Uso di TextBoxWatermark in un controllo FormView (VB)
Il controllo TextBoxWatermark in AJAX Control Toolkit estende una casella di testo in modo che venga visualizzato un testo all'interno della casella. Quando un utente fa clic nella casella, viene svuotato. Se l'utente lascia la casella senza immettere testo, il testo precompilato viene visualizzato nuovamente. Ciò è possibile anche all'interno di un controllo FormView.
Panoramica
Il TextBoxWatermark controllo in AJAX Control Toolkit estende una casella di testo in modo che venga visualizzato un testo all'interno della casella. Quando un utente fa clic nella casella, viene svuotato. Se l'utente lascia la casella senza immettere testo, il testo precompilato viene visualizzato nuovamente. Ciò è possibile anche all'interno di un FormView controllo .
Passaggi
Prima di tutto, è necessaria un'origine dati. In questo esempio vengono usati il database AdventureWorks e microsoft SQL Server 2005 Express Edition. Il database è una parte facoltativa di un'installazione di Visual Studio (inclusa l'edizione rapida) ed è disponibile anche come download separato in https://go.microsoft.com/fwlink/?LinkId=64064. Il database AdventureWorks fa parte degli esempi e dei database di esempio di SQL Server 2005 (scaricare all'indirizzo https://www.microsoft.com/download/details.aspx?id=10679). Il modo più semplice per impostare il database consiste nell'usare Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) e allegare il file di AdventureWorks.mdf database.
Per questo esempio si presuppone che l'istanza del SQL Server 2005 Express Edition venga chiamata SQLEXPRESS e risieda nello stesso computer del server Web. Si tratta anche dell'installazione predefinita. Se la configurazione è diversa, è necessario adattare le informazioni di connessione per il database.
Per attivare la funzionalità di ASP.NET AJAX e Control Toolkit, il ScriptManager controllo deve essere inserito in qualsiasi punto della pagina (ma all'interno dell'elemento <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Aggiungere quindi un'origine dati alla pagina che supporta le DELETEistruzioni , INSERT e UPDATE SQL. Se si usa il assistente di Visual Studio per creare l'origine dati, tenere presente che un bug nella versione corrente non antepone il nome della tabella (Vendor) con Purchasing. Il markup seguente mostra la sintassi corretta:
<asp:SqlDataSource ID="sds" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
DeleteCommand="DELETE FROM [Purchasing].[Vendor] WHERE [VendorID] = @VendorID"
InsertCommand="INSERT INTO [Purchasing].[Vendor] ([Name]) VALUES (@Name)"
ProviderName="System.Data.SqlClient"
SelectCommand="SELECT [VendorID], [Name] FROM [Purchasing].[Vendor]"
UpdateCommand="UPDATE [Purchasing].[Vendor] SET [Name] = @Name WHERE [VendorID] = @VendorID">
<DeleteParameters>
<asp:Parameter Name="VendorID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="Name" Type="String" />
<asp:Parameter Name="VendorID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="Name" Type="String" />
</InsertParameters>
</asp:SqlDataSource>
Ricordare il nome (ID) dell'origine dati, perché verrà usato nella DataSourceID proprietà del FormView controllo . La <InsertItemTemplate> sezione dell'oggetto FormView contiene una casella di testo estesa dal TextBoxWatermarkExtender controllo . Assicurarsi che l'extender risieda all'interno del modello e non all'esterno di esso.
<div>
<asp:FormView ID="FormView1" runat="server" DataSourceID="sds" AllowPaging="True">
<ItemTemplate>
<%# Eval("Name") %>
<asp:LinkButton ID="btnNew" runat="server" CommandName="New" Text="Insert" />
<asp:LinkButton ID="btnEdit" runat="server" CommandName="Edit" Text="Edit" />
<asp:LinkButton ID="btnDelete" runat="server" CommandName="Delete" Text="Delete" />
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="tbEdit" runat="server" Text='<%# Bind("Name") %>' />
<asp:LinkButton ID="btnUpdate" runat="server" CommandName="Update" Text="Update" />
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="tbNew" runat="server" Text='<%# Bind("Name") %>' />
<asp:LinkButton ID="btnInsert" runat="server" CommandName="Insert" Text="Insert" />
<ajaxToolkit:TextBoxWatermarkExtender ID="tbwe" runat="server"
TargetControlID="tbNew" WatermarkText=" Vendor name " />
</InsertItemTemplate>
</asp:FormView>
</div>
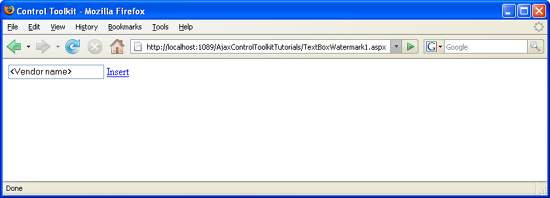
Ora, quando l'utente passa alla modalità di inserimento del FormView controllo, il campo di testo per il nuovo fornitore viene precompilato grazie al TextBoxWatermarkExtender controllo . Un clic all'interno della casella di testo consente di scomparire il testo di riempimento.
La filigrana nel campo proviene dall'extender (fare clic per visualizzare l'immagine a dimensione intera)