Introduzione ad ASP.NET MVC 4
Una versione aggiornata di questa esercitazione è disponibile qui con Visual Studio 2013. La nuova esercitazione usa ASP.NET MVC 5, che offre molti miglioramenti in questa esercitazione.
Questa esercitazione illustra le nozioni di base per la creazione di un'applicazione Web MVC 4 ASP.NET con Microsoft Visual Studio Express 2012 o Visual Web Developer 2010 Express Service Pack 1. Visual Studio 2012 è consigliato. Non è necessario installare alcun elemento per completare l'esercitazione. Se si usa Visual Studio 2010, è necessario installare i componenti seguenti. È possibile installarli tutti facendo clic sui collegamenti seguenti:
- Prerequisiti di Visual Studio Web Developer Express SP1
- Programma di installazione WPI per ASP.NET MVC 4
- LocalDB
- SSDT
Se si usa Visual Studio 2010 anziché Visual Web Developer 2010, installare il programma di installazione WPI per ASP.NET MVC 4 e i prerequisiti: Visual Studio 2010
Per questo argomento è disponibile un progetto Visual Web Developer con codice sorgente C#. Scaricare la versione C#.
Nell'esercitazione si esegue l'applicazione in Visual Studio. È anche possibile rendere disponibile l'applicazione tramite Internet distribuendola in un provider di hosting. Microsoft offre hosting Web gratuito per un massimo di 10 siti Web in un account di valutazione gratuito di Windows Azure. Per informazioni su come distribuire un progetto Web di Visual Studio in un sito Web di Windows Azure, vedere Creare e distribuire un sito Web ASP.NET e database SQL con Visual Studio. Questa esercitazione illustra anche come usare Migrazioni Code First di Entity Framework per distribuire il database di SQL Server in Windows database SQL di Azure (in precedenza SQL Azure).
Questa esercitazione è stata scritta da Rick Anderson ( @RickAndMSFT ).
Scopo dell'esercitazione
Nota
Versione aggiornata se questa esercitazione è disponibile qui con Visual Studio 2013. La nuova esercitazione usa ASP.NET MVC 5, che offre molti miglioramenti in questa esercitazione.
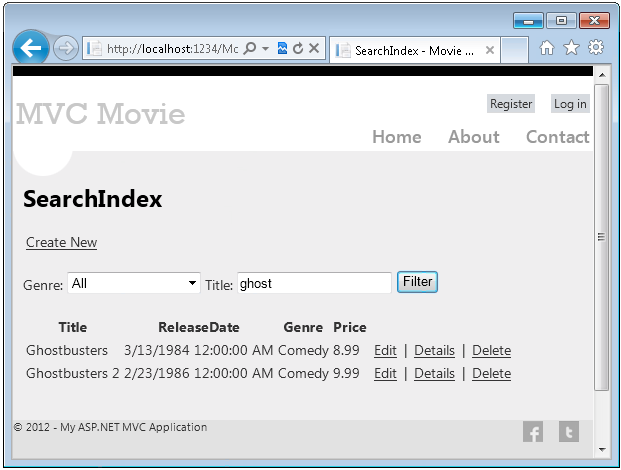
Implementerai una semplice applicazione di presentazione di film che supporta la creazione, la modifica, la ricerca e la presentazione di film da un database. Di seguito sono riportati due screenshot dell'applicazione che verrà compilata. Include una pagina che visualizza un elenco di film da un database:

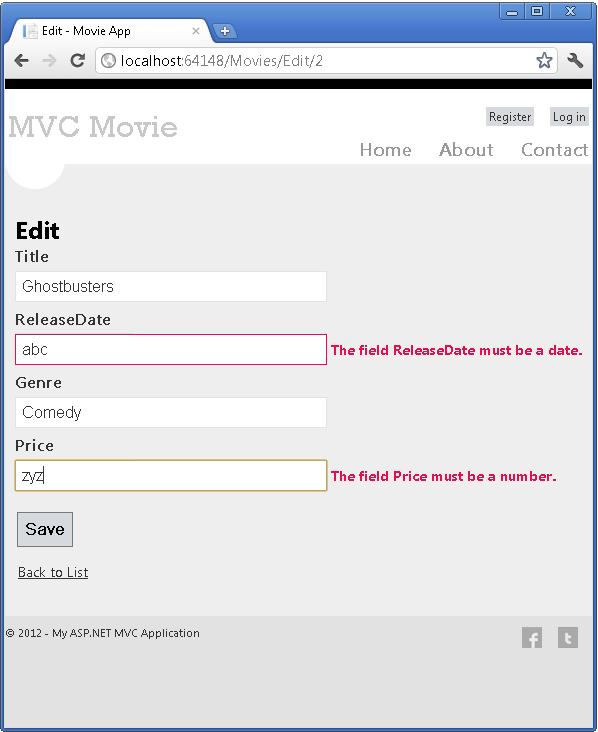
L'applicazione consente anche di aggiungere, modificare ed eliminare film, nonché di visualizzare i dettagli sui singoli film. Tutti gli scenari di immissione dei dati includono la convalida per assicurarsi che i dati archiviati nel database siano corretti.

Introduzione
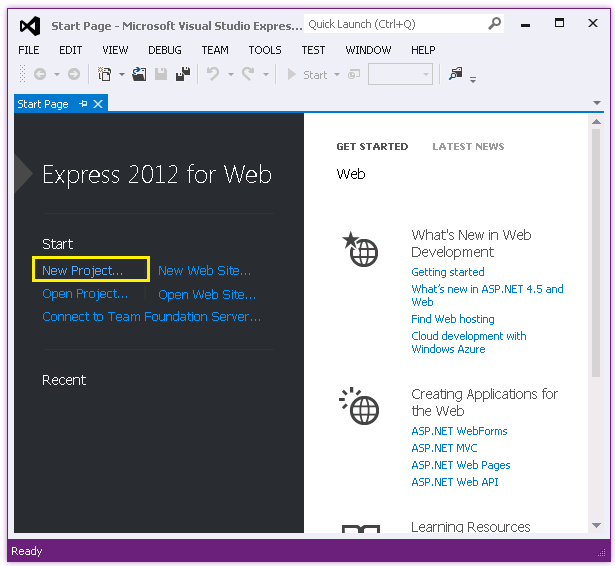
Per iniziare, eseguire Visual Studio Express 2012 o Visual Web Developer 2010 Express. La maggior parte delle schermate di questa serie usa Visual Studio Express 2012, ma è possibile completare questa esercitazione con Visual Studio 2010/SP1, Visual Studio 2012, Visual Studio Express 2012 o Visual Web Developer 2010 Express. Selezionare Nuovo progetto nella pagina Iniziale .
Visual Studio è un ambiente di sviluppo integrato o IDE. Proprio come si usa Microsoft Word per scrivere documenti, si userà un IDE per creare applicazioni. In Visual Studio è disponibile una barra degli strumenti nella parte superiore che mostra varie opzioni disponibili. È anche disponibile un menu che consente di eseguire attività nell'IDE. Ad esempio, anziché selezionare Nuovo progetto dalla pagina Iniziale, è possibile usare il menu e selezionare File>Nuovo progetto.

Creazione della prima applicazione
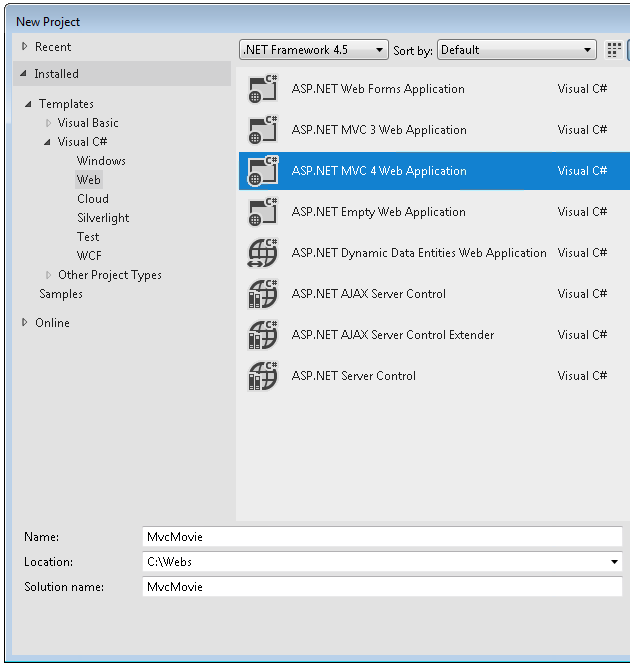
È possibile creare applicazioni usando Visual Basic o Visual C# come linguaggio di programmazione. Selezionare Visual C# a sinistra e quindi selezionare ASP.NET'applicazione Web MVC 4. Assegnare al progetto il nome "MvcMovie" e quindi fare clic su OK.

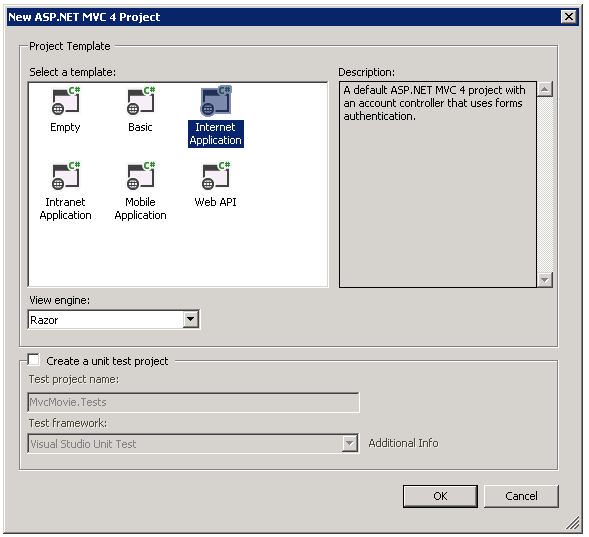
Nella finestra di dialogo Nuovo ASP.NET progetto MVC 4 selezionare Applicazione Internet. Lasciare Razor come motore di visualizzazione predefinito.

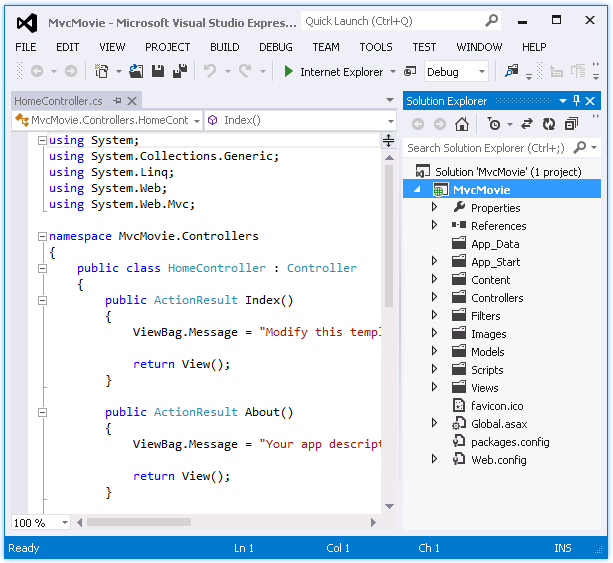
Fare clic su OK. Visual Studio ha usato un modello predefinito per il progetto MVC ASP.NET appena creato, quindi al momento è disponibile un'applicazione funzionante senza eseguire alcuna operazione. Si tratta di un semplice progetto "Hello World!" ed è un buon punto di partenza per l'applicazione.

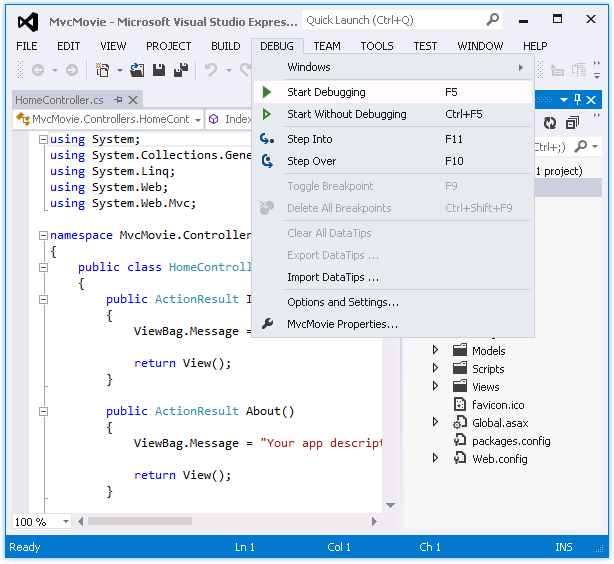
Scegliere Avvia debug dal menu Debug.

Si noti che il tasto di scelta rapida per avviare il debug è F5.
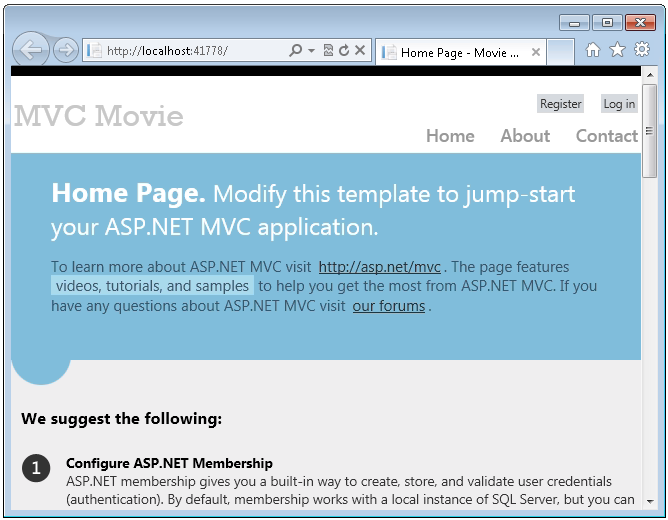
F5 fa sì che Visual Studio avvii IIS Express ed esegua l'applicazione Web. Visual Studio avvia quindi un browser e apre la home page dell'applicazione. Si noti che la barra degli indirizzi del browser indica localhost e non è simile example.coma . Questo perché localhost punta sempre al proprio computer locale, che in questo caso esegue l'applicazione appena compilata. Quando Visual Studio esegue un progetto Web, viene usata una porta casuale per il server Web. Nell'immagine seguente il numero di porta è 41788. Quando si esegue l'applicazione, probabilmente verrà visualizzato un numero di porta diverso.

Immediatamente, questo modello predefinito offre le pagine Home, Contatto e Informazioni su. Fornisce inoltre supporto per la registrazione e l'accesso e i collegamenti a Facebook e Twitter. Il passaggio successivo consiste nel modificare il funzionamento di questa applicazione e apprendere un po' di ASP.NET MVC. Chiudere il browser e modificare il codice.