Creare il client JavaScript
Scaricare il progetto completato
In questa sezione verrà creato il client per l'applicazione, usando HTML, JavaScript e la libreria Knockout.js . L'app client verrà compilata in fasi:
- Visualizzazione di un elenco di libri.
- Visualizzazione dei dettagli di un libro.
- Aggiunta di un nuovo libro.
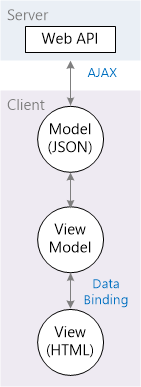
La libreria Knockout usa il modello Model-View-ViewModel (MVVM):
- Il modello è la rappresentazione lato server dei dati nel dominio aziendale (in questo caso, libri e autori).
- La visualizzazione è il livello presentazione (HTML).
- Il modello di visualizzazione è un oggetto JavaScript che contiene i modelli. Il modello di visualizzazione è un'astrazione del codice dell'interfaccia utente. Non ha alcuna conoscenza della rappresentazione HTML. Rappresenta invece le caratteristiche astratte della visualizzazione, ad esempio "un elenco di libri".
La vista è associata ai dati al modello di visualizzazione. Aggiornamenti al modello di visualizzazione vengono automaticamente riflesse nella visualizzazione. Il modello di visualizzazione ottiene anche gli eventi dalla visualizzazione, ad esempio i clic sui pulsanti.

Questo approccio semplifica la modifica del layout e dell'interfaccia utente dell'app, perché puoi modificare le associazioni, senza riscrivere alcun codice. Ad esempio, è possibile visualizzare un elenco di elementi come <ul>, quindi modificarlo in un secondo momento in una tabella.
Aggiungere la libreria knockout
In Visual Studio scegliere Gestione pacchetti NuGet dal menu Strumenti. Selezionare quindi Console di Gestione pacchetti. Nella finestra Console di gestione pacchetti immettere il comando seguente:
Install-Package knockoutjs
Questo comando aggiunge i file Knockout alla cartella Scripts.
Creare il modello di visualizzazione
Aggiungere un file JavaScript denominato app.js alla cartella Scripts. In Esplora soluzioni fare clic con il pulsante destro del mouse sulla cartella Script, scegliere Aggiungi, quindi selezionare File JavaScript. Incollare il codice seguente:
var ViewModel = function () {
var self = this;
self.books = ko.observableArray();
self.error = ko.observable();
var booksUri = '/api/books/';
function ajaxHelper(uri, method, data) {
self.error(''); // Clear error message
return $.ajax({
type: method,
url: uri,
dataType: 'json',
contentType: 'application/json',
data: data ? JSON.stringify(data) : null
}).fail(function (jqXHR, textStatus, errorThrown) {
self.error(errorThrown);
});
}
function getAllBooks() {
ajaxHelper(booksUri, 'GET').done(function (data) {
self.books(data);
});
}
// Fetch the initial data.
getAllBooks();
};
ko.applyBindings(new ViewModel());
In Knockout la classe abilita il observable data binding. Quando il contenuto di una modifica osservabile, l'osservabile invia una notifica a tutti i controlli associati a dati, in modo che possano aggiornarsi. La observableArray classe è la versione della matrice osservabile. Per iniziare, il modello di visualizzazione ha due osservabili:
bookscontiene l'elenco dei libri.errorcontiene un messaggio di errore se una chiamata AJAX ha esito negativo.
Il getAllBooks metodo effettua una chiamata AJAX per ottenere l'elenco dei libri. Quindi inserisce il risultato nella books matrice.
Il ko.applyBindings metodo fa parte della libreria Knockout. Accetta il modello di visualizzazione come parametro e configura il data binding.
Aggiungere un bundle di script
La creazione di bundle è una funzionalità di ASP.NET 4.5 che semplifica la combinazione o il bundle di più file in un singolo file. La creazione di bundle riduce il numero di richieste al server, che può migliorare il tempo di caricamento delle pagine.
Aprire il file App_Start/BundleConfig.cs. Aggiungere il codice seguente al metodo RegisterBundles.
public static void RegisterBundles(BundleCollection bundles)
{
// ...
// New code:
bundles.Add(new ScriptBundle("~/bundles/app").Include(
"~/Scripts/knockout-{version}.js",
"~/Scripts/app.js"));
}