Eseguire la profilatura e il debug dell'app ASP.NET MVC con Glimpse
L'assaggio è una famiglia di pacchetti NuGet open source che offre informazioni dettagliate sulle prestazioni, il debug e la diagnostica per le app ASP.NET. È semplice installare, leggero, ultra veloce e visualizzare le metriche delle prestazioni chiave nella parte inferiore di ogni pagina. Consente di eseguire il drill-down nell'app quando è necessario scoprire cosa accade nel server. Lo sguardo fornisce così tante informazioni preziose che è consigliabile usarlo durante il ciclo di sviluppo, incluso l'ambiente di test di Azure. Anche se Fiddler e gli strumenti di sviluppo F-12 offrono una visualizzazione lato client, Glimpse offre una visualizzazione dettagliata dal server. Questa esercitazione è incentrata sull'uso dei pacchetti Glimpse ASP.NET MVC ed EF, ma sono disponibili molti altri pacchetti. Laddove possibile, mi collego alla documentazione di Glimpse appropriata che mi aiuta a mantenere. Lo sguardo è un progetto open source, è possibile contribuire anche al codice sorgente e alla documentazione.
- Installazione di Un'anteprima
- Abilitare Lo sguardo per localhost
- Scheda Sequenza temporale
- Associazione di modelli
- Route
- Uso di Glimpse in Azure
- Risorse aggiuntive
Installazione di Un'anteprima
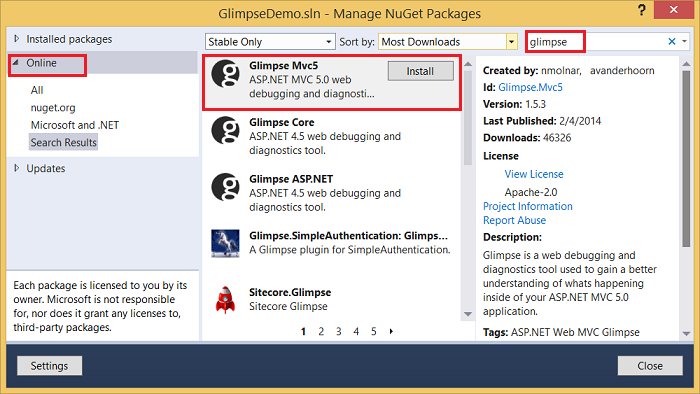
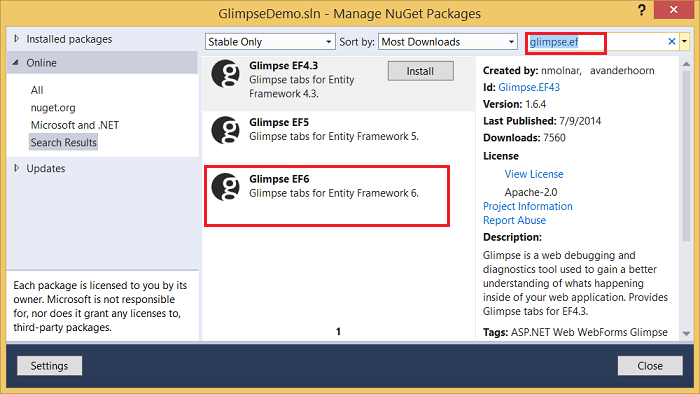
È possibile installare Glimpse dalla console di gestione pacchetti NuGet o dalla console Gestisci pacchetti NuGet . Per questa demo, installerò i pacchetti Mvc5 ed EF6:

Cercare Glimpse.EF

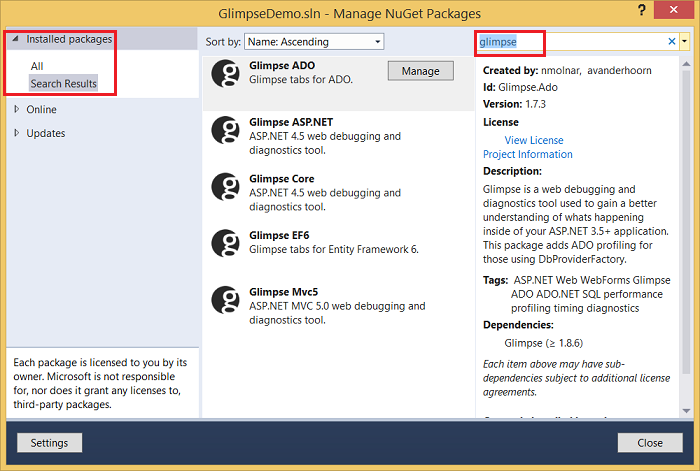
Selezionando Pacchetti installati, è possibile visualizzare i moduli dipendenti di Glimpse installati:

I comandi seguenti installano i moduli Glimpse MVC5 ed EF6 dalla console di Gestione pacchetti:
PM> Install-Package Glimpse.MVC5
PM> Install-Package Glimpse.EF6
Abilitare Lo sguardo per localhost
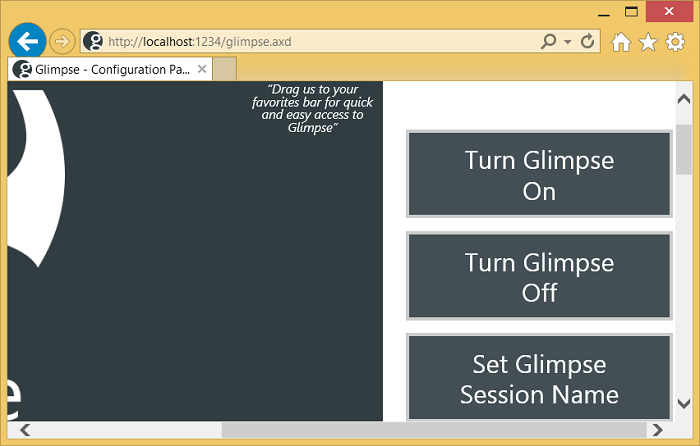
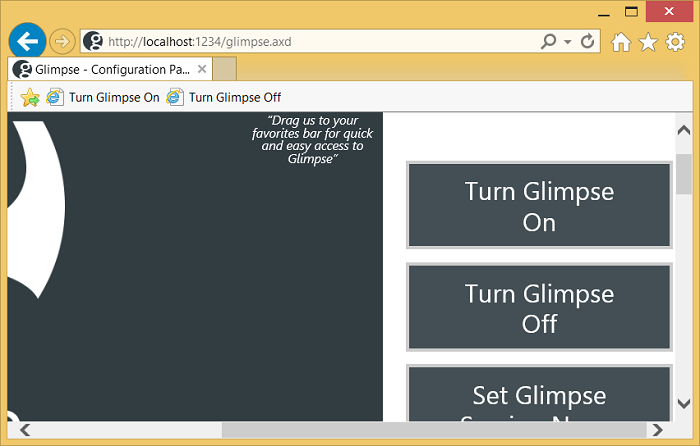
Passare alla http://localhost:<porta #>/glimpse.axd e fare clic sul pulsante Attiva visualizzazione .

Se è visualizzata la barra preferita, è possibile trascinare e rilasciare i pulsanti Disastoglio e aggiungerli come segnalibri:

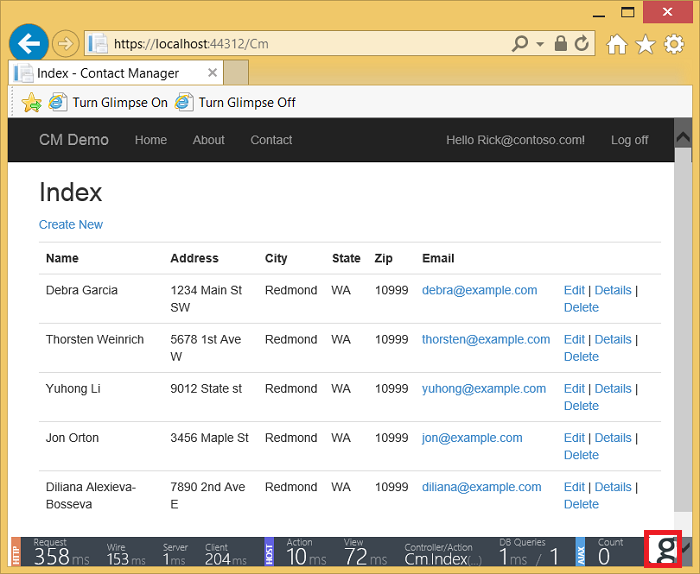
È ora possibile esplorare l'app e l'HUD ( Heads Up Display ) viene visualizzato nella parte inferiore della pagina.

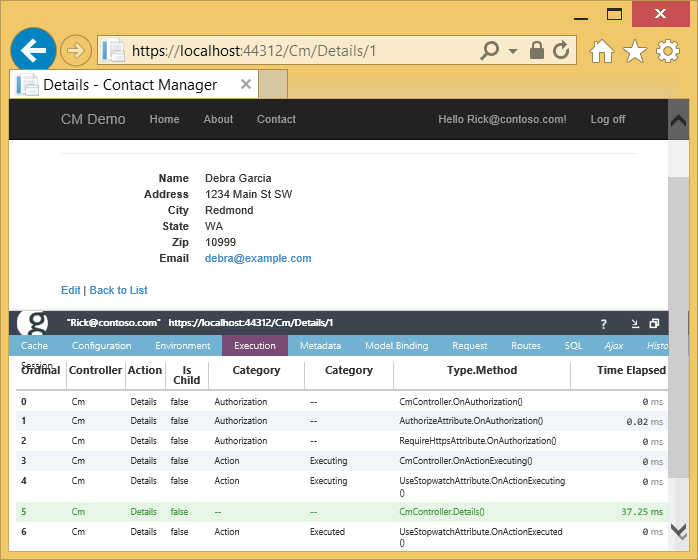
La pagina HuD di assaggio descrive in dettaglio le informazioni sulla tempistica mostrate in precedenza. I dati sulle prestazioni non invasivi visualizzati dall'HUD possono notificare immediatamente un problema, prima di passare al ciclo di test. Facendo clic su "g" nell'angolo inferiore destro viene visualizzato il pannello Di visualizzazione:

Nell'immagine precedente viene selezionata la scheda Esecuzione, che mostra i dettagli di intervallo delle azioni e dei filtri nella pipeline. È possibile visualizzare il timer del filtro Arresta espressione di controllo a partire dalla fase 6 della pipeline. Anche se il timer di peso leggero può fornire dati di profilo/temporizzazione utili, manca tutto il tempo impiegato per l'autorizzazione e il rendering della visualizzazione. Per informazioni sul timer, vedere Profilo e Ora dell'app ASP.NET MVC fino ad Azure.
Scheda Sequenza temporale
Ho modificato l'eccezionale esercitazione di EF 6/MVC 5 di Tom Dykstra con la modifica del codice seguente al controller degli istruttori:
public ActionResult Index(int? id, int? courseID, int ? eager)
{
var viewModel = new InstructorIndexData();
viewModel.Instructors = db.Instructors
.Include(i => i.OfficeAssignment)
.Include(i => i.Courses.Select(c => c.Department))
.OrderBy(i => i.LastName);
if (id != null)
{
ViewBag.InstructorID = id.Value;
viewModel.Courses = viewModel.Instructors.Where(
i => i.ID == id.Value).Single().Courses;
}
if (courseID != null)
{
ViewBag.CourseID = courseID.Value;
// Eager loading
if (eager != null && eager > 0)
{
ViewBag.eagerMsg = "Eager Loading";
viewModel.Enrollments = viewModel.Courses.Where(
x => x.CourseID == courseID).Single().Enrollments;
}
else {
// Explicit loading
ViewBag.eagerMsg = "Explicit Loading";
var selectedCourse = viewModel.Courses.Where(x => x.CourseID == courseID).Single();
db.Entry(selectedCourse).Collection(x => x.Enrollments).Load();
foreach (Enrollment enrollment in selectedCourse.Enrollments)
{
db.Entry(enrollment).Reference(x => x.Student).Load();
}
viewModel.Enrollments = selectedCourse.Enrollments;
}
}
return View(viewModel);
}
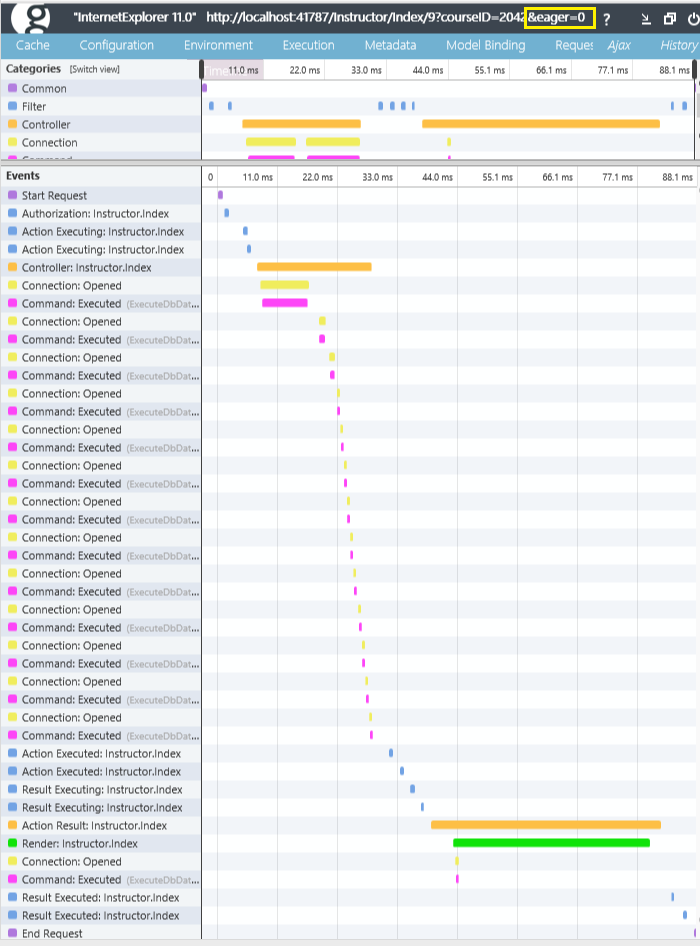
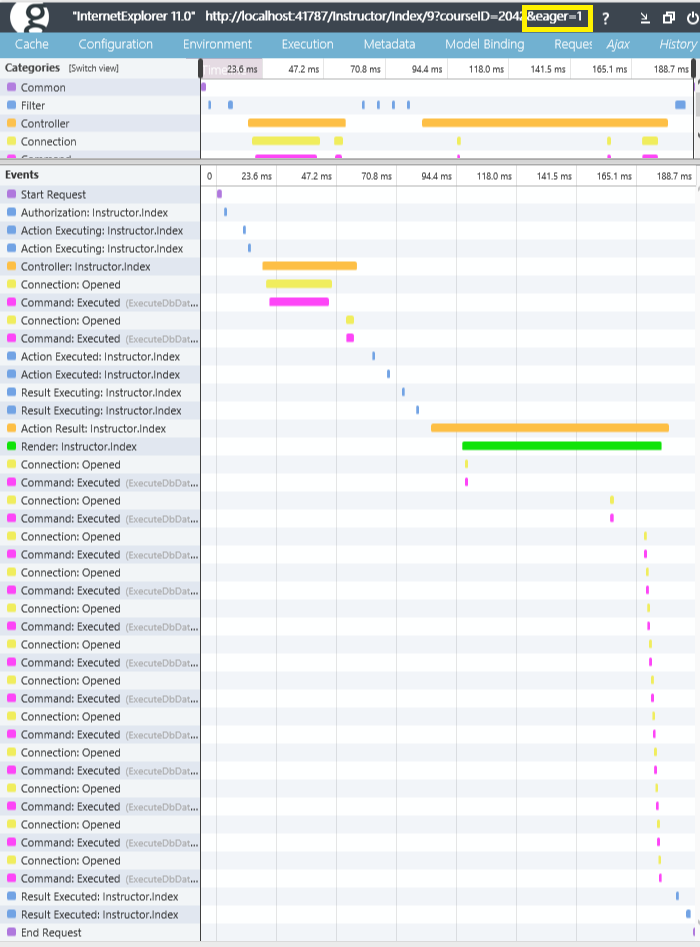
Il codice precedente consente di passare la stringa di query (eager) per controllare il caricamento eager o esplicito dei dati. Nell'immagine seguente viene usato il caricamento esplicito e la pagina di temporizzazione mostra ogni registrazione caricata nel Index metodo di azione:

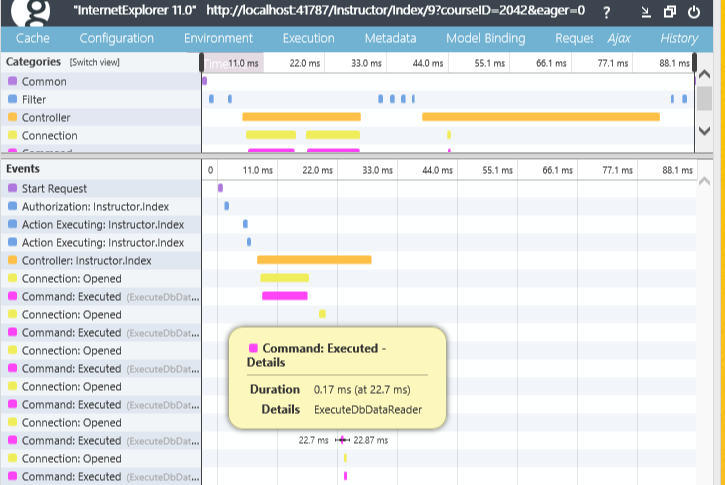
Nel codice seguente viene specificato eager e ogni registrazione viene recuperata dopo la chiamata alla Index visualizzazione:

È possibile passare il puntatore del mouse su un segmento di tempo per ottenere informazioni dettagliate sulla tempistica:

Associazione di modelli
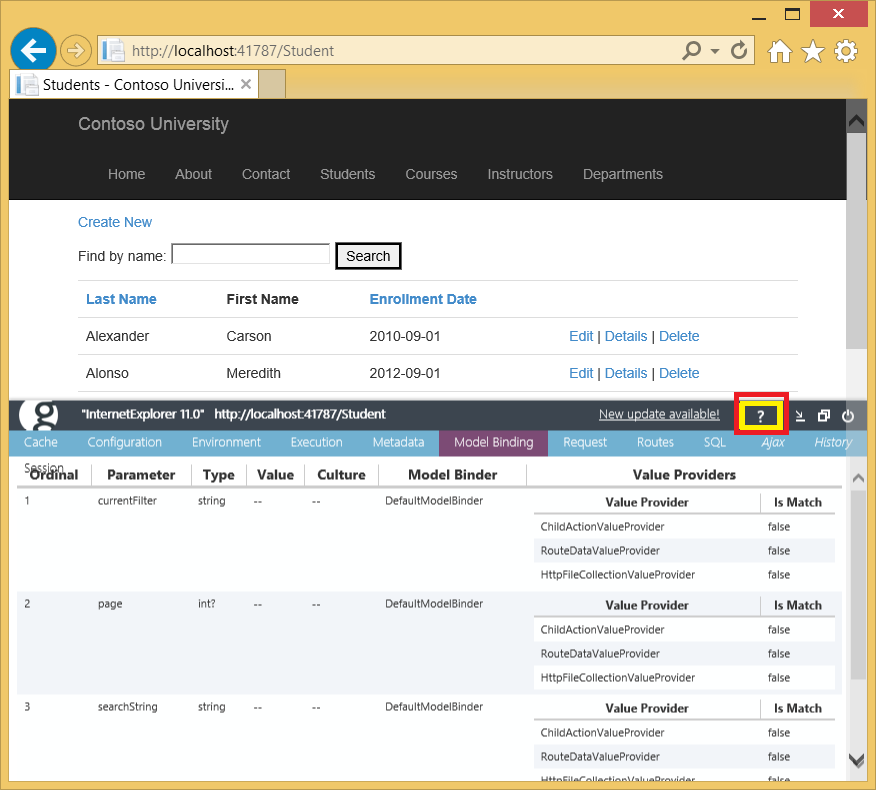
La scheda associazione di modelli offre un'ampia gamma di informazioni che consentono di comprendere come le variabili del modulo sono associate e perché alcune non sono associate come previsto. L'immagine seguente mostra l'icona ? , su cui è possibile fare clic per visualizzare la pagina della Guida di visualizzazione per tale funzionalità.

Route
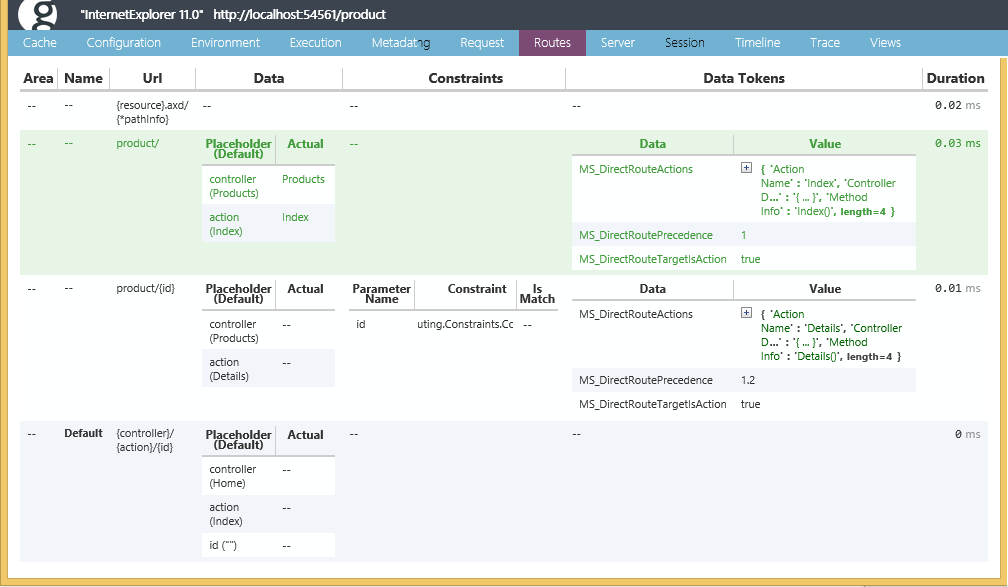
La scheda Percorsi di visualizzazione consente di eseguire il debug e comprendere il routing. Nell'immagine seguente viene selezionata la route del prodotto (che viene visualizzata in verde, una convenzione di intravedere).  Vengono visualizzati anche vincoli di route, aree e token di dati. Per altre informazioni, vedere Percorsi di visualizzazione e routing degli attributi in ASP.NET MVC 5 .
Vengono visualizzati anche vincoli di route, aree e token di dati. Per altre informazioni, vedere Percorsi di visualizzazione e routing degli attributi in ASP.NET MVC 5 .
Uso di Glimpse in Azure
Il criterio di sicurezza predefinito di Glimpse consente di visualizzare solo i dati di Glimpse dall'host locale. È possibile modificare questi criteri di sicurezza in modo da poter visualizzare questi dati in un server remoto , ad esempio un'app Web in Azure. Per gli ambienti di test in Azure, aggiungere il segno evidenziato fino alla fine del file diweb.config per abilitare Glimpse:
<glimpse defaultRuntimePolicy="On" endpointBaseUri="~/Glimpse.axd">
<runtimePolicies>
<ignoredTypes>
<add type="Glimpse.AspNet.Policy.LocalPolicy, Glimpse.AspNet"/>
</ignoredTypes>
</runtimePolicies>
</glimpse>
</configuration>
Con questa modifica, tutti gli utenti possono visualizzare i dati di Glimpse in un sito remoto. Prendere in considerazione l'aggiunta del markup precedente a un profilo di pubblicazione in modo che venga distribuita solo quando si usa tale profilo di pubblicazione, ad esempio il profilo di test di Azure. Per limitare i dati di esplorazione, si aggiungerà il canViewGlimpseData ruolo e si consentirà solo agli utenti di questo ruolo di visualizzare i dati di esplorazione.
Rimuovere i commenti dal file GlimpseSecurityPolicy.cs e modificare la chiamata IsInRole da Administrator al canViewGlimpseData ruolo:
public class GlimpseSecurityPolicy : IRuntimePolicy
{
public RuntimePolicy Execute(IRuntimePolicyContext policyContext)
{
var httpContext = policyContext.GetHttpContext();
if (!httpContext.User.IsInRole("canViewGlimpseData"))
{
return RuntimePolicy.Off;
}
return RuntimePolicy.On;
}
public RuntimeEvent ExecuteOn
{
get { return RuntimeEvent.EndRequest | RuntimeEvent.ExecuteResource; }
}
}
Avviso
Sicurezza: i dati avanzati forniti da Glimpse potrebbero esporre la sicurezza dell'app. Microsoft non ha eseguito un controllo di sicurezza di Glimpse per l'uso nelle app di produzione.
Per informazioni sull'aggiunta di ruoli, vedere l'esercitazione Distribuire un'app Web ASP.NET MVC 5 con appartenenza, OAuth e database SQL ad Azure.