Aggiunta di una visualizzazione (VB)
Questa esercitazione illustra le nozioni di base per la creazione di un'applicazione Web MVC ASP.NET con Microsoft Visual Web Developer 2010 Express Service Pack 1, una versione gratuita di Microsoft Visual Studio. Prima di iniziare, assicurarsi di aver installato i prerequisiti elencati di seguito. È possibile installarli tutti facendo clic sul collegamento seguente: Programma di installazione della piattaforma Web. In alternativa, è possibile installare singolarmente i prerequisiti usando i collegamenti seguenti:
- Prerequisiti di Visual Studio Web Developer Express SP1
- ASP.NET aggiornamento degli strumenti MVC 3
- SQL Server Compact 4.0(runtime + tools support)
Se si usa Visual Studio 2010 anziché Visual Web Developer 2010, installare i prerequisiti facendo clic sul collegamento seguente: Prerequisiti di Visual Studio 2010.
Per questo argomento è disponibile un progetto Visual Web Developer con VB.NET codice sorgente. Scaricare la versione VB.NET. Se si preferisce C#, passare alla versione C# di questa esercitazione.
In questa sezione si modificherà la HelloWorldController classe per usare un file modello di visualizzazione per incapsulare in modo pulito il processo di generazione di risposte HTML a un client.
Per iniziare, usare un modello di visualizzazione con il Index metodo nella HelloWorldController classe . Attualmente il Index metodo restituisce una stringa con un messaggio hardcoded all'interno della classe controller. Modificare il Index metodo per restituire un View oggetto, come illustrato di seguito:
Public Function Index() As ActionResult
Return View()
End Function
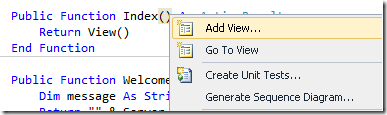
Aggiungere ora un modello di visualizzazione al progetto che è possibile richiamare con il Index metodo . A tale scopo, fare clic con il pulsante destro del mouse all'interno del Index metodo e scegliere Aggiungi visualizzazione.
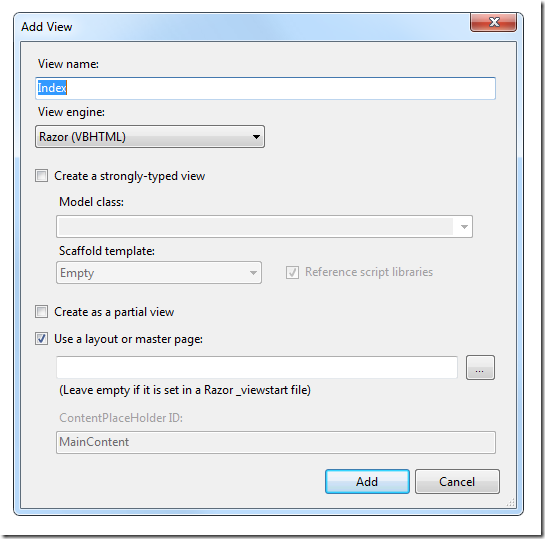
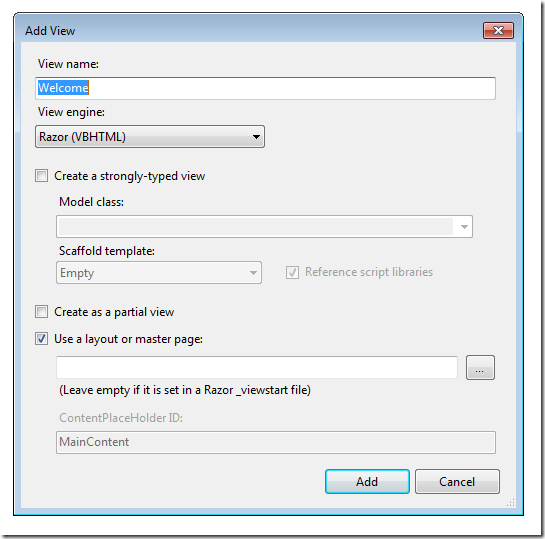
Verrà visualizzata la finestra di dialogo Aggiungi visualizzazione . Lasciare le voci predefinite e fare clic sul pulsante Aggiungi .
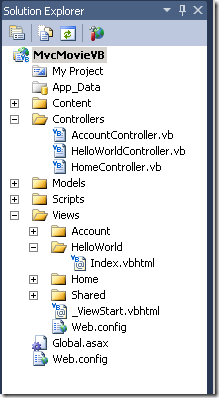
Vengono creati la cartella MvcMovie\Views\HelloWorld e il file MvcMovie\Views\HelloWorld\Index.vbhtml . È possibile visualizzarli in Esplora soluzioni:
Aggiungere codice HTML sotto il <h2> tag . Il file MvcMovie\Views\HelloWorld\Index.vbhtml modificato è illustrato di seguito.
@Code
ViewData("Title") = "Index"
End Code
<h2>Index</h2>
<b>Hello</b> World!
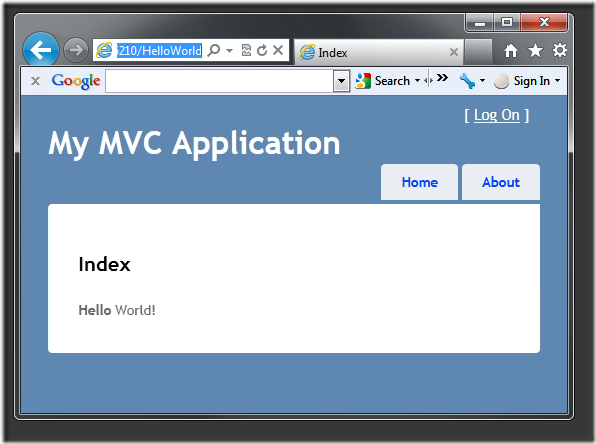
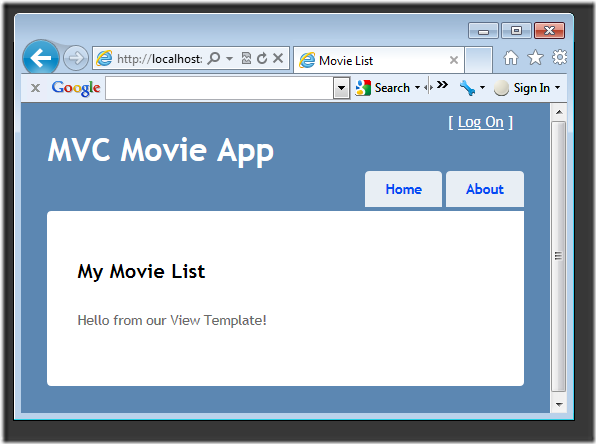
Eseguire l'applicazione e passare al controller "hello world" (http://localhost:xxxx/HelloWorld). Il Index metodo nel controller non ha funzionato molto. È stata semplicemente eseguita l'istruzione return View(), che ha indicato che si voleva usare un file modello di visualizzazione per eseguire il rendering di una risposta al client. Poiché non è stato specificato in modo esplicito il nome del file modello di visualizzazione da usare, ASP.NET MVC è stato usato per impostazione predefinita usando il file di visualizzazione Index.vbhtml all'interno della cartella \Views\HelloWorld . L'immagine seguente mostra la stringa hardcoded nella visualizzazione.
Sembra abbastanza buono. Si noti tuttavia che la barra del titolo del browser indica "Index" e il titolo grande nella pagina indica "My MVC Application". Diamo un cambiamento a questi.
Modifica delle viste e delle pagine di layout
Prima di tutto, modificare il testo "My MVC Application". Il testo viene condiviso e visualizzato in ogni pagina. Viene effettivamente visualizzato in un solo punto del progetto, anche se si trova in ogni pagina dell'applicazione. Passare alla cartella /Views/Shared in Esplora soluzioni e aprire il file _Layout.vbhtml. Questo file è denominato pagina di layout ed è la "shell" condivisa usata da tutte le altre pagine.
Si noti la @RenderBody() riga di codice nella parte inferiore del file. RenderBody è un segnaposto in cui tutte le pagine create vengono visualizzate, "di cui è stato eseguito il wrapping" nella pagina di layout. Modificare l'intestazione <h1> da " My MVC Application" (Applicazione MVC) a "MVC Movie App".
<div id="title">
<h1>MVC Movie App</h1>
</div>
Eseguire l'applicazione e notare che ora è indicato "MVC Movie App". Fare clic sul collegamento About (Informazioni su ) e nella pagina viene visualizzato anche "MVC Movie App".
Di seguito è riportato il file completo _Layout.vbhtml:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewData("Title")</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "HelloWorld")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
Modificare ora il titolo della pagina Indice (visualizzazione).
@Code
ViewData("Title") = "Movie List"
End Code
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Aprire MvcMovie\Views\HelloWorld\Index.vbhtml. Esistono due posizioni per apportare una modifica: prima, il testo visualizzato nel titolo del browser e quindi nell'intestazione secondaria (l'elemento <h2> ). Verranno apportati leggermente diversi in modo da poter vedere quale parte dell'app cambia in bit di codice.
Eseguire l'applicazione e passare ahttp://localhost:xx/HelloWorld. Si noti che il titolo del browser, l'intestazione primaria e le intestazioni secondarie sono cambiati. È facile apportare modifiche importanti nell'applicazione con piccole modifiche a una visualizzazione. Se non vengono visualizzate modifiche nel browser, è possibile che si stia visualizzando il contenuto memorizzato nella cache. Premere CTRL+F5 nel browser per forzare il caricamento della risposta dal server.
Il nostro piccolo po ' di "dati" (in questo caso il messaggio "Hello World!" è hardcoded, però. L'applicazione MVC ha V (visualizzazioni) ed è ancora disponibile C (controller), ma non m (modello). A breve verrà illustrato come creare un database e recuperare i dati del modello da esso.
Passaggio di dati dal controller alla vista
Prima di passare a un database e parlare dei modelli, è necessario prima parlare del passaggio di informazioni dal controller a una visualizzazione. Si vuole passare ciò che un modello di visualizzazione richiede per eseguire il rendering di una risposta HTML a un client. Questi oggetti vengono in genere creati e passati da una classe controller a un modello di visualizzazione e devono contenere solo i dati richiesti dal modello di visualizzazione e non più.
In precedenza con la HelloWorldController classe , il Welcome metodo action ha preso e name un numTimes parametro e quindi ha restituito i valori dei parametri nel browser. Invece di fare in modo che il controller continui a eseguire direttamente il rendering di questa risposta, verranno inseriti i dati in un contenitore per la visualizzazione. I controller e le visualizzazioni possono usare un ViewBag oggetto per contenere tali dati. Che verrà passato automaticamente a un modello di visualizzazione e usato per eseguire il rendering della risposta HTML usando il contenuto del contenitore come dati. In questo modo il controller si occupa di un elemento e del modello di visualizzazione con un altro, consentendo di mantenere la "separazione delle preoccupazioni" all'interno dell'applicazione.
In alternativa, è possibile definire una classe personalizzata, quindi creare un'istanza di tale oggetto autonomamente, riempirla con i dati e passarla alla visualizzazione. Questa operazione è spesso denominata ViewModel, perché è un modello personalizzato per la visualizzazione. Per piccole quantità di dati, tuttavia, viewBag funziona benissimo.
Tornare al file HelloWorldController.vb modificare il Welcome metodo all'interno del controller per inserire Message e NumTimes in ViewBag. ViewBag è un oggetto dinamico. Ciò significa che puoi mettere tutto quello che vuoi in esso. ViewBag non ha proprietà definite fino a quando non si inserisce qualcosa al suo interno.
Oggetto completo HelloWorldController.vb della nuova classe nello stesso file.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
'
' GET: /HelloWorld
Function Index() As ActionResult
Return View()
End Function
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As ActionResult
ViewBag.Message = "Hello " & name
ViewBag.NumTimes = numTimes
Return View()
End Function
End Class
End Namespace
Ora viewBag contiene i dati che verranno passati automaticamente alla visualizzazione. Anche in questo caso, in alternativa, avremmo potuto passare nel nostro oggetto come questo se ci piacesse:
return View(myCustomObject)
Ora è necessario un WelcomeView modello. Eseguire l'applicazione in modo che il nuovo codice venga compilato. Chiudere il browser, fare clic con il pulsante destro del mouse all'interno del Welcome metodo e quindi scegliere Aggiungi visualizzazione.
Ecco l'aspetto della finestra di dialogo Aggiungi visualizzazione .
Aggiungere il codice seguente sotto l'elemento <h2> nel nuovo benvenuto.file vbhtml. Faremo un ciclo e diremo "Hello" quante volte l'utente dice che dovremmo!
@Code
For i As Integer = 0 To ViewBag.NumTimes
@<h3> @ViewBag.Message @i.ToString </h3>
Next i
End Code
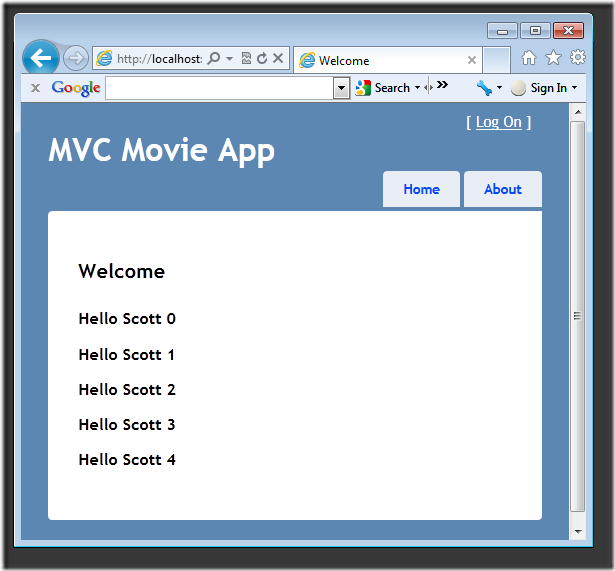
Eseguire l'applicazione e passare a http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
I dati vengono ora acquisiti dall'URL e passati automaticamente al controller. Il controller inserisce i dati in un Model oggetto e passa tale oggetto alla visualizzazione. La visualizzazione di visualizza i dati come HTML per l'utente.
Queste operazioni hanno riguardato un tipo di "M" per modello, ma non il tipo di database. Creare un database di film con i concetti appresi.