Ricerca per categorie usare il controllo editor HTML? (VB)
di Microsoft
HTMLEditor è un controllo ASP.NET AJAX che consente di creare e modificare facilmente il contenuto HTML tramite pulsanti in una barra degli strumenti.
L'obiettivo di questa esercitazione è fornire una panoramica del controllo Editor HTML incluso in AJAX Control Toolkit. L'editor HTML include opzioni per la modifica delle dimensioni del carattere, la selezione di un tipo di carattere, la modifica del colore di sfondo, la modifica del colore di primo piano, l'aggiunta di collegamenti, l'aggiunta di immagini, la modifica dell'allineamento del testo e l'esecuzione di operazioni taglia, copia e incolla (vedere la figura 1).
Figura 01: Editor HTML (Fare clic per visualizzare l'immagine full-size)
L'editor HTML consente di immettere il contenuto usando una modalità progettazione oppure è possibile immettere direttamente HTML. È disponibile anche l'opzione per visualizzare in anteprima il contenuto HTML (vedere la figura 2).
Figura 02: Pulsanti Progettazione, HTML e Anteprima (Fare clic per visualizzare l'immagine a dimensione intera)
In questa esercitazione si apprenderà come visualizzare l'editor HTML, come personalizzare i pulsanti della barra degli strumenti visualizzati nell'editor HTML e come evitare attacchi di scripting intersito.
Visualizzazione dell'editor HTML
Prima di poter usare l'editor HTML in una pagina ASP.NET, è necessario aggiungere un controllo ScriptManager alla pagina. Il controllo ScriptManager si trova sotto la scheda Estensioni AJAX nella casella degli strumenti di Visual Studio/Visual Web Developer Express.
È consigliabile posizionare il controllo ScriptManager nella parte superiore della pagina prima di qualsiasi altro controllo nella pagina. Ad esempio, è possibile posizionarlo immediatamente sotto il tag modulo> lato <server di apertura.
Il controllo Editor HTML si trova nella casella degli strumenti con il resto dei controlli di AJAX Control Toolkit. È denominato controllo Editor (vedere la figura 3).
Figura 03: Controllo Editor HTML (Fare clic per visualizzare l'immagine a dimensione intera)
Dopo aver trascinato l'editor HTML in una pagina, è possibile impostarne le proprietà nella finestra delle proprietà. Ad esempio, in genere si desidera impostare le proprietà Width e Height. L'elenco 1 contiene l'origine per una pagina ASP.NET che contiene un editor HTML.
Listato 1 - SimpleEditor.aspx
<%@ Page Language="VB" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc2" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit.HTMLEditor" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub btnSubmit_Click(ByVal sender As Object, ByVal e As System.EventArgs)
ltlResult.Text = Editor1.Content
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<cc1:Editor
ID="Editor1"
Width="450px"
Height="200px"
runat="server"/>
<br />
<asp:Button
id="btnSubmit"
Text="Submit"
Runat="server" onclick="btnSubmit_Click" />
<hr />
<h1>You Entered:</h1>
<asp:Literal
id="ltlResult"
Runat="server" />
</div>
</form>
</body>
</html>
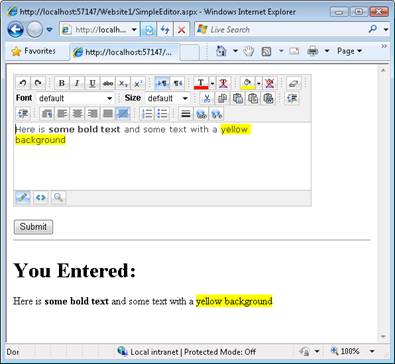
La pagina nell'elenco 1 contiene un controllo Editor HTML, un controllo Button e un controllo Literal. Quando si fa clic sul pulsante, il contenuto dell'editor HTML viene visualizzato nel controllo Letterale (vedere la figura 4).
Figura 04: Invio di un modulo con un editor HTML (fare clic per visualizzare l'immagine a dimensione intera)
La proprietà Contenuto editor HTML viene utilizzata per recuperare il contenuto HTML immesso nell'editor HTML. Tenere presente che questo contenuto HTML può contenere JavaScript. Nella sezione successiva viene illustrato come evitare attacchi JavaScript Injection.
Personalizzazione della barra degli strumenti dell'editor HTML
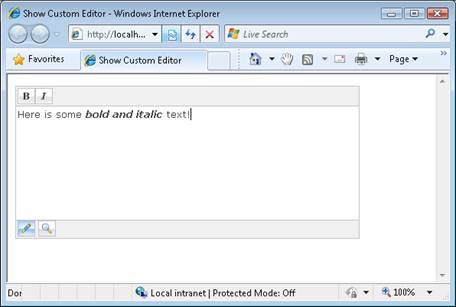
È possibile personalizzare esattamente i pulsanti visualizzati nell'editor. Ad esempio, è possibile rimuovere la scheda HTML per impedire agli utenti di passare l'editor HTML in modalità HTML. In alternativa, è possibile rimuovere l'elenco a discesa dimensioni carattere per impedire agli utenti di creare testo eccessivamente grande in un post di messaggio del forum (vedere la figura 5).
Figura 05: Editor HTML personalizzato (fare clic per visualizzare l'immagine a dimensione intera)
È possibile personalizzare i pulsanti della barra degli strumenti derivando un nuovo editor HTML dalla classe editor di base. Ad esempio, l'editor personalizzato nell'elenco 2 contiene solo i pulsanti della barra degli strumenti per il grassetto e il corsivo. Tutti gli altri pulsanti della barra degli strumenti sono stati rimossi. Inoltre, la scheda HTML è stata rimossa dalla parte inferiore dell'editor (ma le schede Progettazione e anteprima sono ancora presenti).
Elenco 2 - App_Code\CustomEditor.vb
Imports AjaxControlToolkit.HTMLEditor
Namespace MyControls
Public Class CustomEditor
Inherits Editor
Protected Overrides Sub FillTopToolbar()
TopToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.Bold())
TopToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.Italic())
End Sub
Protected Overrides Sub FillBottomToolbar()
BottomToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.DesignMode())
BottomToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.PreviewMode())
End Sub
End Class
End Namespace
È necessario aggiungere la classe nell'elenco 2 alla cartella App_Code in modo che la classe venga compilata automaticamente. Se la cartella App_Code non esiste nel sito Web, è sufficiente aggiungere la cartella .
Dopo aver creato un editor personalizzato, è possibile aggiungerlo a una pagina ASP.NET nello stesso modo in cui si aggiunge il normale editor HTML (vedere Listato 3).
Listato 3 - ShowCustomEditor.aspx
<%@ Page Language="VB" %>
<%@ Register namespace="MyControls" tagprefix="custom" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Show Custom Editor</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<custom:CustomEditor ID="CustomEditor1"
Width="450px"
Height="200px"
runat="server" />
</div>
</form>
</body>
</html>
Evitare attacchi XSS (Cross-Site Scripting)
Ogni volta che si accetta l'input da un utente e si riesegui l'input nel sito Web, si apre potenzialmente il sito Web a attacchi XSS (Cross-Site Scripting). In teoria, un hacker malintenzionato potrebbe inviare codice JavaScript che viene eseguito quando l'input viene redisplayed. JavaScript può essere usato per rubare password utente o altre informazioni riservate.
In genere, è possibile sconfiggere gli attacchi XSS codificando HTML qualsiasi input recuperato da un utente prima di visualizzarlo in una pagina Web. Tuttavia, la codifica HTML dell'output dell'editor HTML non solo codifica <i tag script> , ma codifica anche tutti i tag HTML. In altre parole, si perderebbe tutta la formattazione, ad esempio il tipo di carattere, le dimensioni del carattere e il colore di sfondo.
Se si raccolgono informazioni riservate dagli utenti, ad esempio password, numeri di carta di credito e numeri di previdenza sociale, non è consigliabile visualizzare contenuti non codificati recuperati da un utente con l'editor HTML. È consigliabile usare l'editor HTML solo in situazioni in cui non si sta riproducendo il contenuto HTML o il contenuto HTML viene inviato al sito Web da una parte attendibile.
Si supponga, ad esempio, di creare un'applicazione blog. In questo caso, è opportuno usare l'editor HTML durante la composizione di post di blog. Sei l'unico che invia un post di blog e, presumibilmente, puoi fidarti di non inviare JavaScript dannoso. Tuttavia, non ha senso usare l'editor HTML quando si consente agli utenti anonimi di pubblicare commenti. È consigliabile prestare particolare attenzione nelle situazioni in cui gli utenti inviano informazioni riservate, ad esempio password. Potenzialmente, un utente malintenzionato potrebbe pubblicare un commento contenente il codice JavaScript corretto per rubare una password.
Riepilogo
In questa esercitazione è stata fornita una breve panoramica del controllo Editor HTML incluso in AJAX Control Toolkit. Si è appreso come usare l'editor HTML per accettare contenuti avanzati da un utente e inviare il contenuto al server. È stato anche illustrato come personalizzare i pulsanti della barra degli strumenti visualizzati dall'editor HTML. Infine, si è appreso come evitare attacchi di scripting tra siti quando si usa l'editor HTML per accettare input potenzialmente dannoso.