Uso del calendario popup Datepicker dell'interfaccia utente HTML5 e jQuery con ASP.NET MVC - Parte 3
Questa esercitazione illustra le nozioni di base su come usare i modelli di editor, i modelli di visualizzazione e il calendario popup datepicker dell'interfaccia utente jQuery in un'applicazione Web MVC ASP.NET.
Uso dei tipi complessi
In questa sezione si creerà una classe di indirizzi e si apprenderà come creare un modello per visualizzarlo.
Nella cartella Models creare un nuovo file di classe denominato Person.cs in cui inserire due tipi: una Person classe e una Address classe. La Person classe conterrà una proprietà tipizzata come Address. Il Address tipo è un tipo complesso, ovvero non è uno dei tipi predefiniti, ad esempio int, stringo double. Ha invece diverse proprietà. Il codice per le nuove classi è simile al seguente:
public class Address {
public string StreetAddress { get; set; }
public string City { get; set; }
public string PostalCode { get; set; }
}
public class Person {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Phone { get; set; }
public Address HomeAddress;
}
Movie Nel controller aggiungere l'azione seguente PersonDetail per visualizzare un'istanza di persona:
public ActionResult PersonDetail(int id = 0) {
return View(GetPerson(id));
}
Aggiungere quindi il codice seguente al Movie controller per popolare il Person modello con alcuni dati di esempio:
Person GetPerson(int id) {
var p = new Person
{
ID = 1,
FirstName = "Joe",
LastName = "Smith",
Phone = "123-456",
HomeAddress = new Address
{
City = "Great Falls",
StreetAddress = "1234 N 57th St",
PostalCode = "95045"
}
};
return p;
}
Aprire il file Views\Movies\PersonDetail.cshtml e aggiungere il markup seguente per la PersonDetail visualizzazione.
@model Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
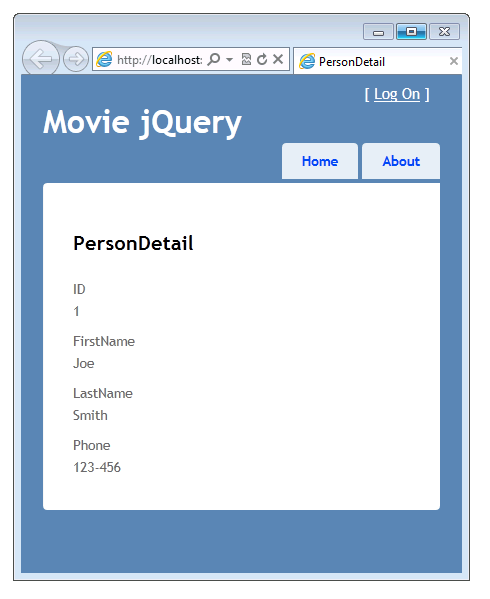
Premere CTRL+F5 per eseguire l'applicazione e passare a Film/PersonDetail.
La PersonDetail visualizzazione non contiene il Address tipo complesso, come si può vedere in questo screenshot. Non viene visualizzato alcun indirizzo.

I dati del Address modello non vengono visualizzati perché si tratta di un tipo complesso. Per visualizzare le informazioni sull'indirizzo, aprire di nuovo il file Views\Movies\PersonDetail.cshtml e aggiungere il markup seguente.
@Html.DisplayFor( x => x.HomeAddress )
Il markup completo per la visualizzazione ora è simile al PersonDetail seguente:
@model MvcMovie.Models.Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
@Html.DisplayFor( x => x.HomeAddress )
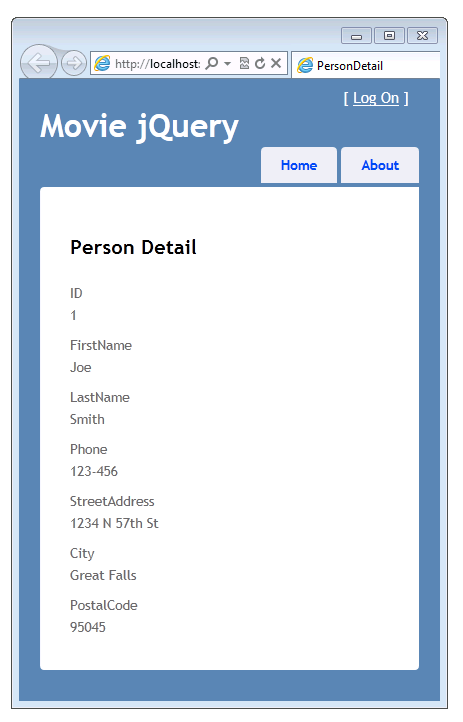
Eseguire di nuovo l'applicazione e visualizzare la PersonDetail visualizzazione. Le informazioni sull'indirizzo sono ora visualizzate:

Creazione di un modello per un tipo complesso
In questa sezione verrà creato un modello che verrà usato per eseguire il rendering del Address tipo complesso. Quando si crea un modello per il Address tipo, ASP.NET MVC può usarlo automaticamente per formattare un modello di indirizzo in qualsiasi punto dell'applicazione. In questo modo è possibile controllare il rendering del Address tipo da una sola posizione nell'applicazione.
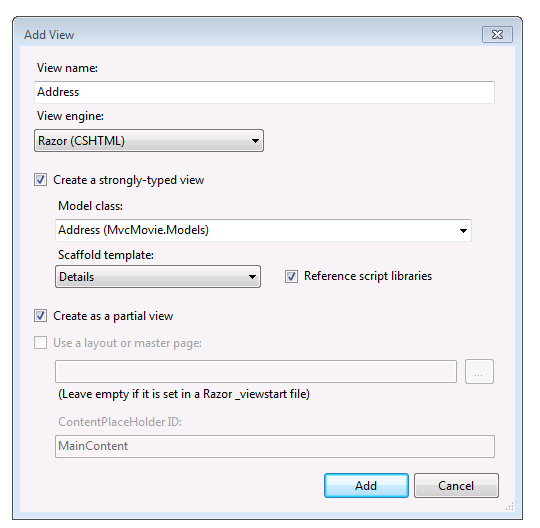
Nella cartella Views\Shared\DisplayTemplates creare una visualizzazione parziale fortemente tipizzata denominata Address:

Fare clic su Aggiungi e quindi aprire il nuovo file Views\Shared\DisplayTemplates\Address.cshtml . La nuova vista contiene il markup generato seguente:
@model MvcMovie.Models.Address
<fieldset>
<legend>Address</legend>
<div class="display-label">StreetAddress</div>
<div class="display-field">
@Html.DisplayFor(model => model.StreetAddress)
</div>
<div class="display-label">City</div>
<div class="display-field">
@Html.DisplayFor(model => model.City)
</div>
<div class="display-label">PostalCode</div>
<div class="display-field">
@Html.DisplayFor(model => model.PostalCode)
</div>
</fieldset>
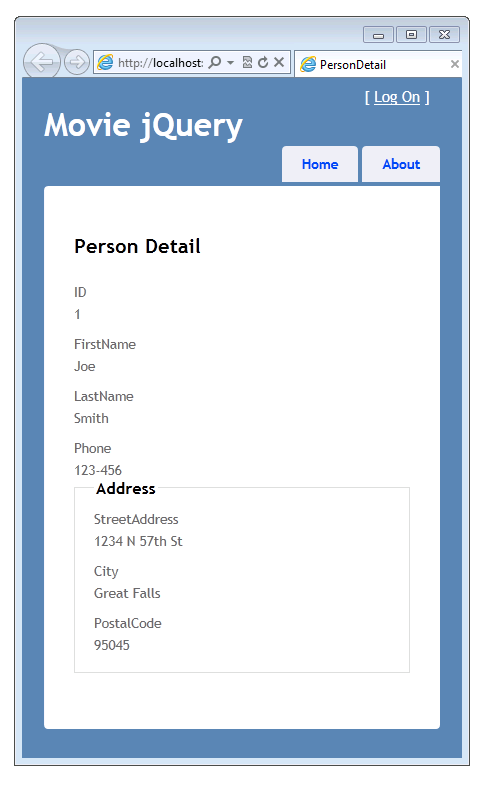
Eseguire l'applicazione e visualizzare la PersonDetail visualizzazione. Questa volta, il Address modello appena creato viene usato per visualizzare il Address tipo complesso, in modo che la visualizzazione sia simile alla seguente:

Riepilogo: modi per specificare il formato e il modello di visualizzazione del modello
Si è visto che è possibile specificare il formato o il modello per una proprietà del modello usando gli approcci seguenti:
Applicazione dell'attributo
DisplayFormata una proprietà nel modello. Ad esempio, il codice seguente fa sì che la data venga visualizzata senza l'ora:[DisplayFormat(DataFormatString = "{0:d}")] public DateTime ReleaseDate { get; set; }Applicazione di un attributo DataType a una proprietà nel modello e specifica del tipo di dati. Ad esempio, il codice seguente fa sì che la data venga visualizzata senza l'ora.
[DataType(DataType.Date)] public DateTime ReleaseDate { get; set; }Se l'applicazione contiene un modello date.cshtml nella cartella Views\Shared\DisplayTemplates o nella cartella Views\Movies\DisplayTemplates , tale modello verrà usato per eseguire il rendering della
DateTimeproprietà. In caso contrario, il sistema di creazione modelli ASP.NET predefinito visualizza la proprietà come data.Creazione di un modello di visualizzazione nella cartella Views\Shared\DisplayTemplates o nella cartella Views\Movies\DisplayTemplates il cui nome corrisponde al tipo di dati da formattare. Ad esempio, si è visto che views \Shared\DisplayTemplates\DateTime.cshtml è stato usato per eseguire il rendering
DateTimedelle proprietà in un modello, senza aggiungere un attributo al modello e senza aggiungere markup alle visualizzazioni.Uso dell'attributo UIHint nel modello per specificare il modello per visualizzare la proprietà del modello.
Aggiunta esplicita del nome del modello visualizzato alla chiamata Html.DisplayFor in una visualizzazione.
L'approccio usato dipende da ciò che è necessario eseguire nell'applicazione. Non è raro combinare questi approcci per ottenere esattamente il tipo di formattazione necessaria.
Nella sezione successiva, cambierai un po' gli ingranaggi e passerai dalla personalizzazione della modalità di visualizzazione dei dati alla personalizzazione della modalità di immissione. È possibile associare jQuery datepicker alle visualizzazioni di modifica nell'applicazione per fornire un modo semplice per specificare le date.