualizzare l'immagine a dimensione intera)
Per testare la funzionalità bloccata, provare ad accedere come utente approvato, ma usare una password non corretta. Ripetere questo processo il numero di volte necessario fino a quando l'account dell'utente non è stato bloccato. Il controllo Login è stato aggiornato anche per visualizzare un messaggio personalizzato se si tenta di accedere da un account bloccato. Si sa che un account è stato bloccato dopo aver visualizzato il messaggio seguente nella pagina di accesso: "L'account è stato bloccato a causa di troppi tentativi di accesso non validi. Contattare l'amministratore per sbloccare l'account."
Tornare alla ManageUsers.aspx pagina e fare clic sul collegamento Gestisci per l'utente bloccato. Come illustrato nella figura 5, dovrebbe essere abilitato un valore nel LastLockedOutDateLabel pulsante Sblocca utente. Fare clic sul pulsante Sblocca utente per sbloccare l'account utente. Una volta sbloccato, l'utente sarà in grado di accedere di nuovo.
Figura 5: Dave è stato bloccato fuori dal sistema (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 2: Specifica dello stato approvato dei nuovi utenti
Lo stato approvato è utile negli scenari in cui si vuole eseguire alcune azioni prima che un nuovo utente sia in grado di accedere e accedere alle funzionalità specifiche dell'utente del sito. Ad esempio, è possibile eseguire un sito Web privato in cui tutte le pagine, ad eccezione delle pagine di accesso e di iscrizione, sono accessibili solo agli utenti autenticati. Ma cosa succede se uno sconosciuto raggiunge il tuo sito Web, trova la pagina di iscrizione e crea un account? Per evitare che ciò accada, è possibile spostare la pagina di iscrizione in una Administration cartella e richiedere che un amministratore crei manualmente ogni account. In alternativa, è possibile consentire a chiunque di iscriversi, ma impedire l'accesso al sito finché un amministratore non approva l'account utente.
Per impostazione predefinita, il controllo CreateUserWizard approva i nuovi account. È possibile configurare questo comportamento usando la proprietà del DisableCreatedUsercontrollo. Impostare questa proprietà su true per non approvare nuovi account utente.
Nota
Per impostazione predefinita, il controllo CreateUserWizard accede automaticamente al nuovo account utente. Questo comportamento è determinato dalla proprietà del LoginCreatedUsercontrollo. Poiché gli utenti non approvati non possono accedere al sito, quando DisableCreatedUser è true il nuovo account utente non è connesso al sito, indipendentemente dal valore della LoginCreatedUser proprietà.
Se si creano nuovi account utente a livello di codice tramite il Membership.CreateUser metodo , per creare un account utente non approvato usare uno degli overload che accettano il valore della proprietà del IsApproved nuovo utente come parametro di input.
Passaggio 3: Approvazione degli utenti verificando l'indirizzo di Email
Molti siti Web che supportano gli account utente non approvano nuovi utenti fino a quando non verificano l'indirizzo di posta elettronica fornito durante la registrazione. Questo processo di verifica viene comunemente usato per contrastare bot, spammer e altri strumenti per la verifica, in quanto richiede un indirizzo di posta elettronica univoco e verificato e aggiunge un passaggio aggiuntivo nel processo di iscrizione. Con questo modello, quando un nuovo utente si iscrive viene inviato un messaggio di posta elettronica che include un collegamento a una pagina di verifica. Visitando il collegamento, l'utente ha dimostrato di aver ricevuto il messaggio di posta elettronica e, pertanto, che l'indirizzo di posta elettronica fornito è valido. La pagina di verifica è responsabile dell'approvazione dell'utente. Ciò può verificarsi automaticamente, approvando così qualsiasi utente che raggiunge questa pagina o solo dopo che l'utente fornisce alcune informazioni aggiuntive, ad esempio un CAPTCHA.
Per supportare questo flusso di lavoro, è necessario prima aggiornare la pagina di creazione dell'account in modo che i nuovi utenti non siano approvati. Aprire la EnhancedCreateUserWizard.aspx pagina nella Membership cartella e impostare la proprietà del DisableCreatedUser controllo CreateUserWizard su true.
Successivamente, è necessario configurare il controllo CreateUserWizard per inviare un messaggio di posta elettronica al nuovo utente con istruzioni su come verificare il proprio account. In particolare, verrà incluso un collegamento nel messaggio di posta elettronica alla Verification.aspx pagina (che è ancora stato creato), passando il nuovo utente UserId tramite la stringa di query. La Verification.aspx pagina cercherà l'utente specificato e le contrassegnerà approvate.
Invio di un Email di verifica a nuovi utenti
Per inviare un messaggio di posta elettronica dal controllo CreateUserWizard, configurarne la MailDefinition proprietà in modo appropriato. Come illustrato nell'esercitazione precedente, i controlli ChangePassword e PasswordRecovery includono una MailDefinition proprietà che funziona allo stesso modo del controllo CreateUserWizard.
Nota
Per utilizzare la MailDefinition proprietà è necessario specificare le opzioni di recapito della posta in Web.config. Per altre informazioni, vedere Invio di Email in ASP.NET.
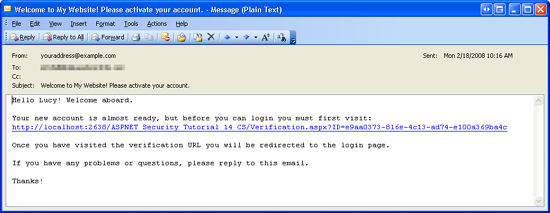
Per iniziare, creare un nuovo modello di posta elettronica denominato CreateUserWizard.txt nella EmailTemplates cartella . Usare il testo seguente per il modello:
Hello <%UserName%>! Welcome aboard.
Your new account is almost ready, but before you can login you must first visit:
<%VerificationUrl%>
Once you have visited the verification URL you will be redirected to the login page.
If you have any problems or questions, please reply to this email.
Thanks!
Impostare la MailDefinition' proprietà s BodyFileName su "~/EmailTemplates/CreateUserWizard.txt" e la relativa Subject proprietà su "Welcome to My Website! Attiva il tuo account."
Si noti che il CreateUserWizard.txt modello di posta elettronica include un <%VerificationUrl%> segnaposto. In questo caso verrà inserito l'URL della Verification.aspx pagina. CreateUserWizard sostituisce automaticamente i <%UserName%> segnaposto e <%Password%> con il nome utente e la password del nuovo account, ma non è presente alcun segnaposto predefinito <%VerificationUrl%> . È necessario sostituirlo manualmente con l'URL di verifica appropriato.
A tale scopo, creare un gestore eventi per l'eventoSendingMail CreateUserWizard e aggiungere il codice seguente:
protected void NewUserWizard_SendingMail(object sender, MailMessageEventArgs e)
{
// Get the UserId of the just-added user
MembershipUser newUser = Membership.GetUser(NewUserWizard.UserName);
Guid newUserId = (Guid)newUser.ProviderUserKey;
// Determine the full verification URL (i.e., http://yoursite.com/Verification.aspx?ID=...)
string urlBase = Request.Url.GetLeftPart(UriPartial.Authority) +
Request.ApplicationPath;
string verifyUrl = "/Verification.aspx?ID=" + newUserId.ToString();
string fullUrl = urlBase + verifyUrl;
// Replace <%VerificationUrl%> with the appropriate URL and querystring
e.Message.Body = e.Message.Body.Replace("<%VerificationUrl%>", fullUrl);
}
L'evento SendingMail viene generato dopo l'evento CreatedUser , vale a dire che entro il momento in cui il gestore eventi precedente esegue il nuovo account utente è già stato creato. È possibile accedere al valore del UserId nuovo utente chiamando il Membership.GetUser metodo , passando l'oggetto UserName immesso nel controllo CreateUserWizard. Viene quindi creato l'URL di verifica. L'istruzione Request.Url.GetLeftPart(UriPartial.Authority) restituisce la parte dell'URL. Request.ApplicationPath Restituisce il http://yourserver.com percorso in cui l'applicazione è rooted. L'URL di verifica viene quindi definito come Verification.aspx?ID=userId. Queste due stringhe vengono quindi concatenate per formare l'URL completo. Infine, il corpo del messaggio di posta elettronica (e.Message.Body) ha tutte le occorrenze di <%VerificationUrl%> sostituite con l'URL completo.
L'effetto netto è che i nuovi utenti non sono approvati, vale a dire che non possono accedere al sito. Inoltre, vengono inviati automaticamente un messaggio di posta elettronica con un collegamento all'URL di verifica (vedere la figura 6).
Figura 6: Il nuovo utente riceve un Email con un collegamento all'URL di verifica (fare clic per visualizzare l'immagine a dimensione intera)
Nota
Il passaggio predefinito createUserWizard del controllo CreateUserWizard visualizza un messaggio che informa che l'utente è stato creato e visualizza un pulsante Continua. Facendo clic su questa opzione, l'utente passa all'URL specificato dalla proprietà del ContinueDestinationPageUrl controllo. CreateUserWizard in EnhancedCreateUserWizard.aspx è configurato per inviare nuovi utenti a ~/Membership/AdditionalUserInfo.aspx, che richiede all'utente la propria città natale, l'URL della home page e la firma. Poiché queste informazioni possono essere aggiunte solo dagli utenti connessi, è opportuno aggiornare questa proprietà per inviare gli utenti alla home page del sito (~/Default.aspx). Inoltre, la EnhancedCreateUserWizard.aspx pagina o il passaggio CreateUserWizard deve essere aumentata per informare l'utente che è stato inviato un messaggio di posta elettronica di verifica e il relativo account non verrà attivato fino a quando non seguono le istruzioni in questo messaggio di posta elettronica. Lascio queste modifiche come esercizio per il lettore.
Creazione della pagina di verifica
L'attività finale consiste nel creare la Verification.aspx pagina. Aggiungere questa pagina alla cartella radice, associandola alla Site.master pagina master. Come è stato fatto con la maggior parte delle pagine di contenuto precedenti aggiunte al sito, rimuovere il controllo Contenuto che fa riferimento a LoginContent ContentPlaceHolder in modo che la pagina del contenuto usi il contenuto predefinito della pagina master.
Aggiungere un controllo Web Label alla Verification.aspx pagina, impostarlo IDStatusMessage su e cancellarne la proprietà text. Creare quindi il Page_Load gestore eventi e aggiungere il codice seguente:
protected void Page_Load(object sender, EventArgs e)
{
if (string.IsNullOrEmpty(Request.QueryString["ID"]))
StatusMessage.Text = "The UserId was not included in the querystring...";
else
{
Guid userId;
try
{
userId = new Guid(Request.QueryString["ID"]);
}
catch
{
StatusMessage.Text = "The UserId passed into the querystring is not in the
proper format...";
return;
}
MembershipUser usr = Membership.GetUser(userId);
if (usr == null)
StatusMessage.Text = "User account could not be found...";
else
{
// Approve the user
usr.IsApproved = true;
Membership.UpdateUser(usr);
StatusMessage.Text = "Your account has been approved.
Please <a href=\"Login.aspx\">login</a> to the site.";
}
}
}
La maggior parte del codice precedente verifica che l'oggetto UserId fornito tramite la stringa di query esista, che sia un valore valido Guid e che faccia riferimento a un account utente esistente. Se tutti questi controlli vengono superati, l'account utente viene approvato; in caso contrario, viene visualizzato un messaggio di stato appropriato.
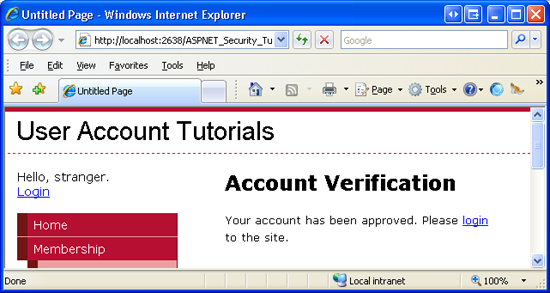
La figura 7 mostra la Verification.aspx pagina quando viene visitata tramite un browser.
Figura 7: L'account del nuovo utente è ora approvato (fare clic per visualizzare l'immagine a dimensione intera)
Riepilogo
Tutti gli account utente di appartenenza hanno due stati che determinano se l'utente può accedere al sito: IsLockedOut e IsApproved. Entrambe queste proprietà devono essere true per consentire all'utente di accedere.
Lo stato di blocco dell'utente viene usato come misura di sicurezza per ridurre la probabilità di un hacker che si suddivide in un sito tramite metodi di forza bruta. In particolare, un utente viene bloccato se è presente un determinato numero di tentativi di accesso non validi entro un determinato intervallo di tempo. Questi limiti sono configurabili tramite le impostazioni del provider di appartenenze in Web.config.
Lo stato approvato viene comunemente usato come mezzo per impedire ai nuovi utenti di accedere fino a quando non si è verificata un'azione. Forse il sito richiede che i nuovi account vengano prima approvati dall'amministratore o, come illustrato nel passaggio 3, verificando il loro indirizzo di posta elettronica.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di più libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, lavora con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Scott può essere raggiunto all'indirizzo mitchell@4guysfromrolla.com o tramite il suo blog all'indirizzo http://ScottOnWriting.NET.
Grazie speciale...
Questa serie di esercitazioni è stata esaminata da molti revisori utili. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, lasciami una riga in mitchell@4GuysFromRolla.com