Posizionamento di un controllo ModalPopup (VB)
Il controllo ModalPopup in AJAX Control Toolkit offre un modo semplice per creare un popup modale usando i mezzi lato client. Tuttavia, il controllo non offre funzionalità predefinite per posizionare il popup.
Panoramica
Il controllo ModalPopup in AJAX Control Toolkit offre un modo semplice per creare un popup modale usando i mezzi lato client. Tuttavia, il controllo non offre funzionalità predefinite per posizionare il popup.
Passaggi
Per attivare la funzionalità di ASP.NET AJAX e Control Toolkit, l'oggetto ScriptManager. il controllo deve essere inserito ovunque nella pagina (ma all'interno dell'elemento <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Aggiungere quindi un pannello che funge da popup modale. Viene usato un pulsante per chiudere il popup:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Ogni volta che viene visualizzato il popup, verrà posizionato in una determinata posizione nella pagina. Per questa attività viene creata una funzione JavaScript lato client. Cerca prima di tutto di accedere al pannello. In caso di esito positivo, la posizione del pannello viene impostata usando CSS e JavaScript (modificare la posizione del popup in corrispondenza del momento). Tuttavia, il ModalPopupExtender controllo tenta anche di posizionare il popup. Pertanto, il codice JavaScript posiziona ripetutamente il popup, ogni decimo di un secondo.
<script type="text/javascript">
var id = null;
function movePanel()
{
var pnl = $get("ModalPanel");
if (pnl != null)
{
pnl.style.left = "50px";
pnl.style.top = "50px";
id = setTimeout("movePanel();", 100);
}
}
Come si può notare, il valore restituito del setTimeout() metodo JavaScript viene salvato in una variabile globale. Ciò consente di arrestare la posizione ripetuta del popup su richiesta, usando il clearTimeout() metodo:
function stopMoving()
{
clearTimeout(id);
}
</script>
Ora tutto ciò che è lasciato fare è rendere il browser chiamare queste funzioni ogni volta che è appropriato. La movePanel() funzione JavaScript deve essere chiamata quando viene fatto clic sul pulsante che attiva il pannello:
<div>
<asp:Button ID="btn1" runat="server" Text="Launch Modal Popup"
OnClientClick="movePanel();" />
</div>
La funzione entra in gioco quando il stopMoving() popup viene chiuso, questo può essere attivato nel ModalPopupExtender controllo:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton"
OnOkScript="stopMoving();" />
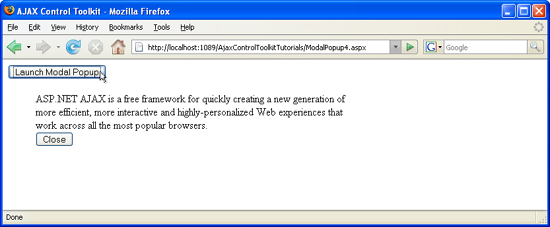
Il popup modale viene visualizzato nella posizione designata (Fare clic per visualizzare l'immagine full-size)