Avvio di una finestra popup modale dal codice server (VB)
Il controllo ModalPopup in AJAX Control Toolkit offre un modo semplice per creare un popup modale usando i mezzi lato client. Tuttavia, alcuni scenari richiedono che l'apertura del popup modale venga attivata sul lato server.
Panoramica
Il controllo ModalPopup in AJAX Control Toolkit offre un modo semplice per creare un popup modale usando i mezzi lato client. Tuttavia, alcuni scenari richiedono che l'apertura del popup modale venga attivata sul lato server.
Passaggi
Prima di tutto, è necessario un controllo Web button ASP.NET per illustrare il funzionamento del controllo ModalPopup. Aggiungere un pulsante di questo tipo all'interno dell'elemento <modulo> in una nuova pagina:
<asp:Button ID="ClientButton" runat="server" Text="Launch
Modal Popup (Client)" />
È quindi necessario il markup per il popup che si vuole creare. Definirlo come <asp:Panel> controllo e assicurarsi che includa un controllo Button. Il controllo ModalPopup offre la funzionalità per rendere tale pulsante chiudere il popup; altrimenti non c'è modo facile per lasciare svanire.
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Aggiungere quindi il controllo ModalPopup dalla pagina ASP.NET AJAX Toolkit. Impostare le proprietà per il pulsante che carica il controllo, il pulsante che lo rende scomparso e l'ID del popup effettivo.
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="ClientButton" PopupControlID="ModalPanel"
OkControlID="OKButton" />
Come per tutte le pagine Web basate su ASP.NET AJAX; Gestione script è necessario per caricare le librerie JavaScript necessarie per i diversi browser di destinazione:
<asp:ScriptManager ID="asm" runat="server" />
Eseguire l'esempio nel browser. Quando si fa clic sul pulsante, viene visualizzato il popup modale. Per ottenere lo stesso effetto usando il codice lato server, è necessario un nuovo pulsante:
<asp:Button ID="ServerButton" runat="server" Text="Launch Modal Popup (Server)"
OnClick="ServerButton_Click" />
Come si può notare, un clic sul pulsante genera un postback ed esegue il ServerButton_Click() metodo nel server. In questo metodo, una funzione JavaScript chiamata launchModal() viene eseguita per essere esatta, la funzione JavaScript verrà eseguita una volta caricata la pagina:
<script runat="server">
Sub ServerButton_Click(ByVal sender As Object, ByVal e As EventArgs)
ClientScript.RegisterStartupScript(Me.GetType(), "key", "launchModal();", True)
End Sub
</script>
Il processo di è quello di launchModal() visualizzare modalPopup. La launchModal() funzione viene eseguita una volta caricata la pagina HTML completa. In quel momento, tuttavia, il framework ASP.NET AJAX non è stato ancora caricato completamente. Pertanto, la launchModal() funzione imposta solo una variabile che il controllo ModalPopup deve essere visualizzato più avanti su:
<script type="text/javascript">
var launch = false;
function launchModal()
{
launch = true;
}
La pageLoad() funzione JavaScript è una funzione speciale che viene eseguita una volta ASP.NET AJAX è stata completamente caricata. È quindi possibile aggiungere codice a questa funzione per visualizzare il controllo ModalPopup, ma solo se launchModal() è stato chiamato prima:
function pageLoad()
{
if (launch)
{
$find("mpe").show();
}
}
</script>
La $find() funzione cerca un elemento denominato nella pagina e prevede l'ID lato server come parametro. Pertanto, $find("mpe") restituisce la rappresentazione client del controllo ModalPopup. Il show() relativo metodo consente la visualizzazione popup.
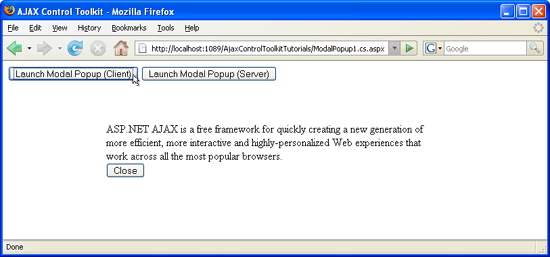
Il popup modale viene visualizzato quando viene fatto clic su uno dei pulsanti (Fare clic per visualizzare l'immagine a dimensioni complete)