Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
di Rick Anderson
Scaricare il progetto completato
Aggiungere una visualizzazione Amministrazione
A questo punto si tornerà al lato client e si aggiungerà una pagina che può usare i dati dal controller di Amministrazione. La pagina consente agli utenti di creare, modificare o eliminare prodotti inviando richieste AJAX al controller.
In Esplora soluzioni espandere la cartella Controller e aprire il file denominato HomeController.cs. Questo file contiene un controller MVC. Aggiungere un metodo denominato Admin:
public ActionResult Admin()
{
string apiUri= Url.HttpRouteUrl("DefaultApi", new { controller = "admin", });
ViewBag.ApiUrl = new Uri(Request.Url, apiUri).AbsoluteUri.ToString();
return View();
}
Il metodo HttpRouteUrl crea l'URI all'API Web e questo viene archiviato nel contenitore di visualizzazione per un secondo momento.
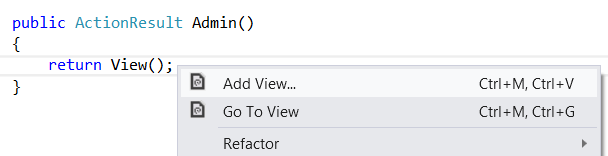
Posizionare quindi il cursore di testo all'interno del metodo azione, quindi fare clic con il pulsante destro del Admin mouse e selezionare Aggiungi visualizzazione. Verrà visualizzata la finestra di dialogo Aggiungi visualizzazione .

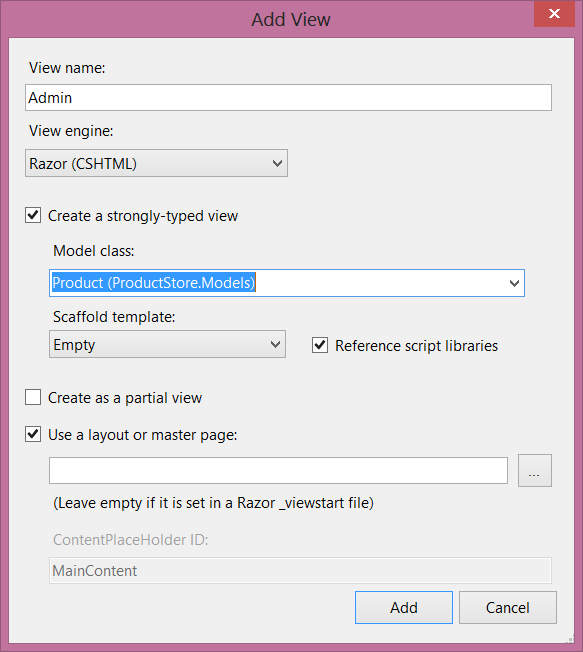
Nella finestra di dialogo Aggiungi visualizzazione assegnare un nome alla visualizzazione "Amministrazione". Selezionare la casella di controllo etichettata Crea una visualizzazione fortemente tipizzata. In Classe modello selezionare "Product (ProductStore.Models)". Lasciare tutte le altre opzioni come valori predefiniti.

Facendo clic su Aggiungi viene aggiunto un file denominato Amministrazione.cshtml in Views/Home. Aprire questo file e aggiungere il codice HTML seguente. Questo CODICE HTML definisce la struttura della pagina, ma non viene ancora cablata alcuna funzionalità.
<div class="content">
<div class="float-left">
<ul id="update-products">
<li>
<div><div class="item">Product ID</div><span></span></div>
<div><div class="item">Name</div> <input type="text" /></div>
<div><div class="item">Price ($)</div> <input type="text" /></div>
<div><div class="item">Actual Cost ($)</div> <input type="text" /></div>
<div>
<input type="button" value="Update" />
<input type="button" value="Delete Item" />
</div>
</li>
</ul>
</div>
<div class="float-right">
<h2>Add New Product</h2>
<form id="product">
@Html.ValidationSummary(true)
<fieldset>
<legend>Contact</legend>
@Html.EditorForModel()
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
</form>
</div>
</div>
Creare un collegamento alla pagina Amministrazione
In Esplora soluzioni espandere la cartella Visualizzazioni e quindi espandere la cartella Condivisa. Aprire il file denominato _Layout.cshtml. Individuare l'elemento ul con id = "menu" e un collegamento di azione per la visualizzazione Amministrazione:
<li>@Html.ActionLink("Admin", "Admin", "Home")</li>
Nota
Nel progetto di esempio ho apportato alcune altre modifiche cosmetiche, ad esempio sostituendo la stringa "Il tuo logo qui". Queste non influiscono sulla funzionalità dell'applicazione. È possibile scaricare il progetto e confrontare i file.
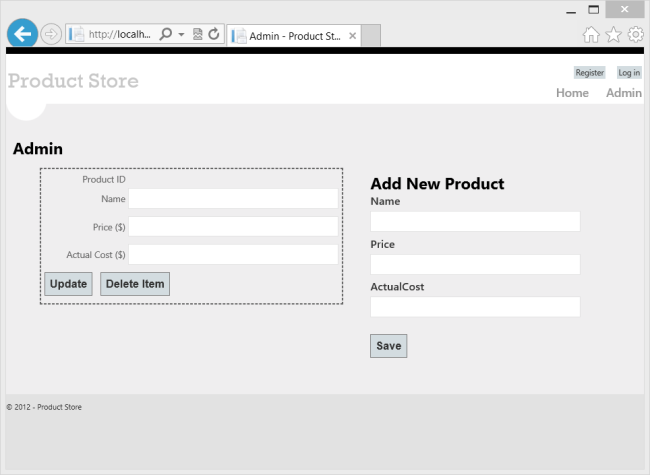
Eseguire l'applicazione e fare clic sul collegamento "Amministrazione" visualizzato nella parte superiore della home page. La pagina Amministrazione dovrebbe essere simile alla seguente:

Al momento, la pagina non fa nulla. Nella sezione successiva si userà Knockout.js per creare un'interfaccia utente dinamica.
Aggiungi le autorizzazioni
La pagina Amministrazione è attualmente accessibile a chiunque visiti il sito. Modificare questa opzione per limitare l'autorizzazione agli amministratori.
Iniziare aggiungendo un ruolo "Amministratore" e un utente amministratore. In Esplora soluzioni espandere la cartella Filtri e aprire il file denominato InitializeSimpleMembershipAttribute.cs. Individua il costruttore SimpleMembershipInitializer. Dopo la chiamata a WebSecurity.InitializeDatabaseConnection, aggiungere il codice seguente:
const string adminRole = "Administrator";
const string adminName = "Administrator";
if (!Roles.RoleExists(adminRole))
{
Roles.CreateRole(adminRole);
}
if (!WebSecurity.UserExists(adminName))
{
WebSecurity.CreateUserAndAccount(adminName, "password");
Roles.AddUserToRole(adminName, adminRole);
}
Si tratta di un modo rapido e sporco per aggiungere il ruolo "Amministratore" e creare un utente per il ruolo.
In Esplora soluzioni espandere la cartella Controller e aprire il file HomeController.cs. Aggiungere l'attributo Authorize al Admin metodo .
[Authorize(Roles="Administrator")]
public ActionResult Admin()
{
return View();
}
Aprire il file AdminController.cs e aggiungere l'attributo Authorize all'intera AdminController classe.
[Authorize(Roles="Administrator")]
public class AdminController : ApiController
{
// ...
Nota
MVC e API Web definiscono entrambi gli attributi Di autorizzazione , in spazi dei nomi diversi. MVC usa System.Web.Mvc.AuthorizeAttribute, mentre l'API Web usa System.Web.Http.AuthorizeAttribute.
Ora solo gli amministratori possono visualizzare la pagina Amministrazione. Inoltre, se si invia una richiesta HTTP al controller di Amministrazione, la richiesta deve contenere un cookie di autenticazione. In caso contrario, il server invia una risposta HTTP 401 (non autorizzata). È possibile visualizzarla in Fiddler inviando una richiesta GET a http://localhost:*port*/api/admin.