Interfaccia utente ed esplorazione
di Erik Reitan
Scaricare il progetto di esempio Wingtip Toys (C#) o Scaricare e-book (PDF)
Questa serie di esercitazioni illustra le nozioni di base per la creazione di un'applicazione Web Forms ASP.NET usando ASP.NET 4.5 e Microsoft Visual Studio Express 2013 for Web. Per questa serie di esercitazioni è disponibile un progetto di Visual Studio 2013 con codice sorgente C#.
In questa esercitazione si modificherà l'interfaccia utente dell'applicazione Web predefinita per supportare le funzionalità dell'applicazione front-end Wingtip Toys Store. Inoltre, si aggiungerà una navigazione semplice e associata a dati. Questa esercitazione si basa sull'esercitazione precedente "Creare il livello di accesso ai dati" ed è parte della serie di esercitazioni Wingtip Toys.
Contenuto dell'esercitazione:
- Come modificare l'interfaccia utente per supportare le funzionalità dell'applicazione front-end Wingtip Toys Store.
- Come configurare un elemento HTML5 per includere lo spostamento tra le pagine.
- Come creare un controllo basato sui dati per passare a dati di prodotto specifici.
- Come visualizzare i dati da un database creato usando Entity Framework Code First.
Web Forms ASP.NET consente di creare contenuto dinamico per l'applicazione Web. Ogni pagina Web ASP.NET viene creata in modo simile a una pagina Web HTML statica (una pagina che non include l'elaborazione basata su server), ma ASP.NET pagina Web include elementi aggiuntivi che ASP.NET riconosce e elabora per generare codice HTML quando viene eseguita la pagina.
Con una pagina HTML statica (.htm o .html file), il server soddisfa una Web richiesta leggendo il file e inviandolo così come è al browser. Al contrario, quando un utente richiede una pagina Web ASP.NET (file .aspx ), la pagina viene eseguita come programma nel server Web. Mentre la pagina è in esecuzione, può eseguire qualsiasi attività richiesta dal sito Web, inclusi il calcolo dei valori, la lettura o la scrittura di informazioni sul database o la chiamata ad altri programmi. Come output, la pagina produce dinamicamente markup (ad esempio elementi in HTML) e invia questo output dinamico al browser.
Modifica dell'interfaccia utente
Si continuerà questa serie di esercitazioni modificando la pagina Default.aspx . Si modificherà l'interfaccia utente già stabilita dal modello predefinito usato per creare l'applicazione. Il tipo di modifiche che verranno apportate è tipico quando si crea un'applicazione Web Form. Questa operazione verrà eseguita modificando il titolo, sostituendo alcuni contenuti e rimuovendo il contenuto predefinito non necessario.
Aprire o passare alla pagina Default.aspx .
Se la pagina viene visualizzata nella visualizzazione Struttura , passare alla visualizzazione Origine .
Nella parte superiore della pagina
@Pagedella direttiva modificare l'attributoTitlein "Welcome", come illustrato in giallo.<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>Nella pagina Default.aspx sostituire anche tutto il contenuto predefinito contenuto nel
<asp:Content>tag in modo che il markup venga visualizzato come riportato di seguito.<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"> <h1><%: Title %>.</h1> <h2>Wingtip Toys can help you find the perfect gift.</h2> <p class="lead">We're all about transportation toys. You can order any of our toys today. Each toy listing has detailed information to help you choose the right toy.</p> </asp:Content>Salvare la pagina Default.aspx selezionando Salva Default.aspx dal menu File .
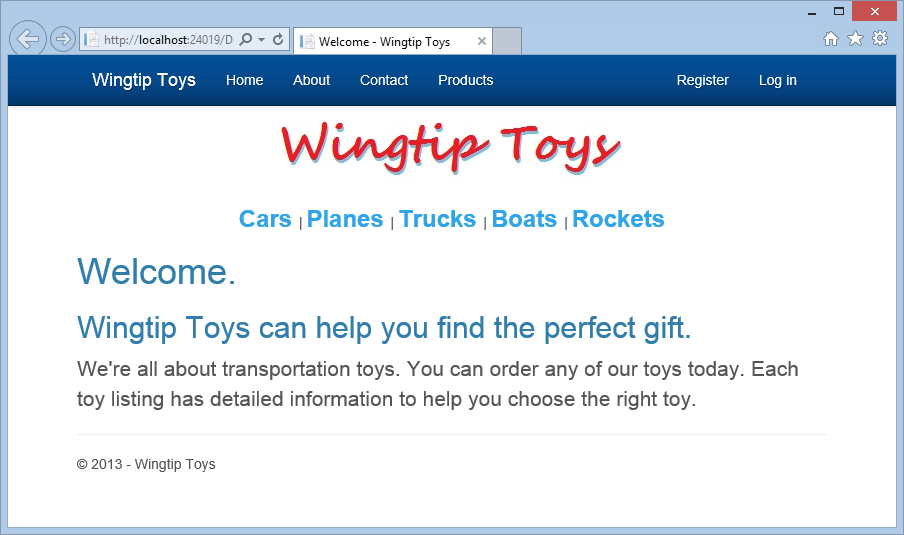
La pagina Default.aspx risultante verrà visualizzata nel modo seguente:
<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<h1><%: Title %>.</h1>
<h2>Wingtip Toys can help you find the perfect gift.</h2>
<p class="lead">We're all about transportation toys. You can order
any of our toys today. Each toy listing has detailed
information to help you choose the right toy.</p>
</asp:Content>
Nell'esempio è stato impostato l'attributo Title della @Page direttiva . Quando il codice HTML viene visualizzato in un browser, il codice <%: Page.Title %> del server viene risolto nel contenuto contenuto contenuto nell'attributo Title .
La pagina di esempio include gli elementi di base che costituiscono una pagina Web ASP.NET. La pagina contiene testo statico come si potrebbe avere in una pagina HTML, insieme agli elementi specifici di ASP.NET. Il contenuto contenuto nella pagina Default.aspx verrà integrato con il contenuto della pagina master, che verrà illustrato più avanti in questa esercitazione.
@Page Direttiva
Web Forms ASP.NET in genere contengono direttive che consentono di specificare le proprietà della pagina e le informazioni di configurazione per la pagina. Le direttive vengono usate da ASP.NET come istruzioni per l'elaborazione della pagina, ma non vengono visualizzate come parte del markup inviato al browser.
La direttiva più comunemente usata è la @Page direttiva , che consente di specificare molte opzioni di configurazione per la pagina, tra cui le seguenti:
- Linguaggio di programmazione server per il codice nella pagina, ad esempio C#.
- Se la pagina è una pagina con codice server direttamente nella pagina, denominata pagina a file singolo o se si tratta di una pagina con codice in un file di classe separato, chiamata tabella code-behind.
- Indica se la pagina ha una pagina master associata e deve pertanto essere considerata come una pagina di contenuto.
- Opzioni di debug e traccia.
Se non si include una @Page direttiva nella pagina o se la direttiva non include un'impostazione specifica, un'impostazione verrà ereditata dal file di configurazione Web.config o dal file di configurazione Machine.config . Il file Machine.config fornisce impostazioni di configurazione aggiuntive per tutte le applicazioni in esecuzione in un computer.
Nota
Machine.config fornisce anche informazioni dettagliate su tutte le possibili impostazioni di configurazione.
Controlli server Web
Nella maggior parte delle applicazioni Web Forms ASP.NET si aggiungeranno controlli che consentono all'utente di interagire con la pagina, ad esempio pulsanti, caselle di testo, elenchi e così via. Questi controlli server Web sono simili ai pulsanti HTML e agli elementi di input. Tuttavia, vengono elaborati nel server, consentendo di usare il codice del server per impostare le relative proprietà. Questi controlli generano anche eventi che è possibile gestire nel codice del server.
I controlli server usano una sintassi speciale che ASP.NET riconosce quando viene eseguita la pagina. Il nome del tag per i controlli server ASP.NET inizia con un asp: prefisso. In questo modo ASP.NET riconoscere ed elaborare questi controlli server. Il prefisso potrebbe essere diverso se il controllo non fa parte di .NET Framework. Oltre al asp: prefisso, ASP.NET controlli server includono anche l'attributo runat="server" e un oggetto ID che è possibile usare per fare riferimento al controllo nel codice del server.
Quando viene eseguita la pagina, ASP.NET identifica i controlli server ed esegue il codice associato a tali controlli. Molti controlli eseguono il rendering di codice HTML o di altro markup nella pagina quando viene visualizzato in un browser.
Codice server
La maggior parte delle applicazioni Web Forms ASP.NET include codice eseguito nel server quando viene elaborata la pagina. Come accennato in precedenza, il codice del server può essere usato per eseguire diverse operazioni, ad esempio l'aggiunta di dati a un controllo ListView. ASP.NET supporta molti linguaggi da eseguire nel server, tra cui C#, Visual Basic, J# e altri.
ASP.NET supporta due modelli per la scrittura di codice server per una pagina Web. Nel modello a file singolo il codice per la pagina si trova in un elemento script in cui il tag di apertura include l'attributo runat="server" . In alternativa, è possibile creare il codice per la pagina in un file di classe separato, denominato modello code-behind. In questo caso, la pagina Web Forms ASP.NET in genere non contiene codice server. La direttiva include invece @Page informazioni che collegano la pagina .aspx al file code-behind associato.
L'attributo CodeBehind contenuto nella @Page direttiva specifica il nome del file di classe separato e l'attributo Inherits specifica il nome della classe all'interno del file code-behind corrispondente alla pagina.
Aggiornamento della pagina master
In Web Form ASP.NET le pagine master consentono di creare un layout uniforme per le pagine dell'applicazione. Una singola pagina master definisce l'aspetto e il comportamento standard da applicare a tutte le pagine (o a un gruppo di pagine) dell'applicazione. È quindi possibile creare singole pagine di contenuto che contengono il contenuto da visualizzare, come illustrato in precedenza. Quando gli utenti richiedono le pagine di contenuto, ASP.NET le unisce alla pagina master per generare l'output che combina il layout della pagina master con il contenuto della pagina di contenuto.
Il nuovo sito necessita di un singolo logo da visualizzare in ogni pagina. Per aggiungere questo logo, è possibile modificare il codice HTML nella pagina master.
In Esplora soluzionitrovare e aprire la pagina Site.Master .
Se la pagina è in visualizzazione Struttura , passare alla visualizzazione Origine .
Aggiornare la pagina master modificando o aggiungendo il markup evidenziato in giallo:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="WingtipToys.SiteMaster" %> <!DOCTYPE html> <html lang="en"> <head runat="server"> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title><%: Page.Title %> - Wingtip Toys</title> <asp:PlaceHolder runat="server"> <%: Scripts.Render("~/bundles/modernizr") %> </asp:PlaceHolder> <webopt:bundlereference runat="server" path="~/Content/css" /> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> <form runat="server"> <asp:ScriptManager runat="server"> <Scripts> <%--To learn more about bundling scripts in ScriptManager see https://go.microsoft.com/fwlink/?LinkID=301884 --%> <%--Framework Scripts--%> <asp:ScriptReference Name="MsAjaxBundle" /> <asp:ScriptReference Name="jquery" /> <asp:ScriptReference Name="bootstrap" /> <asp:ScriptReference Name="respond" /> <asp:ScriptReference Name="WebForms.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebForms.js" /> <asp:ScriptReference Name="WebUIValidation.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebUIValidation.js" /> <asp:ScriptReference Name="MenuStandards.js" Assembly="System.Web" Path="~/Scripts/WebForms/MenuStandards.js" /> <asp:ScriptReference Name="GridView.js" Assembly="System.Web" Path="~/Scripts/WebForms/GridView.js" /> <asp:ScriptReference Name="DetailsView.js" Assembly="System.Web" Path="~/Scripts/WebForms/DetailsView.js" /> <asp:ScriptReference Name="TreeView.js" Assembly="System.Web" Path="~/Scripts/WebForms/TreeView.js" /> <asp:ScriptReference Name="WebParts.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebParts.js" /> <asp:ScriptReference Name="Focus.js" Assembly="System.Web" Path="~/Scripts/WebForms/Focus.js" /> <asp:ScriptReference Name="WebFormsBundle" /> <%--Site Scripts--%> </Scripts> </asp:ScriptManager> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" runat="server" href="~/">Wingtip Toys</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> </ul> <asp:LoginView runat="server" ViewStateMode="Disabled"> <AnonymousTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Register">Register</a></li> <li><a runat="server" href="~/Account/Login">Log in</a></li> </ul> </AnonymousTemplate> <LoggedInTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Manage" title="Manage your account">Hello, <%: Context.User.Identity.GetUserName() %> !</a></li> <li> <asp:LoginStatus runat="server" LogoutAction="Redirect" LogoutText="Log off" LogoutPageUrl="~/" OnLoggingOut="Unnamed_LoggingOut" /> </li> </ul> </LoggedInTemplate> </asp:LoginView> </div> </div> </div> <div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/Images/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div class="container body-content"> <asp:ContentPlaceHolder ID="MainContent" runat="server"> </asp:ContentPlaceHolder> <hr /> <footer> <p>© <%: DateTime.Now.Year %> - Wingtip Toys</p> </footer> </div> </form> </body> </html>
Questo codice HTML visualizzerà l'immagine denominata logo.jpg dalla cartella Images dell'applicazione Web, che verrà aggiunta in un secondo momento. Quando una pagina che usa la pagina master viene visualizzata in un browser, verrà visualizzato il logo. Se un utente fa clic sul logo, l'utente tornerà alla pagina Default.aspx . Il tag di ancoraggio <a> HTML esegue il wrapping del controllo server immagini e consente di includere l'immagine come parte del collegamento. L'attributo href per il tag di ancoraggio specifica la radice "~/" del sito Web come percorso del collegamento. Per impostazione predefinita, la pagina Default.aspx viene visualizzata quando l'utente passa alla radice del sito Web. Il controllo server image <asp:Image> include proprietà aggiuntive, ad esempio BorderStyle, che vengono visualizzate come HTML quando vengono visualizzate in un browser.
Pagine master
Una pagina master è un file ASP.NET con estensione master ,ad esempio Site.Master, con un layout predefinito che può includere testo statico, elementi HTML e controlli server. La pagina master è identificata da una direttiva speciale @Master che sostituisce la @Page direttiva utilizzata per le pagine di .aspx normali.
Oltre alla @Master direttiva , la pagina master contiene anche tutti gli elementi HTML di primo livello per una pagina, ad esempio html, heade form. Nella pagina master aggiunta in precedenza, ad esempio, si usa un codice HTML table per il layout, un img elemento per il logo aziendale, il testo statico e i controlli server per gestire l'appartenenza comune per il sito. È possibile usare qualsiasi html e qualsiasi elemento ASP.NET come parte della pagina master.
Oltre al testo statico e ai controlli che verranno visualizzati in tutte le pagine, la pagina master include anche uno o più controlli ContentPlaceHolder . Questi controlli segnaposto definiscono le aree in cui verrà visualizzato il contenuto sostituibile. A sua volta, il contenuto sostituibile viene definito nelle pagine di contenuto, ad esempio Default.aspx, usando il controllo Server contenuto .
Aggiunta di file di immagine
L'immagine del logo a cui si fa riferimento sopra, insieme a tutte le immagini del prodotto, deve essere aggiunta all'applicazione Web in modo che possano essere visualizzate quando il progetto viene visualizzato in un browser.
Scaricare dal sito MSDN Samples:
Introduzione a Web Form ASP.NET 4.5 e Visual Studio 2013 - Wingtip Toys (C#)
Il download include risorse nella cartella WingtipToys-Assets usata per creare l'applicazione di esempio.
Se non è già stato fatto, scaricare i file di esempio compressi usando il collegamento precedente dal sito MSDN Samples.
Dopo il download, aprire il file .zip e copiare il contenuto in una cartella locale nel computer.
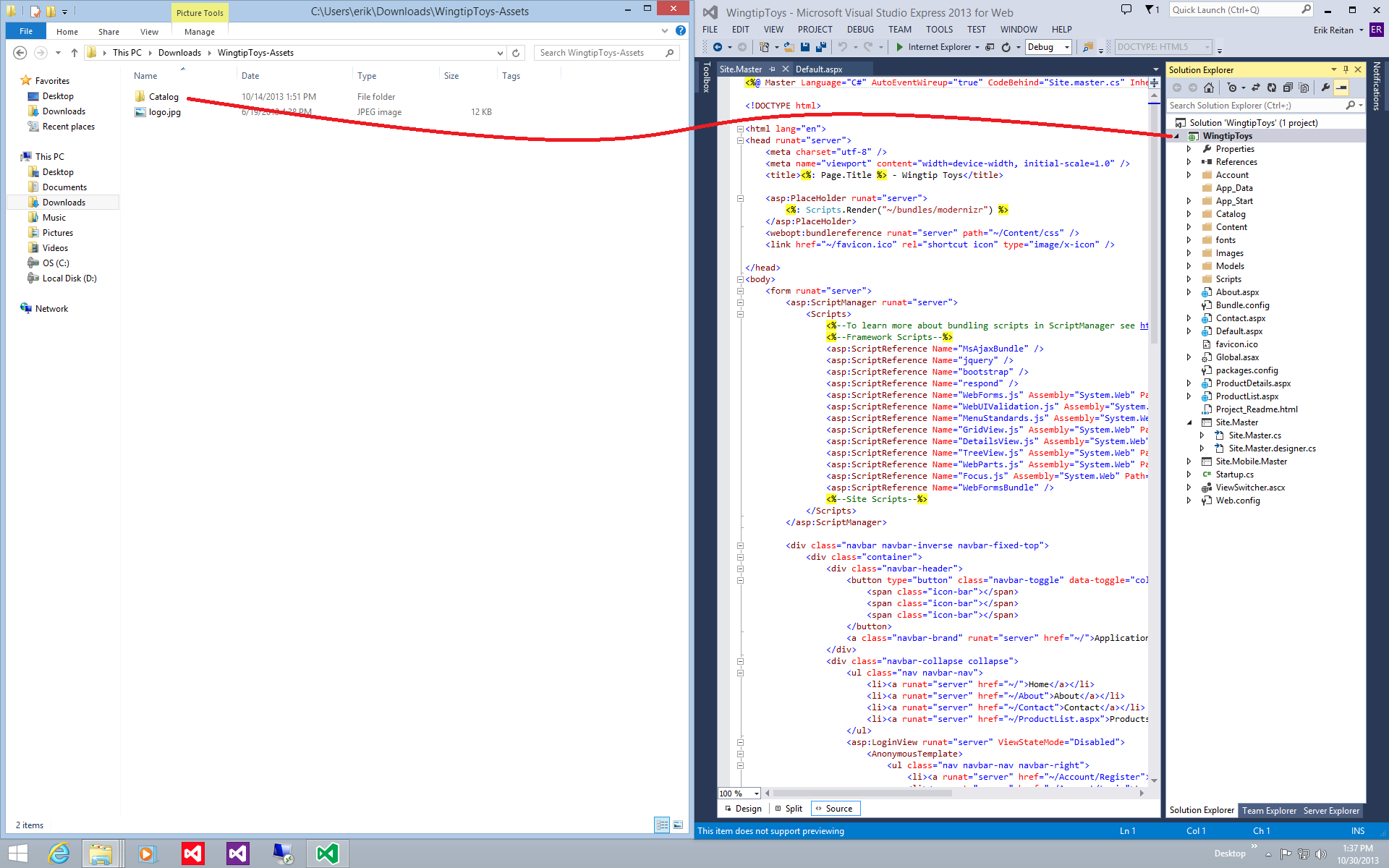
Trovare e aprire la cartella WingtipToys-Assets .
Trascinando e rilasciando, copiare la cartella Catalog dalla cartella locale nella radice del progetto dell'applicazione Web nella Esplora soluzioni di Visual Studio.

Creare quindi una nuova cartella denominata Images facendo clic con il pulsante destro del mouse sul progetto WingtipToys in Esplora soluzioni e scegliendo Aggiungi ->Nuova cartella.
Copiare il file logo.jpg dalla cartella WingtipToys-Assets in Esplora file nella cartella Images del progetto dell'applicazione Web in Esplora soluzioni di Visual Studio.
Fare clic sull'opzione Mostra tutti i file nella parte superiore di Esplora soluzioni per aggiornare l'elenco dei file se non vengono visualizzati i nuovi file.
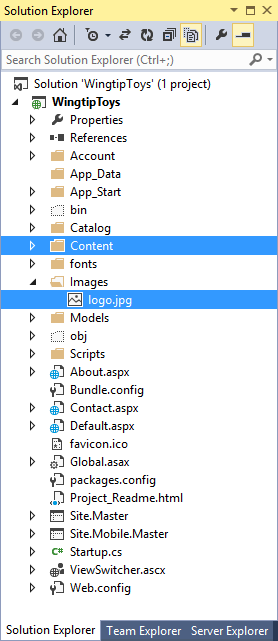
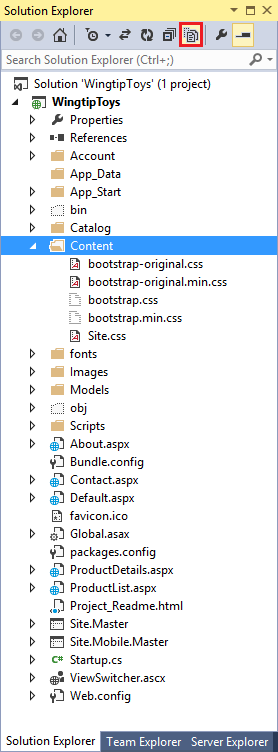
Esplora soluzioni ora mostra i file di progetto aggiornati.

Aggiunta di pagine
Prima di aggiungere lo spostamento all'applicazione Web, si aggiungeranno prima due nuove pagine a cui si passerà. Più avanti in questa serie di esercitazioni verranno visualizzati i prodotti e i dettagli del prodotto in queste nuove pagine.
In Esplora soluzioni fare clic con il pulsante destro del mouse su WingtipToys, scegliere Aggiungi e quindi fare clic su Nuovo elemento.
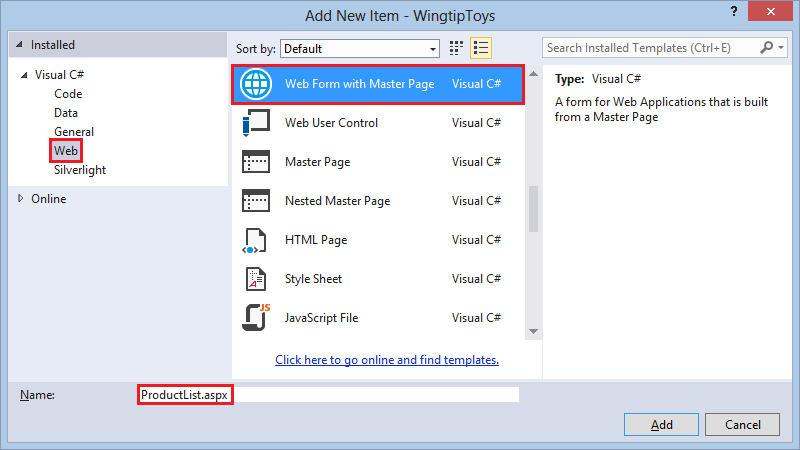
La finestra di dialogo Aggiungi nuovo elemento viene visualizzata.Selezionare il gruppo Visual C# -Web templates (Modelli Web)> a sinistra. Selezionare quindi Web Form con pagina master nell'elenco centrale e denominarlo ProductList.aspx.

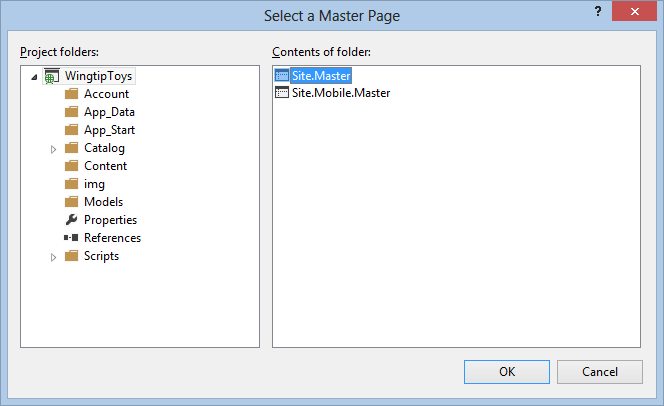
Selezionare Site.Master per collegare la pagina master alla pagina .aspx appena creata.

Aggiungere una pagina aggiuntiva denominata ProductDetails.aspx seguendo questi stessi passaggi.
Aggiornamento di Bootstrap
I modelli di progetto di Visual Studio 2013 usano Bootstrap, un layout e un framework di tema creati da Twitter. Bootstrap usa CSS3 per fornire una progettazione reattiva, il che significa che i layout possono adattarsi dinamicamente a diverse dimensioni della finestra del browser. È anche possibile usare la funzionalità di tema di Bootstrap per modificare facilmente l'aspetto dell'applicazione. Per impostazione predefinita, il modello applicazione Web ASP.NET in Visual Studio 2013 include Bootstrap come pacchetto NuGet.
In questa esercitazione si modificherà l'aspetto dell'applicazione Wingtip Toys sostituendo i file CSS bootstrap.
In Esplora soluzioni aprire la cartella Contenuto.
Fare clic con il pulsante destro del mouse sul file di bootstrap.css e rinominarlo in bootstrap-original.css.
Rinominare il bootstrap.min.css in bootstrap-original.min.css.
In Esplora soluzioni fare clic con il pulsante destro del mouse sulla cartella Contenuto e scegliere Apri cartella in Esplora file.
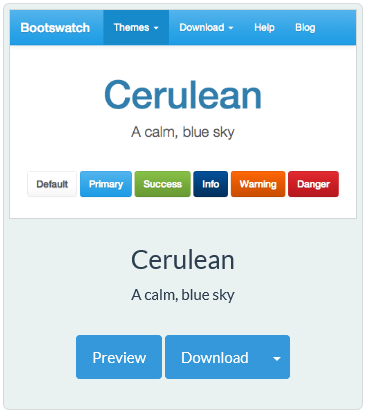
Verrà visualizzato il Esplora file. In questo percorso verrà salvato un file CSS di bootstrap scaricato.Nel browser, accedere a https://bootswatch.com/3/.
Scorrere la finestra del browser fino a visualizzare il tema ceruleano.

Scaricare sia il file bootstrap.css che il file bootstrap.min.css nella cartella Contenuto . Usare il percorso della cartella del contenuto visualizzata nella finestra di Esplora file aperta in precedenza.
In Visual Studio nella parte superiore di Esplora soluzioni selezionare l'opzione Mostra tutti i file per visualizzare i nuovi file nella cartella Contenuto.

Nella cartella Contenuto verranno visualizzati i due nuovi file CSS, ma si noterà che l'icona accanto a ogni nome file è disattivata. Ciò significa che il file non è ancora stato aggiunto al progetto.
Fare clic con il pulsante destro del mouse sul bootstrap.css e sui file di bootstrap.min.css e scegliere Includi in progetto.
Quando si esegue l'applicazione Wingtip Toys più avanti in questa esercitazione, verrà visualizzata la nuova interfaccia utente.
Nota
Il modello applicazione Web ASP.NET usa il file Bundle.config nella radice del progetto per archiviare il percorso dei file CSS bootstrap.
Modifica dello spostamento predefinito
Lo spostamento predefinito per ogni pagina dell'applicazione può essere modificato modificando l'elemento dell'elenco di spostamento non ordinato presente nella pagina Site.Master .
In Esplora soluzioni individuare e aprire la pagina Site.Master.
Aggiungere il collegamento di spostamento aggiuntivo evidenziato in giallo all'elenco non ordinato illustrato di seguito:
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> <li><a runat="server" href="~/ProductList">Products</a></li> </ul>
Come si può vedere nel codice HTML precedente, è stata modificata ogni voce <li> contenente un tag di ancoraggio <a> con un attributo di collegamento href . Ogni href punto a una pagina nell'applicazione Web. Nel browser, quando un utente fa clic su uno di questi collegamenti (ad esempio Products), passerà alla pagina contenuta in href (ad esempio ProductList.aspx). L'applicazione verrà eseguita alla fine di questa esercitazione.
Nota
Il carattere tilde (~) viene usato per specificare che il href percorso inizia alla radice del progetto.
Aggiunta di un controllo dati per visualizzare i dati di navigazione
Successivamente, si aggiungerà un controllo per visualizzare tutte le categorie dal database. Ogni categoria fungerà da collegamento alla pagina ProductList.aspx . Quando un utente fa clic su un collegamento di categoria nel browser, passa alla pagina dei prodotti e visualizza solo i prodotti associati alla categoria selezionata.
Si userà un controllo ListView per visualizzare tutte le categorie contenute nel database. Per aggiungere un controllo ListView alla pagina master:
Nella pagina Site.Master aggiungere l'elemento evidenziato
<div>seguente dopo l'elemento contenente l'elemento<div>id="TitleContent"aggiunto in precedenza:<div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/img/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div id="CategoryMenu" style="text-align: center"> <asp:ListView ID="categoryList" ItemType="WingtipToys.Models.Category" runat="server" SelectMethod="GetCategories" > <ItemTemplate> <b style="font-size: large; font-style: normal"> <a href="/ProductList.aspx?id=<%#: Item.CategoryID %>"> <%#: Item.CategoryName %> </a> </b> </ItemTemplate> <ItemSeparatorTemplate> | </ItemSeparatorTemplate> </asp:ListView> </div>
Questo codice visualizzerà tutte le categorie del database. Il controllo ListView visualizza ogni nome di categoria come testo di collegamento e include un collegamento alla pagina ProductList.aspx con un valore di stringa di query contenente l'oggetto ID della categoria. Impostando la ItemType proprietà nel controllo ListView , l'espressione Item di data binding è disponibile all'interno del ItemTemplate nodo e il controllo diventa fortemente tipizzato. È possibile selezionare i dettagli dell'oggetto Item usando IntelliSense, ad esempio specificando .CategoryName Questo codice è contenuto all'interno del contenitore <%#: %> che contrassegna un'espressione di associazione dati. Aggiungendo (:) alla fine del <%# prefisso, il risultato dell'espressione di data binding è codificato in HTML. Quando il risultato è codificato in HTML, l'applicazione è più protetta dagli attacchi XSS (Cross-Site Script Injection) e HTML injection.
Nota
Suggerimento
Quando si aggiunge codice digitando durante lo sviluppo, è possibile assicurarsi che venga trovato un membro valido di un oggetto perché i controlli dati fortemente tipizzato mostrano i membri disponibili in base a IntelliSense. IntelliSense offre opzioni di codice appropriate per il contesto durante la digitazione del codice, ad esempio proprietà, metodi e oggetti.
Nel passaggio successivo si implementerà il GetCategories metodo per recuperare i dati.
Collegamento del controllo dati al database
Prima di poter visualizzare i dati nel controllo dati, è necessario collegare il controllo dati al database. Per creare il collegamento, è possibile modificare il code-behind del file Site.Master.cs .
In Esplora soluzioni fare clic con il pulsante destro del mouse sulla pagina Site.Master e quindi scegliere Visualizza codice. Il file Site.Master.cs viene aperto nell'editor.
All'inizio del file Site.Master.cs aggiungere due spazi dei nomi aggiuntivi in modo che tutti gli spazi dei nomi inclusi vengano visualizzati come segue:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Linq; using WingtipToys.Models;Aggiungere il metodo evidenziato
GetCategoriesdopo ilPage_Loadgestore eventi come indicato di seguito:protected void Page_Load(object sender, EventArgs e) { } public IQueryable<Category> GetCategories() { var _db = new WingtipToys.Models.ProductContext(); IQueryable<Category> query = _db.Categories; return query; }
Il codice precedente viene eseguito quando una pagina che usa la pagina master viene caricata nel browser. Il ListView controllo (denominato "categoryList") aggiunto in precedenza in questa esercitazione usa l'associazione di modelli per selezionare i dati. Nel markup del ListView controllo si imposta la proprietà del SelectMethod controllo sul GetCategories metodo , illustrato in precedenza. Il ListView controllo chiama il GetCategories metodo al momento appropriato nel ciclo di vita della pagina e associa automaticamente i dati restituiti. Altre informazioni sul binding dei dati sono disponibili nell'esercitazione successiva.
Esecuzione dell'applicazione e creazione del database
In precedenza in questa serie di esercitazioni è stata creata una classe di inizializzatore (denominata "ProductDatabaseInitializer") e questa classe è stata specificata nel file global.asax.cs . Entity Framework genererà il database quando l'applicazione viene eseguita la prima volta perché il Application_Start metodo contenuto nel file global.asax.cs chiamerà la classe di inizializzatore. La classe inizializzatore userà le classi del modello (Category e Product) aggiunte in precedenza in questa serie di esercitazioni per creare il database.
- In Esplora soluzioni fare clic con il pulsante destro del mouse sulla pagina Default.aspx e scegliere Imposta come pagina iniziale.
- In Visual Studio premere F5.
La configurazione di tutti gli elementi durante questa prima esecuzione richiederà un po' di tempo.

Quando si esegue l'applicazione, l'applicazione verrà compilata e il database denominato wingtiptoys.mdf verrà creato nella cartella App_Data . Nel browser verrà visualizzato un menu di spostamento di categoria. Questo menu è stato generato recuperando le categorie dal database. Nell'esercitazione successiva si implementerà la navigazione. - Chiudere il browser per arrestare l'applicazione in esecuzione.
Revisione del database
Aprire il file Web.config ed esaminare la sezione stringa di connessione. È possibile osservare che il AttachDbFilename valore nel stringa di connessione punta a DataDirectory per il progetto dell'applicazione Web. Il valore è un valore |DataDirectory| riservato che rappresenta la App_Data cartella nel progetto. Questa cartella è la posizione in cui si trova il database creato dalle classi di entità.
<connectionStrings>
<add name="DefaultConnection"
connectionString="Data Source=(LocalDb)\MSSQLLocalDB;Initial Catalog=aspnet-WingtipToys-20120302100502;Integrated Security=True"
providerName="System.Data.SqlClient" />
<add name="WingtipToys"
connectionString="Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\wingtiptoys.mdf;Integrated Security=True"
providerName="System.Data.SqlClient " />
</connectionStrings>
Nota
Se la cartella App_Data non è visibile o se la cartella è vuota, selezionare l'icona Aggiorna e quindi l'icona Mostra tutti i file nella parte superiore della finestra Esplora soluzioni. È possibile che sia necessario espandere la larghezza delle finestre Esplora soluzioni per visualizzare tutte le icone disponibili.
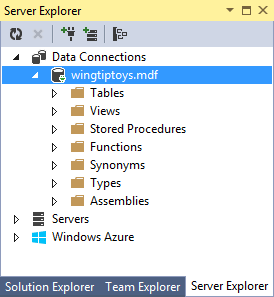
È ora possibile esaminare i dati contenuti nel file di database wingtiptoys.mdf usando la finestra Esplora server.
Espandere la cartella App_Data . Se la cartella App_Data non è visibile, vedere la nota precedente.
Se il file di database wingtiptoys.mdf non è visibile, selezionare l'icona Aggiorna e quindi l'icona Mostra tutti i file nella parte superiore della finestra Esplora soluzioni.
Fare clic con il pulsante destro del mouse sul file di database wingtiptoys.mdf e scegliere Apri.
Verrà visualizzato Esplora server.
Espandere la cartella Tabelle .
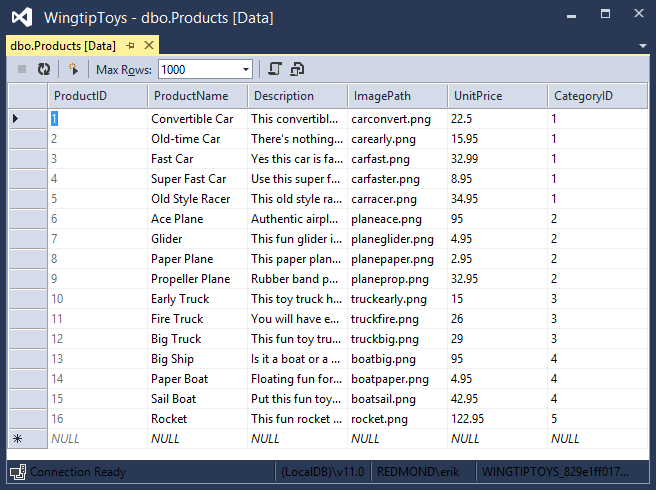
Fare clic con il pulsante destro del mouse sulla tabella Productse scegliere Mostra dati tabella.
Viene visualizzata la tabella Products .
Questa vista consente di visualizzare e modificare i dati nella tabella Products a mano.
Chiudere la finestra della tabella Products .
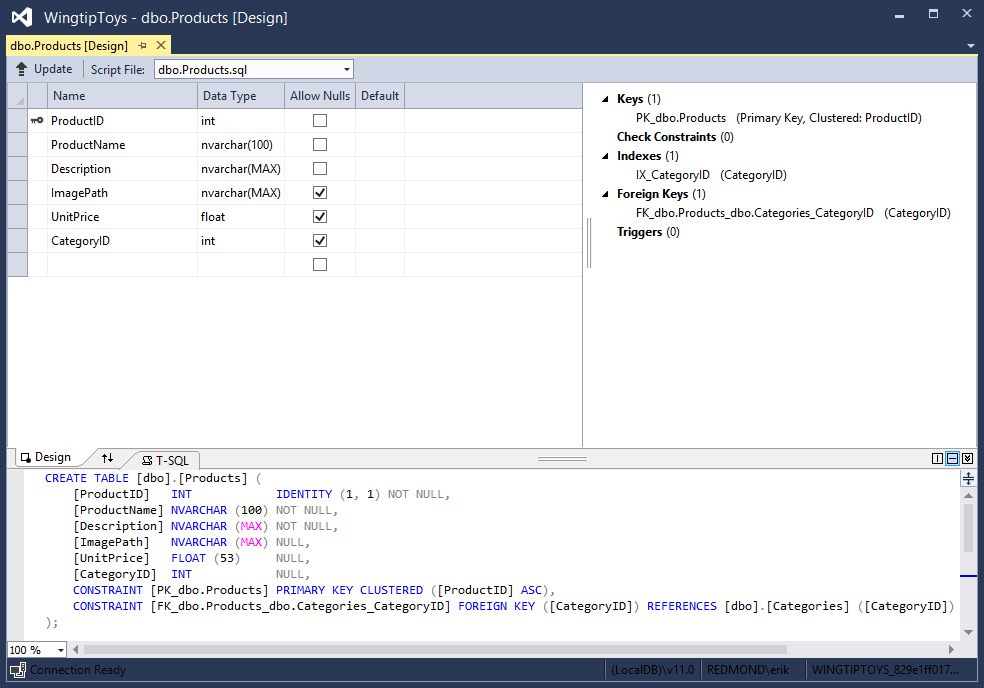
In Esplora server fare di nuovo clic con il pulsante destro del mouse sulla tabella Products e scegliere Apri definizione tabella.
Viene visualizzata la struttura dei dati per la tabella Products .
Nella scheda T-SQL verrà visualizzata l'istruzione DDL SQL usata per creare la tabella. È anche possibile usare l'interfaccia utente nella scheda Progettazione per modificare lo schema.
In Esplora server fare clic con il pulsante destro del mouse sul database WingtipToys e scegliere Chiudi connessione.
Scollegando il database da Visual Studio, lo schema del database sarà in grado di essere modificato più avanti in questa serie di esercitazioni.Tornare a Esplora soluzioni selezionando la scheda Esplora soluzioni nella parte inferiore della finestra Esplora server.
Riepilogo
In questa esercitazione della serie sono state aggiunte alcune interfacce utente di base, grafica, pagine e navigazione. È stata inoltre eseguita l'applicazione Web, che ha creato il database dalle classi di dati aggiunte nell'esercitazione precedente. È stato inoltre visualizzato il contenuto della tabella Products del database visualizzando direttamente il database. Nell'esercitazione successiva verranno visualizzati gli elementi di dati e i dettagli del database.
Risorse aggiuntive
Introduzione alla programmazione Pagine Web ASP.NET
Panoramica dei controlli server Web ASP.NET
Esercitazione SU CSS