Pagine master annidate (VB)
Illustra come annidare una pagina master all'interno di un'altra.
Introduzione
Nel corso delle ultime nove esercitazioni abbiamo visto come implementare un layout a livello di sito con pagine master. In breve, le pagine master consentono allo sviluppatore di pagine di definire markup comuni nella pagina master insieme a aree specifiche che possono essere personalizzate in base a una pagina contenuto per contenuto. I controlli ContentPlaceHolder in una pagina master indicano le aree personalizzabili; Il markup personalizzato per i controlli ContentPlaceHolder viene definito nella pagina del contenuto tramite i controlli Contenuto.
Le tecniche della pagina master esaminate finora sono ottime se si dispone di un singolo layout usato nell'intero sito. Tuttavia, molti siti Web di grandi dimensioni hanno un layout del sito personalizzato in varie sezioni. Si consideri, ad esempio, un'applicazione sanitaria usata dal personale ospedaliero per gestire informazioni, attività e fatturazione dei pazienti. In questa applicazione possono essere presenti tre tipi di pagine Web:
- Pagine specifiche del personale in cui i membri del personale possono aggiornare la disponibilità, visualizzare le pianificazioni o richiedere tempo di ferie.
- Pagine specifiche del paziente in cui i membri del personale visualizzano o modificano le informazioni per un paziente specifico.
- Pagine specifiche della fatturazione in cui i contabili esaminano gli stati correnti delle richieste e i report finanziari.
Ogni pagina può condividere un layout comune, ad esempio un menu nella parte superiore e una serie di collegamenti usati di frequente lungo la parte inferiore. Tuttavia, le pagine specifiche del personale, del paziente e della fatturazione potrebbero dover personalizzare questo layout generico. Ad esempio, ad esempio, tutte le pagine specifiche del personale devono includere un calendario e un elenco di attività che mostra la disponibilità dell'utente attualmente connesso e la pianificazione giornaliera. Forse tutte le pagine specifiche del paziente devono mostrare il nome, l'indirizzo e le informazioni di assicurazione per il paziente le cui informazioni vengono modificate.
È possibile creare layout personalizzati usando pagine master annidate. Per implementare lo scenario precedente, è necessario iniziare creando una pagina master che ha definito il layout a livello di sito, il contenuto del menu e del piè di pagina, con ContentPlaceHolders che definisce le aree personalizzabili. Si creerebbero quindi tre pagine master annidate, una per ogni tipo di pagina Web. Ogni pagina master annidata definisce il contenuto tra il tipo di pagine di contenuto che usano la pagina master. In altre parole, la pagina master nidificata per le pagine di contenuto specifiche del paziente include markup e logica programmatica per visualizzare informazioni sul paziente da modificare. Quando si crea una nuova pagina specifica del paziente, la si associa a questa pagina master annidata.
Questa esercitazione inizia evidenziando i vantaggi delle pagine master annidate. Viene quindi illustrato come creare e usare pagine master annidate.
Nota
Le pagine master annidate sono state possibili dalla versione 2.0 di .NET Framework. Tuttavia, Visual Studio 2005 non includeva il supporto della fase di progettazione per le pagine master annidate. La buona notizia è che Visual Studio 2008 offre un'esperienza di progettazione avanzata per le pagine master annidate. Se si è interessati a usare pagine master annidate ma si usa ancora Visual Studio 2005, vedere la voce di blog di Scott Guthrie, Tips for Nested Master Pages in VS 2005 Design-Time.
Vantaggi delle pagine master annidate
Molti siti Web hanno un design del sito sovraarchiante e progettazioni più personalizzate specifiche per determinati tipi di pagine. Ad esempio, nell'applicazione Web demo è stata creata una sezione Rudimentary Administration (le pagine nella ~/Admin cartella). Attualmente le pagine Web nella ~/Admin cartella usano la stessa pagina master di quelle pagine non presenti nella sezione di amministrazione (in genere, Site.master o Alternate.master, a seconda della selezione dell'utente).
Nota
Per il momento, fingere che il sito abbia una sola pagina master, Site.master. Le pagine master nidificate verranno affrontate con due o più pagine master a partire da "Uso di una pagina master annidata per la sezione Amministrazione" più avanti in questa esercitazione.
Si supponga di dover personalizzare il layout delle pagine di amministrazione per includere informazioni aggiuntive o collegamenti che altrimenti non sarebbero presenti in altre pagine del sito. Esistono quattro tecniche per implementare questo requisito:
- Aggiungere manualmente le informazioni specifiche dell'amministrazione e i collegamenti a ogni pagina di contenuto nella
~/Admincartella. - Aggiornare la
Site.masterpagina master in modo da includere le informazioni e i collegamenti specifici della sezione Amministrazione e quindi aggiungere codice alla pagina master per visualizzare o nascondere queste sezioni in base al fatto che una delle pagine di amministrazione venga visitata. - Creare una nuova pagina master specificamente per la sezione Amministrazione, copiare il markup da
Site.master, aggiungere le informazioni e i collegamenti specifici della sezione Amministrazione e quindi aggiornare le pagine di contenuto nella~/Admincartella per usare questa nuova pagina master. - Creare una pagina master nidificata che si associa a
Site.mastere che le pagine del contenuto nella~/Admincartella usino questa nuova pagina master nidificata. Questa pagina master annidata include solo le informazioni aggiuntive e i collegamenti specifici per le pagine di amministrazione e non è necessario ripetere il markup già definito inSite.master.
La prima opzione è la meno appetibile. L'intero punto di utilizzo delle pagine master consiste nello allontanarsi dalla necessità di copiare e incollare manualmente il markup comune nelle nuove pagine di ASP.NET. La seconda opzione è accettabile, ma rende l'applicazione meno gestibile perché in blocco le pagine master con markup che viene visualizzato solo occasionalmente e richiede agli sviluppatori di modificare la pagina master per aggirare questo markup e di dover ricordare quando, esattamente, determinati markup vengono visualizzati rispetto al momento in cui è nascosto. Questo approccio sarebbe meno tenable perché le personalizzazioni di più e più tipi di pagine Web devono essere gestite da questa singola pagina master.
La terza opzione rimuove i problemi di confusione e complessità riscontrati con la seconda opzione. Tuttavia, l'opzione 3 principale svantaggio è che ci richiede di copiare e incollare il layout comune da Site.master alla nuova pagina master specifica della sezione Amministrazione. Se in un secondo momento si decide di modificare il layout a livello di sito, è necessario ricordarsi di modificarlo in due posizioni.
La quarta opzione, le pagine master annidate, offrono il meglio della seconda e terza opzione. Le informazioni sul layout a livello di sito vengono mantenute in un unico file, ovvero la pagina master di primo livello, mentre il contenuto specifico di determinate aree è separato in file diversi.
Questa esercitazione inizia con un'analisi della creazione e dell'uso di una semplice pagina master annidata. Creiamo una nuova pagina master di primo livello, due pagine master annidate e due pagine di contenuto. A partire da "Uso di una pagina master annidata per la sezione Amministrazione", si esamina l'aggiornamento dell'architettura della pagina master esistente per includere l'uso di pagine master annidate. In particolare, viene creata una pagina master annidata e usata per includere contenuto personalizzato aggiuntivo per le pagine di contenuto nella ~/Admin cartella.
Passaggio 1: Creazione di una semplice pagina master di primo livello
La creazione di un master annidato basato su una delle pagine master esistenti e quindi l'aggiornamento di una pagina di contenuto esistente per usare questa nuova pagina master nidificata anziché la pagina master di primo livello comporta una certa complessità perché le pagine di contenuto esistenti prevedono già determinati controlli ContentPlaceHolder definiti nella pagina master di primo livello. Pertanto, la pagina master nidificata deve includere anche gli stessi controlli ContentPlaceHolder con gli stessi nomi. Inoltre, l'applicazione demo specifica ha due pagine master (Site.master e Alternate.master) assegnate dinamicamente a una pagina di contenuto in base alle preferenze di un utente, che aggiunge ulteriormente questa complessità. Si esaminerà l'aggiornamento dell'applicazione esistente per usare le pagine master annidate più avanti in questa esercitazione, ma si esaminerà prima di tutto un semplice esempio di pagine master annidate.
Creare una nuova cartella denominata NestedMasterPages e quindi aggiungere un nuovo file di pagina master a tale cartella denominata Simple.master. Vedere la figura 1 per una schermata del Esplora soluzioni dopo l'aggiunta di questa cartella e del file. Trascinare il file del AlternateStyles.css foglio di stile dal Esplora soluzioni alla finestra di progettazione. In questo modo viene aggiunto un <link> elemento al file del foglio di stile nell'elemento <head> , dopo il quale il markup dell'elemento della <head> pagina master dovrebbe essere simile al seguente:
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="../AlternateStyles.css" rel="stylesheet" type="text/css" />
</head>
Aggiungere quindi il markup seguente all'interno del Web Form di Simple.master:
<div id="topContent">
<asp:HyperLink ID="lnkHome" runat="server"
NavigateUrl="~/NestedMasterPages/Default.aspx"
Text="Nested Master Pages Tutorial (Simple)" />
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
Questo markup visualizza un collegamento denominato "Pagine master nidificate (semplice)" nella parte superiore della pagina in un carattere bianco di grandi dimensioni su uno sfondo navy. Sotto la proprietà MainContent ContentPlaceHolder. La figura 1 mostra la Simple.master pagina master quando viene caricata in Progettazione Visual Studio.
Figura 01: la pagina master annidata definisce il contenuto specifico delle pagine nella sezione Amministrazione (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 2: Creazione di una pagina master annidata semplice
Simple.master contiene due controlli ContentPlaceHolder: ContentPlaceHolder MainContent aggiunti all'interno del Web Form insieme a head ContentPlaceHolder nell'elemento <head> . Se fosse necessario creare una pagina di contenuto e associarla alla Simple.master pagina del contenuto, sarebbero presenti due controlli Contenuto che fanno riferimento ai due ContentPlaceHolders. Analogamente, se si crea una pagina master annidata e la si associa a Simple.master , la pagina master nidificata avrà due controlli Contenuto.
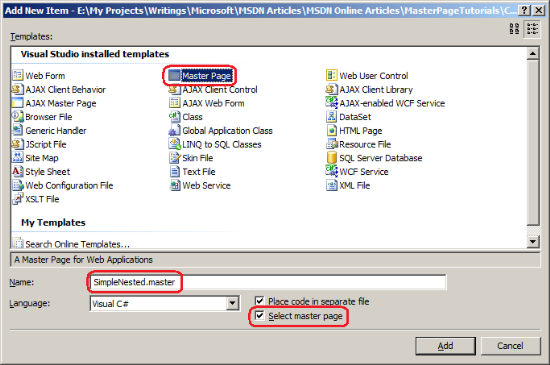
Aggiungere ora una nuova pagina master annidata alla NestedMasterPages cartella denominata SimpleNested.master. Fare clic con il pulsante destro del mouse sulla NestedMasterPages cartella e scegliere Aggiungi nuovo elemento. Verrà visualizzata la finestra di dialogo Aggiungi nuovo elemento visualizzata nella figura 2. Selezionare il tipo di modello Pagina master e digitare il nome della nuova pagina master. Per indicare che la nuova pagina master deve essere una pagina master nidificata, selezionare la casella di controllo "Seleziona pagina master".
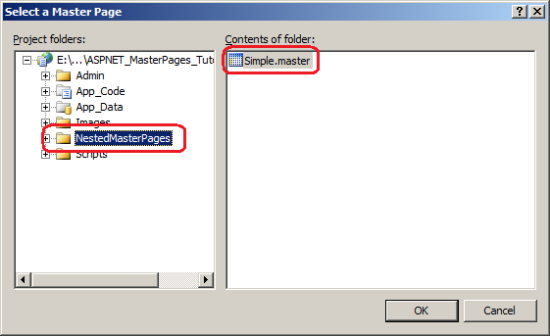
Fare quindi clic sul pulsante Aggiungi. Verrà visualizzata la stessa finestra di dialogo Seleziona pagina master visualizzata quando si associa una pagina di contenuto a una pagina master (vedere la figura 3). Scegliere la Simple.master pagina master nella NestedMasterPages cartella e fare clic su OK.
Nota
Se è stato creato il sito Web ASP.NET usando il modello Progetto applicazione Web anziché il modello Progetto sito Web, la casella di controllo "Seleziona pagina master" nella finestra di dialogo Aggiungi nuovo elemento illustrata nella figura 2. Per creare una pagina master nidificata quando si usa il modello Progetto applicazione Web, è necessario scegliere il modello Pagina master annidata anziché il modello Pagina master. Dopo aver selezionato il modello Pagina master annidata e aver fatto clic su Aggiungi, verrà visualizzata la stessa finestra di dialogo Seleziona pagina master illustrata nella figura 3.
Figura 02: Selezionare la casella di controllo "Seleziona pagina master" per aggiungere una pagina master annidata (fare clic per visualizzare un'immagine a dimensione intera)
Figura 03: Associare la pagina master annidata alla Simple.master pagina master (fare clic per visualizzare l'immagine a dimensione intera)
Il markup dichiarativo della pagina master annidata, illustrato di seguito, contiene due controlli Contenuto che fanno riferimento ai due controlli ContentPlaceHolder della pagina master di primo livello.
<%@ Master Language="VB" MasterPageFile="~/NestedMasterPages/Simple.master" AutoEventWireup="false" CodeFile="SimpleNested.master.vb" Inherits="NestedMasterPages_SimpleNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Ad eccezione della <%@ Master %> direttiva , il markup dichiarativo iniziale della pagina master annidata è identico al markup generato inizialmente quando si associa una pagina di contenuto alla stessa pagina master di primo livello. Analogamente alla direttiva di una pagina del <%@ Page %> contenuto, la <%@ Master %> direttiva include un MasterPageFile attributo che specifica la pagina master padre della pagina master nidificata. La differenza principale tra la pagina master annidata e una pagina di contenuto associata alla stessa pagina master di primo livello è che la pagina master nidificata può includere i controlli ContentPlaceHolder. I controlli ContentPlaceHolder della pagina master annidata definiscono le aree in cui le pagine del contenuto possono personalizzare il markup.
Aggiornare questa pagina master annidata in modo che visualizzi il testo "Hello, from SimpleNested!" nel controllo Contenuto corrispondente al MainContent controllo ContentPlaceHolder.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNested!</p>
</asp:Content>
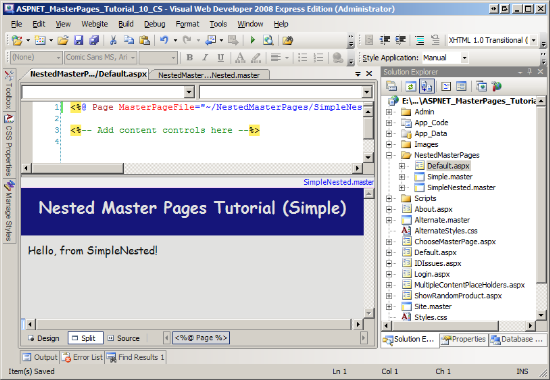
Dopo aver apportato questa aggiunta, salvare la pagina master annidata e quindi aggiungere una nuova pagina di contenuto alla NestedMasterPages cartella denominata Default.aspxe associarla alla SimpleNested.master pagina master. Dopo aver aggiunto questa pagina, potresti essere sorpreso di vedere che non contiene controlli Contenuto (vedere la figura 4)! Una pagina di contenuto può accedere solo ai ContentPlaceHolders della pagina master padre . SimpleNested.master non contiene controlli ContentPlaceHolder; pertanto, qualsiasi pagina di contenuto associata a questa pagina master non può contenere controlli Contenuto.
Figura 04: La nuova pagina contenuto non contiene controlli contenuto (fare clic per visualizzare l'immagine a dimensione intera)
È necessario aggiornare la pagina master annidata (SimpleNested.master) per includere i controlli ContentPlaceHolder. In genere vuoi che le pagine master annidate includano un ContentPlaceHolder per ogni ContentPlaceHolder definito dalla relativa pagina master padre, consentendo così il funzionamento della pagina master o della pagina del contenuto figlio con uno dei controlli ContentPlaceHolder della pagina master di primo livello.
Aggiornare la SimpleNested.master pagina master in modo da includere contentPlaceHolder nei due controlli Contenuto. Assegnare ai controlli ContentPlaceHolder lo stesso nome del controllo ContentPlaceHolder a cui fa riferimento il controllo Contenuto. Ovvero, aggiungere un controllo ContentPlaceHolder denominato MainContent al controllo Content in SimpleNested.master che fa riferimento a MainContent ContentPlaceHolder in Simple.master. Eseguire la stessa operazione nel controllo Contenuto che fa riferimento a head ContentPlaceHolder.
Nota
Sebbene sia consigliabile denominare i controlli ContentPlaceHolder nella pagina master annidata come ContentPlaceHolders nella pagina master di primo livello, questa simmetria di denominazione non è necessaria. È possibile assegnare ai controlli ContentPlaceHolder nella pagina master annidata qualsiasi nome desiderato. Tuttavia, trovo più facile ricordare ciò che ContentPlaceHolders corrisponde alle aree della pagina se la pagina master di primo livello e le pagine master annidate usano gli stessi nomi.
Dopo aver apportato queste aggiunte, il SimpleNested.master markup dichiarativo della pagina master dovrebbe essere simile al seguente:
<%@ Master Language="VB" MasterPageFile="~/NestedMasterPages/Simple.master" AutoEventWireup="false" CodeFile="SimpleNested.master.vb" Inherits="NestedMasterPages_SimpleNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNested!</p>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
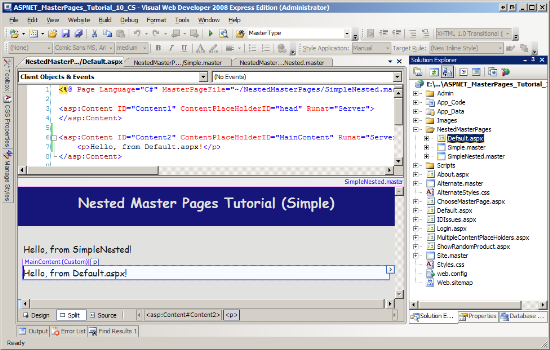
Eliminare la pagina del Default.aspx contenuto appena creata e quindi aggiungerla nuovamente, associandola alla SimpleNested.master pagina master. Questa volta Visual Studio aggiunge due controlli Contenuto a , facendo riferimento a Default.aspxContentPlaceHolders ora definiti in SimpleNested.master (vedere la figura 6). Aggiungere il testo "Hello, from Default.aspx!" nel controllo Contenuto a cui si fa MainContentriferimento .
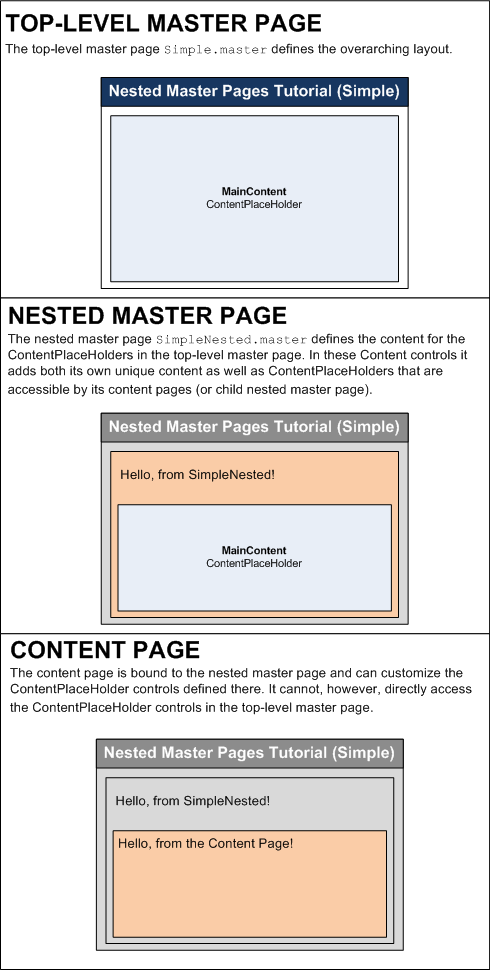
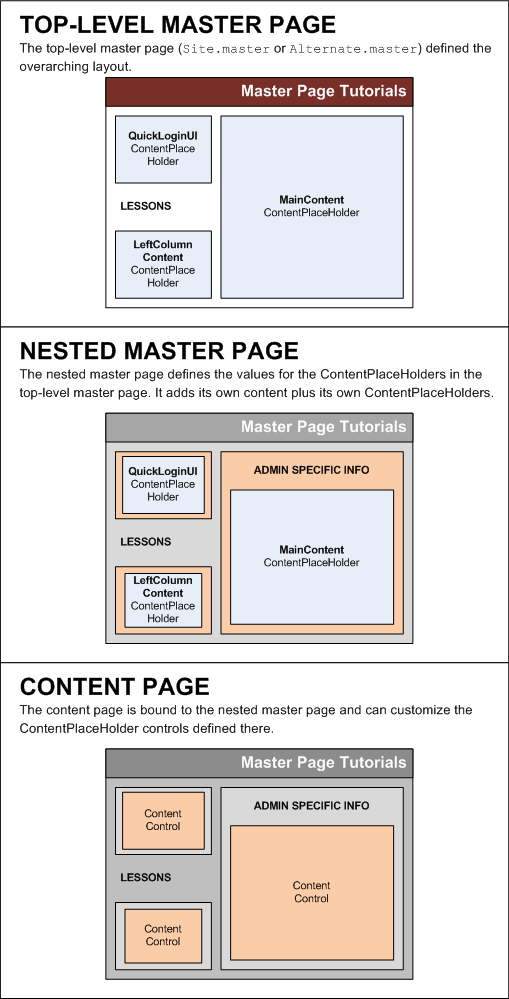
Nella figura 5 vengono illustrate le tre entità coinvolte in questo argomento: Simple.master, SimpleNested.mastere Default.aspx e come sono correlate tra loro. Come illustrato nel diagramma, la pagina master nidificata implementa i controlli Contenuto per ContentPlaceHolder dell'elemento padre. Se queste aree devono essere accessibili alla pagina del contenuto, la pagina master nidificata deve aggiungere i propri ContentPlaceHolders ai controlli Contenuto.
Figura 05: Le pagine master di primo livello e annidate determinano il layout della pagina del contenuto (fare clic per visualizzare l'immagine a dimensione intera)
Questo comportamento illustra come una pagina di contenuto o una pagina master sia riconosciuta solo dalla relativa pagina master padre. Questo comportamento è indicato anche dalla finestra di progettazione di Visual Studio. La figura 6 mostra la finestra di progettazione per Default.aspx. Anche se la finestra di progettazione mostra chiaramente quali aree sono modificabili dalla pagina del contenuto e quali parti non sono, non ambiguità tra le aree non modificabili dalla pagina master annidata e quali aree provengono dalla pagina master di primo livello.
Figura 06: La pagina contenuto include ora i controlli contenuto per i contentPlaceHolders della pagina master annidata (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 3: Aggiunta di una seconda pagina master annidata semplice
Il vantaggio delle pagine master annidate è più evidente quando sono presenti più pagine master annidate. Per illustrare questo vantaggio, creare un'altra pagina master nidificata nella NestedMasterPages cartella. Denominare la nuova pagina SimpleNestedAlternate.master master annidata e associarla alla Simple.master pagina master. Aggiungere i controlli ContentPlaceHolder nei due controlli Contenuto annidati della pagina master, come nel passaggio 2. Aggiungere anche il testo "Hello, from SimpleNestedAlternate!" nel controllo Contenuto corrispondente al ContentPlaceHolder della MainContent pagina master di primo livello. Dopo aver apportato queste modifiche, il markup dichiarativo della nuova pagina master annidata dovrebbe essere simile al seguente:
<%@ Master Language="VB" MasterPageFile="~/NestedMasterPages/Simple.master" AutoEventWireup="false" CodeFile="SimpleNestedAlternate.master.vb" Inherits="NestedMasterPages_SimpleNestedAlternate" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder> </asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNestedAlternate!</p>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
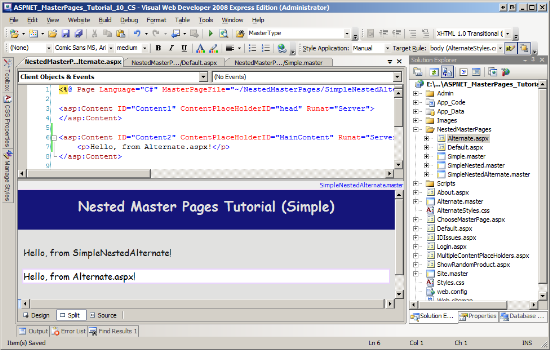
Creare una pagina di contenuto denominata Alternate.aspx nella NestedMasterPages cartella e associarla alla SimpleNestedAlternate.master pagina master nidificata. Aggiungere il testo "Hello, from Alternate!" nel controllo Contenuto corrispondente a MainContent. La figura 7 mostra Alternate.aspx quando viene visualizzata tramite La finestra di progettazione di Visual Studio.
Figura 07: Alternate.aspx è associato alla pagina master (fare clic per visualizzare l'immagineSimpleNestedAlternate.master a dimensione intera)
Confrontare la finestra di progettazione nella figura 7 con la finestra di progettazione nella figura 6. Entrambe le pagine del contenuto condividono lo stesso layout definito nella pagina master di primo livello (Simple.master), ovvero il titolo "Nested Master Pages Tutorial (Simple)". Entrambi hanno contenuto distinto definito nelle pagine master padre, ovvero il testo "Hello, from SimpleNested!" nella figura 6 e "Hello, from SimpleNestedAlternate!" nella figura 7. Queste differenze sono semplici, ma è possibile estendere questo esempio in modo da includere differenze più significative. Ad esempio, la SimpleNested.master pagina potrebbe includere un menu con opzioni specifiche per le relative pagine di contenuto, mentre SimpleNestedAlternate.master potrebbero avere informazioni pertinenti alle pagine di contenuto associate.
Si supponga ora di dover apportare una modifica al layout del sito generale. Si supponga, ad esempio, di voler aggiungere un elenco di collegamenti comuni a tutte le pagine di contenuto. A tale scopo, aggiornare la pagina master di primo livello, Simple.master. Tutte le modifiche apportate vengono immediatamente riflesse nelle pagine master nidificate e, per estensione, le relative pagine di contenuto.
Per illustrare la facilità con cui è possibile modificare il layout del sito in generale, aprire la Simple.master pagina master e aggiungere il markup seguente tra gli topContent elementi e mainContent <div> :
<div id="navContent">
<asp:HyperLink ID="lnkDefault" runat="server"
NavigateUrl="~/NestedMasterPages/Default.aspx"
Text="Nested Master Page Example 1" />
|
<asp:HyperLink ID="lnkAlternate" runat="server"
NavigateUrl="~/NestedMasterPages/Alternate.aspx"
Text="Nested Master Page Example 2" />
</div>
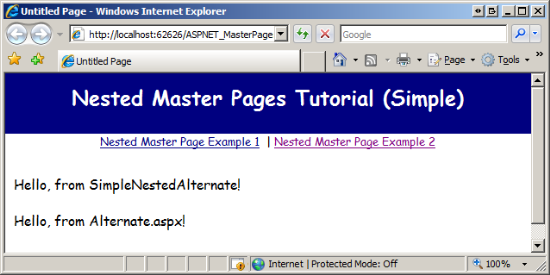
In questo modo vengono aggiunti due collegamenti all'inizio di ogni pagina associata a Simple.master, SimpleNested.mastero SimpleNestedAlternate.master. Queste modifiche si applicano immediatamente a tutte le pagine master annidate e alle relative pagine di contenuto. La figura 8 mostra Alternate.aspx quando viene visualizzata tramite un browser. Si noti l'aggiunta dei collegamenti nella parte superiore della pagina (rispetto alla figura 7).
Figura 08: Le modifiche apportate alla pagina master di primo livello vengono immediatamente riflesse nelle pagine master annidate e nelle relative pagine di contenuto (fare clic per visualizzare l'immagine a dimensione intera)
Utilizzo di una pagina master annidata per la sezione Amministrazione
A questo punto sono stati esaminati i vantaggi delle pagine master annidate e si è visto come crearli e usarli in un'applicazione ASP.NET. Gli esempi descritti in Passaggi 1, 2 e 3, tuttavia, hanno comportato la creazione di una nuova pagina master di primo livello, nuove pagine master annidate e nuove pagine di contenuto. Cosa si intende per aggiungere una nuova pagina master nidificata a un sito Web con una pagina master di primo livello esistente e pagine di contenuto?
L'integrazione di una pagina master annidata in un sito Web esistente e l'associazione con le pagine di contenuto esistenti richiede un po' più sforzo rispetto a partire da zero. I passaggi 4, 5, 6 e 7 esplorano queste sfide man mano che si aumenta l'applicazione demo per includere una nuova pagina master annidata denominata AdminNested.master che contiene istruzioni per l'amministratore e viene usata dalle pagine ASP.NET nella ~/Admin cartella.
L'integrazione di una pagina master annidata nell'applicazione demo introduce gli ostacoli seguenti:
- Le pagine di contenuto esistenti nella
~/Admincartella hanno determinate aspettative dalla pagina master. Per iniziare, prevedono che alcuni controlli ContentPlaceHolder siano presenti. Inoltre, le~/Admin/AddProduct.aspxpagine e~/Admin/Products.aspxchiamano il metodo pubblicoRefreshRecentProductsGriddella pagina master, impostano la relativaGridMessageTextproprietà o hanno un gestore eventi per il relativoPricesDoubledevento. Di conseguenza, la pagina master nidificata deve fornire gli stessi contentPlaceHolders e membri pubblici. - Nell'esercitazione precedente è stata migliorata la classe per impostare dinamicamente la
BasePagePageproprietà dell'oggettoMasterPageFilein base a una variabile Session. Come si supportano le pagine master dinamiche quando si usano pagine master nidificate?
Queste due sfide verranno affrontate durante la creazione della pagina master annidata e l'uso dalle pagine di contenuto esistenti. Questi problemi verranno esaminati e smontabili man mano che si verificano.
Passaggio 4: Creazione della pagina master annidata
La prima attività consiste nel creare la pagina master annidata da usare nelle pagine della sezione Amministrazione. Come illustrato nel passaggio 2, quando si aggiunge una nuova pagina master annidata è necessario specificare la pagina master padre della pagina master nidificata. Tuttavia, sono disponibili due pagine master di primo livello: Site.master e Alternate.master. Tenere presente che è stato creato Alternate.master nell'esercitazione precedente e scritto codice nella BasePage classe che imposta la Page proprietà dell'oggetto in fase di MasterPageFile esecuzione Site.master su o Alternate.master a seconda del valore della MyMasterPage variabile Session.
Come si configura la pagina master nidificata in modo che usi la pagina master di primo livello appropriata? Sono disponibili due opzioni:
- Creare due pagine
AdminNestedSite.mastermaster annidate eAdminNestedAlternate.mastere associarle rispettivamente alle pagineSite.mastermaster di primo livello eAlternate.master. InBasePage, quindi, impostare l'oggettoPageMasterPageFilesulla pagina master annidata appropriata. - Creare una singola pagina master nidificata e usare questa pagina master specifica nelle pagine del contenuto. In fase di esecuzione è quindi necessario impostare la proprietà della
MasterPageFilepagina master annidata sulla pagina master di primo livello appropriata in fase di esecuzione. (Come si potrebbe aver capito da ora, anche le pagine master hanno unaMasterPageFileproprietà.
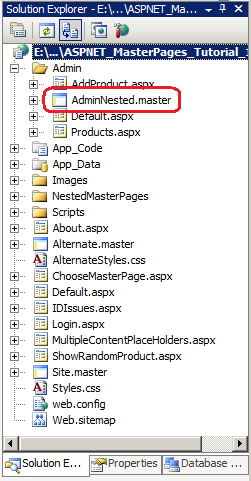
Si userà la seconda opzione. Creare un singolo file di pagina master annidato nella ~/Admin cartella denominata AdminNested.master. Poiché entrambi Site.master e Alternate.master hanno lo stesso set di controlli ContentPlaceHolder, non importa a quale pagina master lo si associa, anche se ti invito a associarlo a Site.master per motivi di coerenza.
Figura 09: Aggiungere una pagina master annidata alla ~/Admin cartella. (Fare clic per visualizzare l'immagine a dimensione intera)
Poiché la pagina master annidata è associata a una pagina master con quattro controlli ContentPlaceHolder, Visual Studio aggiunge quattro controlli Contenuto al markup iniziale del nuovo file di pagina master annidato. Come abbiamo fatto nei passaggi 2 e 3, aggiungere un controllo ContentPlaceHolder in ogni controllo Contenuto, assegnandogli lo stesso nome del controllo ContentPlaceHolder della pagina master di primo livello. Aggiungere anche il markup seguente al controllo Contenuto che corrisponde a MainContent ContentPlaceHolder:
<div class="instructions">
<b>Administration Instructions:</b>
<br />
The pages in the Administration section allow you, the Administrator, to
add new products and view existing products.
</div>
Definire quindi la instructions classe CSS nei Styles.css file CSS e AlternateStyles.css . Le regole CSS seguenti causano la visualizzazione di elementi HTML con la instructions classe con un colore di sfondo giallo chiaro e un bordo nero a tinta unita:
.instructions
{
padding: 6px;
border: dashed 1px black;
background-color: #ffb;
margin-bottom: 10px;
}
Poiché questo markup è stato aggiunto alla pagina master nidificata, verrà visualizzato solo in tali pagine che usano questa pagina master nidificata (vale a dire le pagine nella sezione Amministrazione).
Dopo aver apportato queste aggiunte alla pagina master annidata, il markup dichiarativo dovrebbe essere simile al seguente:
<%@ Master Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="AdminNested.master.vb" Inherits="Admin_AdminNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<div class="instructions">
<b>Administration Instructions:</b>
<br />
The pages in the Administration section allow you, the Administrator, to
add new products and view existing products.
</div>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="QuickLoginUI" Runat="Server">
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<asp:ContentPlaceHolder ID="LeftColumnContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
Si noti che a ogni controllo Content è associato un controllo ContentPlaceHolder e che alle proprietà dei ID controlli ContentPlaceHolder vengono assegnati gli stessi valori dei controlli ContentPlaceHolder corrispondenti nella pagina master di primo livello. Inoltre, il markup specifico della MainContent sezione Administration viene visualizzato in ContentPlaceHolder.
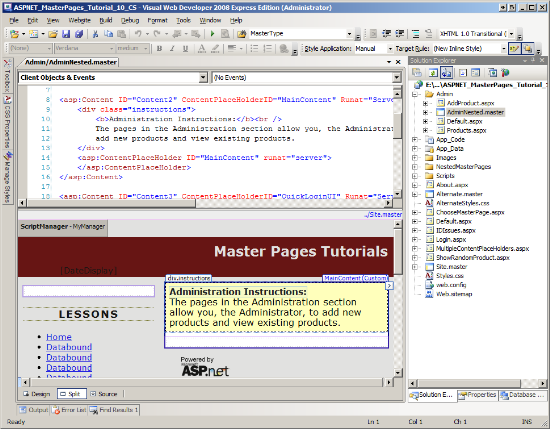
La figura 10 mostra la AdminNested.master pagina master nidificata quando viene visualizzata tramite Progettazione di Visual Studio. È possibile visualizzare le istruzioni nella casella gialla nella parte superiore del MainContent controllo Contenuto.
Figura 10: la pagina master annidata estende la pagina master di primo livello per includere le istruzioni per l'amministratore. (Fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 5: Aggiornamento delle pagine di contenuto esistenti per l'uso della nuova pagina master annidata
Ogni volta che si aggiunge una nuova pagina di contenuto alla sezione Amministrazione, è necessario associarla alla AdminNested.master pagina master appena creata. Ma che ne dici delle pagine di contenuto esistenti? Attualmente, tutte le pagine di contenuto nel sito derivano dalla BasePage classe , che imposta a livello di codice la pagina master della pagina del contenuto in fase di esecuzione. Questo non è il comportamento desiderato per le pagine di contenuto nella sezione Amministrazione. Si vuole invece che queste pagine di contenuto usino sempre la AdminNested.master pagina. Sarà responsabilità della pagina master annidata scegliere la pagina di contenuto di primo livello destra in fase di esecuzione.
Per ottenere al meglio questo comportamento desiderato, è creare una nuova classe di pagina di base personalizzata denominata AdminBasePage che estende la BasePage classe . AdminBasePagepuò quindi eseguire l'override SetMasterPageFile di MasterPageFile e impostare l'oggetto Page sul valore hardcoded "~/Admin/AdminNested.master". In questo modo, qualsiasi pagina che deriva da AdminBasePage userà AdminNested.master, mentre qualsiasi pagina che deriva da BasePage avrà la proprietà MasterPageFile impostata dinamicamente su "~/Site.master" o "~/Alternate.master" in base al valore della MyMasterPage variabile Session.
Per iniziare, aggiungere un nuovo file di classe alla App_Code cartella denominata AdminBasePage.vb. Disporre dell'estensione AdminBasePage BasePage e quindi eseguire l'override del SetMasterPageFile metodo . In tale metodo assegnare il MasterPageFile valore "~/Admin/AdminNested.master". Dopo aver apportato queste modifiche, il file di classe dovrebbe essere simile al seguente:
Public Class AdminBasePage
Inherits BasePage
Protected Overrides Sub SetMasterPageFile()
Me.MasterPageFile = "~/Admin/AdminNested.master"
End Sub
End Class
È ora necessario avere le pagine di contenuto esistenti nella sezione Amministrazione derivano da anziché BasePageda AdminBasePage . Passare al file di classe code-behind per ogni pagina di contenuto nella ~/Admin cartella e apportare questa modifica. Ad esempio, in ~/Admin/Default.aspx si modificherà la dichiarazione della classe code-behind da:
Partial Class Admin_Default
Inherits BasePage
Con:
Partial Class Admin_Default
Inherits AdminBasePage
La figura 11 illustra il modo in cui la pagina master di primo livello (Site.master o Alternate.master), la pagina master annidata (AdminNested.master) e le pagine del contenuto della sezione Amministrazione sono correlate tra loro.
Figura 11: La pagina master annidata definisce il contenuto specifico delle pagine nella sezione Amministrazione (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 6: Eseguire il mirroring dei metodi e delle proprietà pubblici della pagina master
Tenere presente che le pagine e ~/Admin/Products.aspx interagiscono a livello di codice con la pagina master: ~/Admin/AddProduct.aspx chiama il metodo pubblico RefreshRecentProductsGrid della pagina master e ne imposta la GridMessageText proprietà. ~/Admin/Products.aspx Dispone di un gestore eventi per l'eventoPricesDoubled.~/Admin/AddProduct.aspx Nell'esercitazione precedente è stata creata una MustInherit BaseMasterPage classe che ha definito questi membri pubblici.
Le ~/Admin/AddProduct.aspx pagine e ~/Admin/Products.aspx presuppongono che la BaseMasterPage relativa pagina master derivi dalla classe . La AdminNested.master pagina, tuttavia, estende attualmente la System.Web.UI.MasterPage classe . Di conseguenza, quando si visita ~/Admin/Products.aspx un InvalidCastException oggetto viene generato con il messaggio : "Impossibile eseguire il cast dell'oggetto di tipo "ASP.admin_adminnested_master" per digitare "BaseMasterPage".
Per risolvere questo problema, è necessario che la AdminNested.master classe code-behind estenda BaseMasterPage. Aggiornare la dichiarazione della classe code-behind della pagina master nidificata da:
Partial Class Admin_AdminNested
Inherits System.Web.UI.MasterPage
Con:
Partial Class Admin_AdminNested
Inherits BaseMasterPage
Non abbiamo ancora finito. È necessario eseguire l'override dei membri contrassegnati come MustOverride, ovvero RefreshRecentProductsGrid e GridMessageText. Questi membri vengono usati dalle pagine master di primo livello per aggiornare le interfacce utente. In realtà, solo la Site.master pagina master usa questi metodi, anche se entrambe le pagine master di primo livello implementano questi metodi, poiché entrambi estendono BaseMasterPage.)
Anche se è necessario implementare questi membri in AdminNested.master, tutte queste implementazioni devono eseguire è semplicemente chiamare lo stesso membro nella pagina master di primo livello usata dalla pagina master annidata. Ad esempio, quando una pagina di contenuto nella sezione Amministrazione chiama il metodo della RefreshRecentProductsGrid pagina master nidificata, è necessario eseguire Site.master Alternate.masterRefreshRecentProductsGrid tutte le operazioni della pagina master nidificata.
A tale scopo, iniziare aggiungendo la direttiva seguente @MasterType all'inizio di AdminNested.master:
<%@ MasterType TypeName="BaseMasterPage" %>
Tenere presente che la @MasterType direttiva aggiunge una proprietà fortemente tipizzata alla classe code-behind denominata Master. Eseguire quindi l'override dei RefreshRecentProductsGrid membri e GridMessageText e semplicemente delegare la chiamata al Mastermetodo corrispondente:
Partial Class Admin_AdminNested
Inherits BaseMasterPage
Public Overrides Property GridMessageText() As String
Get
Return Master.GridMessageText
End Get
Set(ByVal value As String)
Master.GridMessageText = value
End Set
End Property
Public Overrides Sub RefreshRecentProductsGrid()
Master.RefreshRecentProductsGrid()
End Sub
End Class
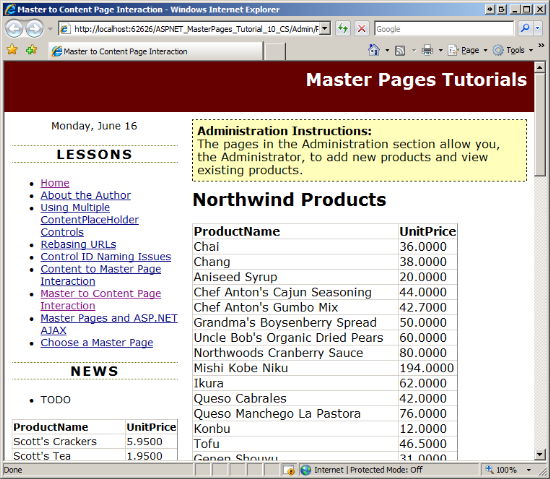
Con questo codice sul posto, si dovrebbe essere in grado di visitare e usare le pagine di contenuto nella sezione Amministrazione. La figura 12 mostra la ~/Admin/Products.aspx pagina quando viene visualizzata tramite un browser. Come si può notare, la pagina include la casella Istruzioni di amministrazione, definita nella pagina master nidificata.
Figura 12: Le pagine del contenuto nella sezione Amministrazione includono istruzioni nella parte superiore di ogni pagina (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 7: Uso della pagina master di primo livello appropriata in fase di esecuzione
Anche se tutte le pagine di contenuto nella sezione Amministrazione sono completamente funzionali, tutte usano la stessa pagina master di primo livello e ignorano la pagina master selezionata dall'utente in ChooseMasterPage.aspx. Questo comportamento è dovuto al fatto che la pagina master nidificata ha la proprietà MasterPageFile impostata in modo statico su Site.master nella relativa <%@ Master %> direttiva.
Per usare la pagina master di primo livello selezionata dall'utente finale, è necessario impostare la AdminNested.masterproprietà 's MasterPageFile sul valore nella MyMasterPage variabile Session. Poiché le proprietà delle pagine di contenuto vengono MasterPageFile impostate in BasePage, si potrebbe pensare che la proprietà della MasterPageFile pagina master annidata venga impostata in BaseMasterPage o nella AdminNested.masterclasse code-behind della classe . Questo non funzionerà, tuttavia, perché è necessario impostare la MasterPageFile proprietà alla fine della fase PreInit. La prima volta che è possibile toccare a livello di codice il ciclo di vita della pagina da una pagina master è la fase Init (che si verifica dopo la fase PreInit).
È quindi necessario impostare la proprietà della MasterPageFile pagina master nidificata dalle pagine del contenuto. Le uniche pagine di contenuto che usano la AdminNested.master pagina master derivano da AdminBasePage. Pertanto, possiamo mettere questa logica lì. Nel passaggio 5 si sovrappone il metodo impostando la SetMasterPageFile proprietà dell'oggetto MasterPageFile Page su "~/Admin/AdminNested.master". Aggiornare SetMasterPageFile per impostare anche la proprietà della MasterPageFile pagina master sul risultato archiviato nella sessione:
Public Class AdminBasePage
Inherits BasePage
Protected Overrides Sub SetMasterPageFile()
Me.MasterPageFile = "~/Admin/AdminNested.master"
Page.Master.MasterPageFile = MyBase.GetMasterPageFileFromSession()
End Sub
End Class
Il GetMasterPageFileFromSession metodo, aggiunto alla BasePage classe nell'esercitazione precedente, restituisce il percorso del file di pagina master appropriato in base al valore della variabile Session.
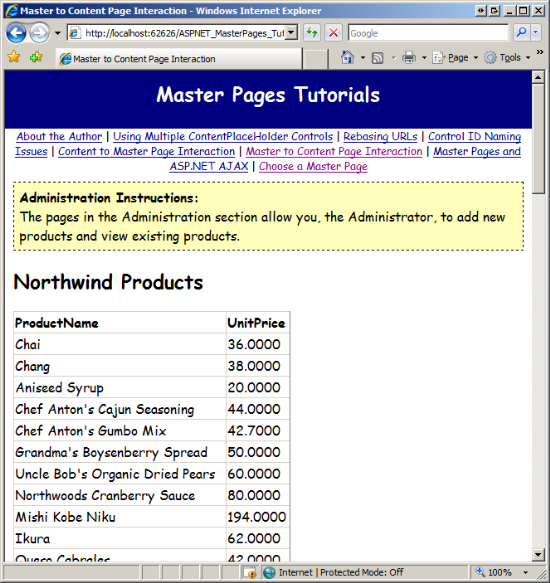
Con questa modifica, la selezione della pagina master dell'utente passa alla sezione Amministrazione. La figura 13 mostra la stessa pagina della figura 12, ma dopo che l'utente ha modificato la selezione della pagina master in Alternate.master.
Figura 13: La pagina Amministrazione annidata usa la pagina master di primo livello selezionata dall'utente (fare clic per visualizzare l'immagine a dimensione intera)
Riepilogo
Analogamente al modo in cui le pagine di contenuto possono essere associate a una pagina master, è possibile creare pagine master nidificate avendo una pagina master figlio associata a una pagina master padre. La pagina master figlio può definire i controlli Contenuto per ognuno dei ContentPlaceHolders dell'elemento padre; può quindi aggiungere i propri controlli ContentPlaceHolder (così come altri markup) a questi controlli Contenuto. Le pagine master annidate sono molto utili in applicazioni Web di grandi dimensioni in cui tutte le pagine condividono un aspetto generale, ma alcune sezioni del sito richiedono personalizzazioni univoche.
Buon programmatori!
Altre informazioni
Per altre informazioni sugli argomenti illustrati in questa esercitazione, vedere le risorse seguenti:
- Pagine master ASP.NET annidate
- Suggerimenti per le pagine master annidate e VS 2005 Design-Time
- Supporto della pagina master annidata di VS 2008
Informazioni sull'autore
Scott Mitchell, autore di più libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 3.5 in 24 ore. Scott può essere raggiunto all'indirizzo mitchell@4GuysFromRolla.com o tramite il suo blog all'indirizzo http://ScottOnWriting.NET.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori utili. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, lasciami una riga in mitchell@4GuysFromRolla.com