Accesso ai dati del modello da un controller tramite un modello di visualizzazione
Nota
Una versione aggiornata di questa esercitazione è disponibile qui che usa ASP.NET MVC 5 e Visual Studio 2013. È più sicuro, molto più semplice da seguire e dimostra più funzionalità.
In questa sezione si creerà una nuova MoviesController classe e si scriverà codice che recupera i dati dei film e lo visualizzerà nel browser usando un modello di visualizzazione.
Compilare l'applicazione prima di passare al passaggio successivo.
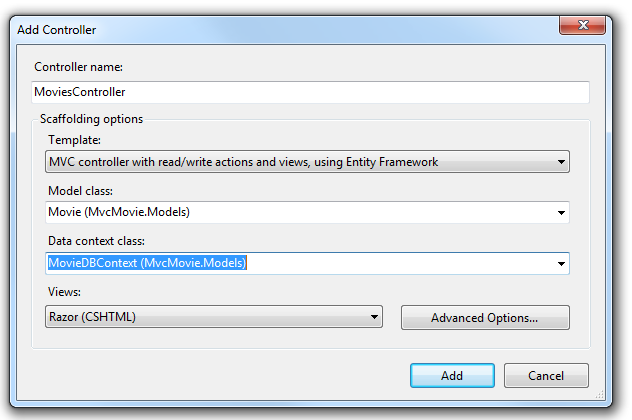
Fare clic con il pulsante destro del mouse sulla cartella Controllers e creare un nuovo MoviesController controller. Le opzioni seguenti non verranno visualizzate finché non si compila l'applicazione. Seleziona le seguenti opzioni:
- Nome controller: MoviesController. Si tratta dell'impostazione predefinita.
- Modello: controller MVC con azioni e visualizzazioni di lettura/scrittura usando Entity Framework.
- Classe modello: Movie (MvcMovie.Models).
- Classe contesto dati: MovieDBContext (MvcMovie.Models).
- Views: Razor (CSHTML). Impostazione predefinita.

Fare clic su Aggiungi. Visual Studio Express crea i file e le cartelle seguenti:
- File MoviesController.cs nella cartella Controller del progetto.
- Cartella Movies nella cartella Views del progetto.
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml e Index.cshtml nella nuova cartella Views\Movies .
ASP.NET MVC 4 ha creato automaticamente i metodi e le visualizzazioni delle azioni CRUD (create, read, update ed delete) (la creazione automatica di metodi di azione CRUD e visualizzazioni è nota come scaffolding). È ora disponibile un'applicazione Web completamente funzionante che consente di creare, elencare, modificare ed eliminare voci di film.
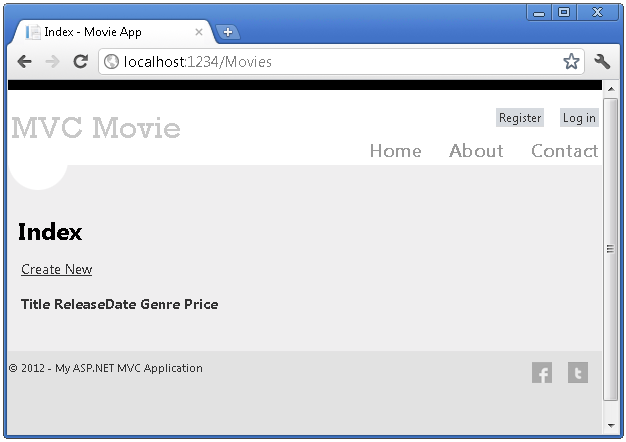
Eseguire l'applicazione e passare al Movies controller aggiungendo /Movies all'URL nella barra degli indirizzi del browser. Poiché l'applicazione si basa sul routing predefinito (definito nel file Global.asax ), la richiesta http://localhost:xxxxx/Movies del browser viene instradata al metodo di azione predefinito Index del Movies controller. In altre parole, la richiesta http://localhost:xxxxx/Movies del browser è effettivamente uguale alla richiesta http://localhost:xxxxx/Movies/Indexdel browser . Il risultato è un elenco vuoto di film, perché non hai ancora aggiunto alcun film.

Creazione di un film
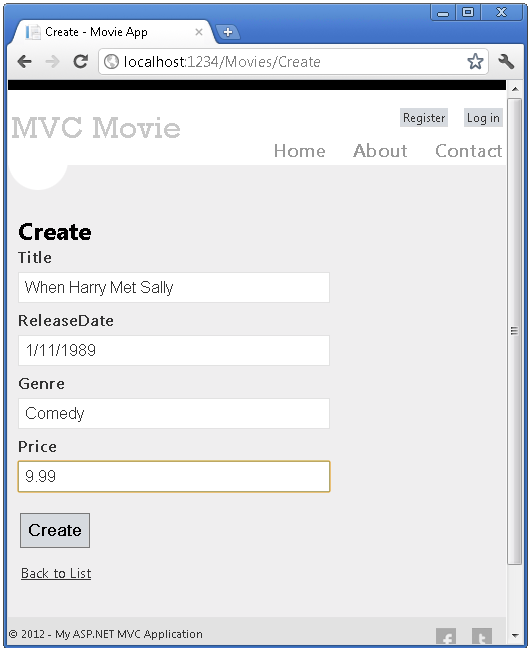
Selezionare il collegamento Crea nuovo. Immettere alcuni dettagli su un film e quindi fare clic sul pulsante Crea .

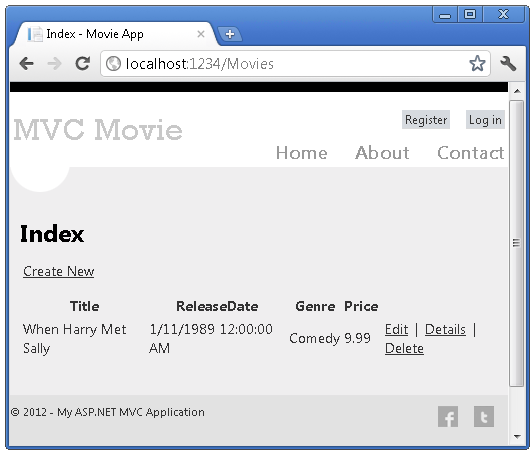
Facendo clic sul pulsante Crea , il modulo verrà inserito nel server, in cui le informazioni sui film vengono salvate nel database. Si viene quindi reindirizzati all'URL /Movies , in cui è possibile visualizzare il filmato appena creato nell'elenco.

Creare altre due voci di filmato. Provare i collegamenti Modifica, Dettagli e Elimina, che sono tutti funzionali.
Esame del codice generato
Aprire il file Controllers\MoviesController.cs ed esaminare il metodo generato Index . Di seguito è illustrata una parte del controller del film con il Index metodo .
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
La riga seguente della classe crea un'istanza di MoviesController un contesto di database di film, come descritto in precedenza. È possibile usare il contesto del database di film per eseguire query, modificare ed eliminare film.
private MovieDBContext db = new MovieDBContext();
Una richiesta al Movies controller restituisce tutte le voci della Movies tabella del database del film e quindi passa i risultati alla Index visualizzazione.
Modelli fortemente tipizzati e parola @model chiave
In precedenza in questa esercitazione si è visto come un controller può passare dati o oggetti a un modello di visualizzazione usando l'oggetto ViewBag . ViewBag è un oggetto dinamico che fornisce un modo pratico ad associazione tardiva per passare informazioni a una visualizzazione.
ASP.NET MVC offre anche la possibilità di passare dati o oggetti fortemente tipizzati a un modello di visualizzazione. Questo approccio fortemente tipizzato consente una migliore verifica in fase di compilazione del codice e di IntelliSense più avanzato nell'editor di Visual Studio. Il meccanismo di scaffolding in Visual Studio usa questo approccio con la MoviesController classe e i modelli di visualizzazione al momento della creazione dei metodi e delle visualizzazioni.
Nel file Controllers\MoviesController.cs esaminare il metodo generatoDetails. Di seguito è illustrata una parte del controller del film con il Details metodo .
public ActionResult Details(int id = 0)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
Se viene trovato un oggetto Movie , viene passata un'istanza del Movie modello alla visualizzazione Dettagli. Esaminare il contenuto del file Views\Movies\Details.cshtml .
Includendo un'istruzione @model nella parte superiore del file modello di visualizzazione, è possibile specificare il tipo di oggetto previsto dalla vista. Al momento della creazione del controller di film, l'istruzione @model è stata inclusa automaticamente in Visual Studio all'inizio del file Details.cshtml:
@model MvcMovie.Models.Movie
Questa direttiva @model consente di accedere al film passato dal controller alla vista usando un oggetto Model fortemente tipizzato. Ad esempio, nel modello Details.cshtml , il codice passa ogni campo filmato agli DisplayNameFor helper HTML e DisplayFor HTML con l'oggetto fortemente tipizzato Model . I metodi Create e Edit e i modelli di visualizzazione passano anche un oggetto modello di film.
Esaminare il modello di visualizzazione Index.cshtml e il Index metodo nel file MoviesController.cs . Si noti come il codice crea un List oggetto quando chiama il View metodo helper nel Index metodo action. Il codice passa quindi questo Movies elenco dal controller alla visualizzazione:
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Quando è stato creato il controller film, Visual Studio Express include automaticamente l'istruzione seguente @model all'inizio del file Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
Questa @model direttiva consente di accedere all'elenco di film passati dal controller alla visualizzazione usando un Model oggetto fortemente tipizzato. Nel modello Index.cshtml, ad esempio, il codice scorre i film eseguendo un'istruzione foreach sull'oggetto fortemente tipizzatoModel:
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", { id=item.ID })
</td>
</tr>
}
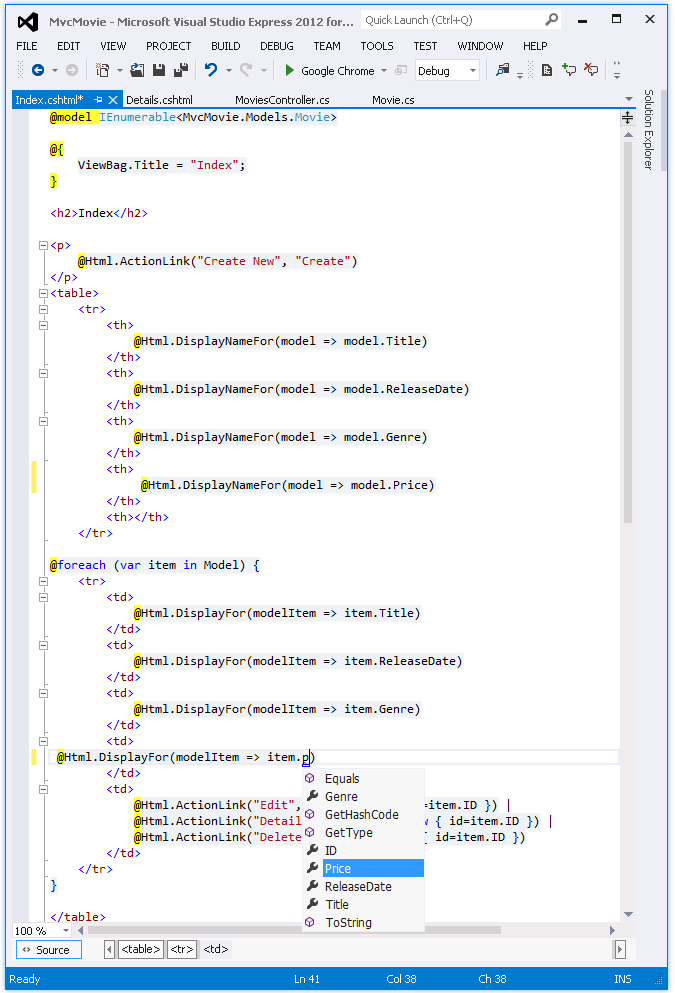
Poiché l'oggetto Model è fortemente tipizzato (come IEnumerable<Movie> oggetto), ogni item oggetto nel ciclo viene tipizzato come Movie. Tra gli altri vantaggi, questo significa che si ottiene il controllo in fase di compilazione del codice e il supporto completo di IntelliSense nell'editor di codice:

Utilizzo di SQL Server Local DB
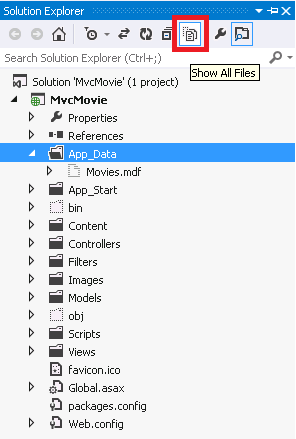
Entity Framework Code First ha rilevato che il database stringa di connessione fornito a un Movies database che non esisteva ancora, quindi Code First ha creato automaticamente il database. È possibile verificare che sia stato creato cercando nella cartella App_Data . Se il file di Movies.mdf non viene visualizzato, fare clic sul pulsante Mostra tutti i file nella barra degli strumenti Esplora soluzioni, fare clic sul pulsante Aggiorna e quindi espandere la cartella App_Data.

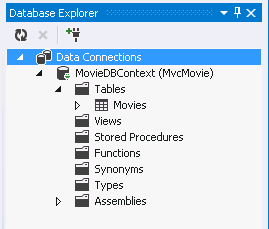
Fare doppio clic su Movies.mdf per aprire DATABASE EXPLORER, quindi espandere la cartella Tabelle per visualizzare la tabella Movies.

Nota
Se Esplora database non viene visualizzato, scegliere Connetti al database dal menu STRUMENTI e quindi annullare la finestra di dialogo Scegli origine dati. Verrà forzato l'apertura di Esplora database.
Nota
Se si usa VWD o Visual Studio 2010 e viene visualizzato un errore simile a uno dei seguenti:
- Database 'C:\Webs\MVC4\MVCMOVIE\MVCMOVIE\APP_DATA\MOVIES. Non è possibile aprire MDF perché è la versione 706. Questo server supporta la versione 655 e precedenti. Il downgrade non è supportato.
- "InvalidOperation Exception was unhandled by user code" The supplied SqlConnection does not specify an initial catalog.
È necessario installare SQL Server Data Tools e LocalDB. Verificare il MovieDBContext stringa di connessione specificato nella pagina precedente.
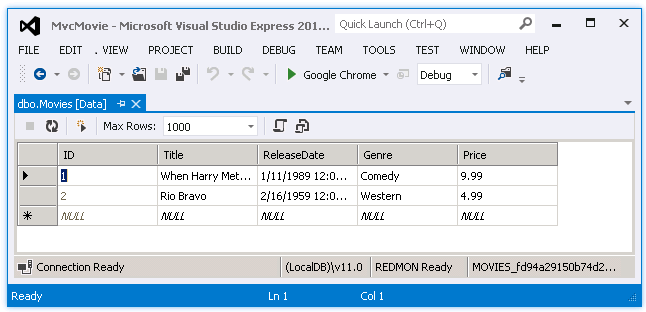
Fare clic con il pulsante destro del mouse sulla Movies tabella e selezionare Mostra dati tabella per visualizzare i dati creati.

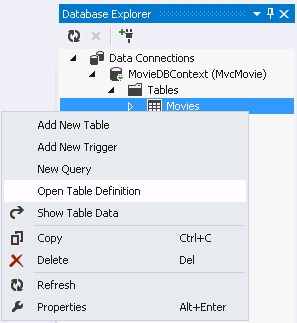
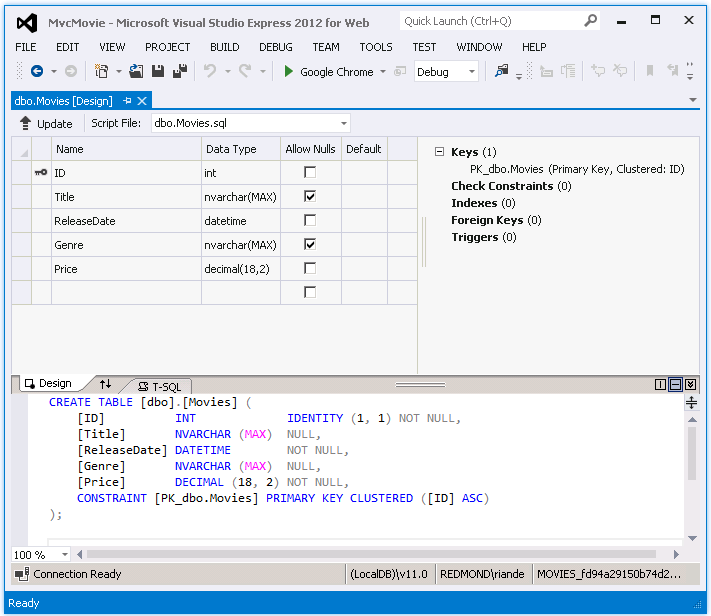
Fare clic con il pulsante destro del mouse sulla Movies tabella e scegliere Apri definizione tabella per visualizzare la struttura di tabella creata automaticamente da Entity Framework Code First.


Si noti che lo schema della Movies tabella esegue il mapping alla Movie classe creata in precedenza. Entity Framework Code First ha creato automaticamente questo schema in base alla Movie classe.
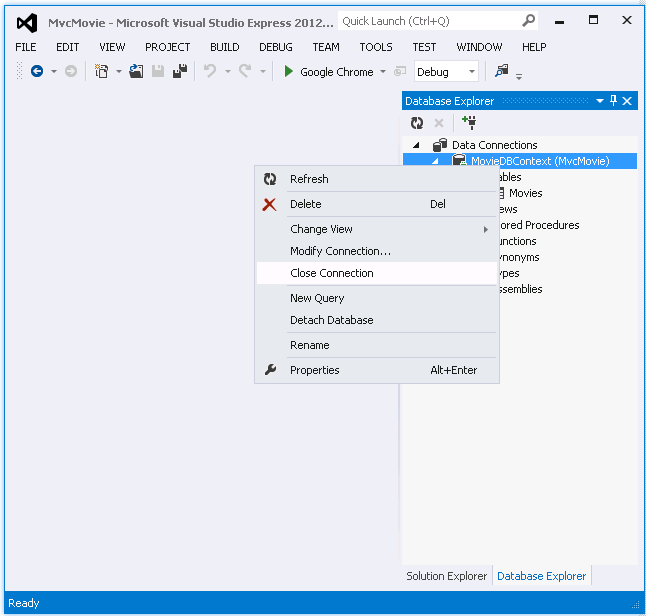
Al termine, chiudere la connessione facendo clic con il pulsante destro del mouse su MovieDBContext e scegliendo Chiudi connessione. Se non si chiude la connessione, è possibile che venga visualizzato un errore alla successiva esecuzione del progetto.

È ora disponibile il database e una semplice pagina di presentazione per visualizzare il contenuto da esso. Nell'esercitazione successiva verranno esaminati il resto del codice con scaffolding e verrà aggiunto un SearchIndex metodo e una SearchIndex visualizzazione che consente di cercare film in questo database.