Popolamento dinamico di un controllo tramite codice JavaScript (VB)
Il controllo DynamicPopulate nel ASP.NET AJAX Control Toolkit chiama un servizio Web (o un metodo di pagina) e inserisce il valore risultante in un controllo di destinazione nella pagina, senza un aggiornamento della pagina. È anche possibile attivare la popolazione usando codice JavaScript lato client personalizzato.
Panoramica
Il DynamicPopulate controllo nel ASP.NET AJAX Control Toolkit chiama un servizio Web (o un metodo di pagina) e riempie il valore risultante in un controllo di destinazione nella pagina, senza un aggiornamento della pagina. È anche possibile attivare la popolazione usando codice JavaScript lato client personalizzato.
Passaggi
Prima di tutto, è necessario un servizio Web ASP.NET che implementa il metodo da chiamare dal DynamicPopulateExtender controllo. Il servizio Web implementa il metodo getDate() che prevede un argomento di stringa di tipo, denominato contextKey, poiché il DynamicPopulate controllo invia una parte di informazioni di contesto con ogni chiamata al servizio Web. Ecco il codice (file DynamicPopulate.vb.asmx) che recupera la data corrente in uno dei tre formati:
<%@ WebService Language="VB" Class="DynamicPopulate" %>
Imports System.Web
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Web.Script.Services
<ScriptService()> _
Public Class DynamicPopulate
Inherits System.Web.Services.WebService
<WebMethod()> _
Public Function getDate(ByVal contextKey As String) As String
Dim myDate As String = ""
Select Case contextKey
Case "format1"
myDate = String.Format("{0:MM}-{0:dd}-{0:yyyy}", DateTime.Now)
Case "format2"
myDate = String.Format("{0:dd}.{0:MM}.{0:yyyy}", DateTime.Now)
Case "format3"
myDate = String.Format("{0:yyyy}/{0:MM}/{0:dd}", DateTime.Now)
End Select
Return myDate
End Function
End Class
Nel passaggio successivo creare un nuovo sito di ASP.NET e iniziare con il controllo AJAX ScriptManager ASP.NET:
<asp:ScriptManager ID="asm" runat="server" />
Aggiungere quindi un controllo etichetta (ad esempio usando il controllo HTML dello stesso nome o il <asp:Label /> controllo Web) che mostrerà in seguito il risultato della chiamata al servizio Web.
<label id="myDate" runat="server" />
Includere quindi un DynamicPopulateExtender controllo e fornire informazioni sul servizio Web, controllo di destinazione, ma non il nome del controllo che attiva la popolazione in seguito, usando JavaScript personalizzato.
<ajaxToolkit:DynamicPopulateExtender ID="dpe1" runat="server"
ClearContentsDuringUpdate="true"
TargetControlID="myDate" ServicePath="DynamicPopulate.vb.asmx"
ServiceMethod="getDate" />
A questo momento nella parte JavaScript. La $find() funzione, definita dalla libreria AJAX ASP.NET, restituisce un riferimento agli oggetti lato server del toolkit di controllo AJAX ASP.NET, ad esempio DynamicPopulateExtender. Nel file $find("dpe") corrente restituisce un riferimento a un DynamicPopulateExtender controllo nella pagina. Espone un metodo denominato populate() che attiva il processo di popolamento dinamico. Il populate() metodo richiede un argomento: la chiave di contesto che funge da argomento al getDate() metodo Web. Ad esempio, $find("dpe").populate("format1") popola l'etichetta con la data corrente nel formato mese-anno.
Per rendere più flessibile l'esempio, l'utente può ora scegliere tra diversi formati di data. Per ognuno di essi, viene visualizzato un pulsante di opzione. Dopo aver fatto clic sull'utente su un pulsante di opzione, il codice JavaScript popola dinamicamente l'etichetta con il formato data selezionato. Ecco questi pulsanti di opzione:
<asp:Panel ID="panel1" runat="server">
<input type="radio" id="rb1" name="format" value="format1" runat="server"
onclick="$find('dpe1').populate(this.value);" />m-d-y
<input type="radio" id="rb2" name="format" value="format2" runat="server"
onclick="$find('dpe1').populate(this.value);" />d.m.y
<input type="radio" id="rb3" name="format" value="format3" runat="server"
onclick="$find('dpe1').populate(this.value);" />y/m/d
</asp:Panel>
Si noti che all'interno del contesto di un pulsante di opzione, l'espressione this.value JavaScript fa riferimento al valore del pulsante corrente, che si verifica esattamente come le stesse informazioni che il getDate() metodo può usare.
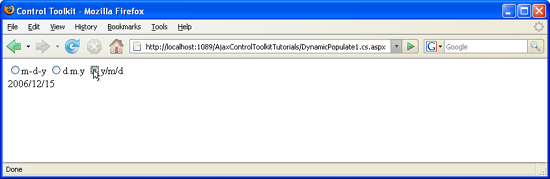
Un clic sul pulsante recupera la data dal server, nel formato specificato (Fare clic per visualizzare l'immagine full-size)